簡単なカードゲーム制作の第6回目を進めていきます。今回は「カードの画像を置き換え」ます。
はじめに
今回はPart6です。Part1は下記から。
Part5の前回で、一通り動く形になったのでカードの画像を変更していきます。
実装開始
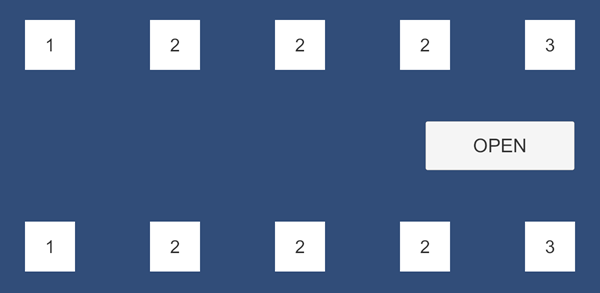
現状のカードは下記のようにデフォルトのスプライトに数字が割り当ててあるだけです。

じゃんけん風の画像を作成
今回はじゃんけんカードゲームなので「じゃんけんの画像」を用意します。自作しても良いですが、今回は下記サイトの画像を利用していきます。
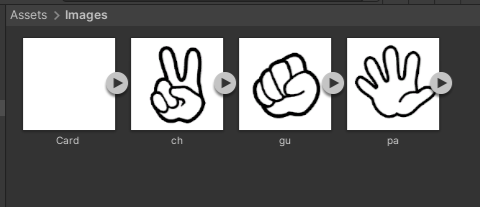
画像をダウンロードした後に、透過画像なので200px×200pxの白背景に画像を貼り付けてカード風に変更します。
変更した画像をAssetsのImagesフォルダ内に入れます。

画像をスクリプトで置き換えテスト
まずはスクリプトで画像の置き換えが出来るかテストです。Operatorクラスに「Sprite変数」と「画像の置き換え」を追加します。
抜き出したソースが下記になります。試しにカードを「グーの画像」にしてみます。
public class Operator : MonoBehaviour
{
public Sprite Sprite_gu;
void dealCards(int number,float position,GameObject parent,float adpos)
{
GameObject objCard = (GameObject)Instantiate(CardPrefab);
objCard.transform.SetParent(parent.transform, false);
objCard.transform.Find("Text").GetComponent<Text>().text = number.ToString();
objCard.transform.localPosition = new Vector3(position, adpos, 0);
Image image = objCard.GetComponent<Image>();
image.sprite = Sprite_gu;
}
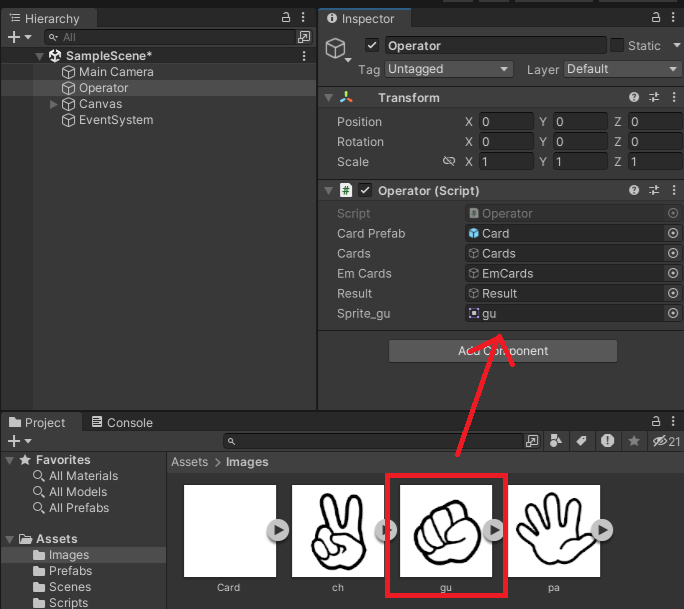
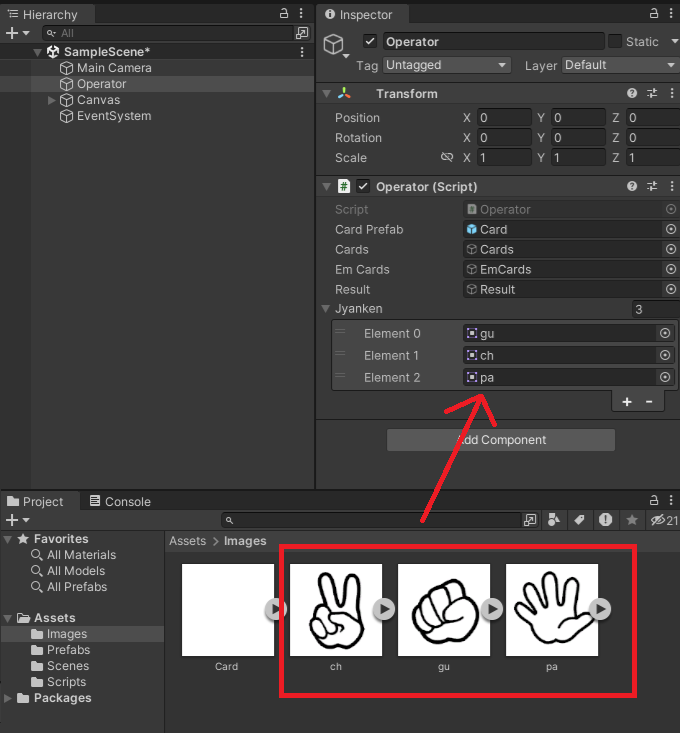
OperatorのSprite_guにグーの画像をセット。

試しに実行してみます。画像がグーになれば置き換えテストはOK。

次に、数字の1がグー、2がチョキ、3がパーとなるようにスクリプトを変更します。
ソースを抜き出すと下記のような感じです。
public Sprite[] Jyanken;
void dealCards(int number,float position,GameObject parent,float adpos)
{
GameObject objCard = (GameObject)Instantiate(CardPrefab);
objCard.transform.SetParent(parent.transform, false);
objCard.transform.Find("Text").GetComponent<Text>().text = number.ToString();
objCard.transform.localPosition = new Vector3(position, adpos, 0);
Image image = objCard.GetComponent<Image>();
image.sprite = Jyanken[number - 1];
}
画像は配列にして、「数字-1」に画像の要素を割り当てます。グーは数字の1、配列要素としては0。チョキは数字の2,配列要素としては1と言った感じですね。

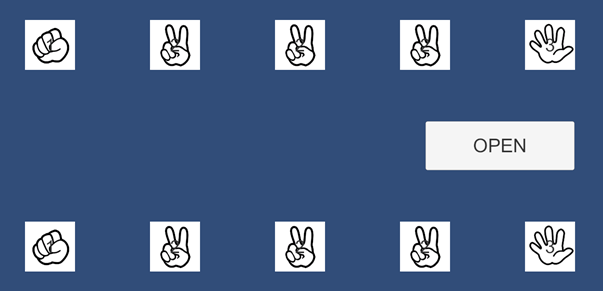
これで実行。下記のように画像が良い感じになればOK。

テキストの数字を消す
表示している数字を消して、カード内部に保有するようにします。
CardScriptのクラスにカードナンバー用の変数を追加。
public class CardScript : MonoBehaviour
{
public int CardNumebr;
//省略
}
テキストを消して、変数に数字をセットしていきます。変更箇所は3か所です。OperatorクラスのdealCardsでカードを配っている所。
// objCard.transform.Find("Text").GetComponent<Text>().text = number.ToString();
objCard.GetComponent<CardScript>().CardNumebr = number;
CardScrpitクラスのChoiceCardで自分のカードを選択した時。
// int num = int.Parse(this.transform.Find("Text").GetComponent<Text>().text);
cards.intCardNumber = CardNumebr;
EnemyクラスのEnemyCardSelectで敵のカードが選ばれた時。
// intEnemyCardNumber = int.Parse(EmCardlist[r].transform.Find("Text").GetComponent<Text>().text);
intEnemyCardNumber = EmCardlist[r].GetComponent<CardScript>().CardNumebr;
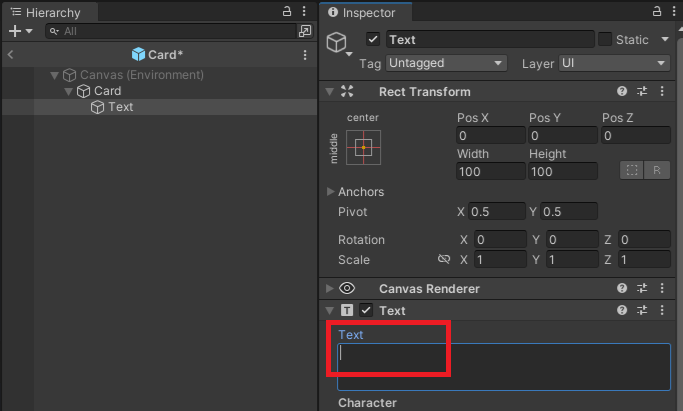
変更したら、カードプレハブのテキストを空白にします。

実行して下記のように表示されたらOKです。

次で一応ゲームの完成形にしていきたいです。