今回はドット絵で簡単なボタンUIを作成してみます。
はじめに
ドット絵作成ソフトはAsepriteです。
作成する画像はunityアセットストアにある下記の「2DSimpleUIPack」にあるボタンに近いイメージです。割とシンプルなものです。


画像のサイズ・設定
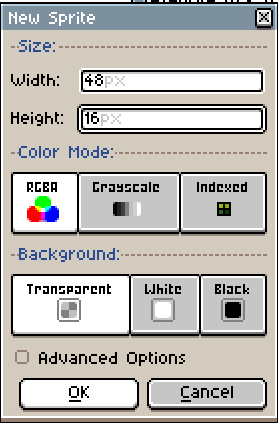
画像サイズは48×16で作成。

PLAYやCONTINUEなどのテキストはUnity側でセットする方が用意する画像の数が減りますが、今回はテキスト込みで作成してみます。
作成開始
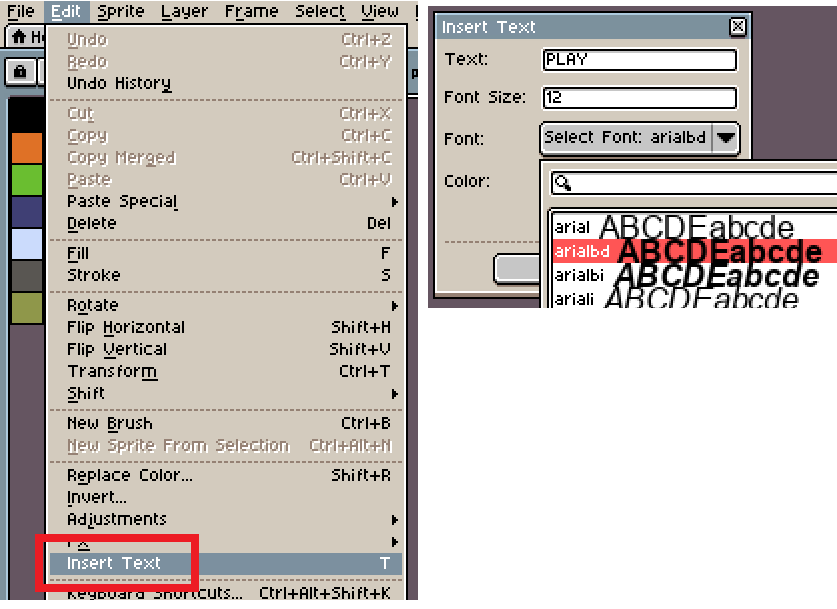
まずはテキストを挿入。Edit→InsertText。
テキスト内容とサイズ、フォントを選択してOK。

下記の様にテキストがセットされます。

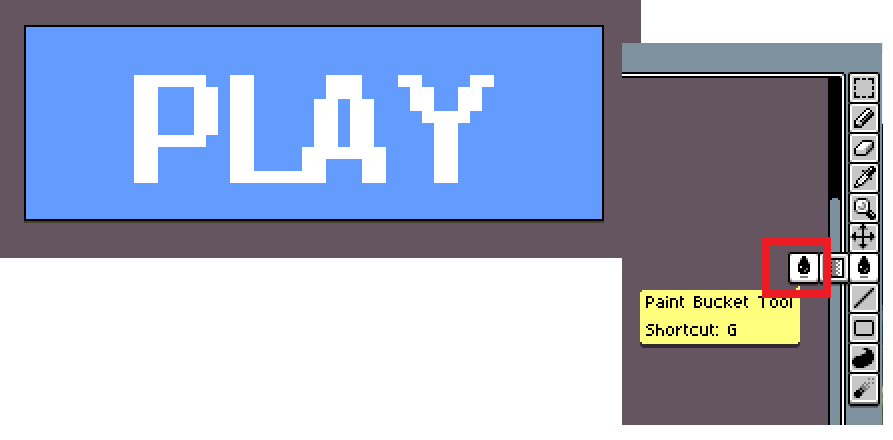
バケツを選択して背景を好きな色で塗りつぶし。

黒線で枠を描いてボタンっぽくしてみます。

少し味気が無いのでボタン感を強めるために角を丸くして、光と影を付けてみます。

更に3D感を出してみます。

insertTextでフォントの変更ができますが、文字も簡単に自分の好きなように変更できるので、白色部分を変更してドット感を強めてみます。

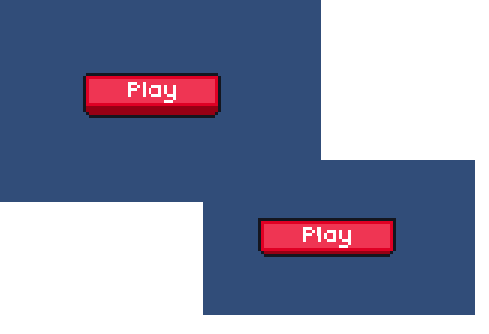
押した後のボタンも作成して動作をテスト。

色や細かい調整は必要だけど、簡単なものとしてはこんな感じ。
ボタンを押した時に凹む動作は場合によっては不要かな。
