今回はドット絵がサイズの違いで、見た目がどのように違うのかを確認してみます。
はじめに
ドット絵作成ソフトはAsepriteです。
サイズの異なるボールを作成してどのような見た目の違いが出るのか確認してみます。また、実際にUnityに取り込んでどうなるかも見ていきます。
ボールの作成参考記事
作成開始
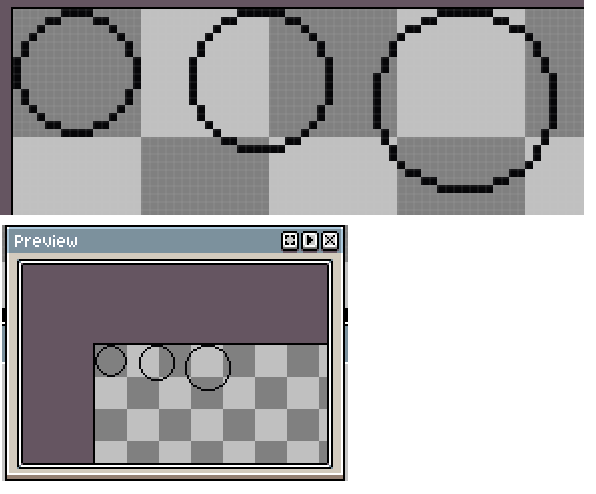
まずはボール型の輪郭を作成。
どのような形でも良いですが、ドットで曲線を描くボールがサイズによる見た目の違いが分かりやすいのでボールを作成。
一番左が16×16で最大となるように作成。右に行くほど大きくなっています。

色付け
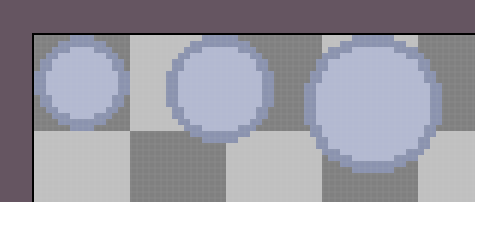
色を付けていきます。ベースとなる色より濃いめの色を輪郭になぞり、下記の様な感じにします。黒色だと角が目立つのでやや目立ちにくい色で作成。

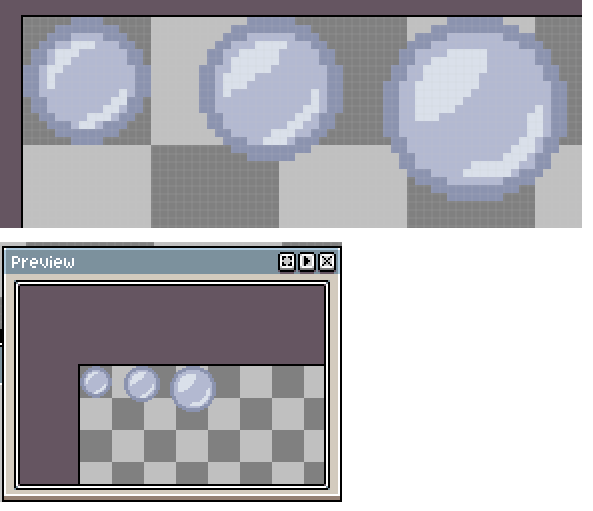
後は、いつもと同じように左上から光が当たっている感じにします。前に作成したボールとは少し光の感じを変えています。

Unityで確認
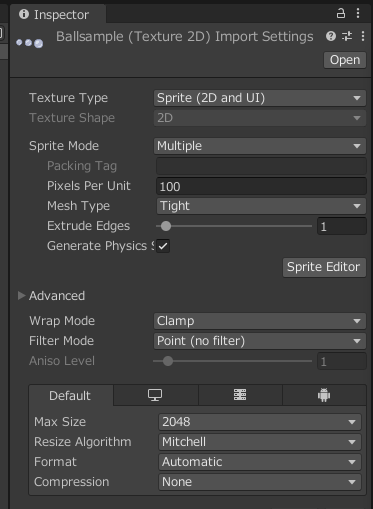
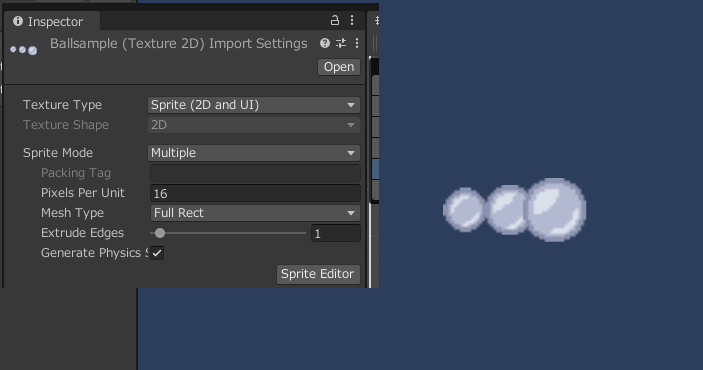
Unityに取り込んで確認してみます。ドット絵なのでFilterModeはPoint(no filter)。

PixelsPerUnitを16にすると下記の様な感じに。もちろん、このままだとガクガク感があります。

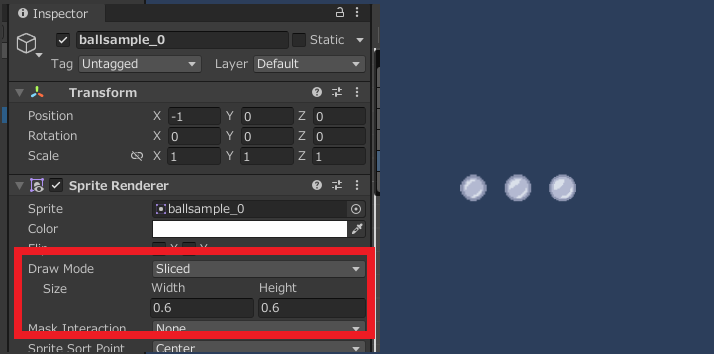
DrawModeをSlicedにして、各画像の大きさをそろえると下記の様な感じ。

当然ですが、大きいサイズの方が角が目立ちにくくなりますね、16×16だとやや目立つ印象。24×24くらいがいい感じかも。
とはいえ、角が目立つのが嫌な場合はドット絵じゃなくて普通に描いた方が良いですが・・・。

