Unityでシーンを切り替える時、「移動先のシーンを先に読み込み」、「読み込みが終わるまでローディング画面」を出してみます。
進捗バーを表示して、どこまで読み込んでいるのかも表現してみます。
はじめに
「Unity 2022.3.14f1」バージョンで作成しています。
簡単な「進捗バー付きのローディング画面」を作成していきます。
実装開始
「簡単なUI作成」→「スクリプト作成」→「調整」の順番でしていきます。
画面を作成
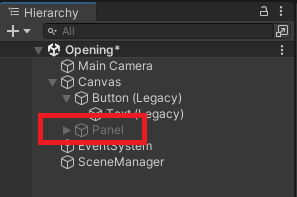
まずは「ローディング画面(遷移前の画面)」を作成していきます。
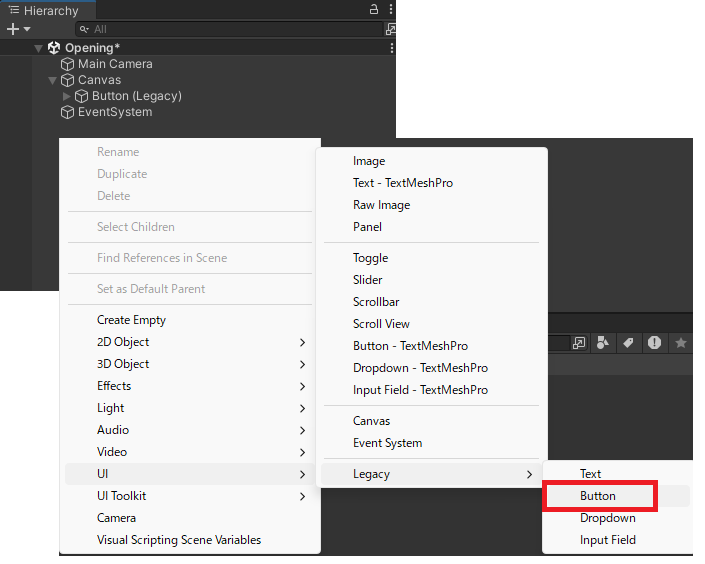
Hierarchyで右クリック、「UI」→「Legacy」→「Button」を追加。

Buttonの位置とサイズを調整します。

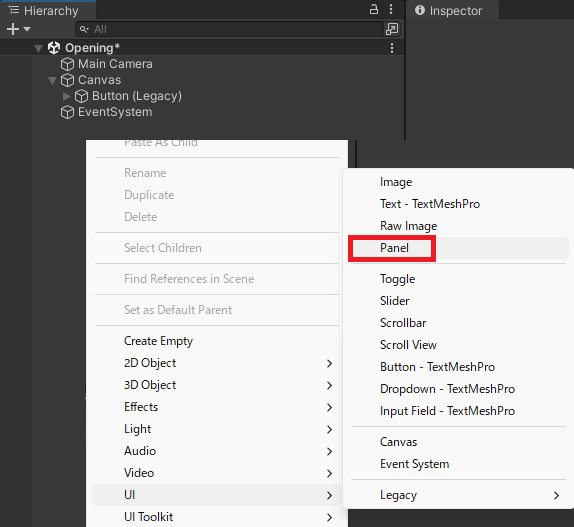
「UI」→「Panel」を追加。

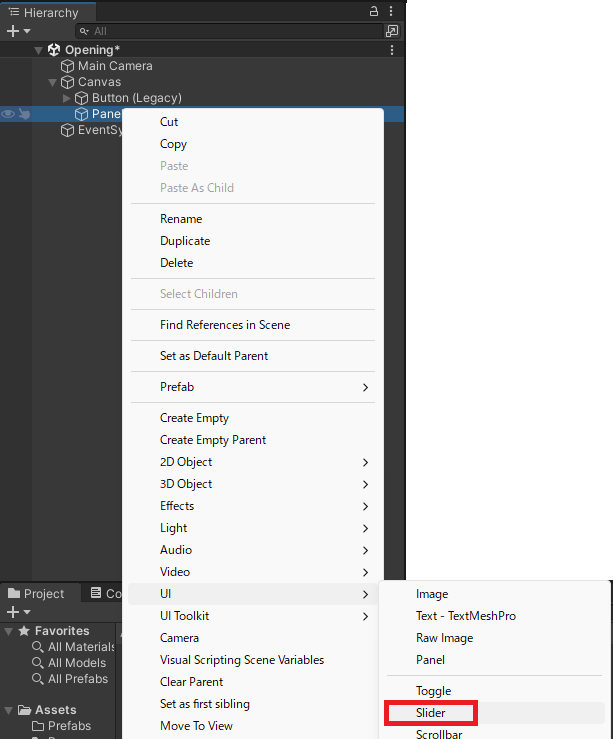
Panelの配下に「UI」→「Slider」を追加。

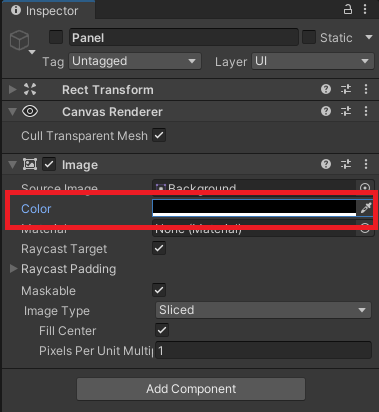
パネルの背景を真っ黒にします。

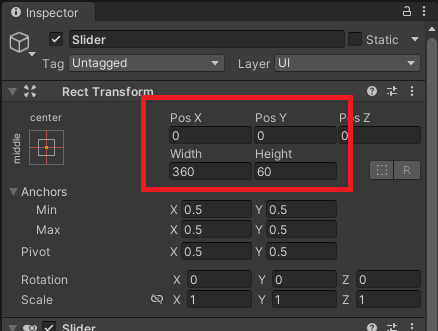
スライダーのサイズを変更。

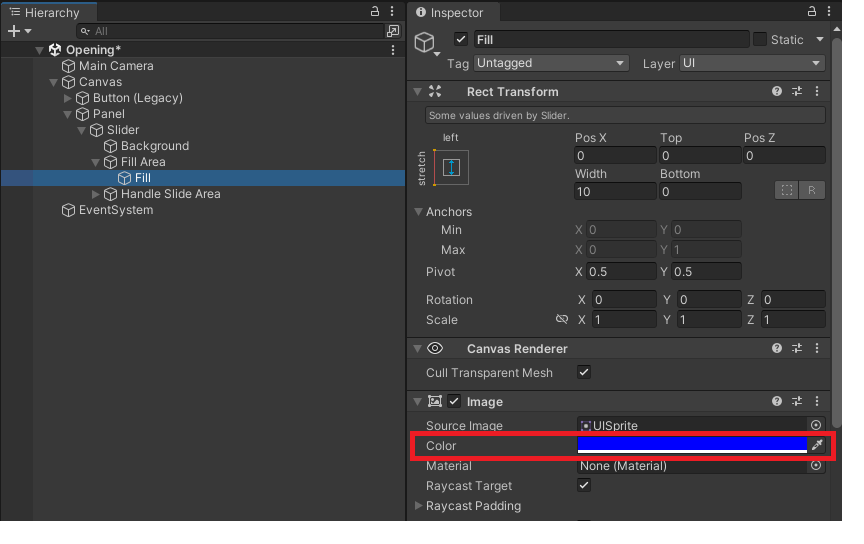
Slider内のFillの色を適当に設定します、今回は青色に。

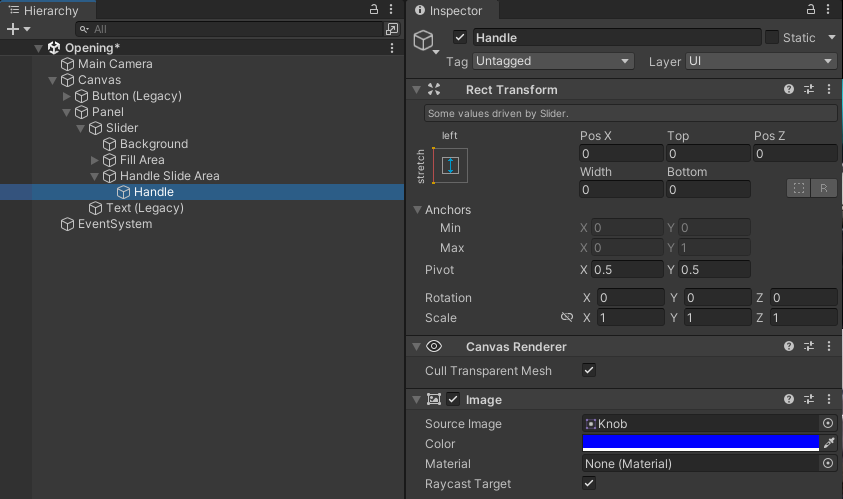
Handleのサイズを0に、色を合わせて青色にします。

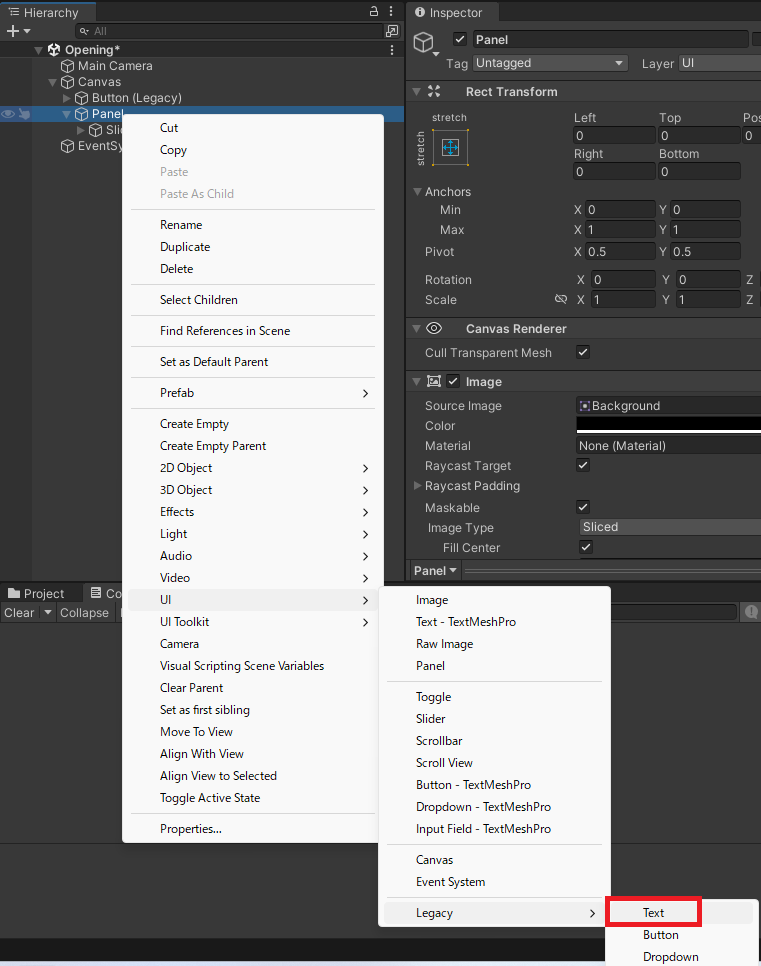
Panelの配下に「UI」→「Legacy」→「Text」を追加。

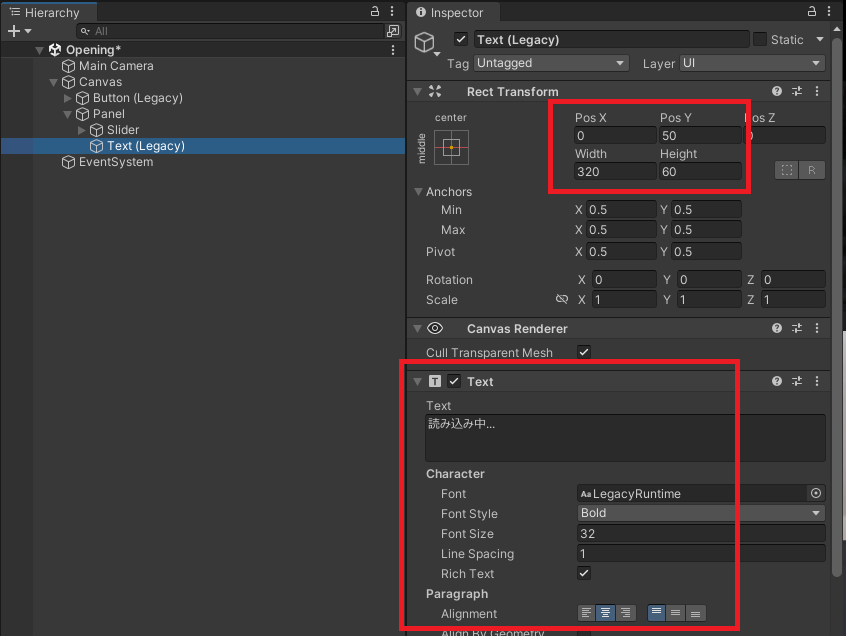
位置とサイズ、Textを変更します。

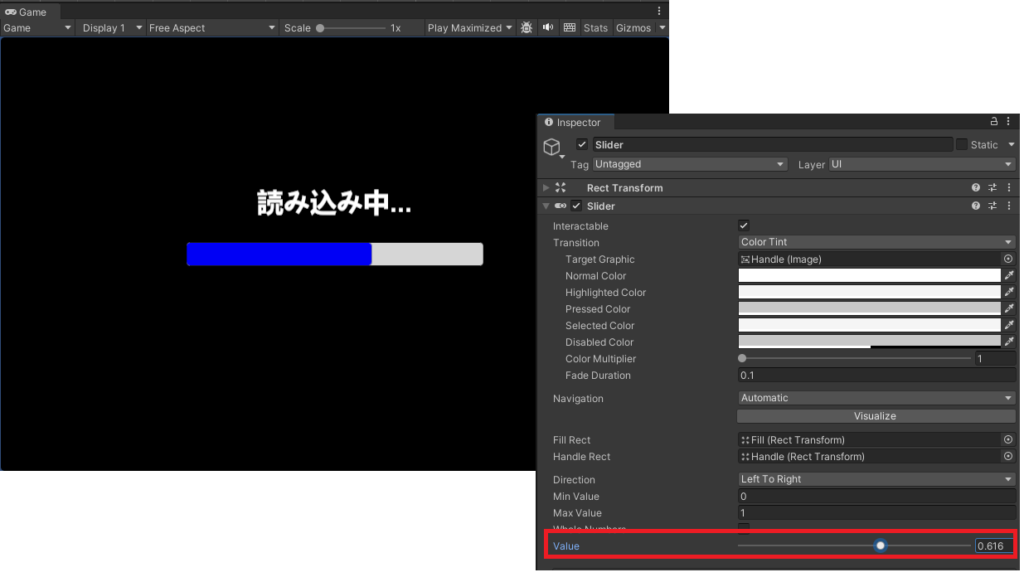
下記がPanel有効時の画面イメージです。

SliderのValueを動かすと進捗バーが埋まります。

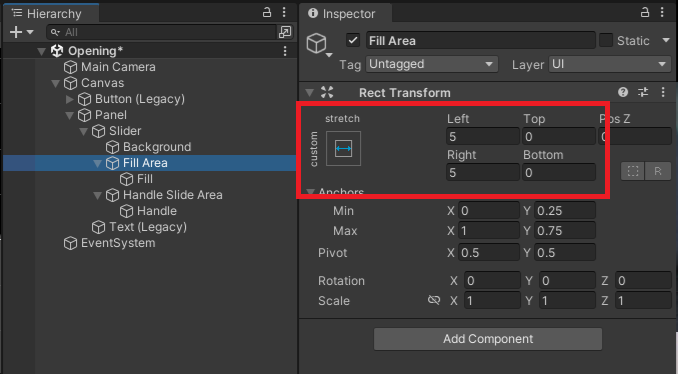
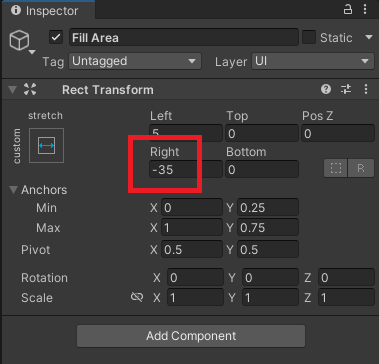
Valueが1で埋まらない場合、FillAreaを調整します。

スクリプトの作成
次にスクリプトでSliderのValueを動かします。下記スクリプトを作成します。
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class LoadingScene : MonoBehaviour
{
[SerializeField] private GameObject _loadingUI;
[SerializeField] private Slider _slider;
public void LoadNextScene()
{
_loadingUI.SetActive(true);
StartCoroutine(LoadScene());
}
IEnumerator LoadScene()
{
AsyncOperation async = SceneManager.LoadSceneAsync("MainScene");
while (!async.isDone)
{
_slider.value = async.progress;
yield return null;
}
}
}
AsyncOperationのprogressでシーンの読み込み進捗状況の取得ができます。
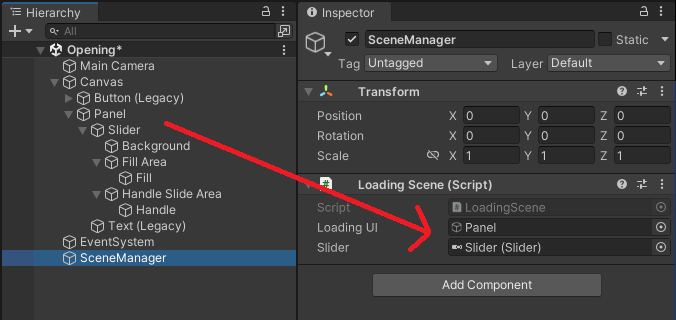
空のオブジェクトを追加して、SceneManagerに名前を変更。スクリプトをアタッチして変数をセットします。

初期ではPanelを無効にしておきます。

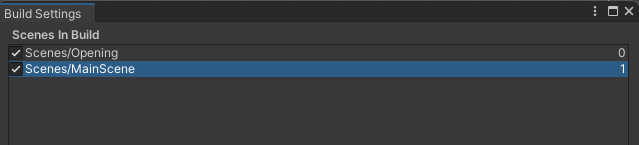
BuildSettingsで移動先のシーン(MainScene)を追加します。

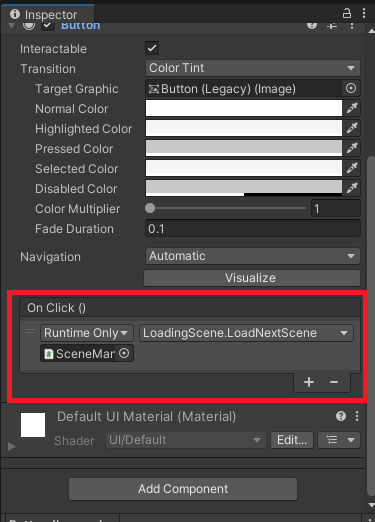
ButtonのOnClickに「LoadingScene」の「LoadNexeScene」を追加します。

これで実行。「ボタン押下」→「読み込み中画面」→「画面表示」となればOK。読込先が空なので一瞬しか表示されないです。

調整
実際に動かしてみると、進捗バーが100%になる前に次のシーンに遷移します。progressが0.9でisDoneがfalseになるようです。
いくつか修正方法がありますが、とりあえず0.9で進捗バーが埋まるようにFillAreaを調整しておきます。

遷移先のシーンが軽い場合、読み込み中画面が一瞬しか表示されないので進捗バーではなく、アニメーションでクルクル回しても良いのかも。逆に読み込みが長いシーンでクルクル表示していると、動いてるのか不安になりますね。
