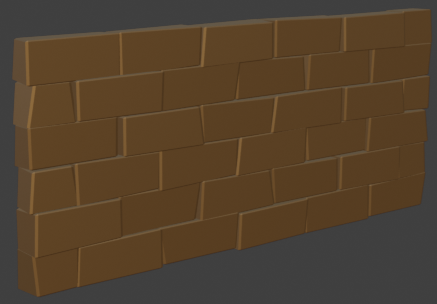
Blenderで「簡単なレンガの壁(ローポリゴン)」を作成していきます。内容は初心者向けです。
はじめに
Blenderのインストール方法・日本語化は下記で紹介しています。使用するBlenderのヴァージョンは4.3です。
今回やる事
今回は「シンプルなレンガ風の壁」を作成していきます。
学ぶ内容
- モディファイアーの配列
製作開始
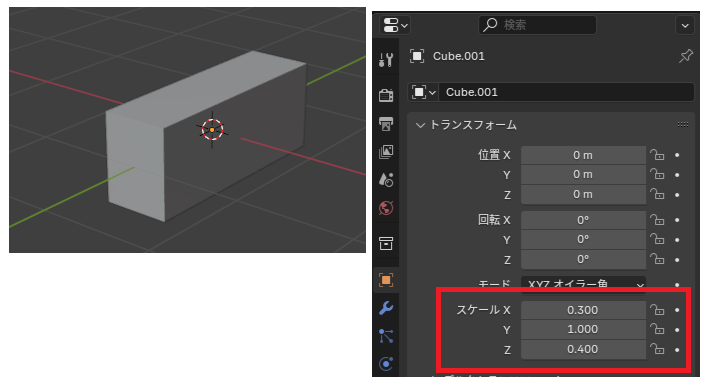
Blenderを起動したら、初期表示の立方体スケールを変更(キーボードのS)、レンガっぽい形に変形します。

配列を適用
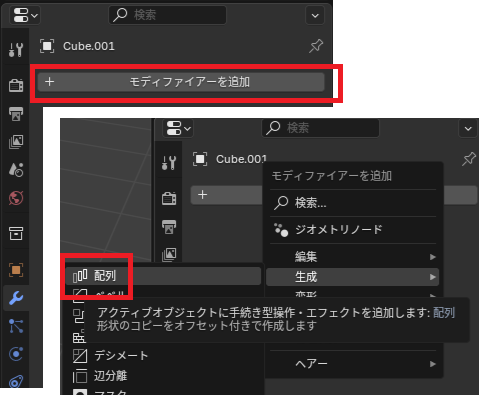
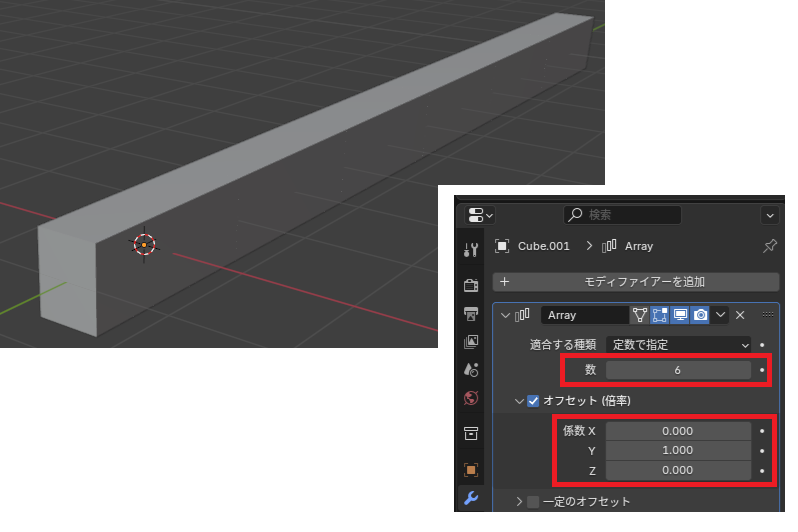
モディファイアーを追加から、「生成」→「配列」を追加します。

横に並べるイメージで、数は6、オフセットYを1にして、XとZを0にします。

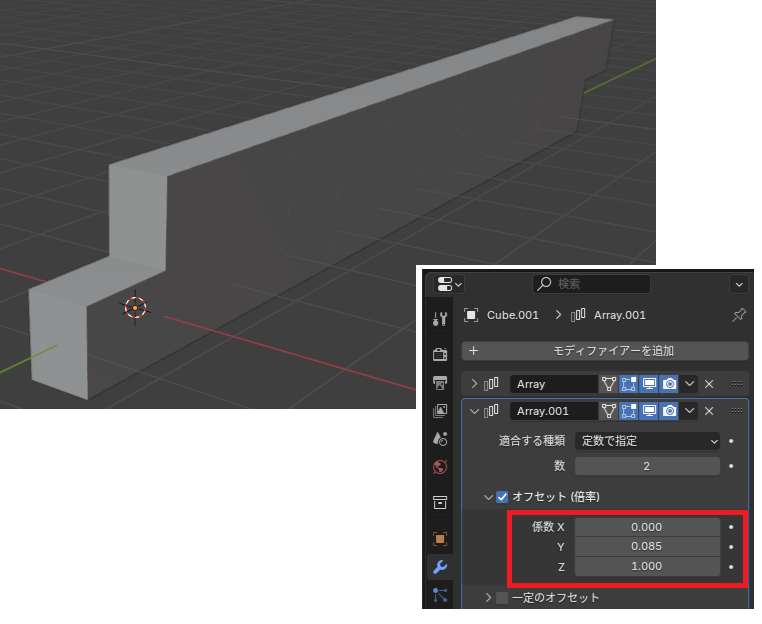
更に配列を追加して、上に積むイメージにします。半分ズラすようにオフセットを設定。Yを0.085、Zを1にして適用します。

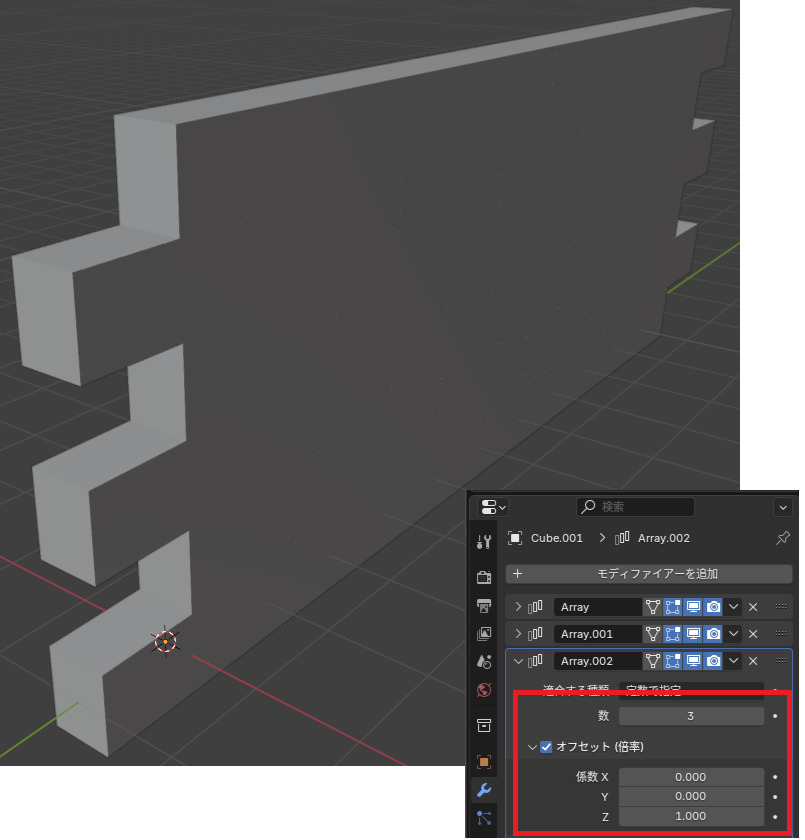
更に配列を追加して数を3、オフセットZを1にします。


ランダム化
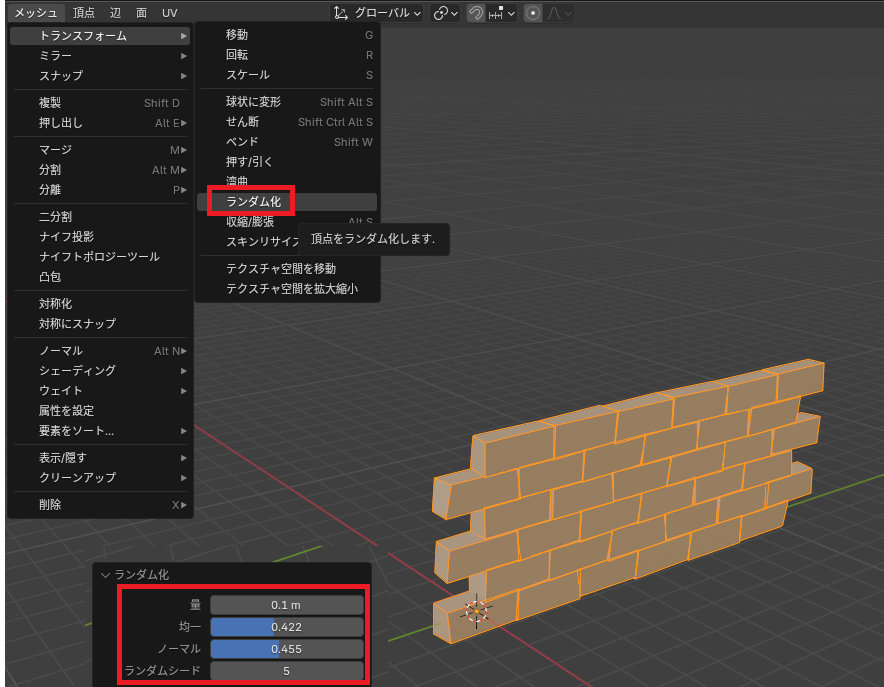
平坦な壁なので、適当にランダムに変化させます。「メッシュ」→「トランスフォーム」→「ランダム化」を選択します。量は少なめで、均一やノーマル、ランダムシードを適度に変更します。

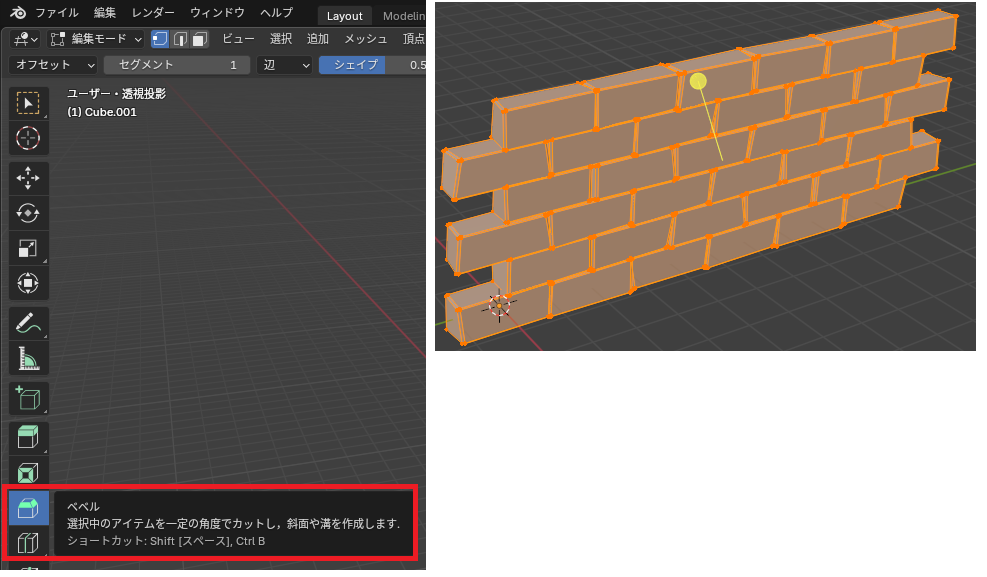
ベベルを利用して、角度をつけてレンガっぽい形にします。

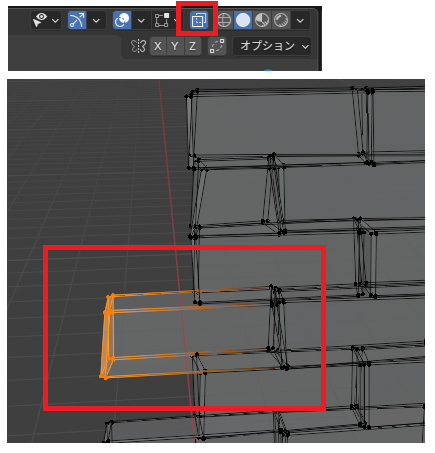
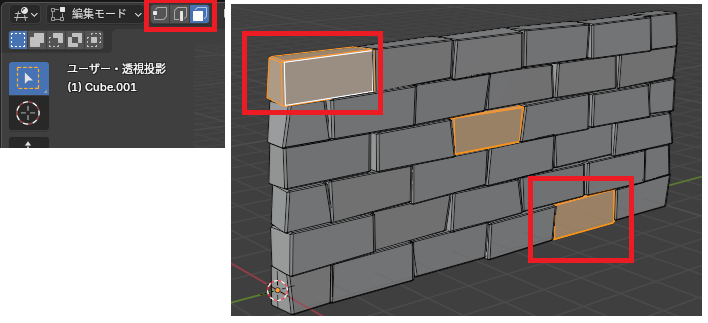
透過モードにして、飛び出している箇所を選択して移動(キーボードのG)、中に納まるように変更します。

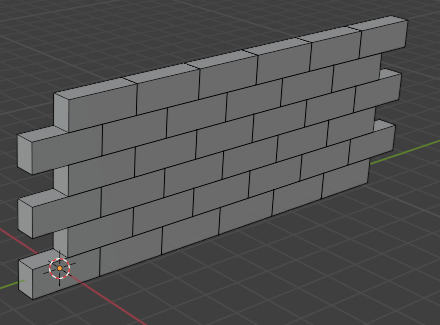
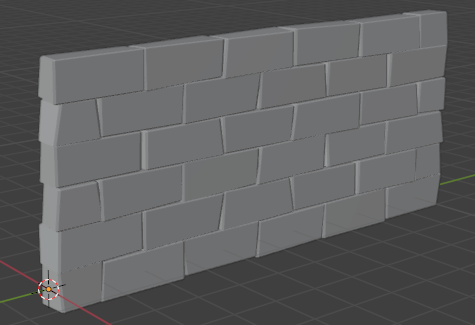
下記のようなレンガっぽい壁になります。

変化・調整
凸凹感を付けたい場合、「編集モード」の「面選択」に変更して、面部分でマウスカーソルを合わせてキーボードのLを押します。何か所かLで選択して、後ろに移動します(キーボードのG→Y)。

数か所適当に、前や後ろに移動した後、マテリアルで色を付ければ完成。