今回はドット絵で簡単なカラーコーンを描いてみます。
参考画像はありますが、今回は自分のイメージで描いてみます。
はじめに
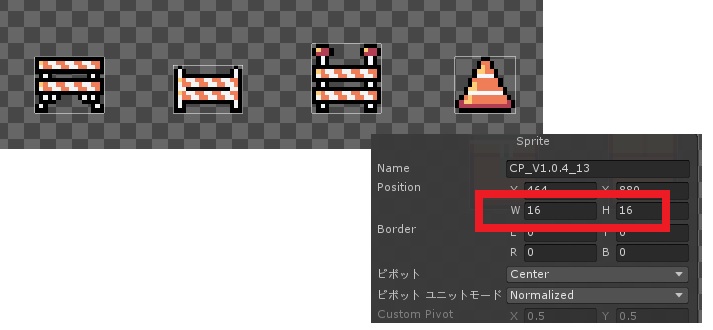
イメージとしては、Unityのアセットストアにフリーである「CityPack-TopDown-PixelArt」の下記の三角コーンのようなものを作成していきます。16x16pxですね。

今回は画像を見ずに自分のイメージで作成してみます。
ドット絵作成ソフト
今回はPISKELを利用していきます。
作成開始
Piskelのサイトを開いたら「CreateSprite」を選択。
サイズ・パレットを作成
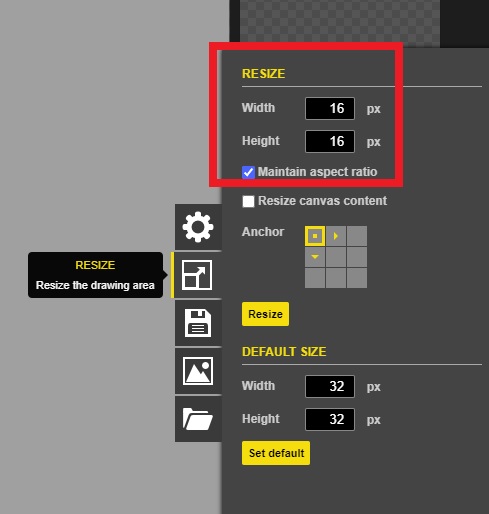
画面の右端の「RESIZE」からキャンバスのサイズを変更、16x16pxに。

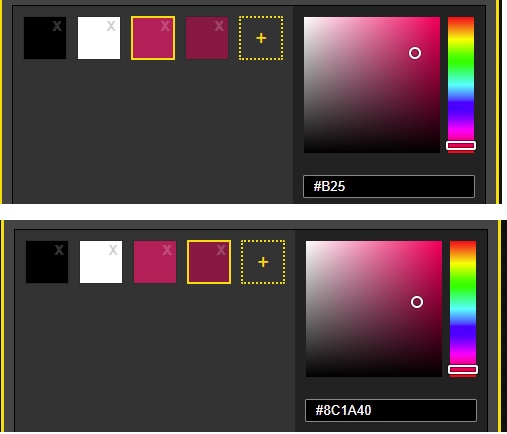
黒色、白色、赤色(#B25)、濃いめの赤色(#8C1A40)をキャンバスに追加。

簡単に作成
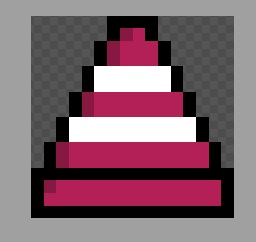
まずは簡単に形を作成。
外枠を黒で塗り、土台を作り、赤色と白色を交互に。この時点では三色だけです。

濃い赤色を追加。

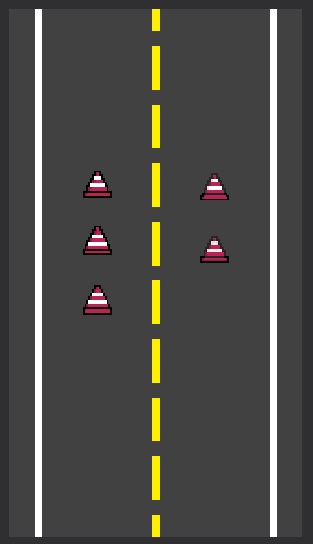
少し形を変えて、下記の2パターンも用意。


使った色は4色です。
unity側で取り込み
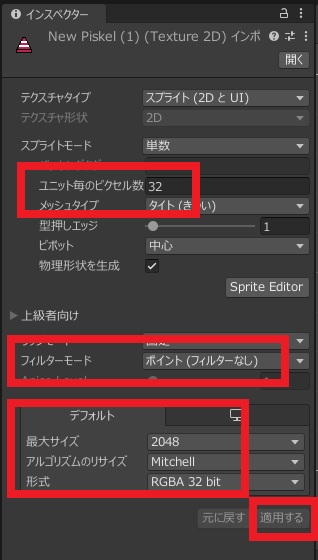
Unityで実際にどのように表示されるか確認、画像を取り込んで下記設定に変更。

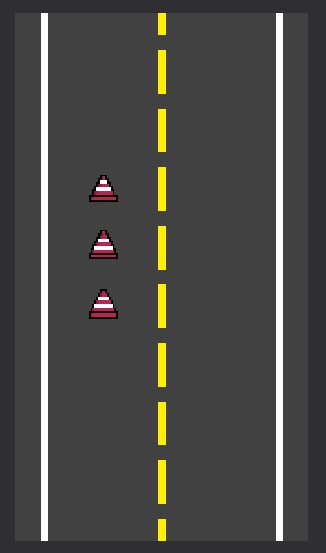
3つ並べてみると下記の様な感じ。

膨張色なので、白色が目立つ感じですね。
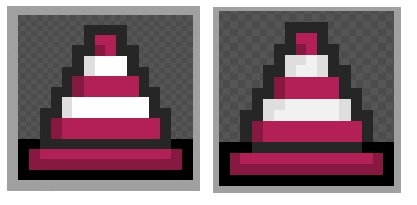
黒っぽい赤、薄めの灰色と、濃いめの灰色の3色を追加して下記を作成。

右側が変更後の画像です。

まだ白が強い感じがしますが、だいぶ良くなった感じもします。
「少ない色で作成→修正で色を追加」が個人的には良い気も。まあ初心者だからそうなのかも。