今回はUnity2Dで簡単なカードゲームを作成していきます。初心者でもできるような、簡単な形で作成していきます。
はじめに
一言でカードゲームと言っても色々な種類があります。当然、機能が多いほど、複雑になり作成するのが難しくなります。
今回作成するカードゲーム
今回は数日で簡単に作れるのを想定しています。イメージとしてはカイジのEカード風(じゃんけん)を作成してみます。簡単なゲームの流れとしては「カードを配る」→「カードを選択」→「判定」ですね。
じゃんけんカードゲーム
自分と対戦相手、互いに「グー1枚、チョキ3枚、パー1枚」を配るとします(仮)。じゃんけんカードゲームみたいな感じですね。
Unityのヴァージョン
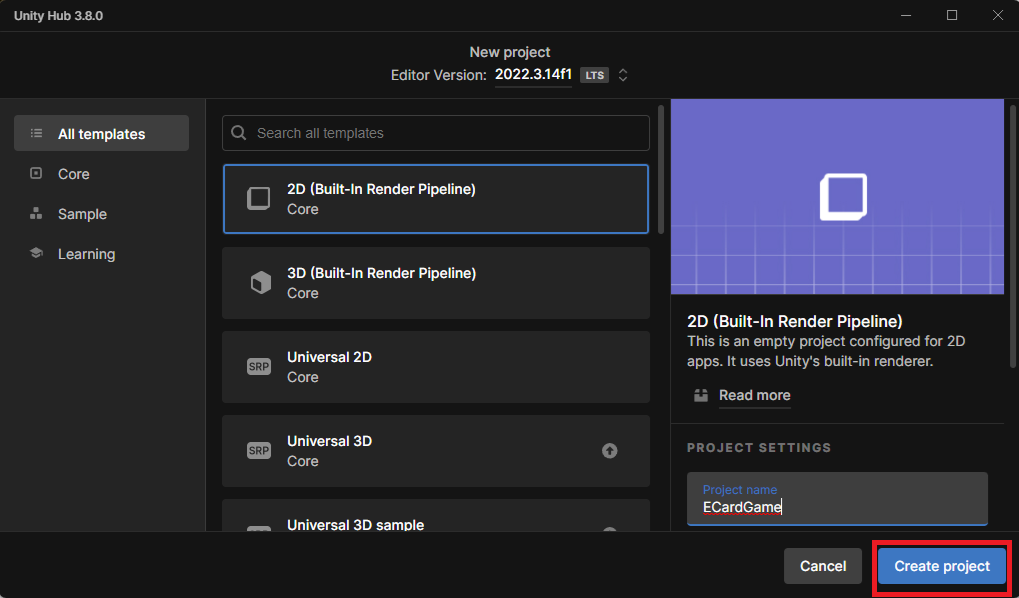
今回はUnity 2022.3.14f1のヴァージョンで作成。プロジェクト名は「ECardGame」としています。


ゲーム作成開始
では実際にゲームの作成をしていきます。まずは簡単に画面を作成していきます。
カードの作成
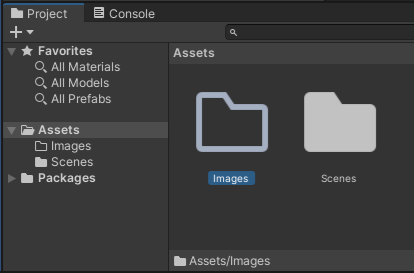
まずはカードを作成していきます。Assetsフォルダ内にImagesフォルダを作成します。

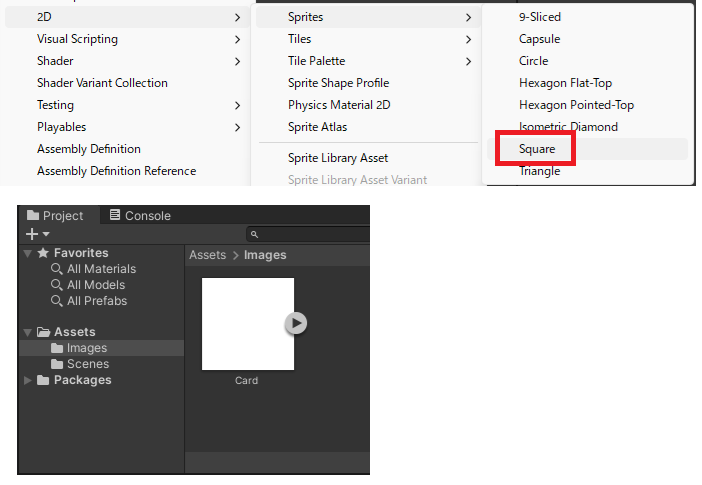
Imagesフォルダ内に、「2D」→「Sprites」→「Square」を追加します。仮としてUnityのデフォルトで用意されている画像を利用していきます。

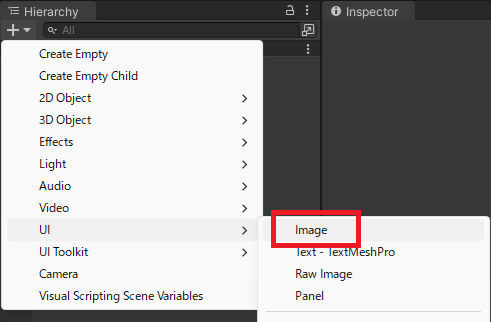
次にHierarchyで「UI」→「Image」を追加します。

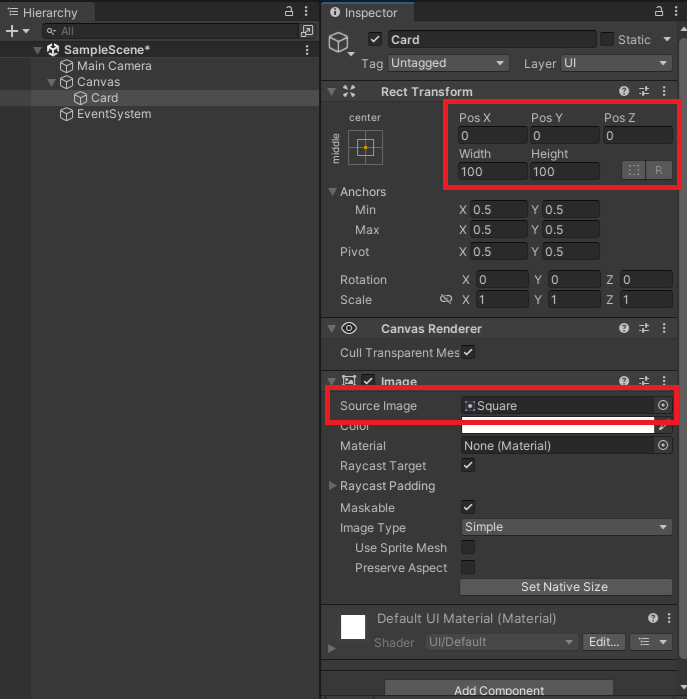
名前を「Card」に変更して、Transformを変更、SourceImageを先ほど追加した画像にします。

カード番号の設定
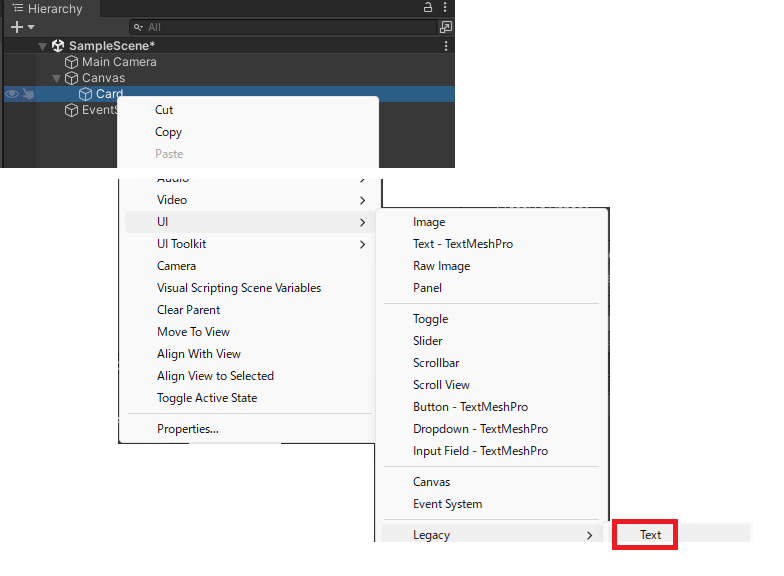
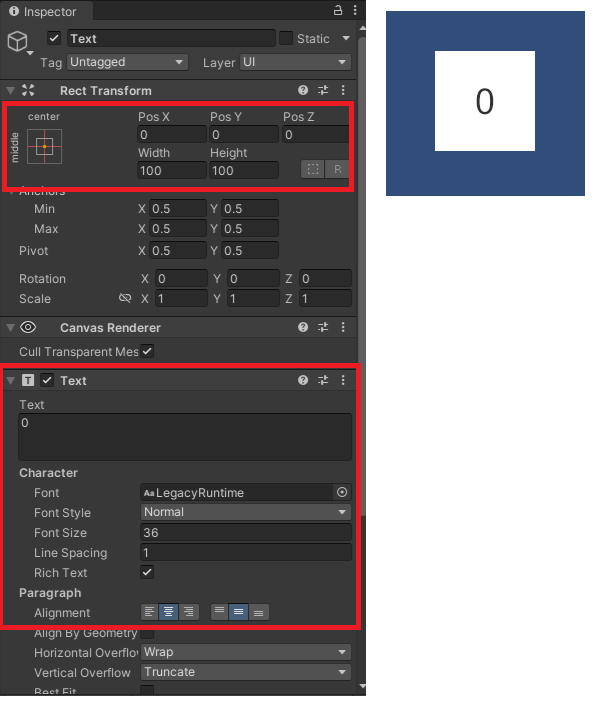
次にカードに番号を設定していきます。Cardの配下に「UI」→「Legacy」→「Text」を追加します。

Transformを変更し、TextのFontSizeやAlignmentを変更します。

ボタンの作成
次にボタンを作成していきます。カードを選択した後に押す「判定ボタン」になります。
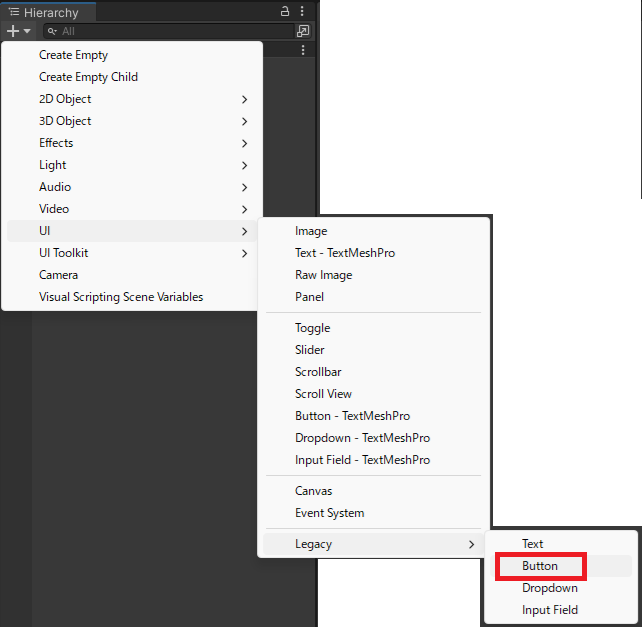
「UI」→「Legacy」→「Button」を追加します。名前は「OPEN」にしておきます。

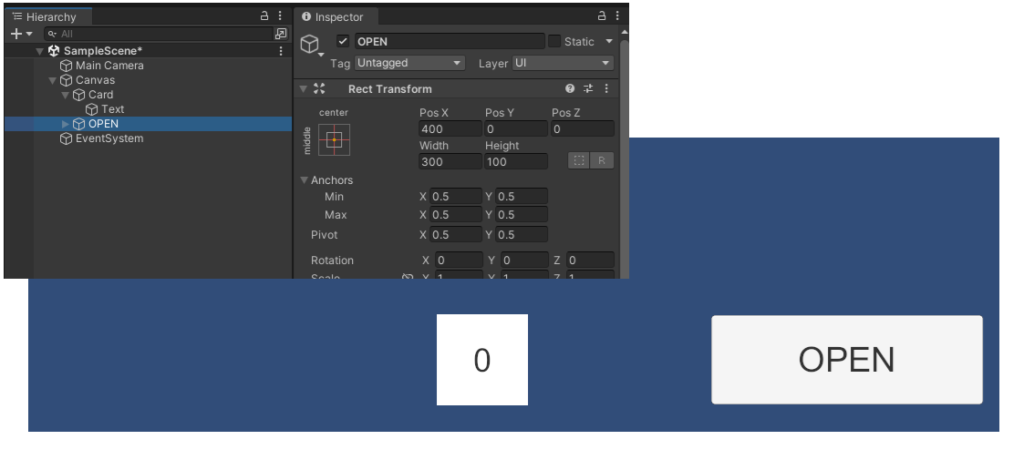
ボタンの位置、テキストは適当に変更しておきます。

カードをスクリプトで生成
次にカードをスクリプトで生成するように変更していきます。
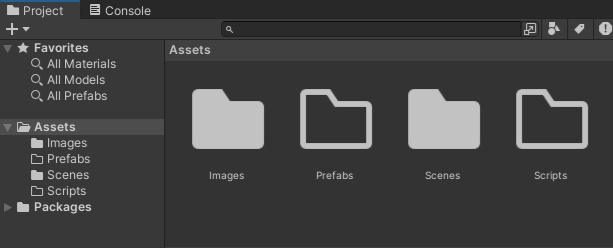
Aseets内に「Scriptsフォルダ」と「Prefabsフォルダ」を作成します。

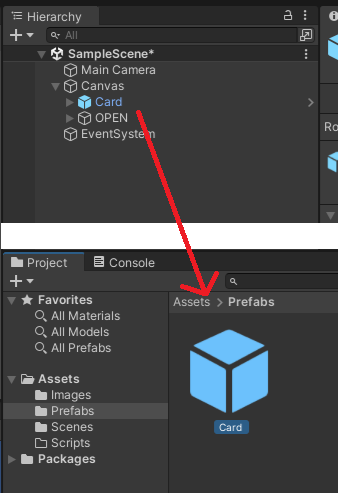
PrefabsフォルダにCardオブジェクトを入れてプレハブ化します、ヒエラルキー内のCardは削除しておきます。

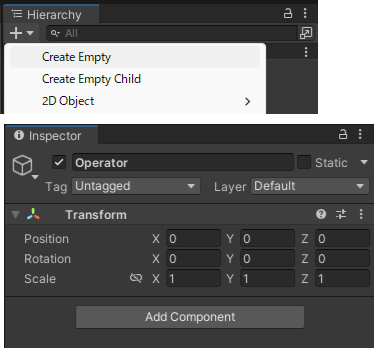
次に「Hierarchy」で「CreateEmpty」を追加します。
名前を「Operator」にしておきます。カードを配る、判定するなどを行う審判的な役割にしていきます、GameManagerの方が適切かも。

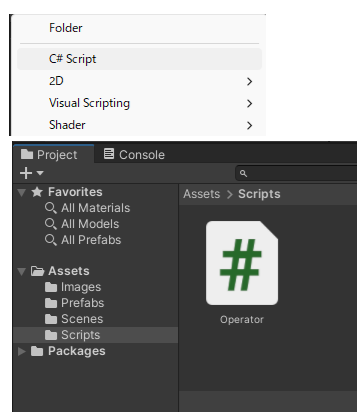
次に「Scripts」フォルダ内に「C#Script」を作成します。名前は「Operator」にします。

スクリプトの中身を下記に変更します。プレハブを生成しているだけですね。
using UnityEngine;
public class Operator : MonoBehaviour
{
public GameObject CardPrefab;
private void Start()
{
GameObject prefab = (GameObject)Instantiate(CardPrefab);
}
}
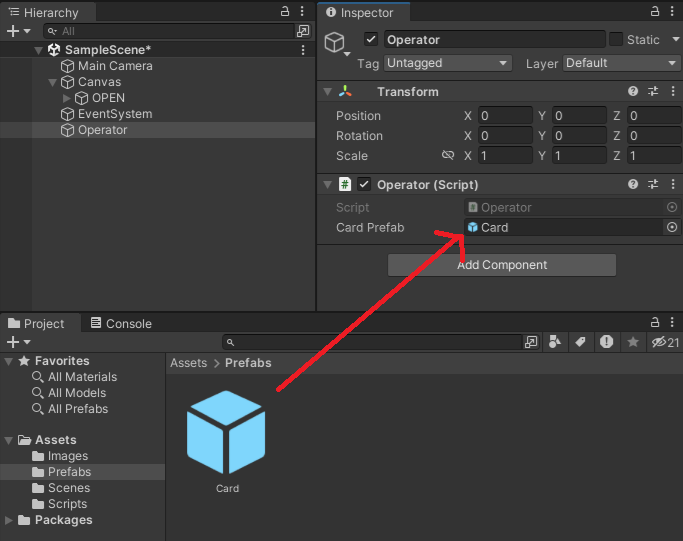
Operatorに作成したスクリプトを追加して、変数にカードのプレハブを指定します。

更に、スクリプトの中身を下記に変更します。カードの生成場所を変更しています。
using UnityEngine;
public class Operator : MonoBehaviour
{
public GameObject CardPrefab;
public GameObject Canvas;
private void Start()
{
GameObject prefab = (GameObject)Instantiate(CardPrefab);
prefab.transform.SetParent(Canvas.transform, false);
}
}
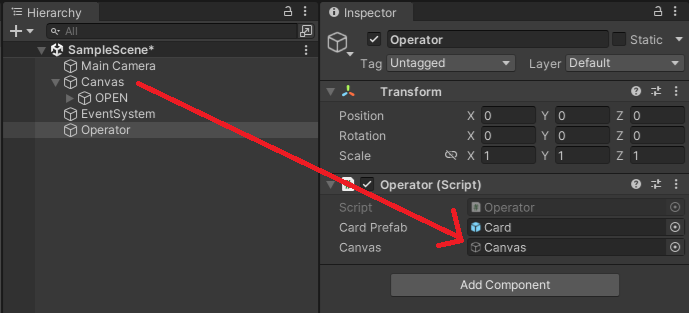
変数にCanvasを指定して完了です。

試しに再生してみて、Canvas配下にカードが生成されたらOKです。Part1はここまで。「スクリプトでカードの生成まで」と言った感じです。