今回はドット絵で「ダンジョンの壁」みたいな感じのものを作成してみます。
レンガの壁なども同じ感じで作成できるかと思います。
はじめに
今回もAsepriteを利用して作成していきます。
サイズ・パレット
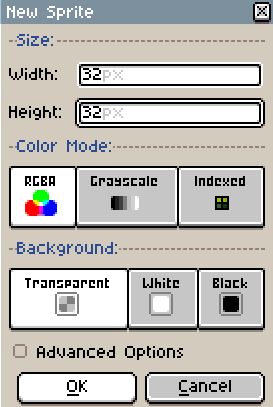
サイズは32x32pxで作成。

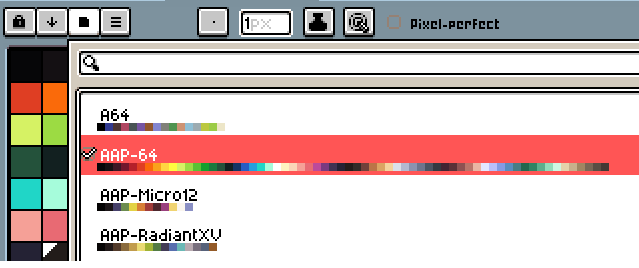
パレットは同じ系統の色が複数あるのを選択。今回は「AAP-64」を選択してますが他のでもOK。

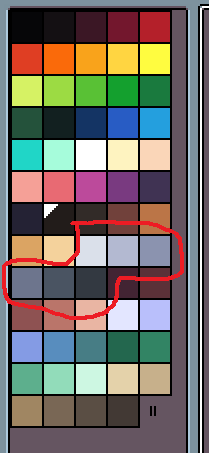
下記の赤色で囲んだ色を使っていきます。

画像作成開始
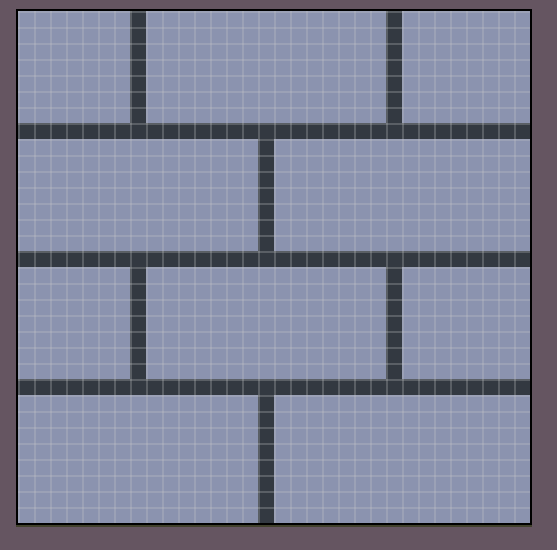
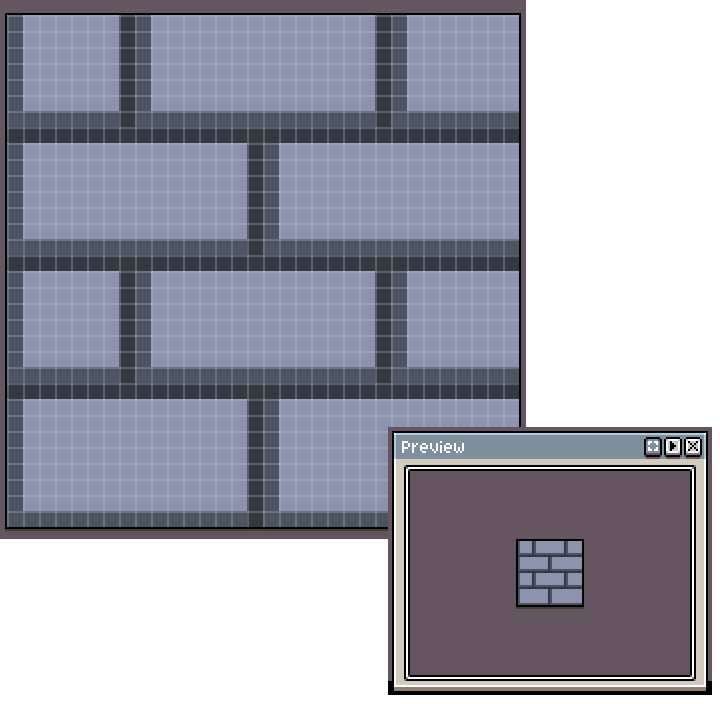
まずは中間くらいの濃さの色で全体を塗りつぶし。

濃いめの色で境目を作成。今回は黒色ではなく黒っぽい色を使用。

次に影となる部分を作成。ベースの色と境界線の色の中間くらい、やや濃い目で「L字」に塗ります。

次に光の当たる部分を描きます。この場合、右斜め上から光のイメージで、やや明るめの色を使用。

光も影もシンプルに一本なぞっただけです。
Previewをみると最低限のシンプルなものとして使える感じですね。ゲームによってはこれくらいのシンプルさが有りなケースも。
凸凹感を足す
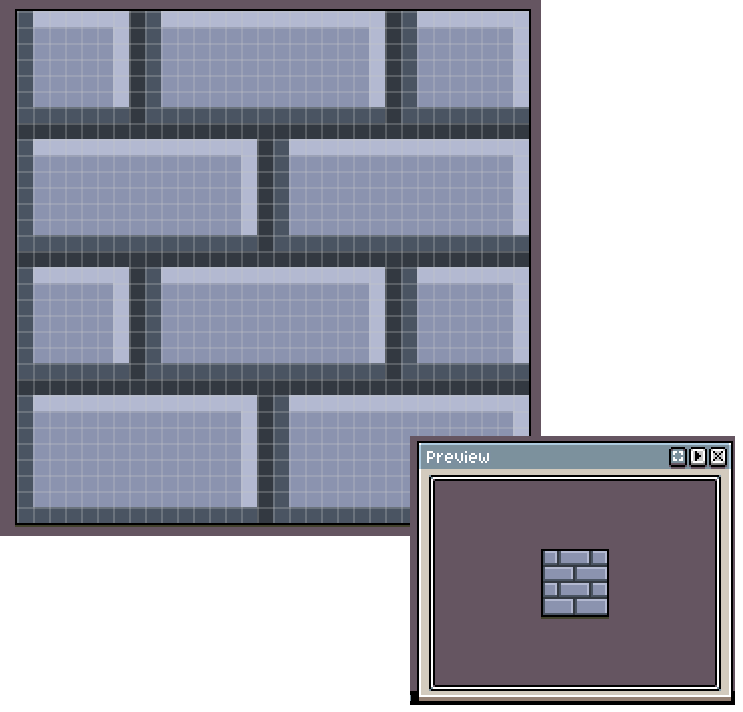
もう少し3D感というか凹凸感を出すために調整してみます。
影の部分を増やして、光の部分を減らしてみます。

こっちの方がダンジョンっぽい雰囲気が出ますね。
色味を変更
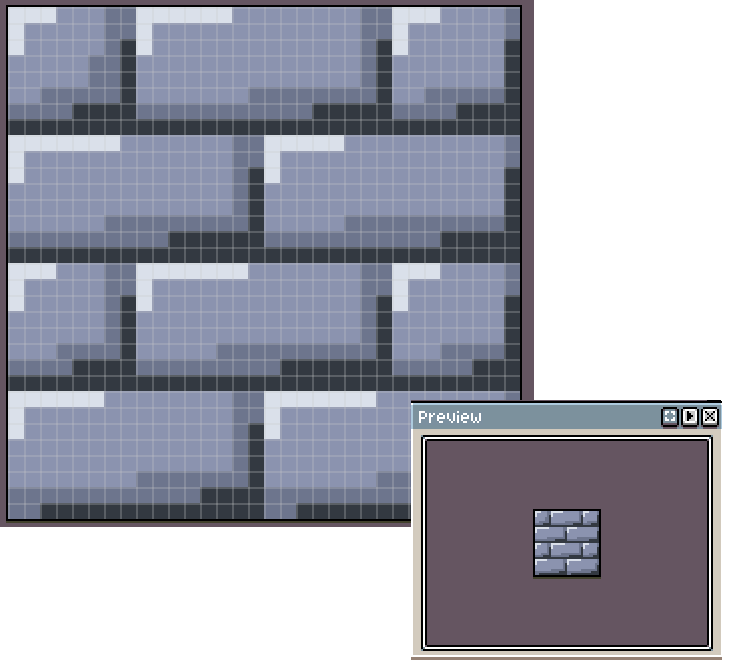
光の方向を左上にして、明るめの色を使って同じように作成してみました。

ベースの色は同じですが、やや明るい感じになりますね。
上の画像がダンジョン内(室内)とすると、下記はダンジョン外(室外)のイメージですかね。
リアルな感じのも作成
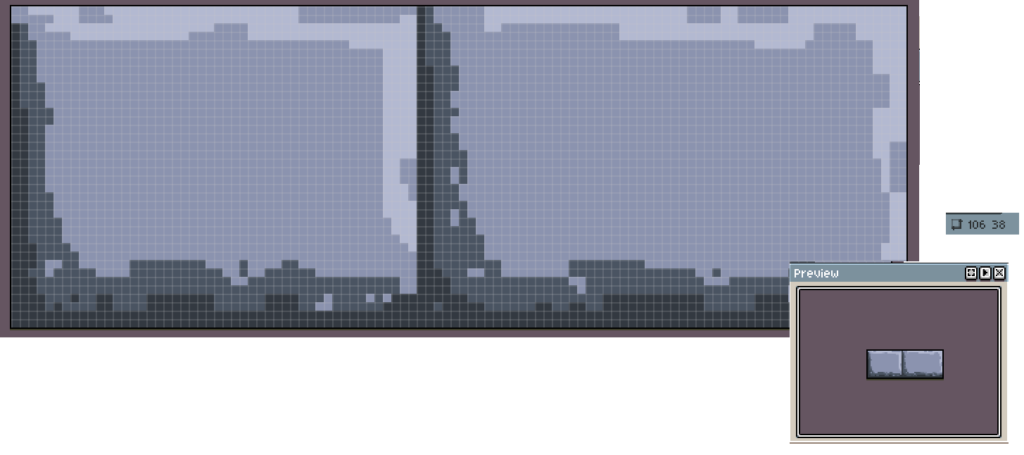
試しにちょっとリアルなダンジョンの壁を作成してみます。
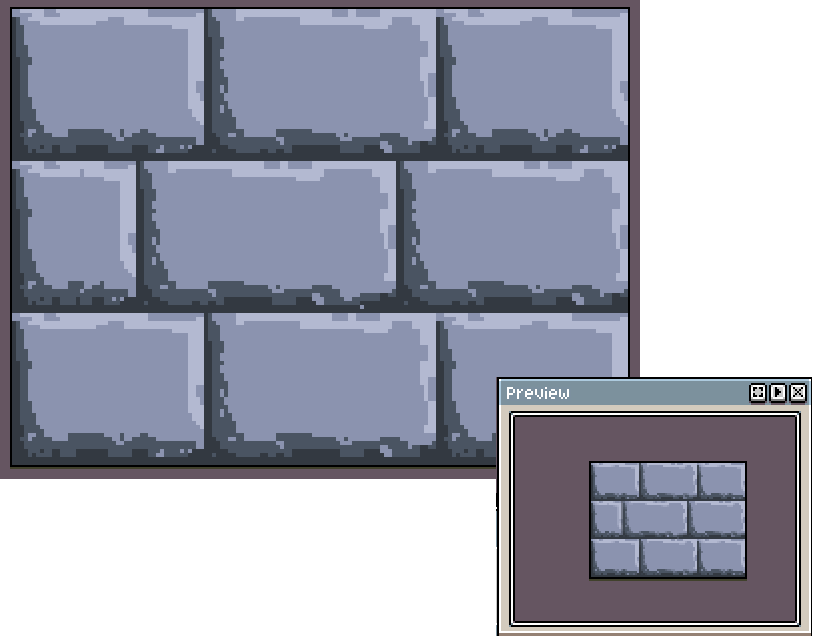
キャンバスサイズは106x38pxにして、まずはパターンの元となるのを作成。
大枠のイメージ、使用している色は同じです。

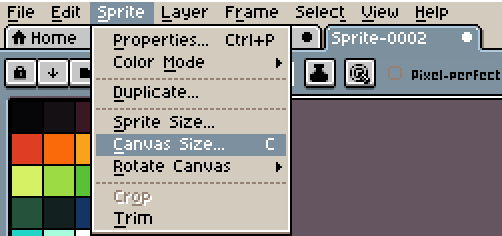
元となるブロックを作成したら、メニューの「Sprite」から「Canvas Size」を選択。

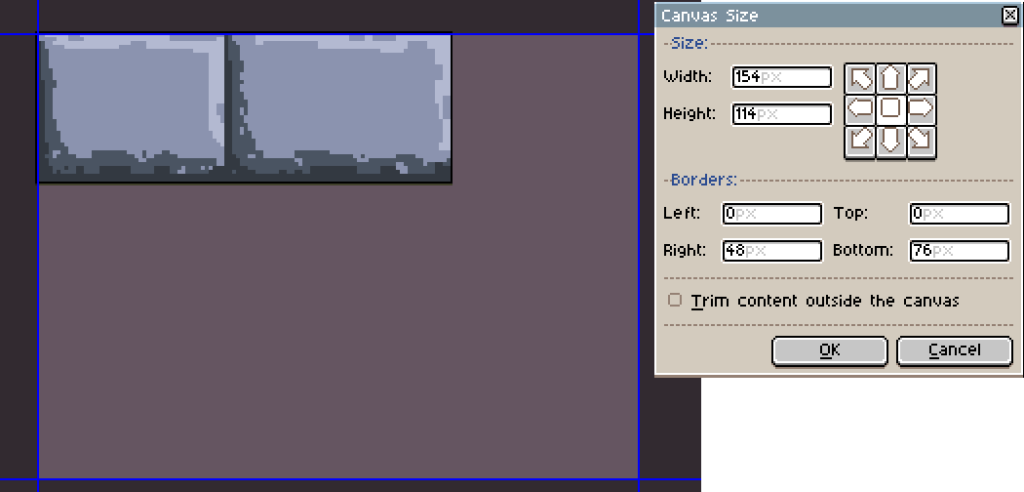
Canvas Sizeをある程度の大きさに変更。

作成したパーツを選択してコピー。

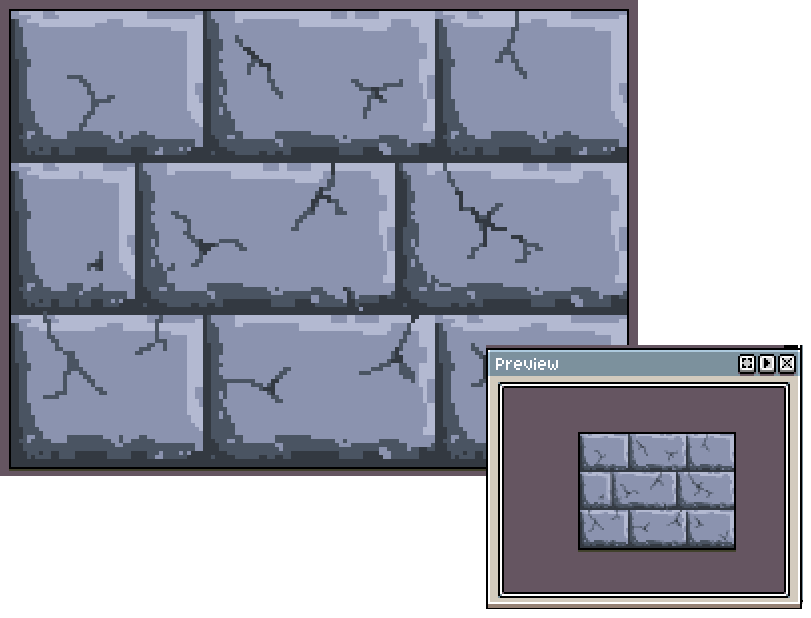
あとは適当に、ちょっと傷っぽいのをつけてみます。

ちょっとだけリアルな感じになりますが、個人的には、シンプル感が強い方がドット絵の魅力と言うか利点かなぁ。と思っています・・・。
