第7回目のBlenderを触ってみた。前回の続きではないですが、簡単な木の作成第2弾です。もちろん、初心者向けです。
はじめに
Blenderのインストール方法・日本語化は下記で紹介しています。使用するBlenderのヴァージョンは2.93.4です。
今回やる事
今回も簡単な木を作成していきます。前回の続きではないですが、前回の作成方法とは違う方法で違う木を作成していきます。
学ぶ内容
- モディファイアー:スキン
- スムーズ変化(プロポーショナル編集)
製作開始
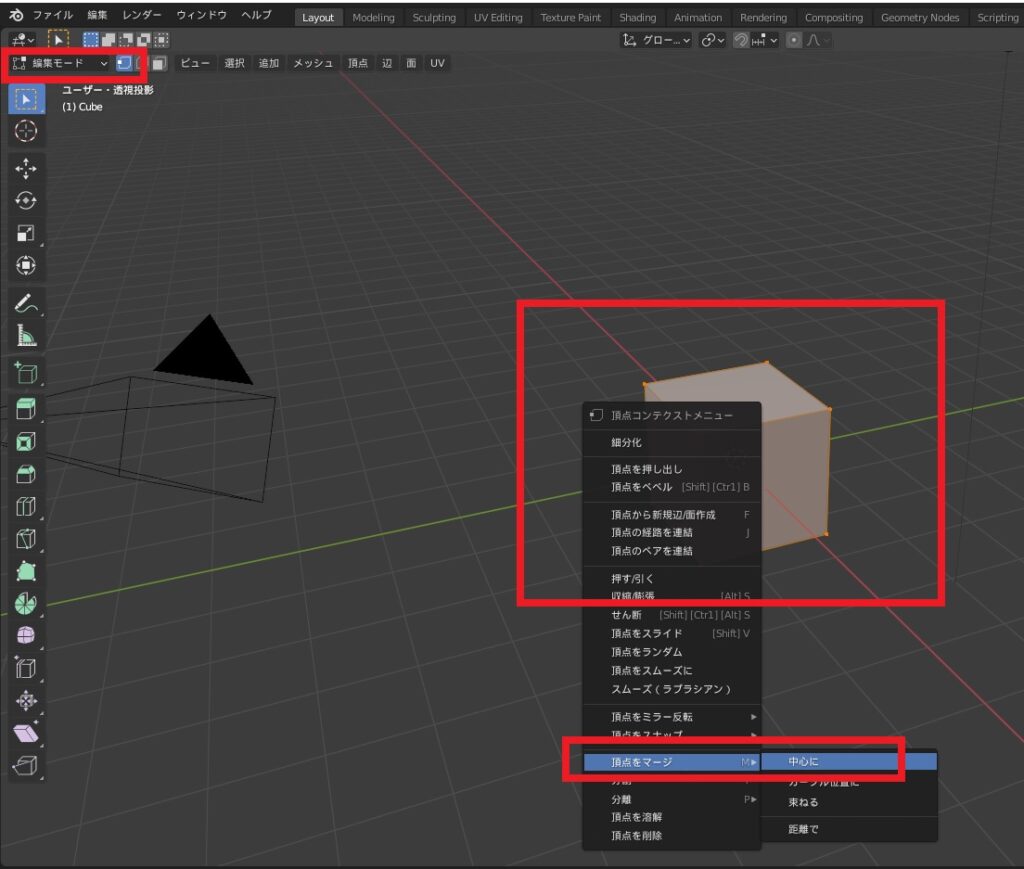
起動したら、編集モードの頂点選択に。初期の立方体の全ての頂点が選択された状態で右クリック、「頂点をマージ」→「中心に」を選択。

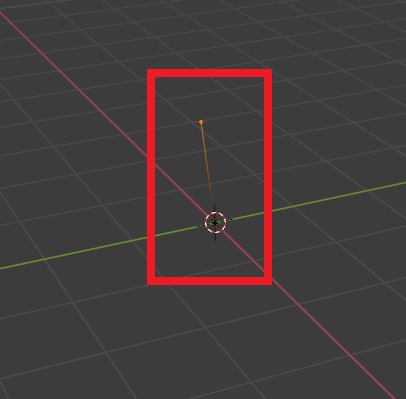
画面では分かりにくい感じになりますが、中心に点がある状態です。これを押し出し(キーボード:E)ます。

幹・枝部分を作成
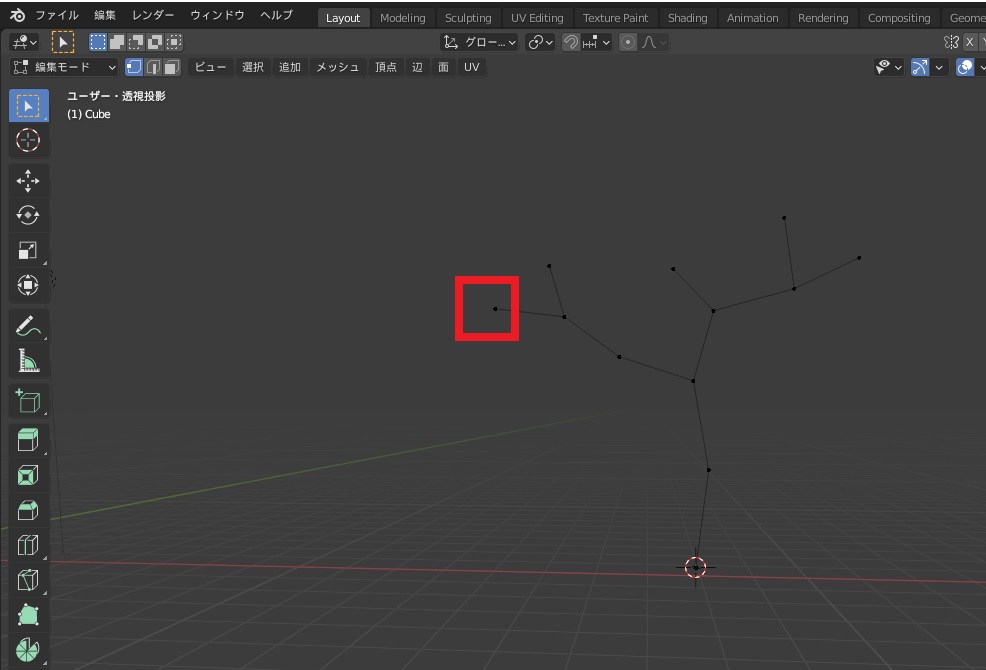
押し出し(キーボード:E)や移動(キーボード:G)を繰り返して適当に骨組みを作成。

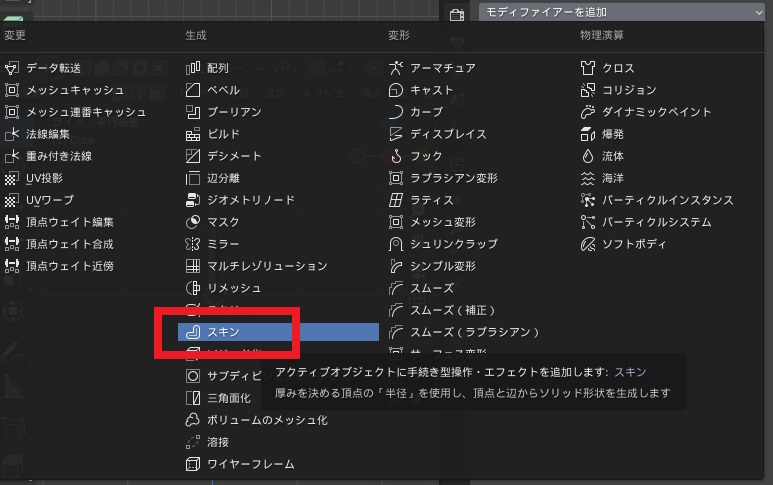
モディファイアーを追加から「スキン」を追加します。

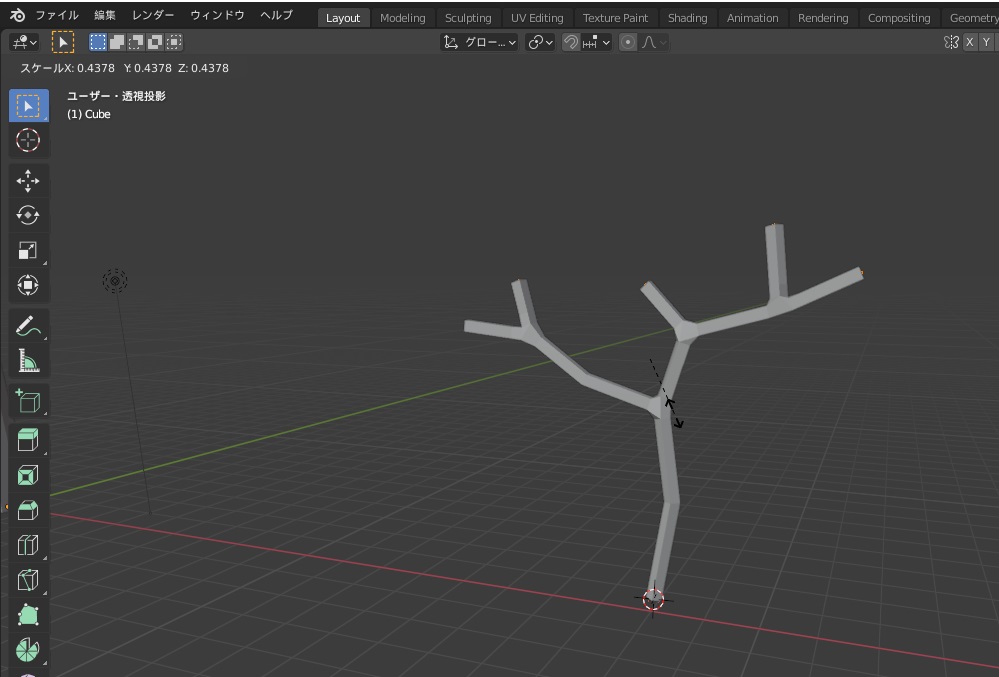
太さが気になる場合は、全選択して「Ctrl+A」で太さを変更。これで幹と枝部分が完成。

葉っぱ部分を作成
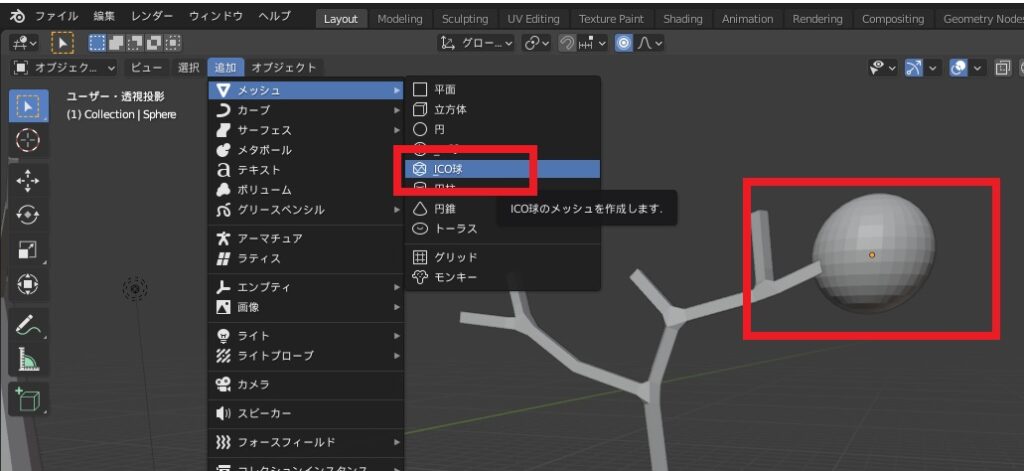
次に「メッシュ」→「ICO球を追加」

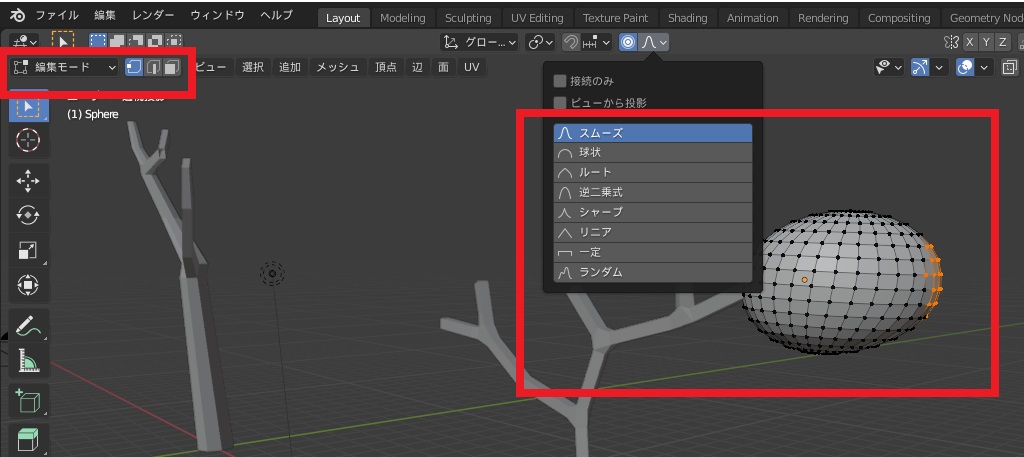
編集モードの頂点選択にして、プロポーショナル編集をスムーズに。
球の横の頂点を適当に選択して、横に移動します(キーボード:G)

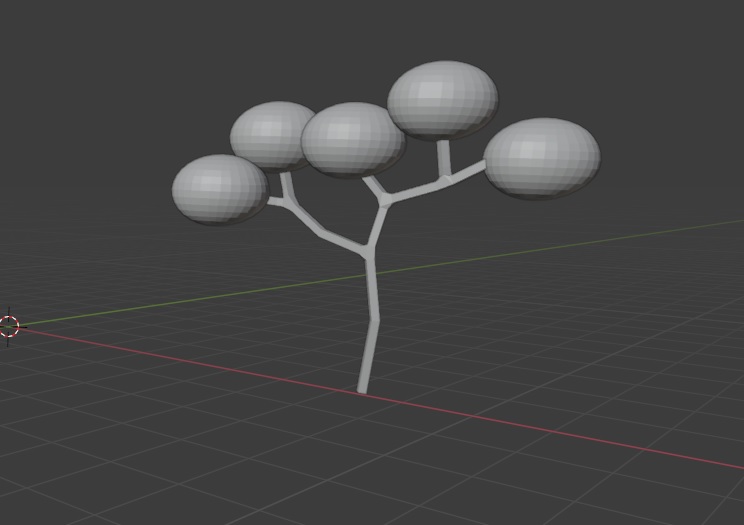
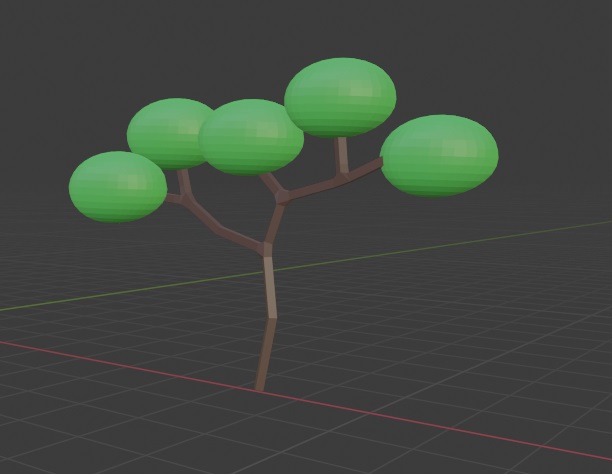
「Shitf+D」で球をコピーして各枝の先につけます。

マテリアルを追加で完成。

別の方法で作成
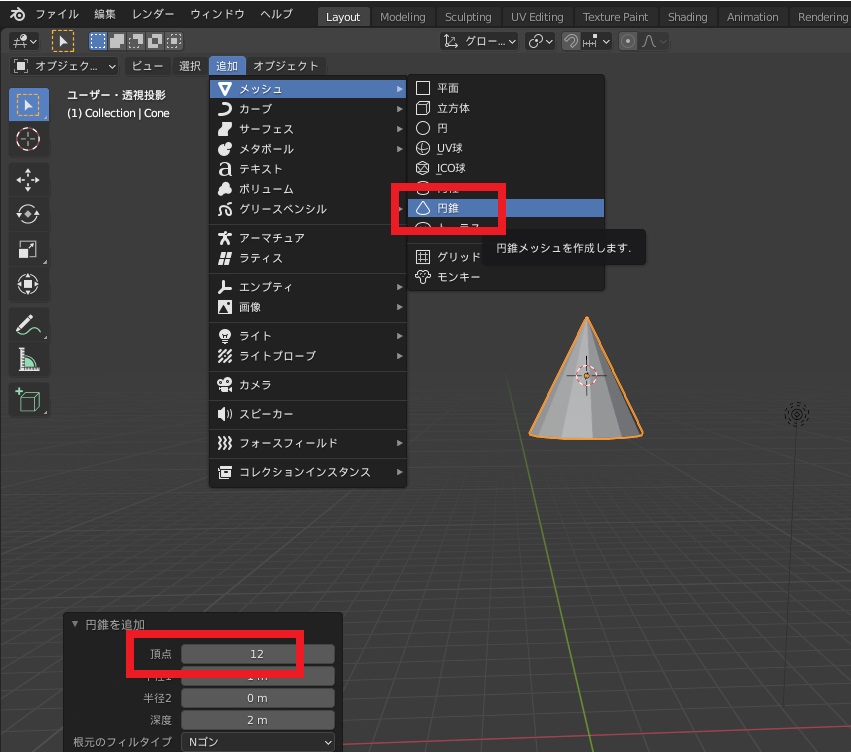
もう一つ紹介。「メッシュ」→「円錐」を選択。頂点の数は12に。

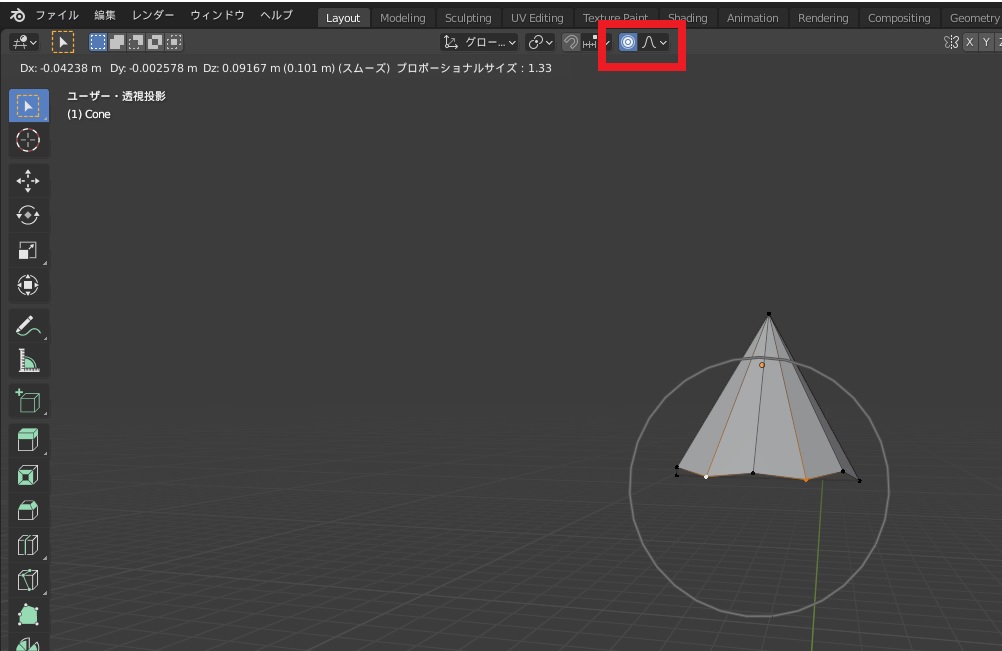
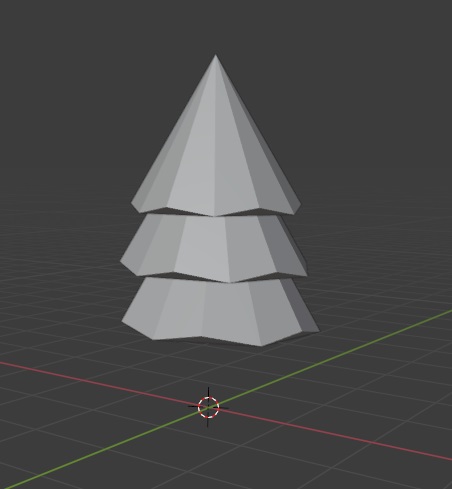
頂点選択で一つ飛ばしで頂点を選択し、プロポーショナル編集はスムーズにして、移動します(キーボード:G)。

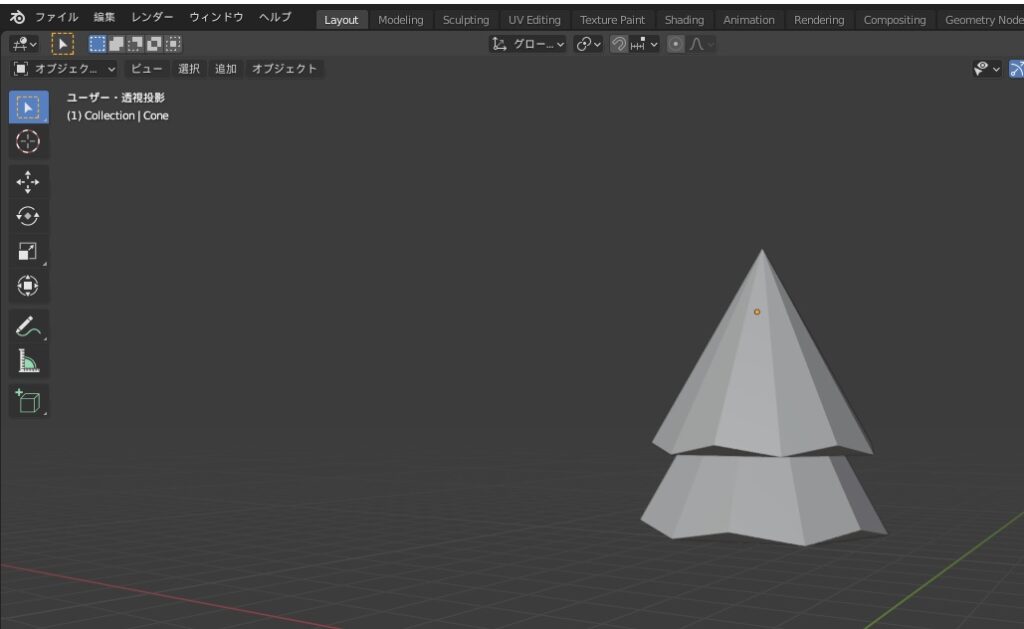
オブジェクトを「Shitf+D」でコピーして下に移動、少し横に回転させます(キーボード:R→Z)。

もう一つコピーして同じように少し回転。

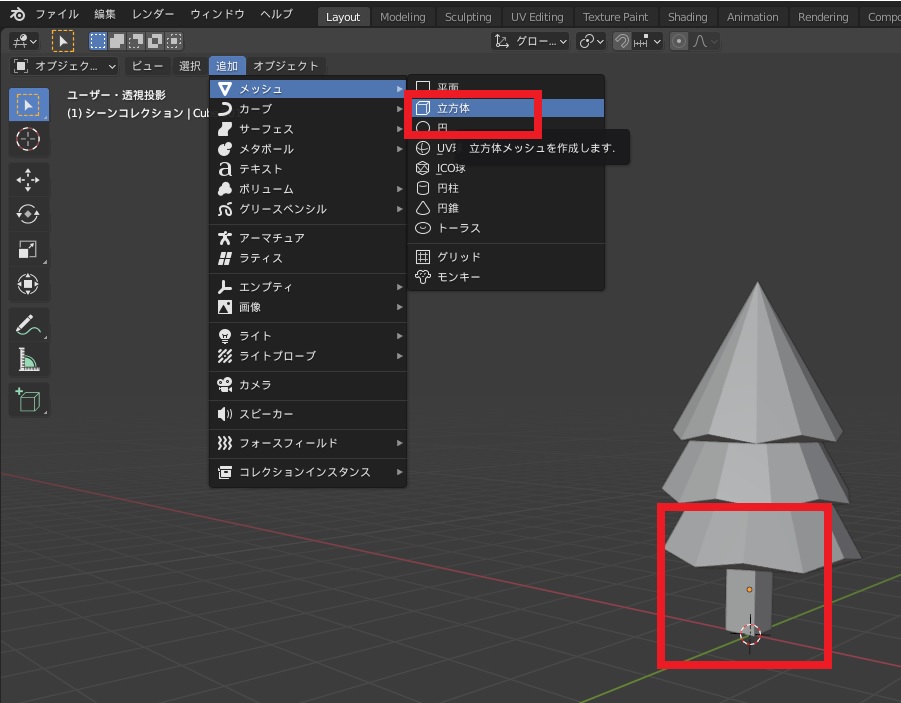
「メッシュ」→「立方体」を追加。位置やスケールを変更して下にくっつけます。

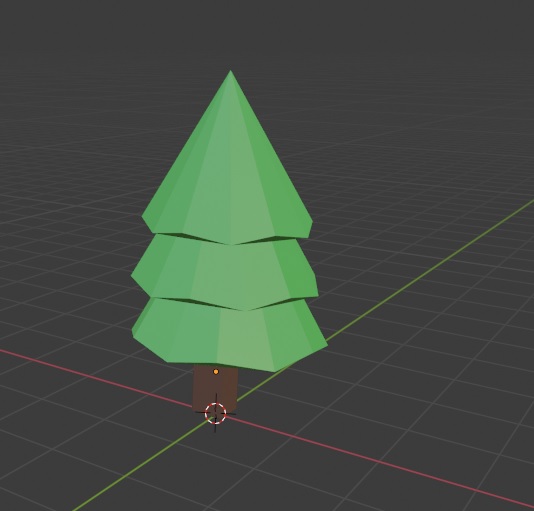
後はマテリアルを追加して完成。

とりあえず、前回とは少し異なる方法での作成方法を紹介。もちろん、この方法以外にもたくさんあり、どんな形を作りたいかでどんな作成方法が良いかが変わってきますね。

