今回はBlenderの使い方というよりは、カラーパレットの作り方に近い感じです。Blenderで色を付ける場合、マテリアルのカラーを変更していましたが、カラーパレットを利用して色を付けてみます。
はじめに
使用するBlenderのヴァージョンは4.3です。
カラーパレットとは
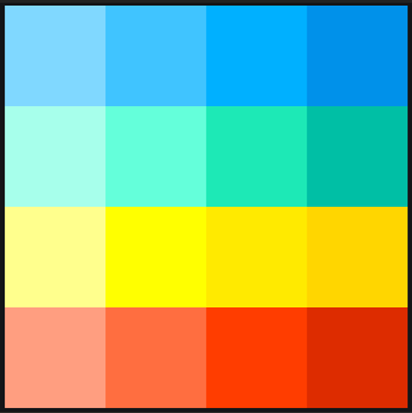
カラーパレットは色の組み合わせ配列という感じです。下記の様な感じで複数の色と明るさが集合しているものです。

カラーパレットはPhotoshopやgimpとかのソフトで作る方法、テンプレから作成するサービス、テンプレ自体が公開されていたりします。
カラーパレットを簡単に作成
テンプレを使う方法もありますが、今回は「Pixilart」を使って自分でカラーパレット画像を作成してみます。
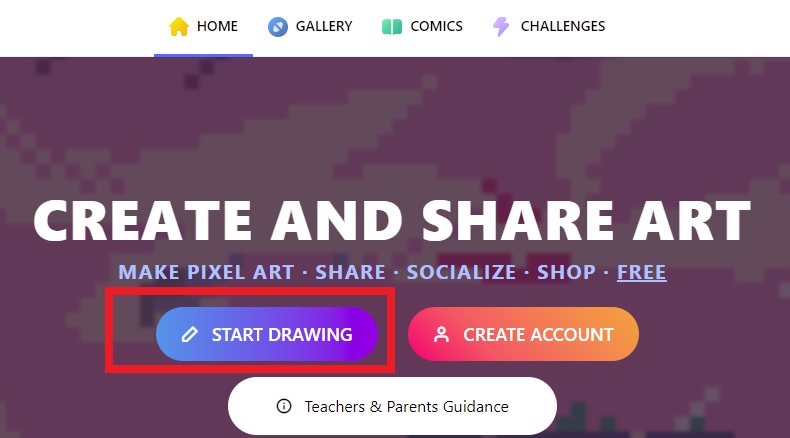
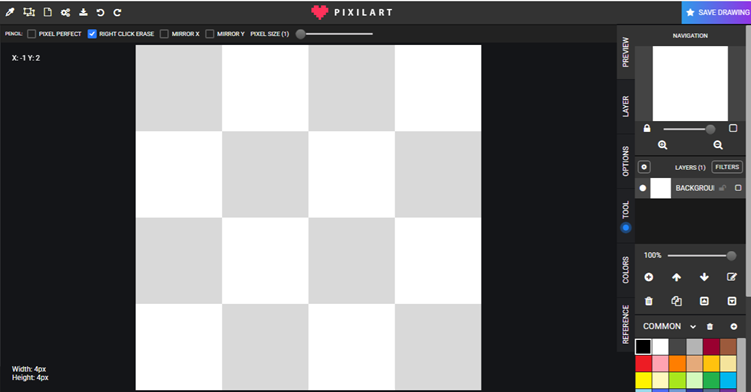
サイトを開いたら「START DRAWING」を選択。

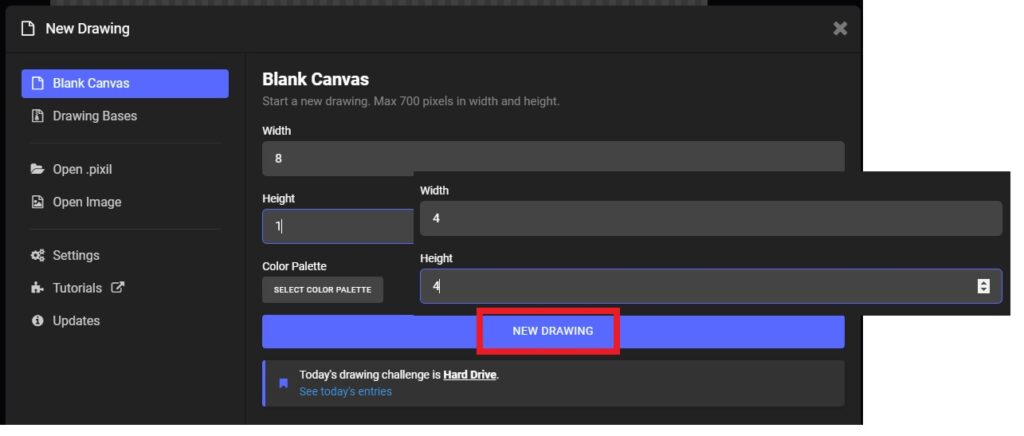
「Blank Canvas」を選択して、サイズを決めます。今回は試しに「4×4」で作成。


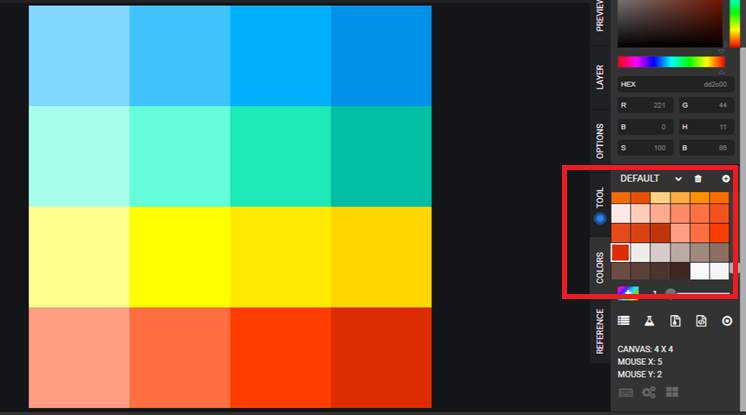
デフォルトから色を選んで1マスづつ色を指定します。

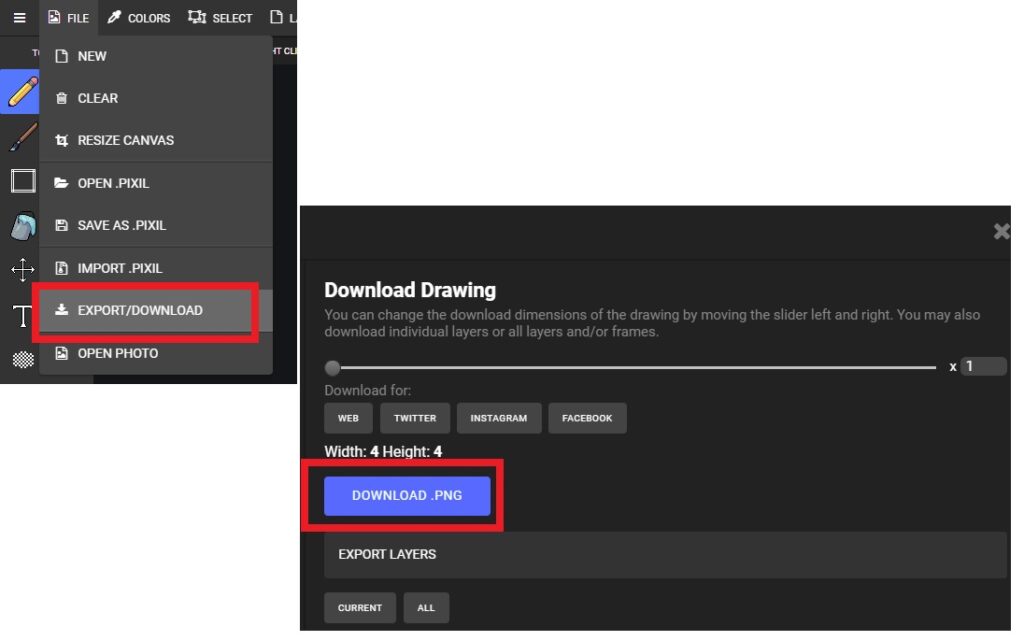
色の指定が終わったら、左上の「FILE」→「EXPORT/DOWNLOAD」から画像をダウンロード。

これでカラーパレットの作成が完了です。1ピクセルに1色当ててあるので、ダウンロードした画像を標準ソフトで開くとすごく小さく、拡大するとぼやけた感じになります。
Blenderで操作
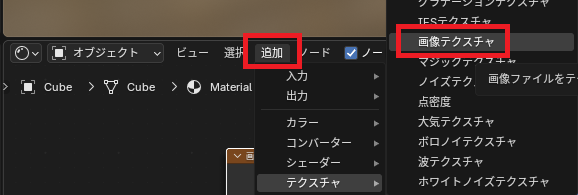
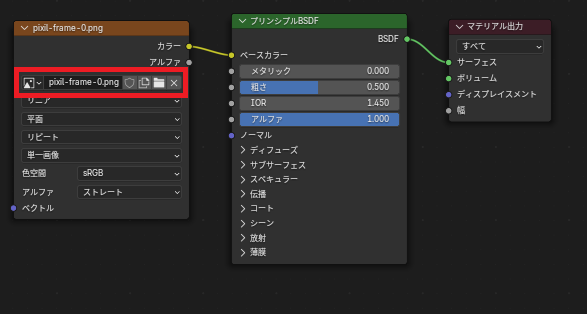
Blenderを起動したら、画面上からShadingを選択して、「追加」→「テクスチャ」→「画像テクスチャ」。

ダウンロードした画像を選択し、カラーをつなげます。

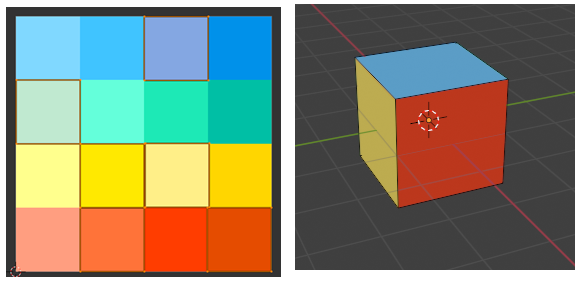
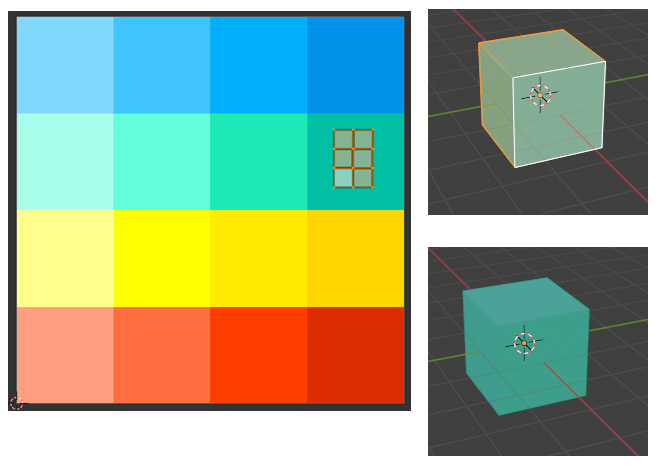
あとはUVEditing画面で面を移動させれば好きな色に。

全部の面を同じ色にしたい場合、全選択した状態でスケール(キーボード:S)を変更。

Unityで使うオブジェクトをBlenderで作る場合、使う色のパレットを作りパレットで色を当てるとサイズの圧縮になりますね。