ドット絵で斜めに線を引くと、当然ですが階段状にガタガタになります。
今回は、ドット絵でギザギザや凸凹感などの違和感を軽減する考え方についてです。主に、ダブルとかジャギーと言われるものです。
はじめに
ドット絵作成ソフトはAsepriteを使用してます。あくまでも考え方なので、ほかのソフトでもOK。
線
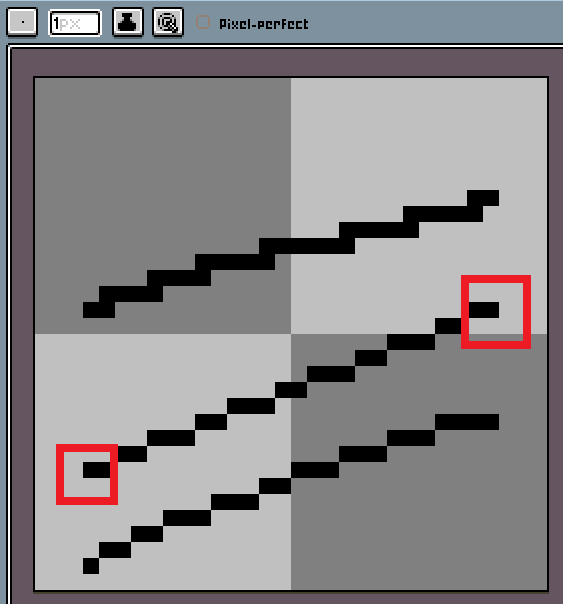
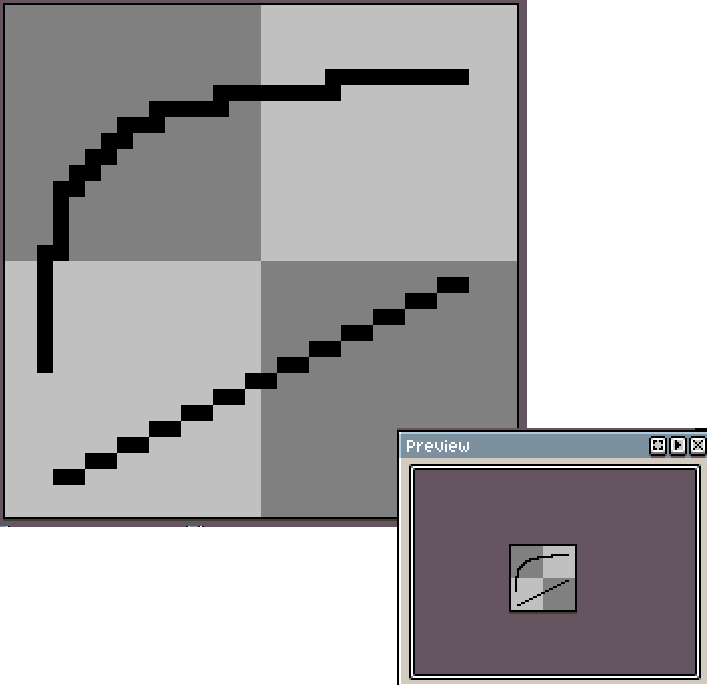
まずは適当に線を引いてみます。

1番上がフリーハンドで引いた線。
2番目が始点を描き、Shiftで終点を描きつなげた線。
3番目が「Pixel-perfect」にチェックを入れて引いた線です。
調整開始
ここから線のガタツキを調整していきます。
ダブル(DOUBLE)
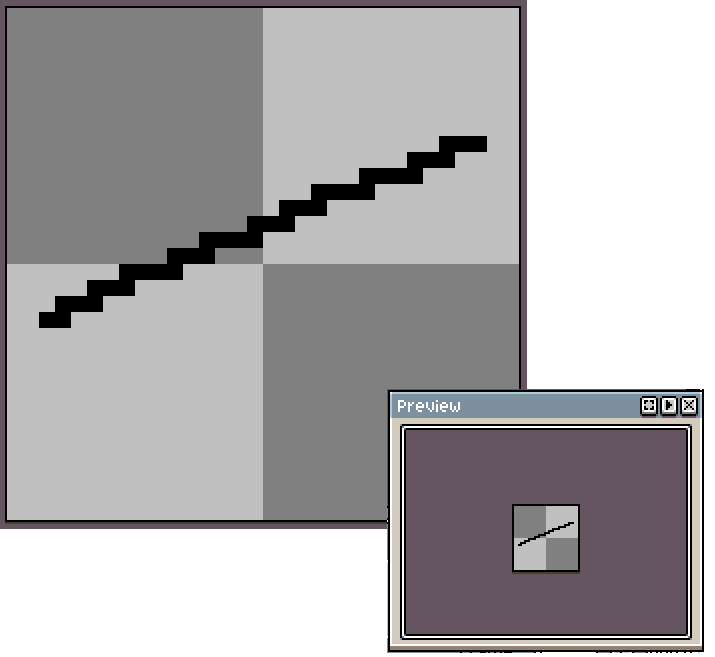
普通に線を引いた場合、階段状になります。

下記の「薄い黒色部分」がダブルと呼ばれる部分でガタツキを大きく見せます。

ジャギー(JAGGY)
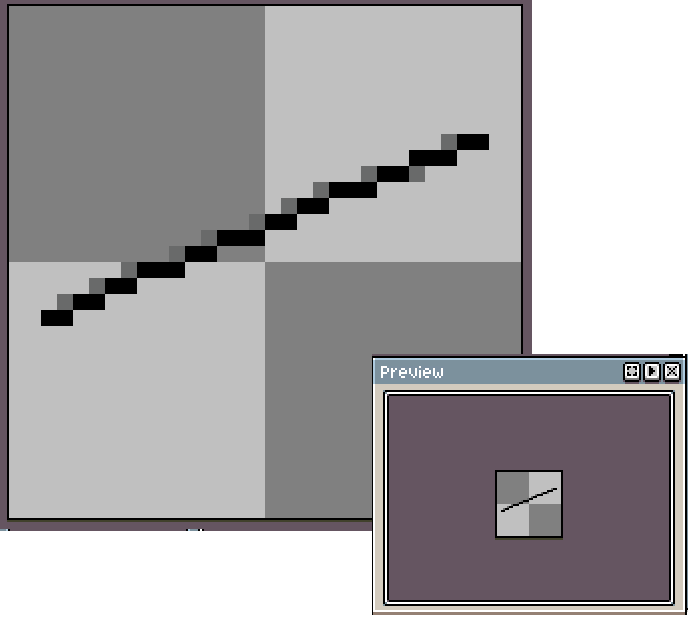
ダブルを削除してもガタツキはあります。
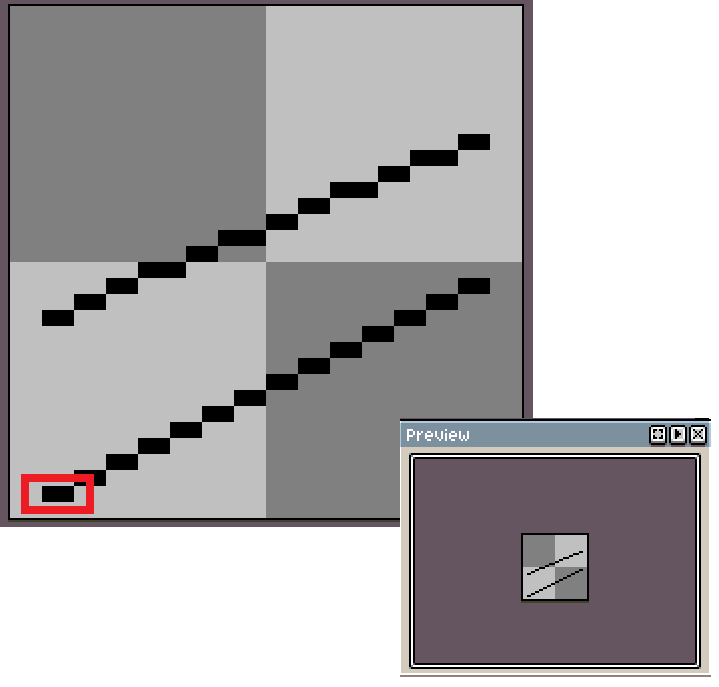
さらにガタツキ(ジャギー)を軽減させるには、下記の様に同じサイズを連続させます。

すると、違和感のない自然な線になります。
曲線に応用
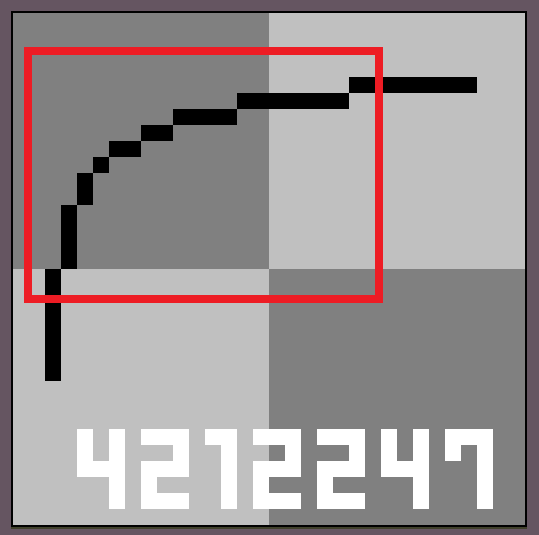
曲線に応用してみます。
上の曲線は適当に引いた曲線です。当然ですが、ガタガタです。

まずはダブルを削除して、ピクセル数をカウントします。下の白い数字がピクセル数です。

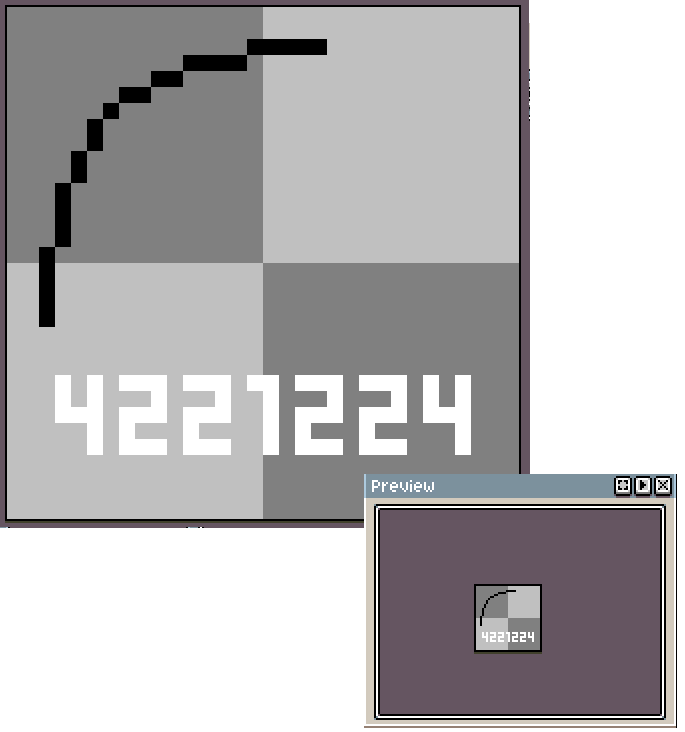
例えば、「1」を中心に均等にピクセル配置すると下記の様な感じになります。

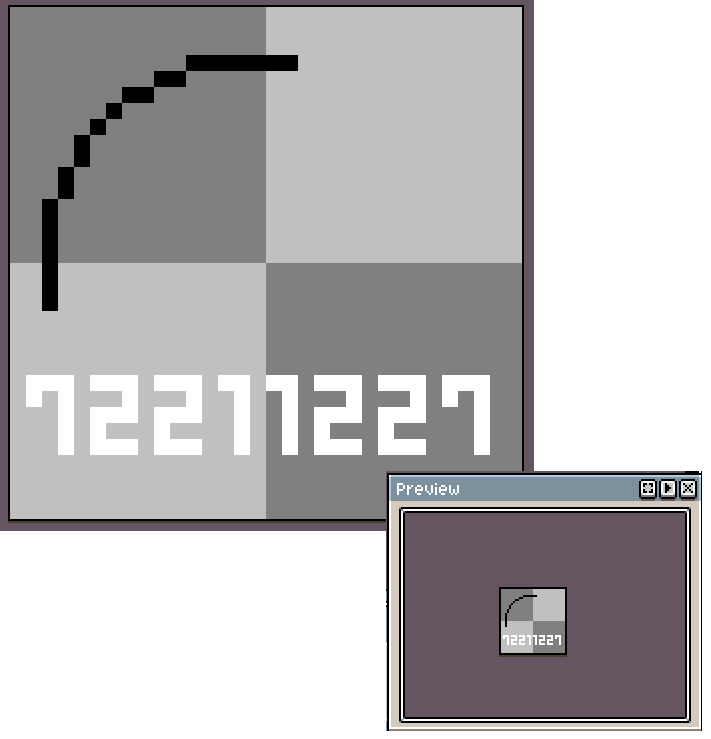
中心を「1,1」にすると少し柔らかい感じに。この辺は好みかも。

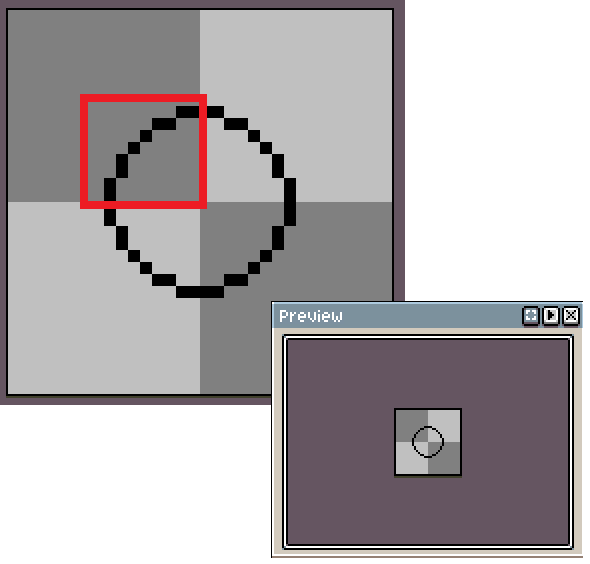
円を描く
円を描くのも曲線の延長です。
同じようにに均一にピクセルを配置、下記は「2,2,1,1,2,2」です。

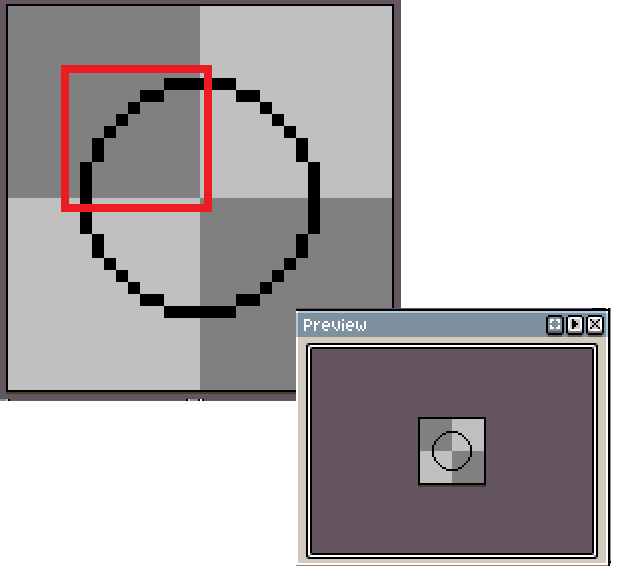
下記は「3,2,1,1,1,2,3」。

湾曲具合とかは好みになるけど、均等に配置するとおおよそはいい感じに。
