今回はドット絵で簡単なアイコンを描いてみます。アイコンというか「×」ですね。他のアイコン作成の参考に色々描いてみました。
はじめに
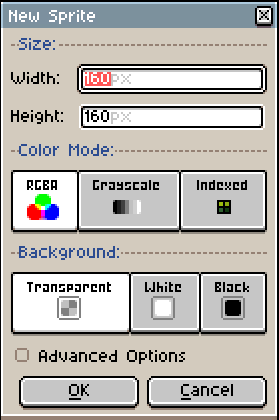
作成ソフトはAseprite、ドット数は16×16です。
いくつか並べて比較するので、スプライトのサイズは大きめの160×160で作成。

作成開始
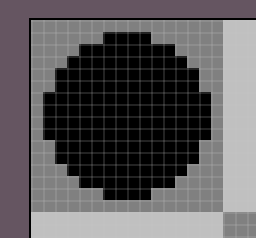
まずは対称に円を作成。これをベースにします。

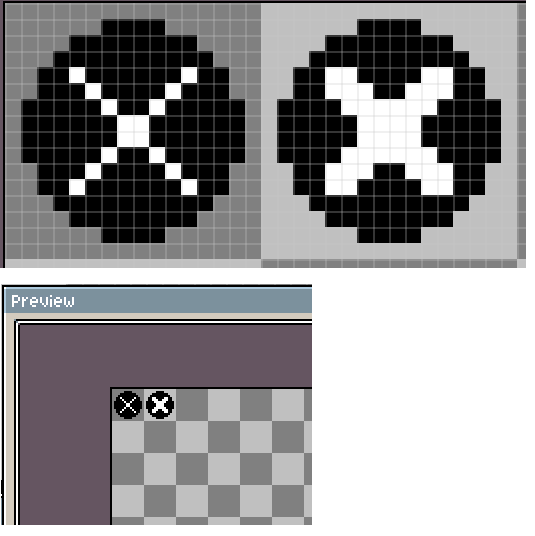
「X」で大きいのと小さいのを作成。

少し形を変えて何個か作成。すべて平面で白黒です。

色や立体感を追加
色を変えたり、下を濃くして、上を薄くして立体感を出してみます。

実寸大で並べてみると下記の様な感じ。

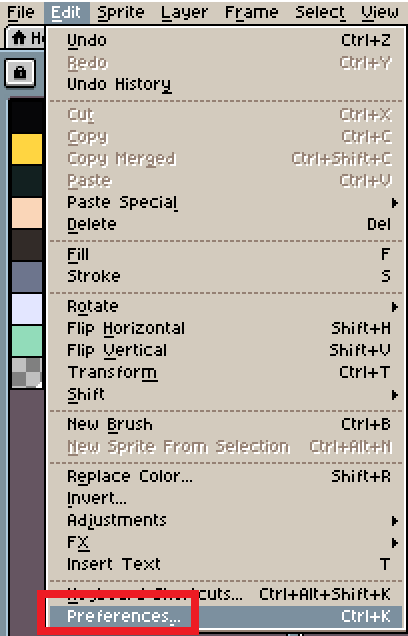
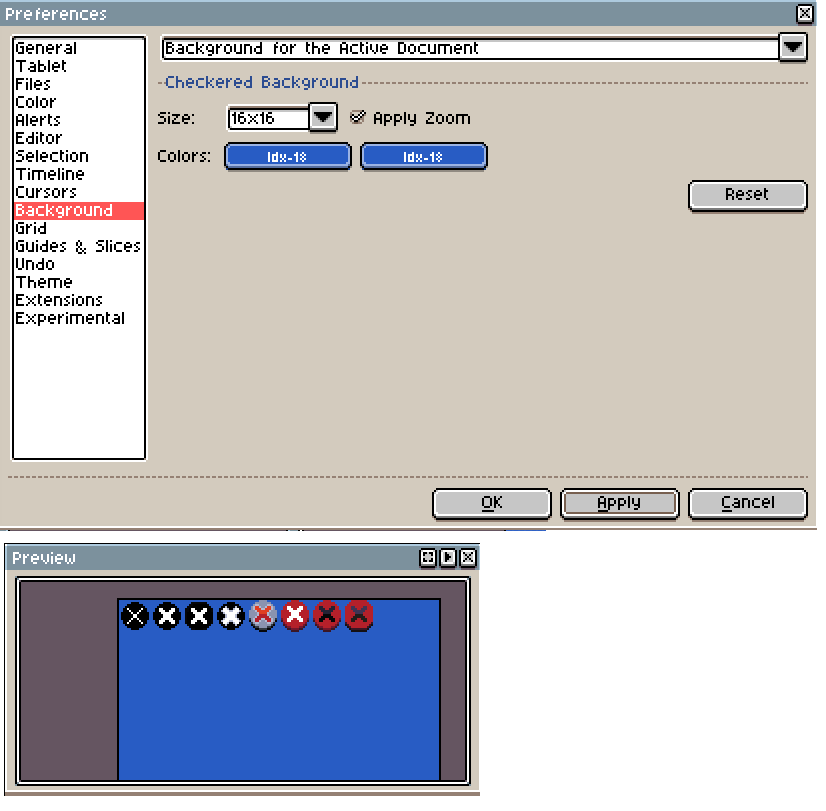
ちなみに、AsepriteではPreferencesを選択し、Backgroundから背景色を簡単に変更。背景色を付けてみて確認するのも良さそう。


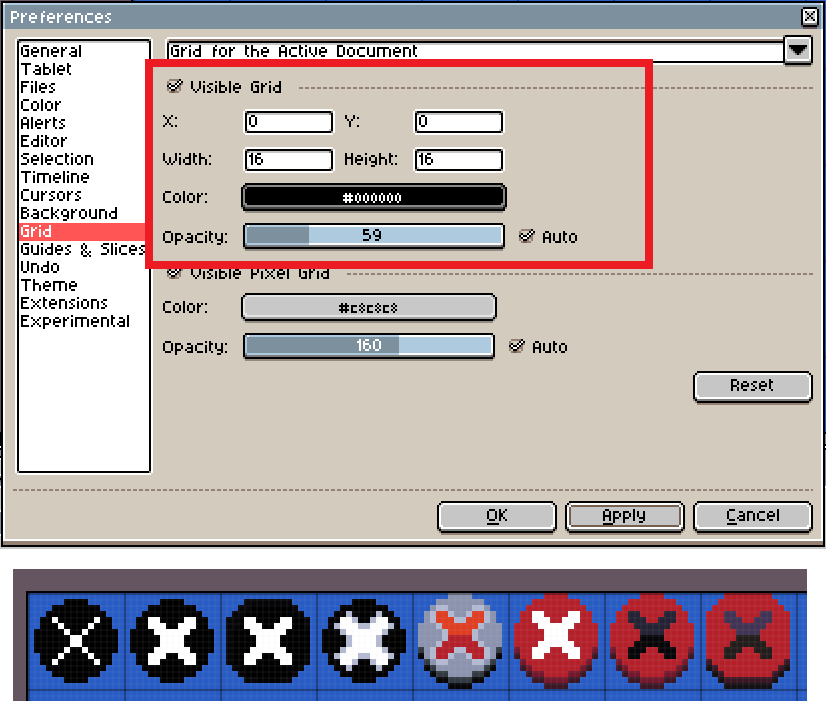
Gridで「Visible Grid」にチェックを入れると指定した間隔に区切り線が入ります。下記は16×16で指定。

とりあえず「×」アイコンだけですが、ゲームで使いそうなアイコンも色々作成してみようかな。
