今回はゼロから作るUnityゲーム第1回目と言う感じです。
動くマトをクリックする2Dゲームでかなり簡易的なものです。ゲームと言うよりはUnityの簡単なチュートリアル的な感じです。
はじめに
Unityのダウンロード、インストール方法は下記の記事にて。
今回作っていくゲームは「動くマトをクリックすると消滅する」というものすごく簡単なミニゲームです。
ゲームの作成開始
プロジェクトの作成
まずはプロジェクトの作成ですね。
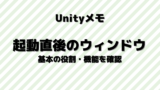
UnityHubを起動して、「新しいプロジェクト」を選択します。

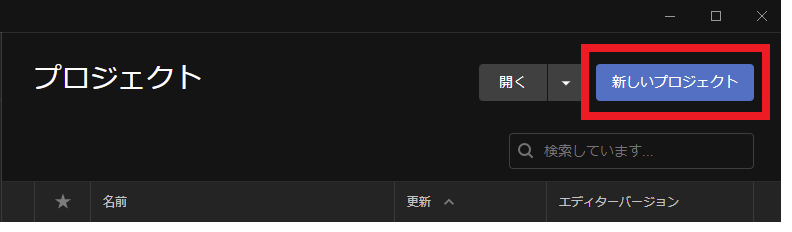
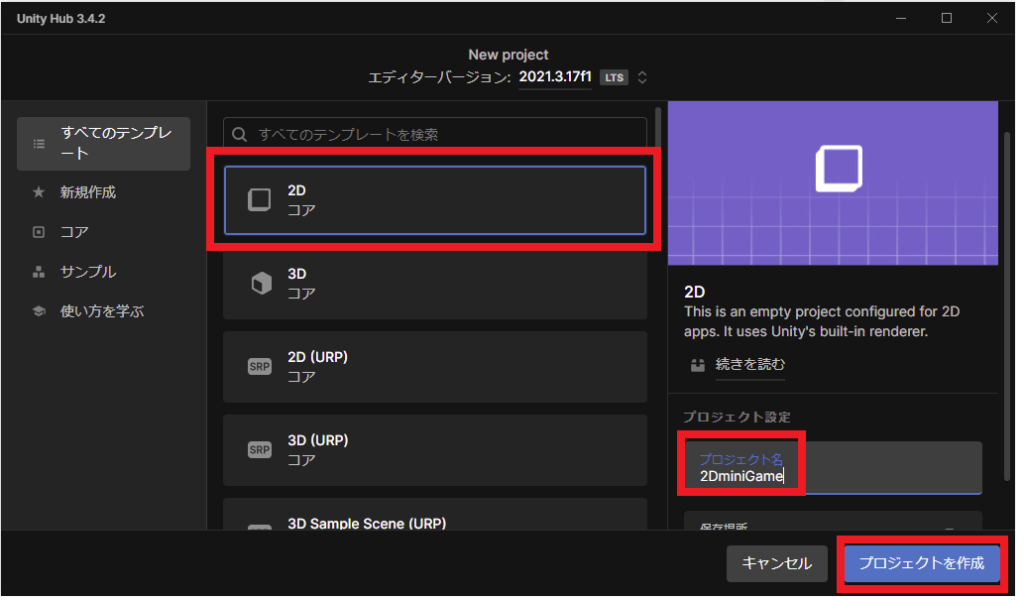
テンプレートから「2D」を選んで、プロジェクト名は「2DminiGame」としました。名前はなんでも良いです。

「プロジェクトを作成」を押してしばらく待つと、下記のような状態で起動します。

真ん中のカメラっぽいマークのあるところが「Sceneビュー」でこれがメインとなります。ここに色々と配置するって感じですね。左のヒエラルキーはSceneに何があるのか一覧になっているものですね。
詳しくは下記の記事にて。
背景の設定
まずは背景を設定していきます。今回は「ぴぽや倉庫さん」の素材を使っていきます。サイトに行き背景画像をダウンロードしておきます。
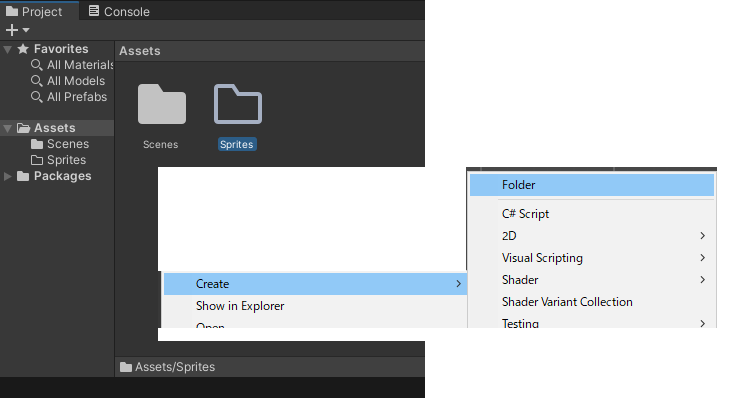
次にUnityに画像を格納するフォルダーを作成します。「Project」のAssets内で右クリックして「Create」→「Folder」を選択し「Spritesフォルダ」を作成します。

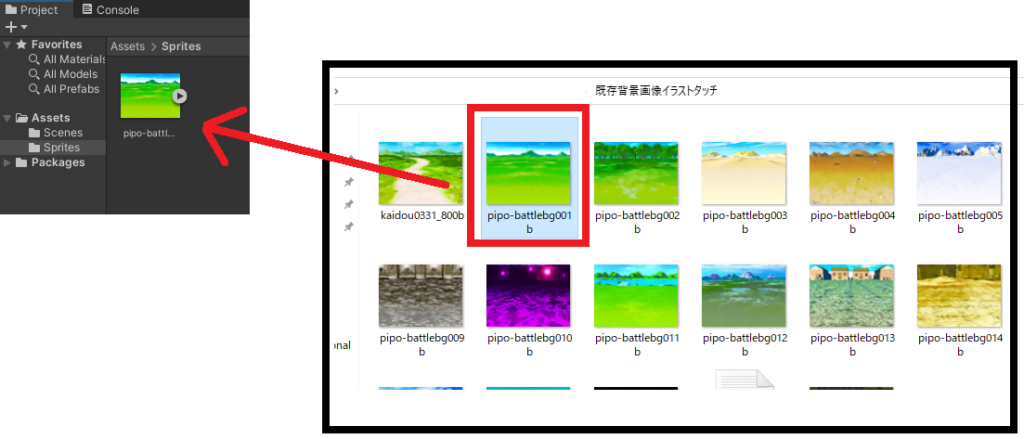
作成したフォルダ内にダウンロードした画像を入れます。

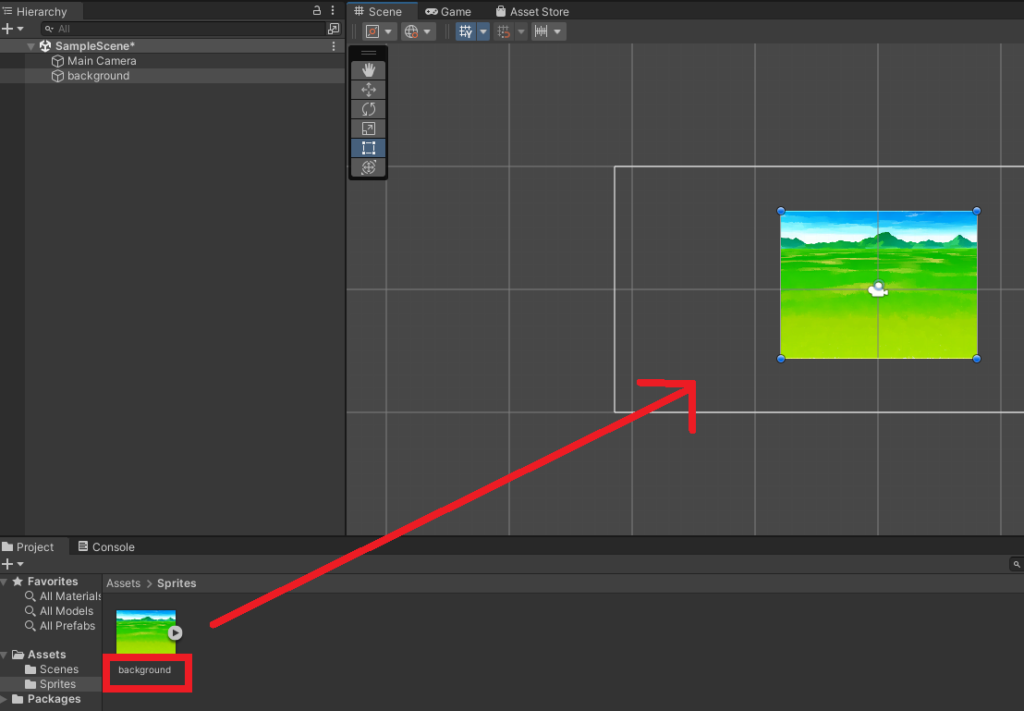
Spritesフォルダに追加したらファイル名を「background」に変更しておきます。その後に画像をシーンに「ドラッグ&ドロップ」します。これで背景のオブジェクトが作成されます。

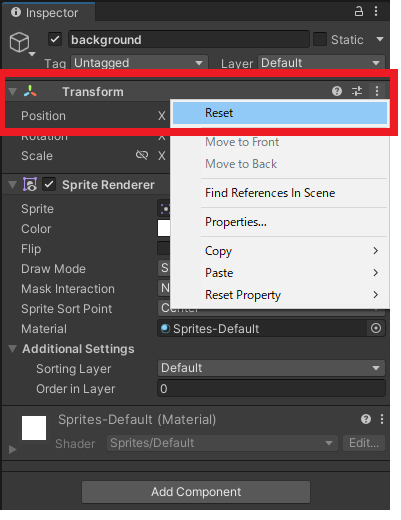
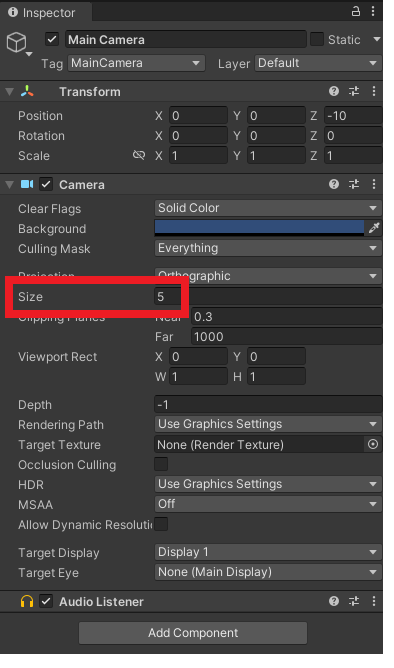
次にInspectorを少しいじっていきます、下のやつですね。
Transformの場所を右クリックしてResetを選択して位置を0にします。

ゲーム画面サイズ・背景サイズの変更
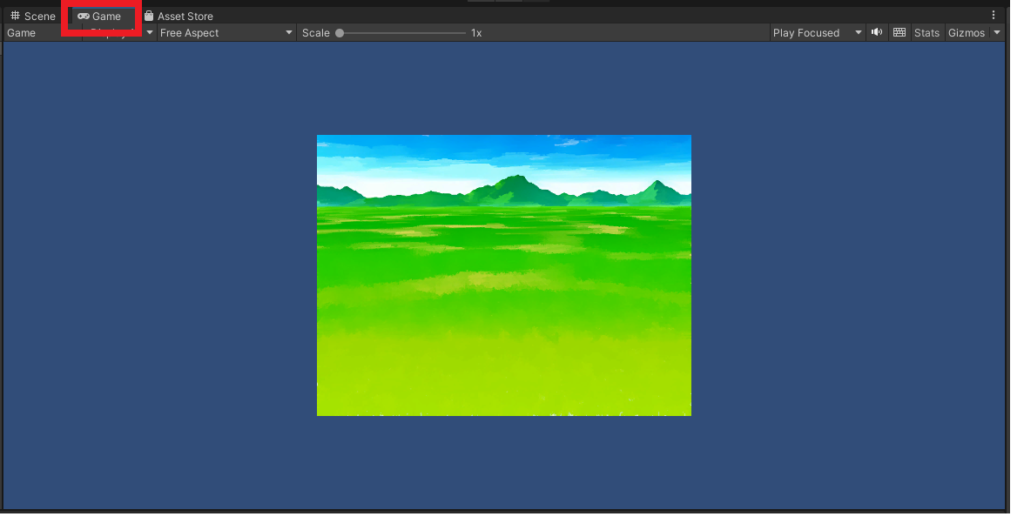
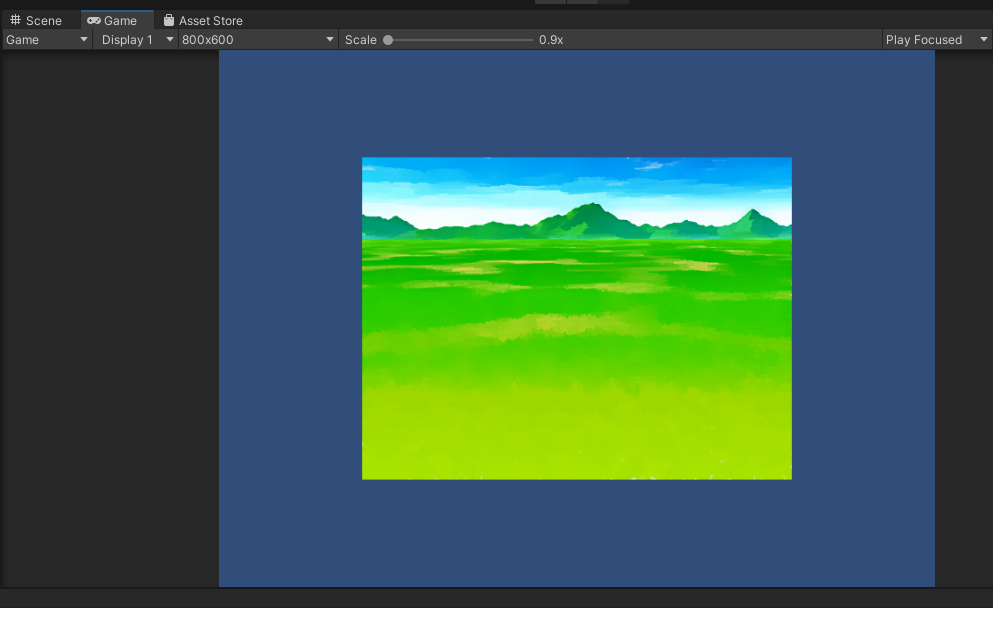
次にサイズの調整を行います。「Game」タブを選ぶと下記のように上下に青い余白部分が表示されるのでこれを調整していきます。

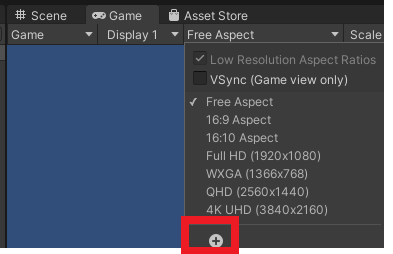
まずは「FreeAspect」から「+」を選択します。

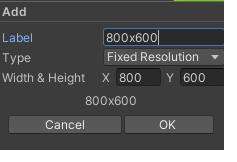
ダウンロードした背景ファイルが800×600なので、800×600を追加にします。これは適用した背景画像のサイズに合わせます。

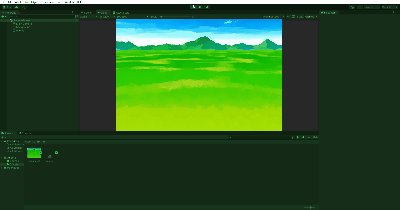
下記のような感じになります。

縦横比は合いましたが拡大率が異なるので、調整していきます。
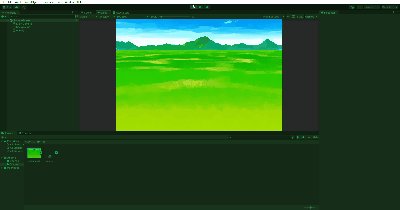
HierarchyからMainCameraを選んでサイズを5に変更します(背景画像によりサイズは異なります)。これでピタリとはまります。

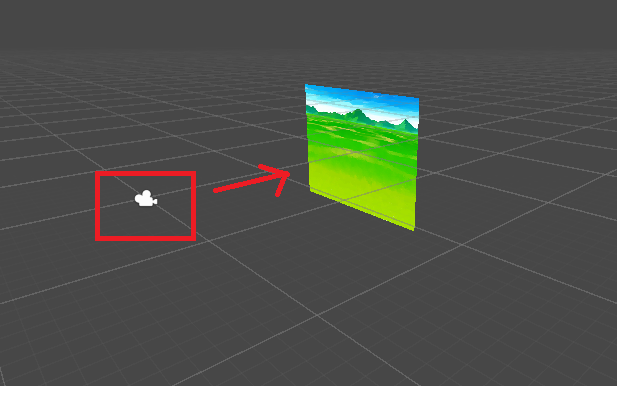
イメージとしては、下記のような感じでカメラと背景の距離を短くして、表示範囲を変更しています。

シーンとプロジェクトの保存
ここまできたら一旦保存をします。左上のFileからSaveを選んで保存しておきます。

マトの設定
次にマトを設定していきます。
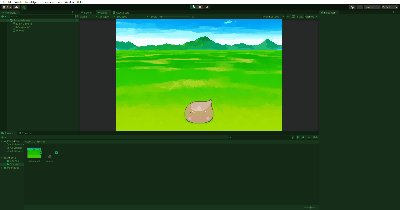
まずはマトとなる画像を背景と同じく「ぴぽや倉庫さん」から用意します。敵キャラを「Sprites」に追加。名前はenemyに変更しておきます。

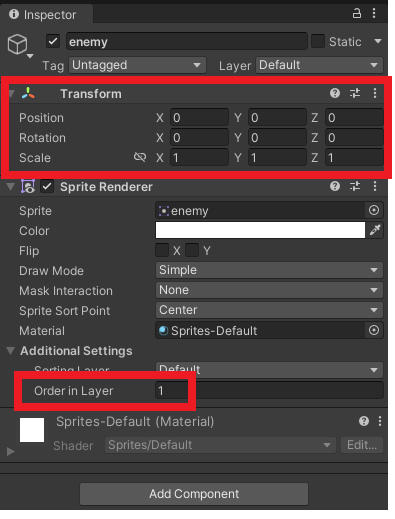
Transformをリセットして、「Order in Layer」を1にして手前に表示します。

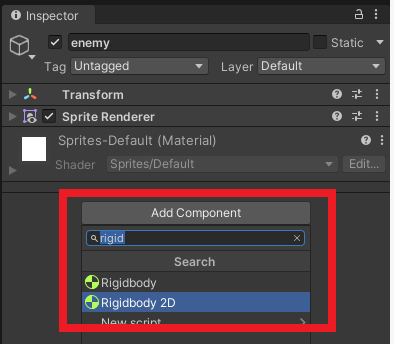
「Add Component」から「Rigidbody2D」をアタッチします。

一度試しに実行してみると、下記のようにマトが下に落ちていきます。これはRigidbodyに重力設定がされているためです。

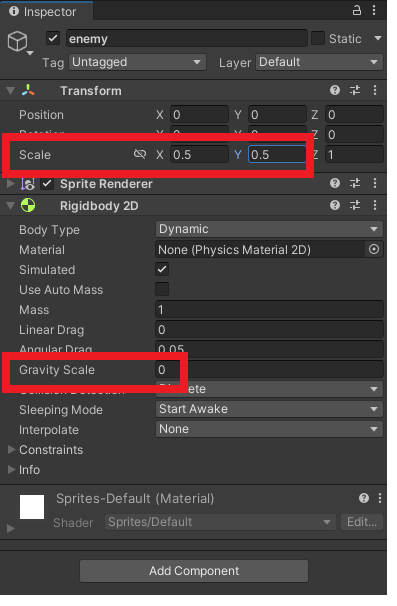
下に落ちないようにRigidbody2DのGravityScaleを0にします。また、マトのサイズを小さくしたいのでScaleを変更しておきます。

スクリプトの作成
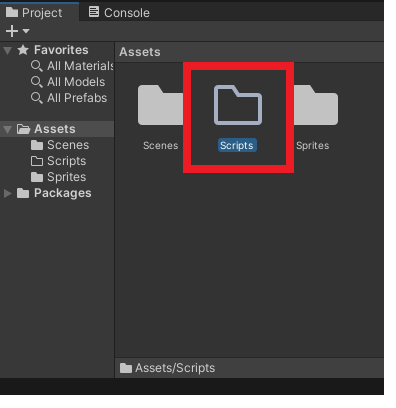
次にマトがランダムに発射されるようにします。Assetsフォルダ内に「Scriptsフォルダ」を作成します。

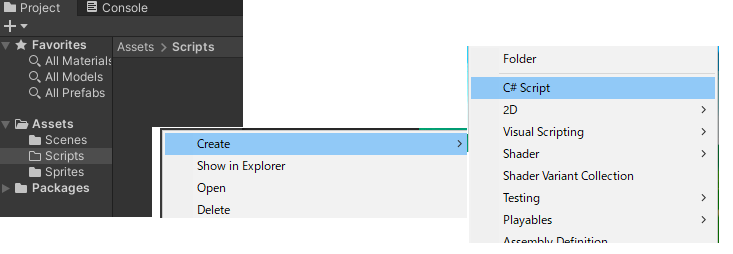
Scriptsフォルダ内に「Create」→「C# Script」を選んでスクリプトを生成します。名前はEnemyとしておきます。

スクリプトのファイルを開いて、中身を下記に変更します。上方向に速度を設定しています。
using UnityEngine;
public class Enemy : MonoBehaviour
{
void Start()
{
GetComponent<Rigidbody2D>().velocity = Vector2.up;
}
}
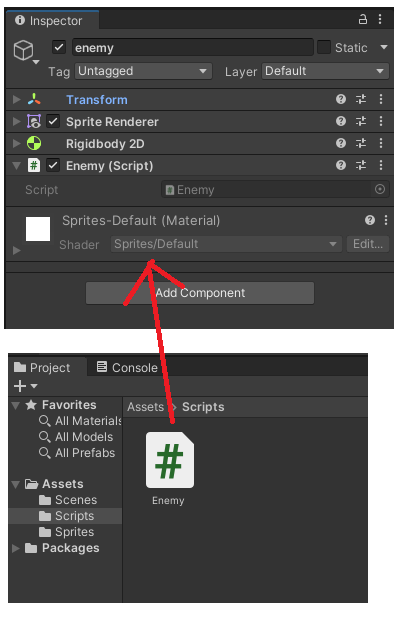
スクリプトをenemyにアタッチして実行してみると、マトが上方向に移動します。

ランダムな方向に動かしたいので下記のように変更します。他にも動かす方法が色々あるのであくまでも一例です。
using UnityEngine;
public class Enemy : MonoBehaviour
{
void Start()
{
Vector2 speed;
speed.x = Random.Range(-1.0f, 1.0f);
speed.y = Random.Range(-1.0f, 1.0f);
GetComponent<Rigidbody2D>().velocity = speed * 3.0f;
}
}
実行する度に違う方向、速度でマトが移動すればOK