第14回のBlenderを触ってみた。今回は「簡単な椅子」を作成していきます。もちろん、初心者向けの簡単なものです。
椅子を作成するのがメインではなくて、UV展開を簡単に触ってみる感じです。
はじめに
使用しているBlenderのヴァージョンは2.93.4です。
簡単な椅子を作成しますが、椅子を作成と言うよりは「UV展開を触る」という内容で、Part1の延長的な感じです。
作成開始
起動したら、初期表示の立方体スケールを変更(キーボード:S)。
椅子の座る部分のイメージです。

脚の作成
Part1のように立方体を追加して脚を作成しても良いですが、今回は別の方法で。
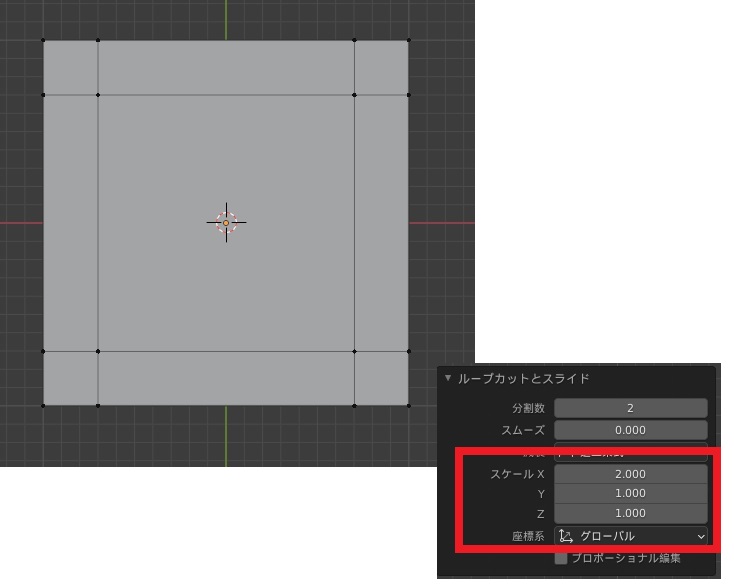
「右上のZ軸」または「テンキーの7」を押して上から見た状態します。
ループカット(キーボード:Ctrl+R)でスケール変更をして、下記の様にカットします。

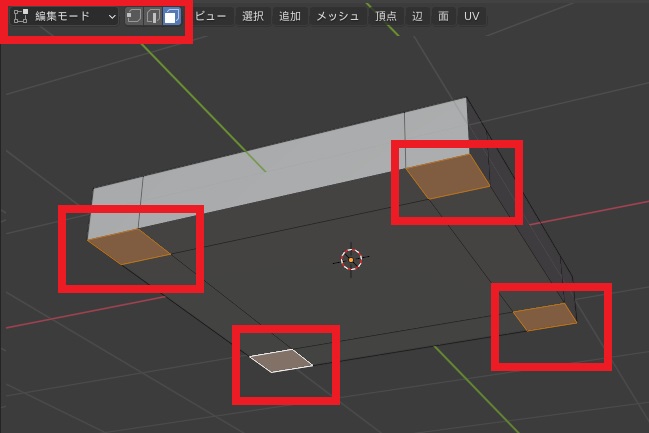
編集モードの面選択にして、脚になる部分を選択して押し出し(キーボード:E)。

背もたれの作成
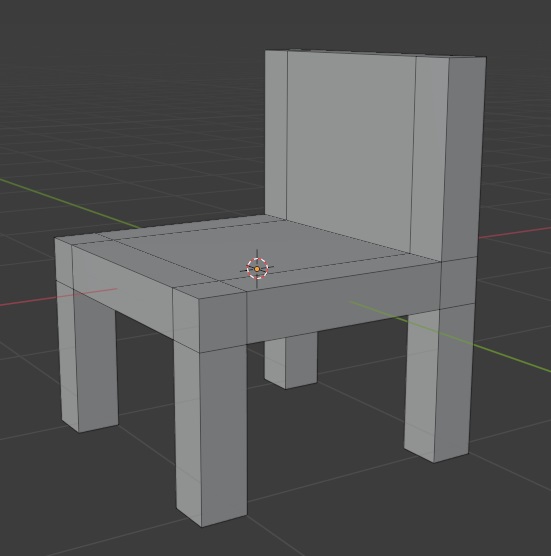
脚と同じように背もたれ部分も押し出し。

ループカットで面を作り、面削除後に辺ループのブリッジ。ここは無しでもOK

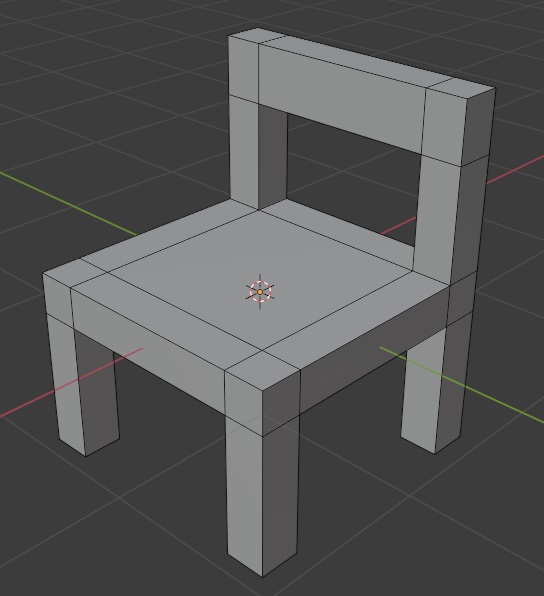
とりあえず椅子の形はこれでとりあえずOK。
マテリアル設定
今回はここからが本題。
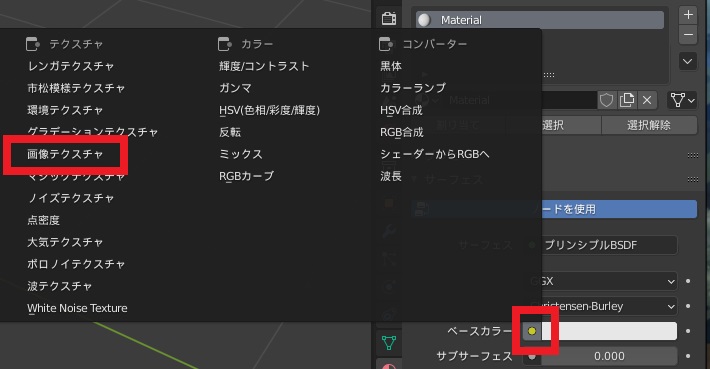
マテリアルで「画像テクスチャ」を選択。

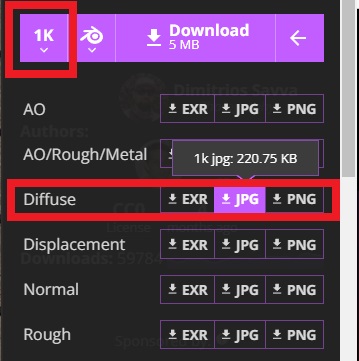
指定するファイルですが、今回は下記サイトの「Textures」の「Wood」→「Weathered Brown Planks」。1KにしてDiffuseのJPGをダウンロードして利用しています。

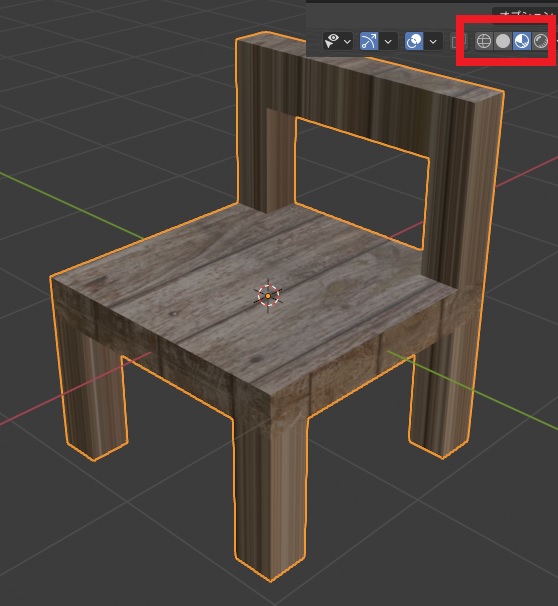
ダウンロードしたファイルを画像テクスチャに指定。マテリアルプレビューモードにすると下記の様になります。

ここから軽く変更していきます。
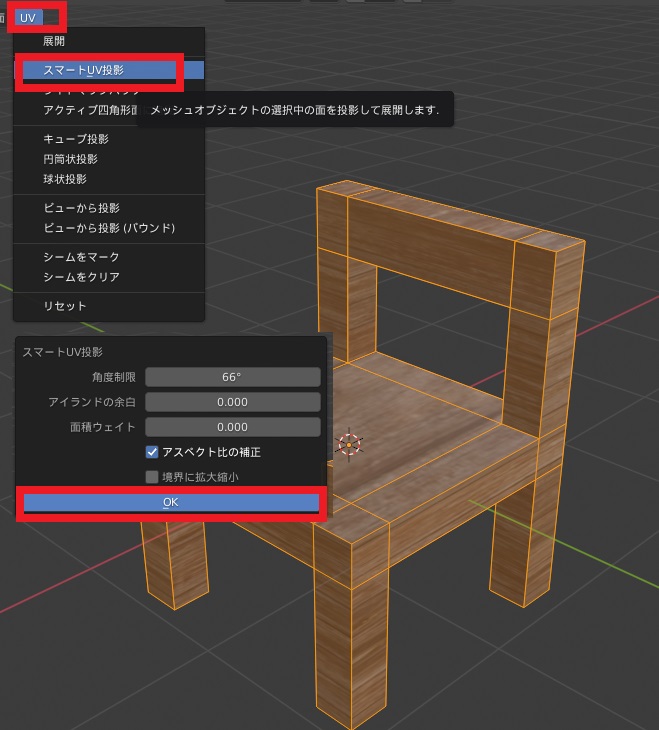
編集モードにして、全選択した状態で「UV」->「スマートUV投影」でOKを選択。

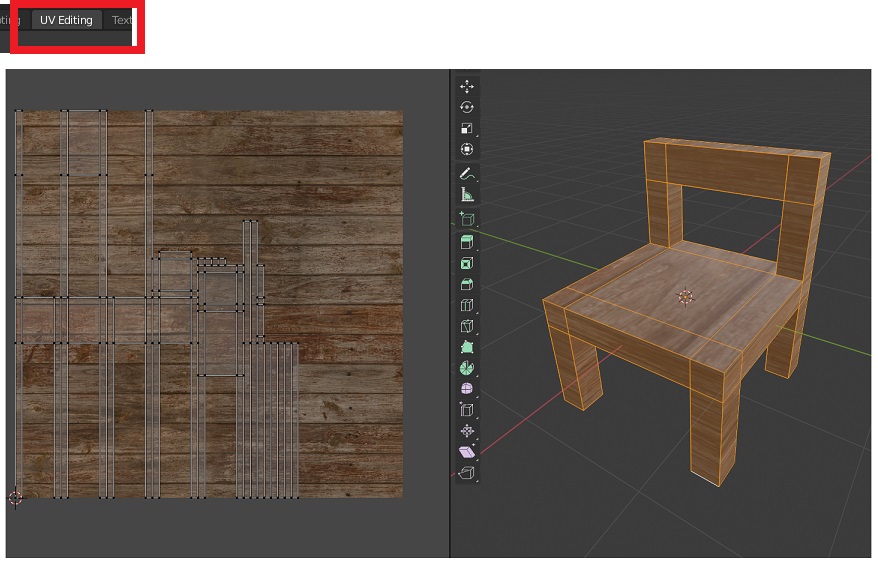
「UVEditing」を選択すると、展開したような画面が出てきます。

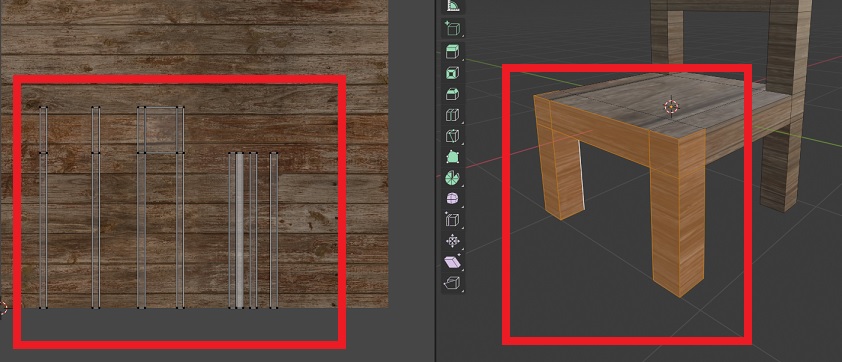
右画面から脚の部分を選択。選択した部分が左画面に表示されます

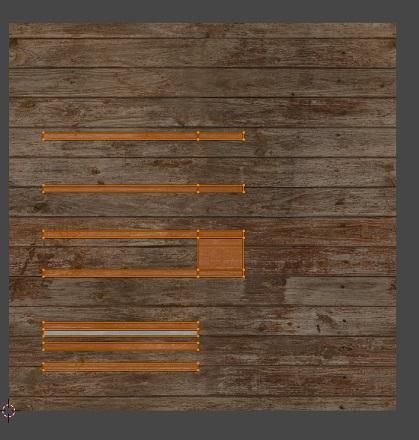
左画面で回転してみたり、移動してみます(キーボード:R、G)。右画面の色が合わせて変化します。

座る部分や背もたれなども同じように選択して、回転したり移動すると簡単に変更できます。



