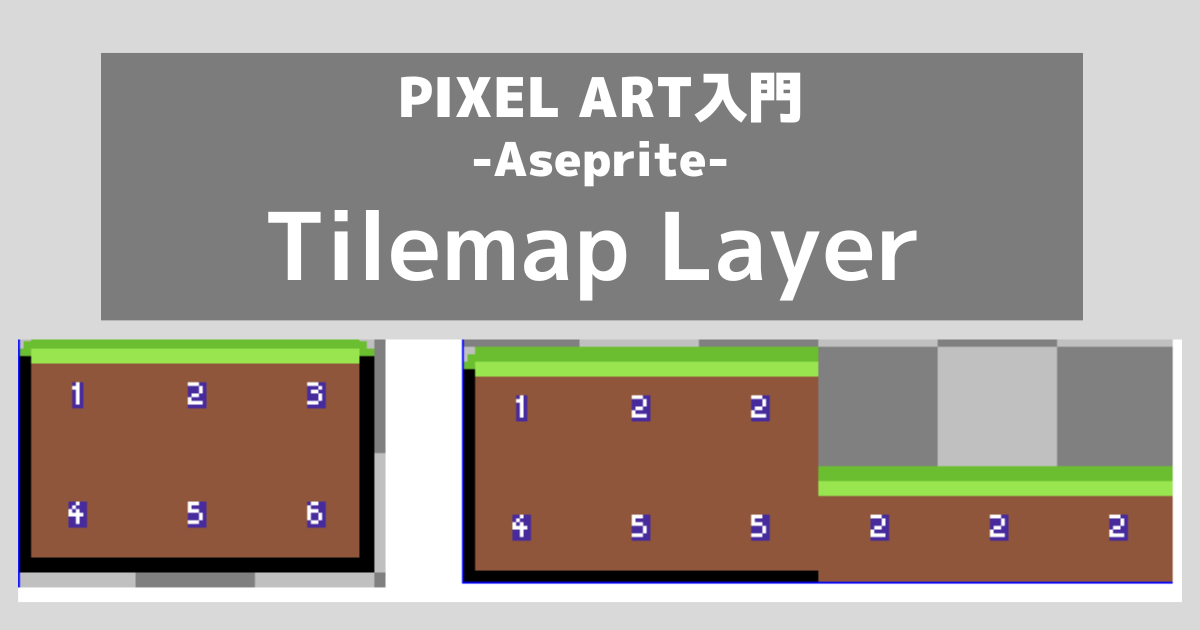
今回はドット絵作成ソフトのAsepriteのTileset機能(TilemapLayer)を使ってみました。
はじめに
機能を使えるヴァージョンがbeta-v1.3からなので、少し設定を変更します。
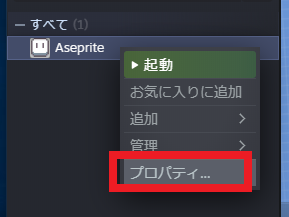
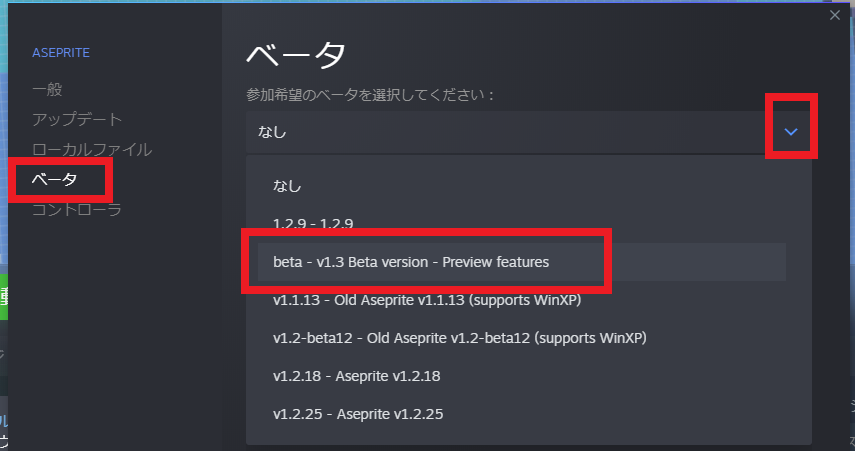
Stram版では、「プロパティ」から「ベータ」を選択し、「beta – v1.3 Beta version」を選択します。


起動した時、左上に「Aseprite v1.3-beta」となっていればOKです。
作成開始
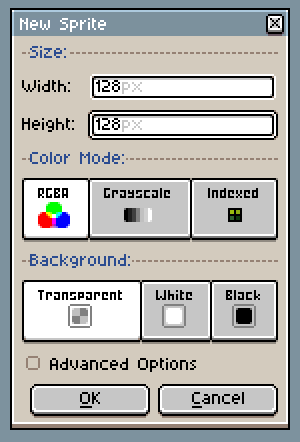
新規で128×128で作成。

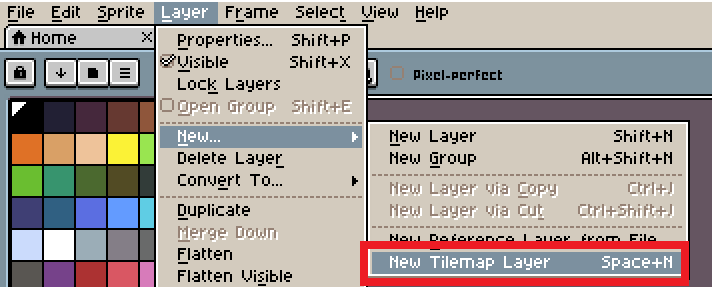
上のメニューから「Layer」→「New」→「New Tilemap Layer」を選択。(この項目が無い場合、Versionが切り替わってないかも)

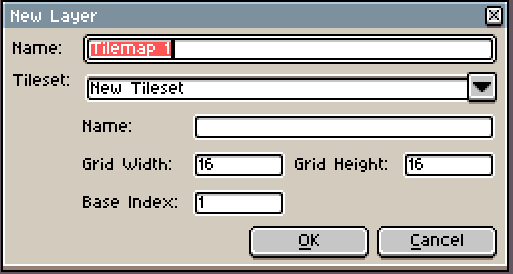
とりあえず初期のままでOK。

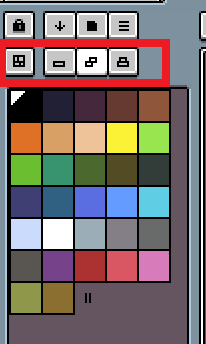
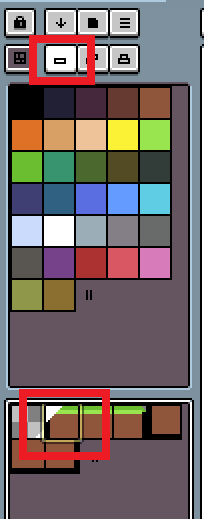
左のメニューに1段追加されます。

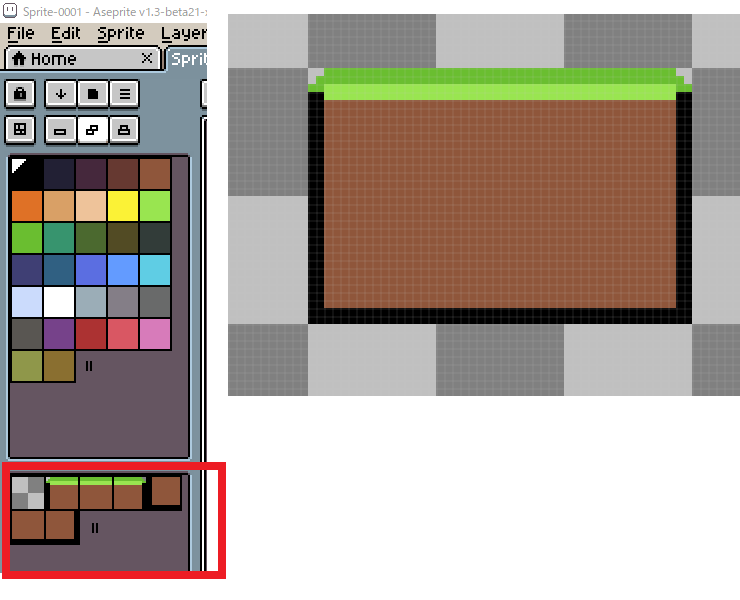
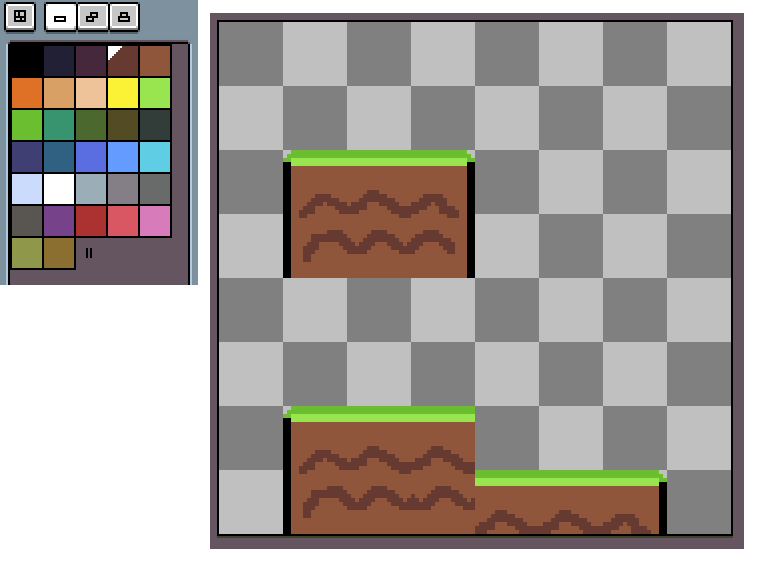
真ん中を選択した状態で、簡単にタイルを作成してみます。カラーパレットの下に作成したタイルが一覧で表示されます。

項目の左を選択し、タイルを選択。

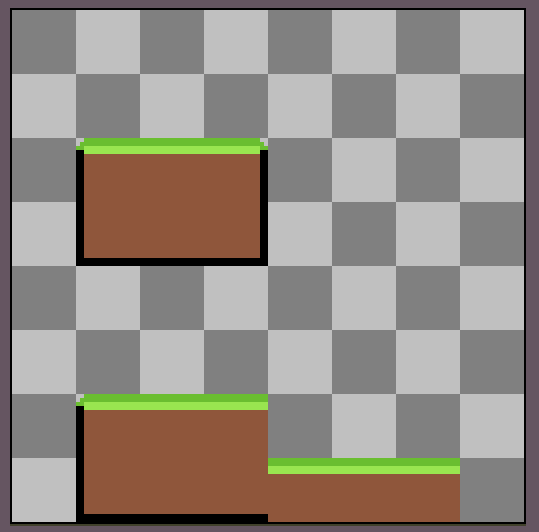
色を塗るようにタイルを塗ることが出来ます。

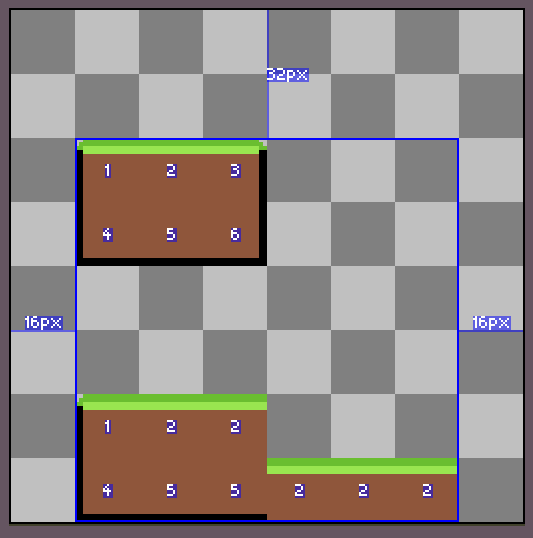
「Ctrl」を押すとどのように割り当てられているか見ることが出来ます。

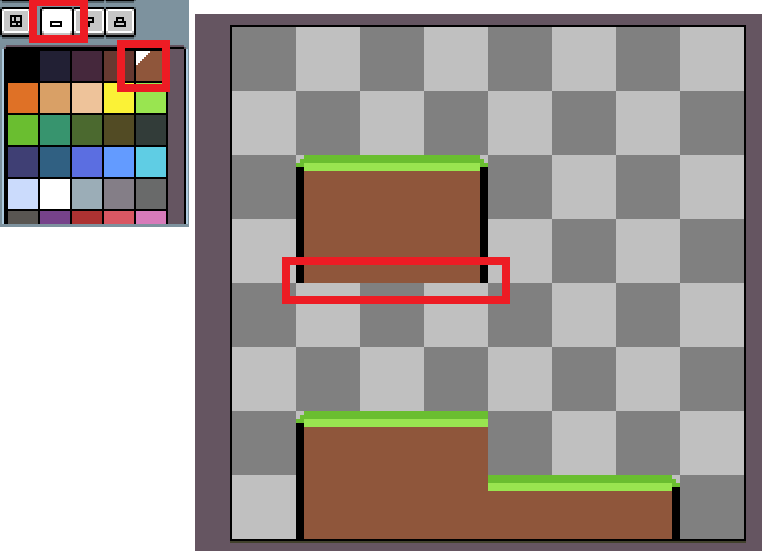
元のタイルを修正すると同じタイルが全て変更されます。


Unityに取り込む前のお試しで使えそう。