今回は簡単な車をドット絵で描いてみます。
まだまだ触りたてで右も左も分からない状態なので、前と同じように参考画像を見ながら作成してみます。
はじめに
まずはドット絵を描く準備をしていきます。
参考画像
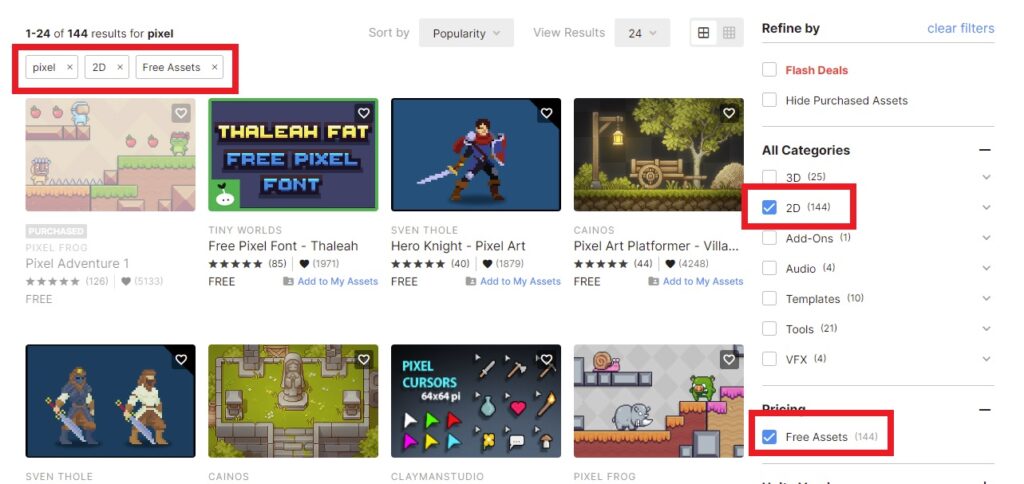
Unityのアセットストアで「pixel」で検索。2D、FreeAssetsで絞り込みます。

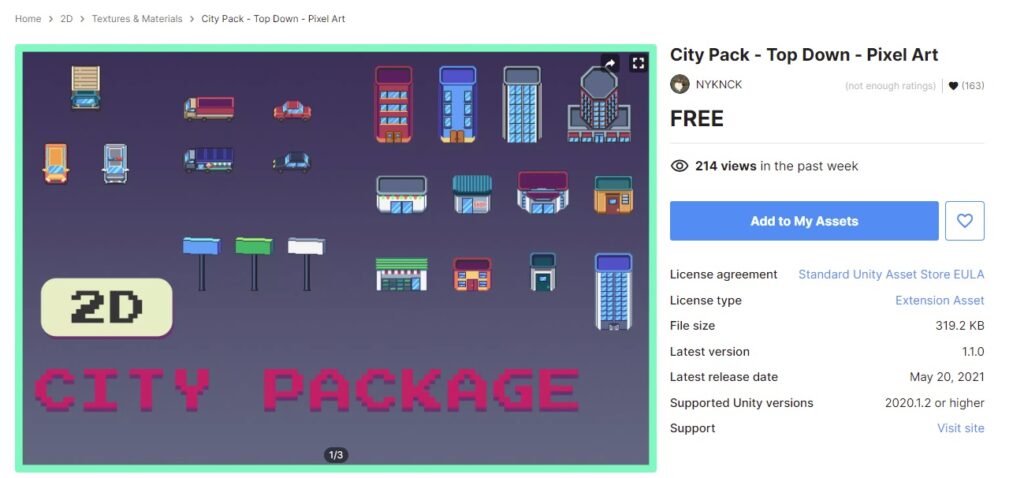
今回は「CityPack-TopDown-PixelArt」の中にある車を参考に作成してみます。

アセットをUnityに取り込み。
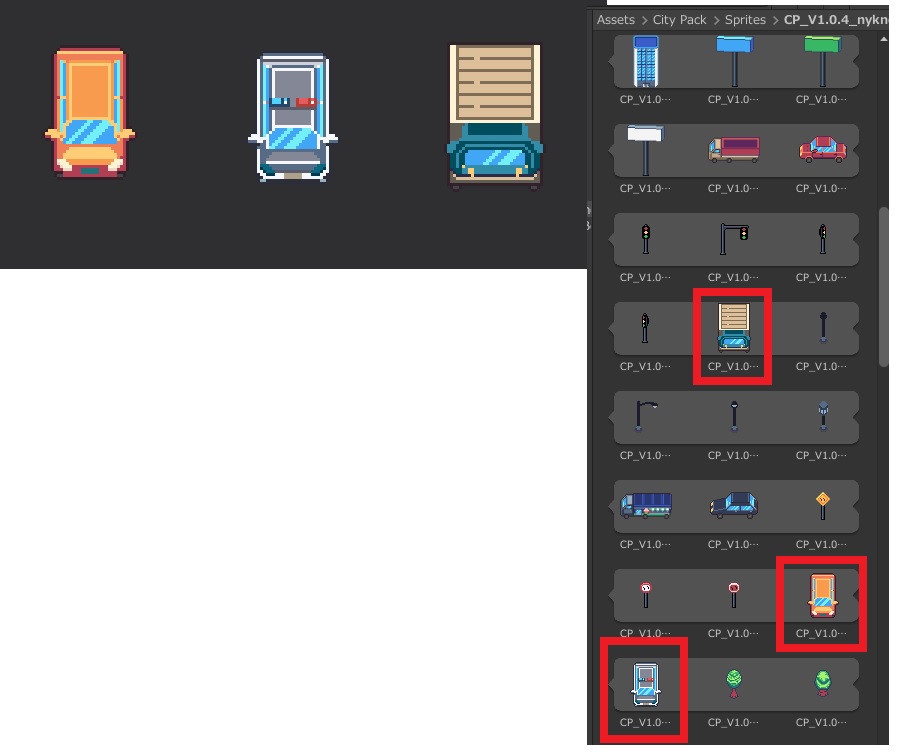
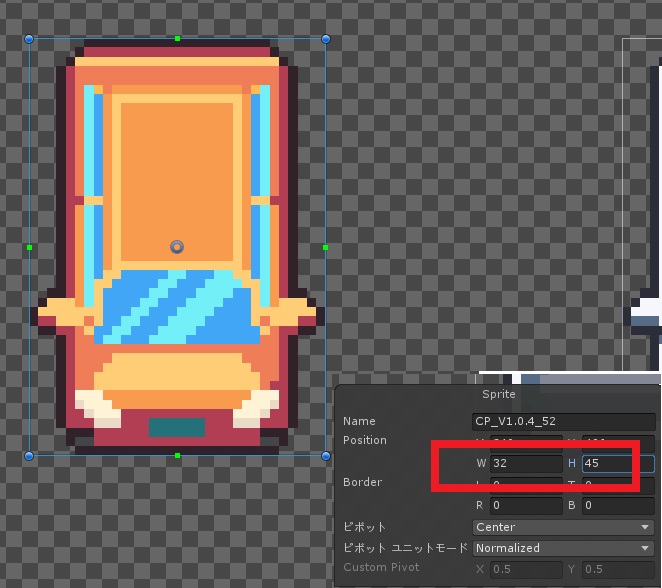
左のオレンジ色の下向きの車を作成してみます。


画像サイズは32px-45pxですね。

ドット絵作成ソフト
今回はLOSPECを利用してみます。もちろん、初めて使ってみます。作成ソフトというよりはWEBサービスですね。
ピクセルアート作成開始
公式サイトを下にスクロールして「Create Pixel Art Online」を選択して「Enter app now」。
サイズ、パレット選択
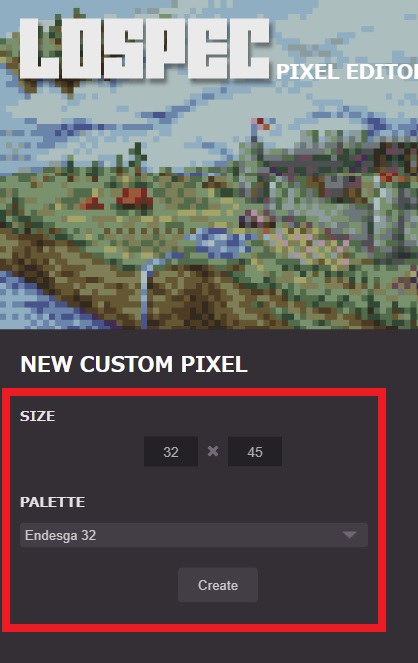
LOSPEC PIXEL EDITER画面が出てきたら、サイズを32×45にしてパレットはEndesga32を選択し「Create」。

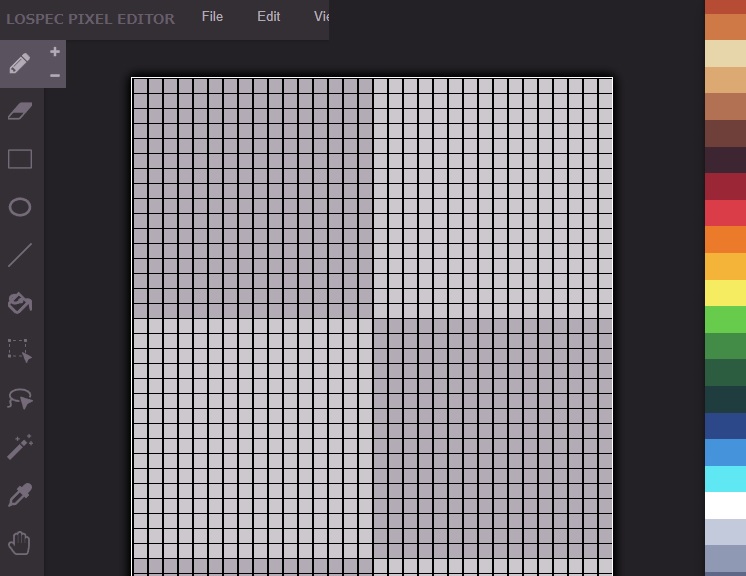
右側にパレットが表示されてます。

画像作成
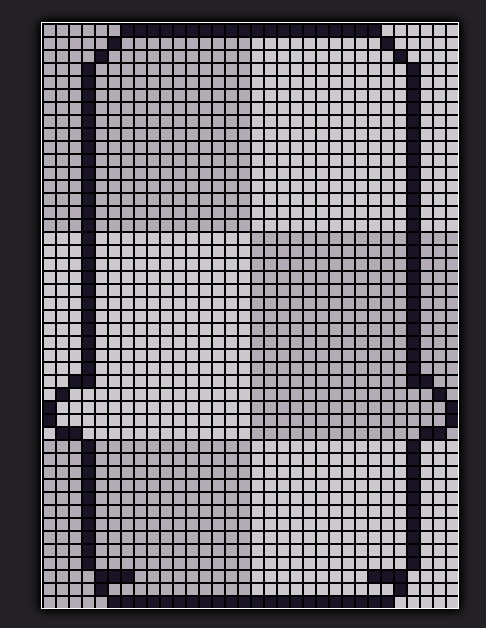
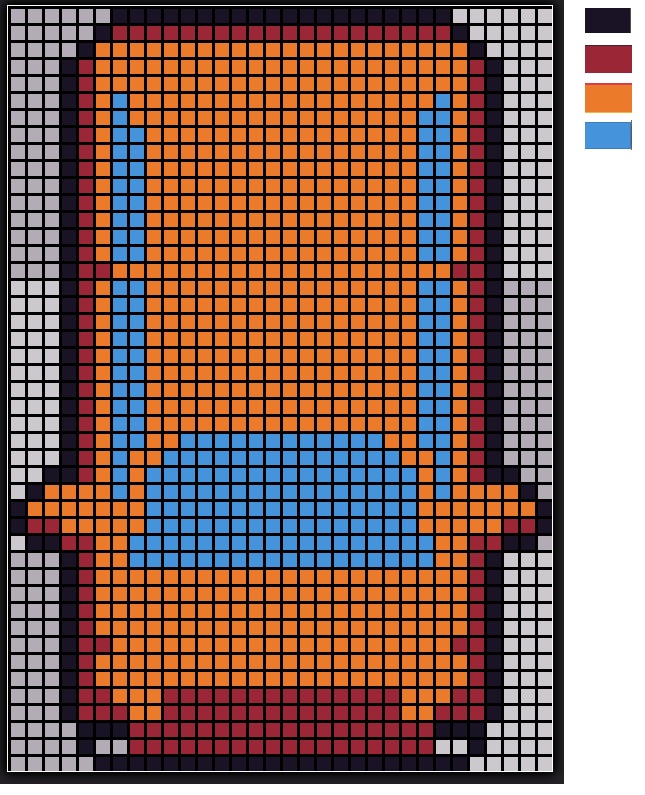
まずはアウトライン。黒色で描いてますが、実際の画像はよく見ると少し赤みがかった黒色でした。

次に、境界に濃い赤、車体にオレンジ、窓に水色の3色を追加。まだちょっと車感が弱いですね。

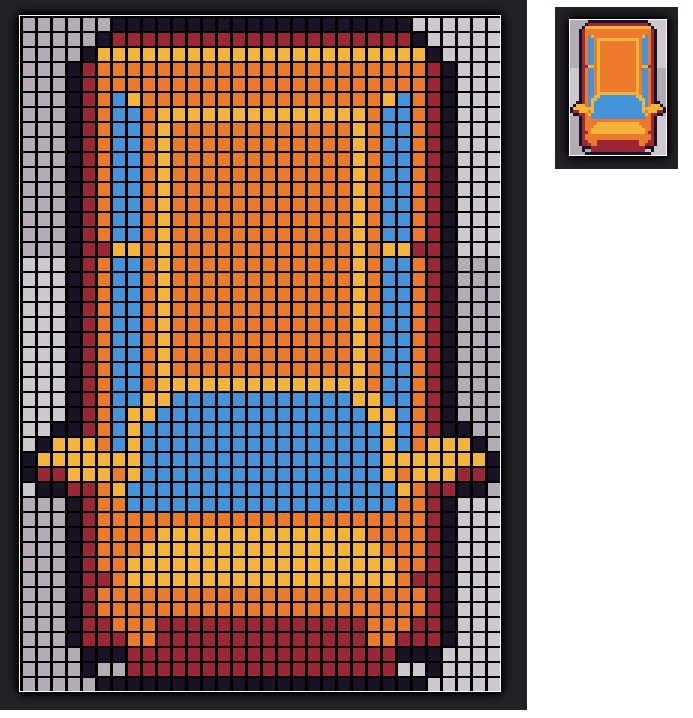
さらに黄色を追加してみると、なんとなくそれっぽい感じになりますね。

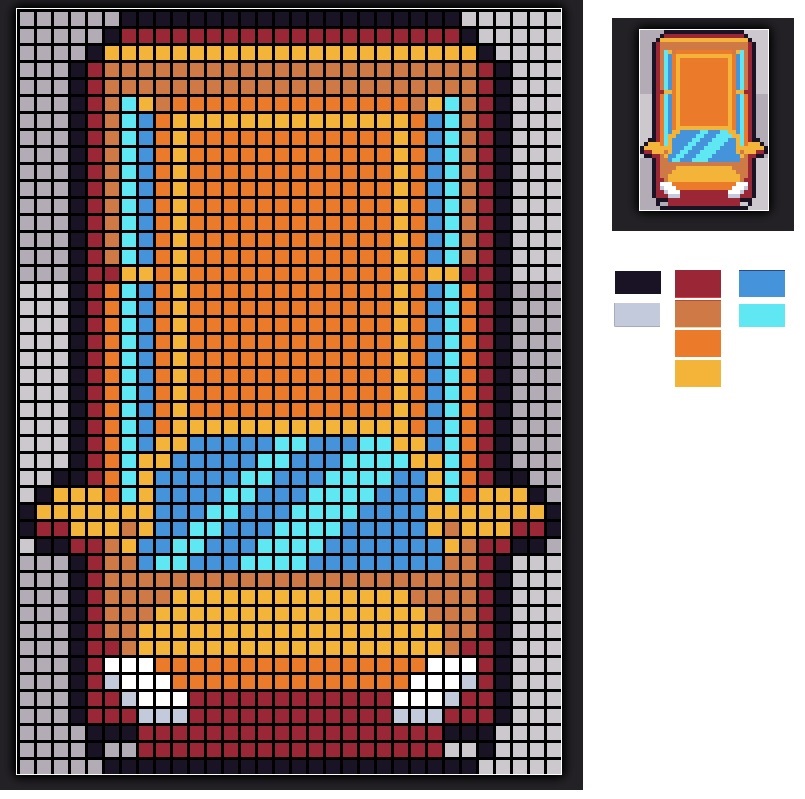
さらに色を追加して参考画像に近づけてみます。
下記の時点で使ったのは白色も含めて9色。これが多いのか少ないのかは分からない・・・。

画像出力
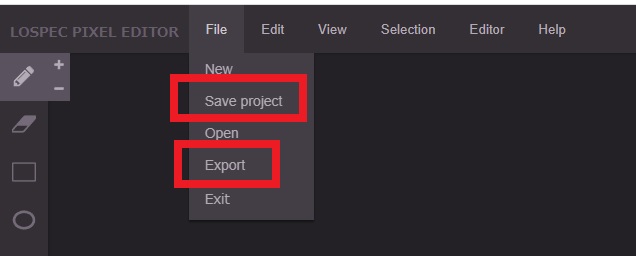
一旦、これで画像に出力してみます。
左上のFileから「Export」で画像出力。「Save project」でパレットや途中の状態を保存できますね。

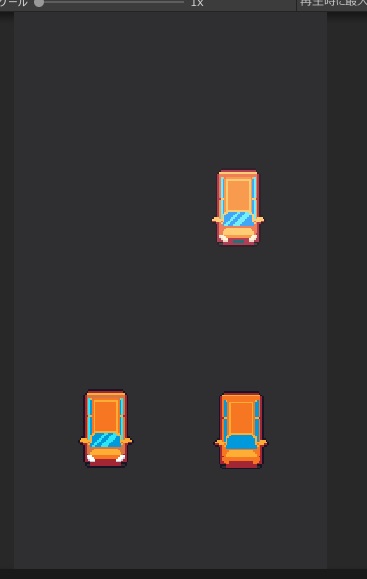
出来上がった画像をUnityに取り込んでみると下記の様な感じ。

上が参考にしたドット絵で、下の2つが自分で作成したものです。
・・・ナンバープレートを忘れてますね。色味の調整は必要ですが、あえて色数を少なめにするのはアリな気も。

