Unityで「簡単なモグラ叩きゲーム」を作成してみます。出来るだけ簡単な方法を使い、ミニゲーム的な感じで作成ます。Unityでゲーム作成するのが慣れていない人でも出来る内容で作成していく方針です。
はじめに
今回作成するのは「もぐら叩きゲーム」です。穴から出てくるモグラをマウスでクリックするだけの簡単なものです。ミニゲームを想定し、基本的なゲームの流れ部分を作成していきます。音や開始画面、オプションなどは作成予定無しです。
Unityのインストール方法は下記から。
Unityのヴァージョン
UnityHubで「New project」を選択します。

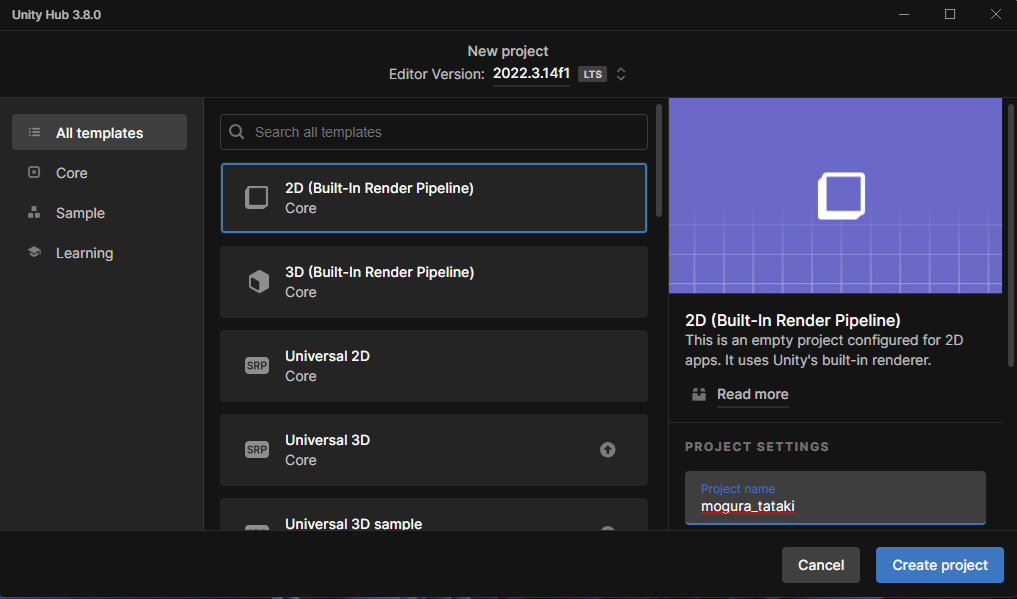
UnityEditorのVersionは「2022.3.14f1」で作成しています。テンプレートは「2D」を選択、プロジェクト名は「mogura_tataki」として「Create project」を選択します。

使用する画像
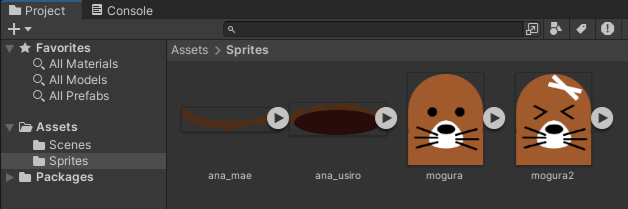
下記4つの画像を利用していきます。私がinkscapeで簡単に作成したものです。




作成開始
Part1ではモグラが穴から出たり入ったりするアニメーションを実装していきます。
画像をセット
まずはProjectのAssetsフォルダ内に「Sprites」フォルダを作成。

4つの画像をフォルダ内に移動します。

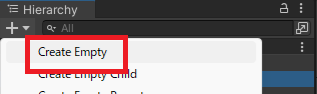
Hierarchyで「Create Empty」を選択して空のオブジェクトを追加。名前を「mogura」にします。

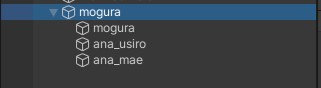
3つの画像を配下にドラッグアンドドロップでセットします。

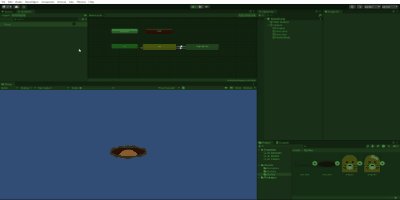
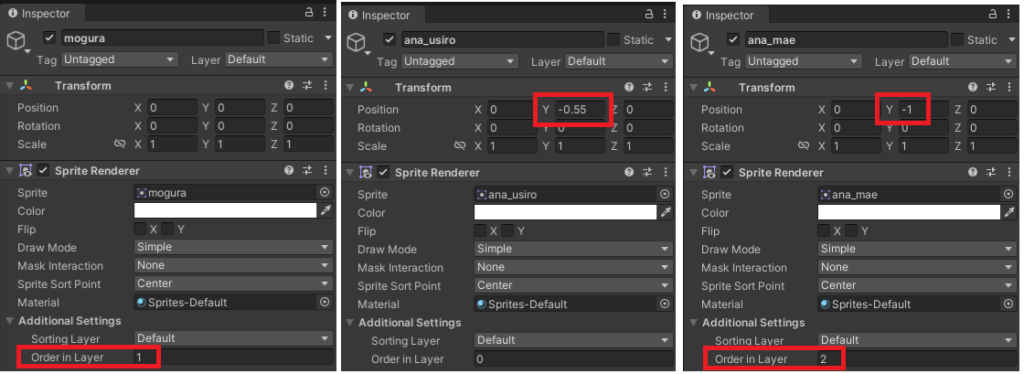
各画像の位置と表示順序を下記のようにします。

ゲーム画面に下記のように表示されたらOKです。

スプライトマスクの設定
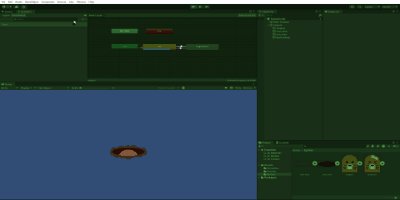
この状態でモグラ本体画像の位置を下げると、下記のように表示されます。

穴の画像を下記のような感じにして、白い部分を背景色と同じにして見えなくする方法もありますが、今回はスプライトマスクという機能を利用して、モグラ本体の表示範囲を設定していきます。

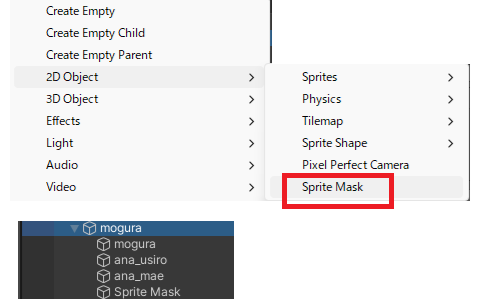
moguraの配下に「2DObject」→「Sprite Mask」を追加します。

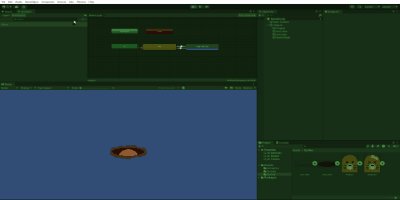
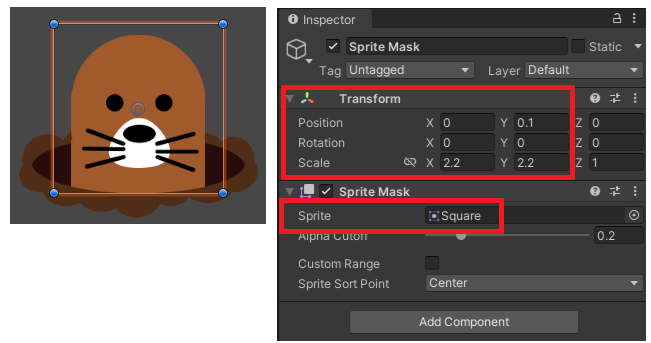
SpriteMaskの位置とスケールを変更、Spriteを「Square」に変更。下記のような枠ができます。

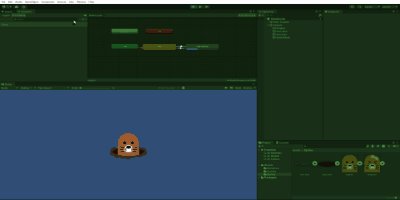
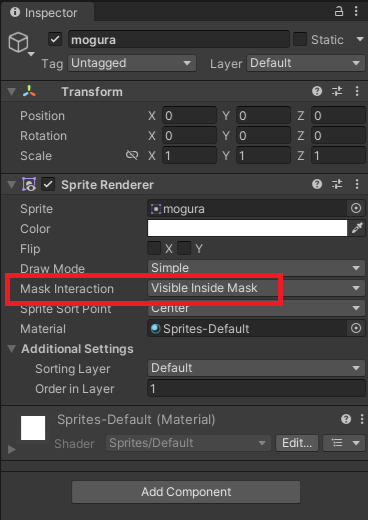
mogura本体のSpriteRendrerのMaskInteractionを「Visible inside Mask」にします。枠外にモグラ本体の画像が表示されなくなります。

下記のような画面表示になればOKです。

スプライトマスクについては下記にて詳しく書いてます。
アニメーションの作成
モグラが「穴から出てきて入る」のをアニメーション化していきます。
Assetsフォルダ内にAnimationフォルダを作成します。

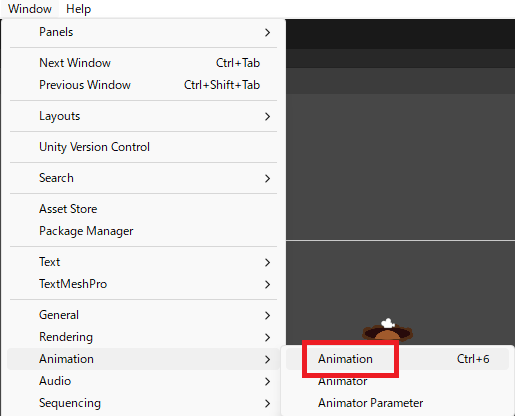
画面上の「Window」→「Animation」→「Animation」を選択します。

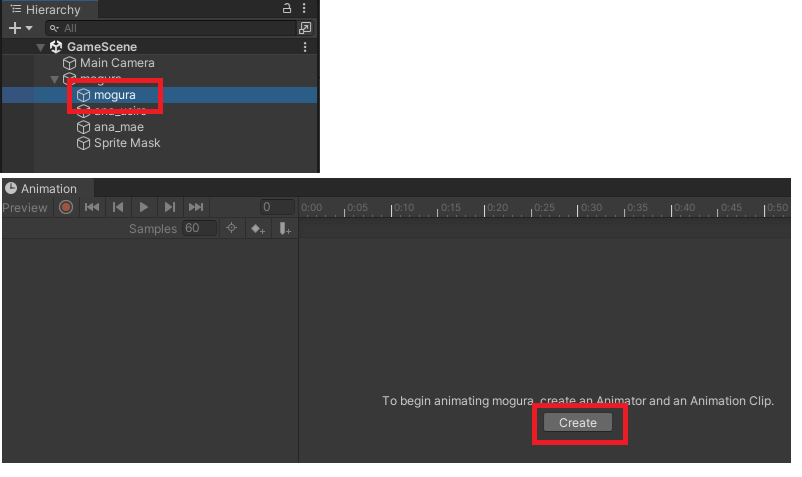
mogura本体を選択した状態でAnimationウィンドウの「Create」ボタンを押します。

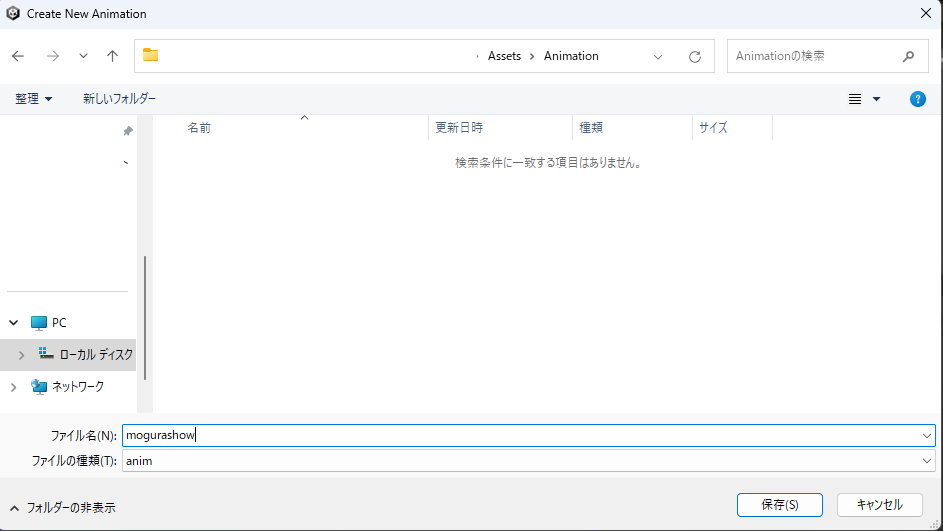
保存先を聞かれるのでAnimationフォルダ内に「mogurashow」という名前で保存します。

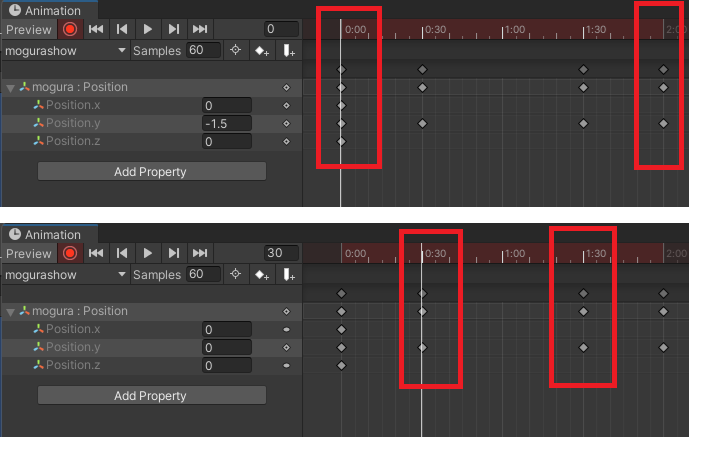
Animationで画像の位置を変更します。AddPropertyでPositionを追加。0秒の位置と2秒の位置ではPosition.yを-1.5に(穴の中にいる状態)、0.3秒と1.3秒の位置のPosition.yを0にします(穴の外にいる状態)。

もぐらが穴の中にいる状態から上昇(0秒~0.3秒)、穴の外で待機(0.3秒~1.3秒)、穴の中に戻る(1.3秒~2秒)という動きになります。
アニメーションについては下記で詳しく書いてます。
アニメーターの設定
次に動かすトリガーを設定していきます。「Window」→「Animaton」→「Animator」を開きます。

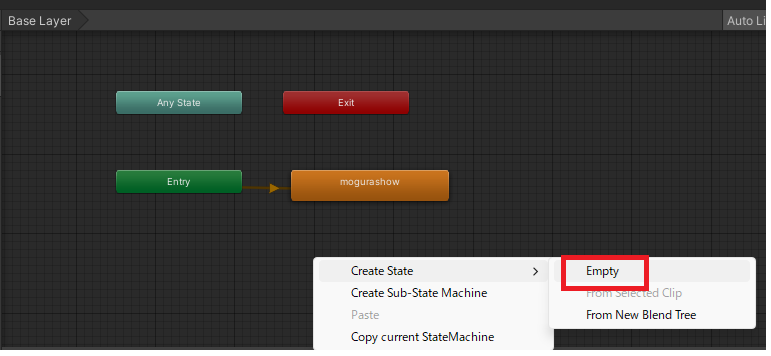
BaseLayerで右クリックして、「Create State」→「Empty」を選択します。名前を「idol」に変更します。

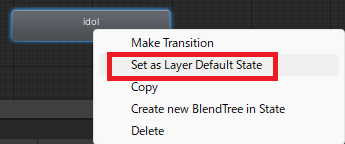
「idol」で右クリックして「Set as Layer Default State」を選択して、デフォルト状態にします。

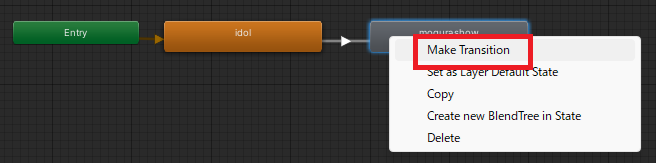
「idol」と「mogurashow」を「Make Transition」で繋げます。

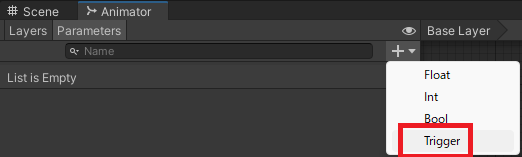
「Parameters」で「Trigger」を追加します。

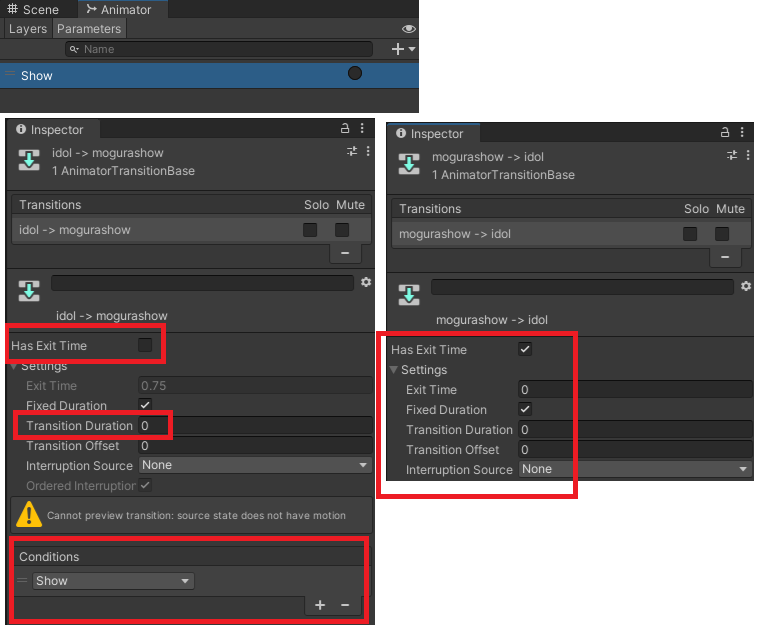
名前を「Show」にして、「MakeTransition」でつなげた遷移条件を下記のようにセットします。簡単に言うと、トリガーのShowがONになったらモグラが動く感じです。

試しに実行して、ShowをONにしたときにモグラが穴から出てきて戻るアニメーションが作動すればOKです。