「簡単にスイカゲームっぽい」落ち物ゲームをUnityで作成する、第3回目です。
はじめに
Part1は下記です。
今回やること
パート1と2で簡単な画面(枠)を作成、ランダムに物体を落として同じ種類が重なった場合は合体(マージ)するようにしました。
今回は、スコアとゲームオーバーを作成していきます。大枠でのゲームができます。
実装開始
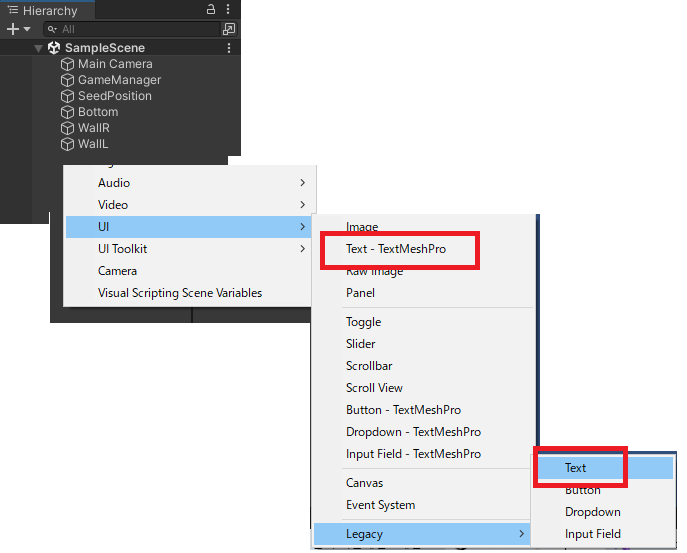
Hierarchyで右クリック、「UI」→「Legacy」→「Text」を2つ追加します。「Text-TextMeshPro」でも問題ないですが今回はTextを利用していきます。

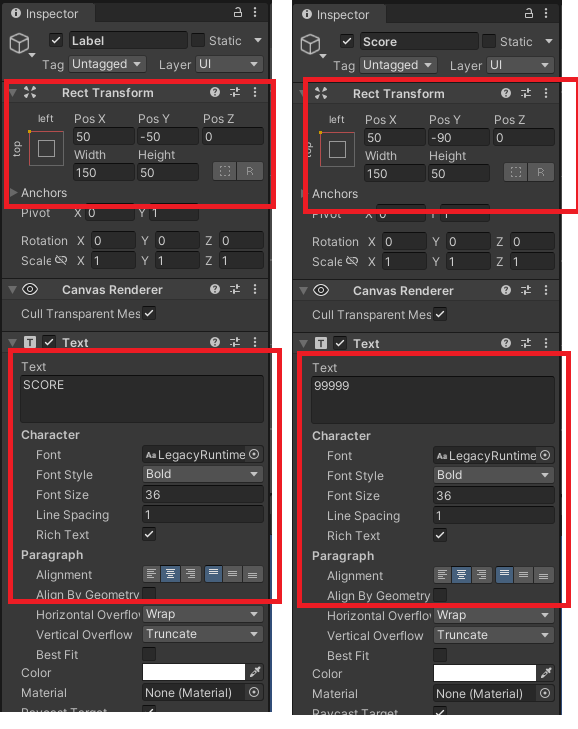
「Label」、「Score」として位置とTextを変更します。好きな場所で問題ないです。

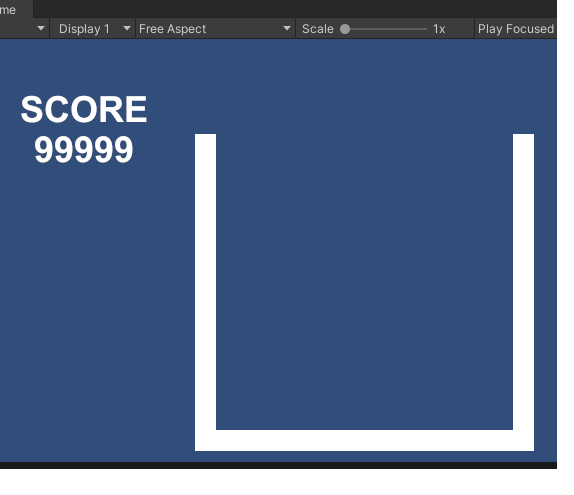
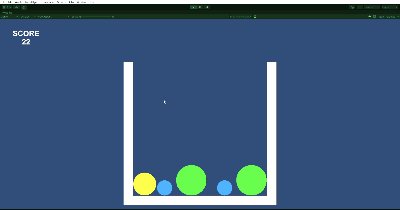
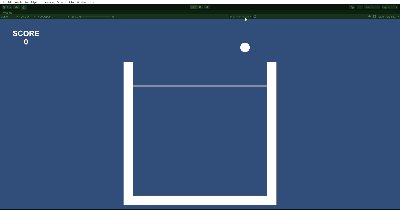
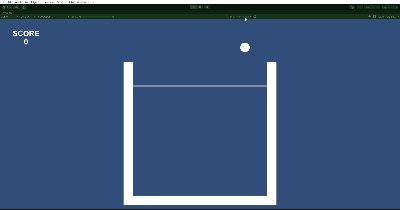
左上に表示した場合は下記の様な感じ。

スクリプトの作成
GameManagerスクリプトを下記の様に変更します。全てのスクリプト内容を表示してあります。
using UnityEngine;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
public static GameManager Instance { get; private set; }
public bool isNext { get; set; }
public int MaxSeedNo { get; private set; }
[SerializeField] private seed[] seedPrefab;
[SerializeField] private Transform seedPosition;
[SerializeField] private Text txtScore;
private int totalscore;
void Start()
{
Instance = this;
isNext = false;
MaxSeedNo = seedPrefab.Length;
totalscore = 0;
SetScore(totalscore);
CreateSeed();
}
void Update()
{
if (isNext)
{
isNext = false;
Invoke("CreateSeed", 2f);
}
}
private void CreateSeed()
{
int i = Random.Range(0, MaxSeedNo - 2);
seed seedIns = Instantiate(seedPrefab[i], seedPosition);
seedIns.seedNo = i;
seedIns.gameObject.SetActive(true);
}
public void MergeNext(Vector3 target,int seedNo)
{
seed seedIns = Instantiate(seedPrefab[seedNo + 1], target, Quaternion.identity, seedPosition);
seedIns.seedNo = seedNo + 1;
seedIns.isDrop = true;
seedIns.GetComponent<Rigidbody2D>().simulated = true;
seedIns.gameObject.SetActive(true);
totalscore += (int)Mathf.Pow(3, seedNo);
SetScore(totalscore);
}
private void SetScore(int score)
{
txtScore.text = score.ToString();
}
}
追加したのはスコア部分です。マージした時にスコアを加算しています。
動作確認
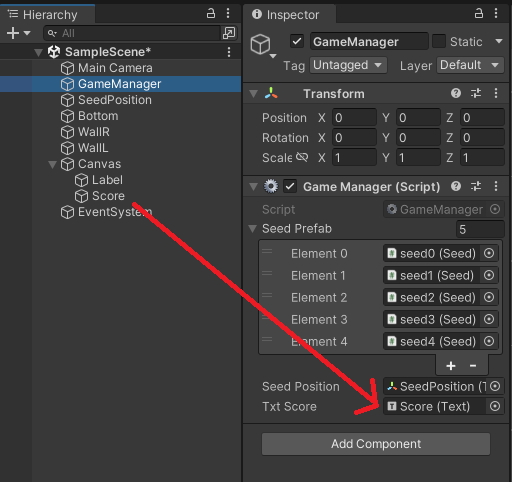
GameManagerのパラメータをセット

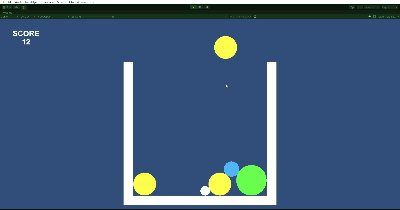
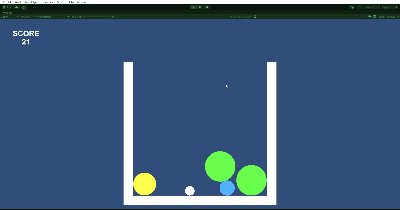
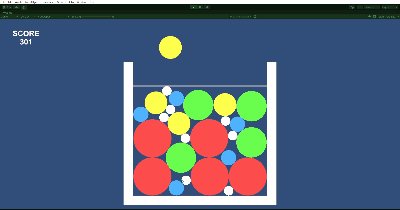
実行すると下記の様に合体した時にスコアが加算されます。

ゲームオーバーの作成
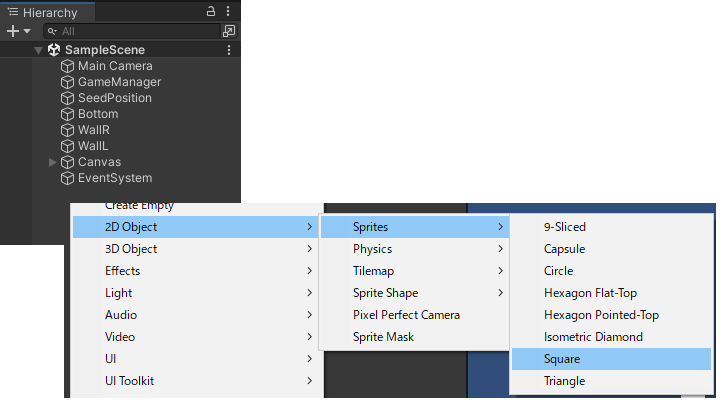
一定ラインを超えたらゲームオーバーとします。「2DObject」→「Sprites」→「Square」を追加。

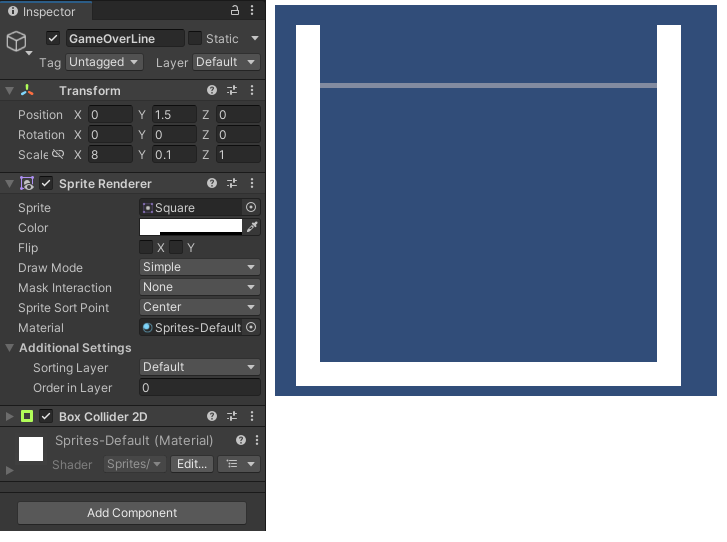
名前を「GameOverLine」としてスケールと位置、色を変更。「BoxCollider2D」をアタッチして下記の様にします。

新しく下記のスクリプトを作成します。物体が一定時間ラインに触れていたらシーンをリセットします(ゲームオーバー)。
using UnityEngine.SceneManagement;
using UnityEngine;
public class line : MonoBehaviour
{
private float stayTime;
private void OnTriggerStay2D(Collider2D collision)
{
if (collision.CompareTag("seed"))
{
stayTime += Time.deltaTime;
if (stayTime > 4.0f)
{
SceneManager.LoadScene(0);
}
}
}
private void OnTriggerExit2D(Collider2D collision)
{
if (collision.CompareTag("seed"))
{
stayTime = 0;
}
}
}
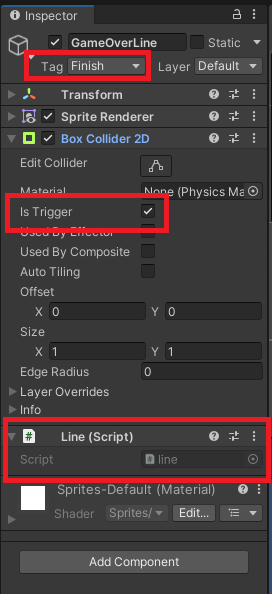
スクリプトをアタッチして、「BoxCollider2D」の「isTrigger」にチェックを入れます。

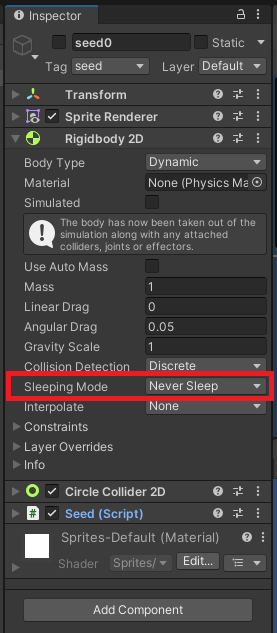
最後に全てのseedの「Rigidbody2D」の「SleepingMode」を「NeverSleep」にします。

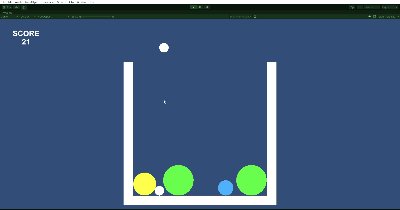
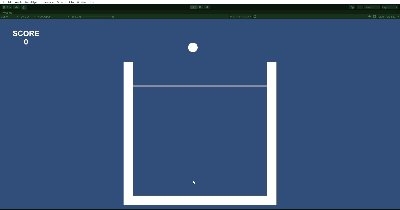
試しに動かしてみると下記の様な感じに、一定時間ラインに触れるとゲームオーバーとなります。

実際にはオープニングなどを含めた見た目やサウンド、得点の保存やランキングなどが必要となりますが、基本的なゲームの形は完成。
プロジェクトファイルのダウンロード
下記からソースなどが入ったプロジェクトファイルのダウンロードができます。
ZIP形式で圧縮してあるので、解凍後にUnityの上部メニュー、「Assets」→「Import Package」→「CustomPakage…」からファイルを選択すると利用できます。
サンプルゲーム
UI、エフェクト、音などを変更して作成したサンプルゲームが下記です。