「簡単な2Dのシューティングゲーム」をUnityで作成していきます。
ミニゲーム的なチュートリアルレベルです。一応、スマートフォンを想定して作っていきます。初めてUnityでゲームを作る人でも出来る簡単な作成方法です。
はじめに
作成する2Dのシューティングゲームですが、チュートリアルみたいな練習的なミニゲームを想定して作成していきます。初心者向けを意識しているので、Unityに慣れた人には微妙な感じになると思います。
Unityのダウンロードとインストール
大丈夫だと思いますが、Unityをインストールしていない人は下記記事で「ダウンロード」と「インストール」方法を簡単に解説しています。
Unityのヴァージョンなど
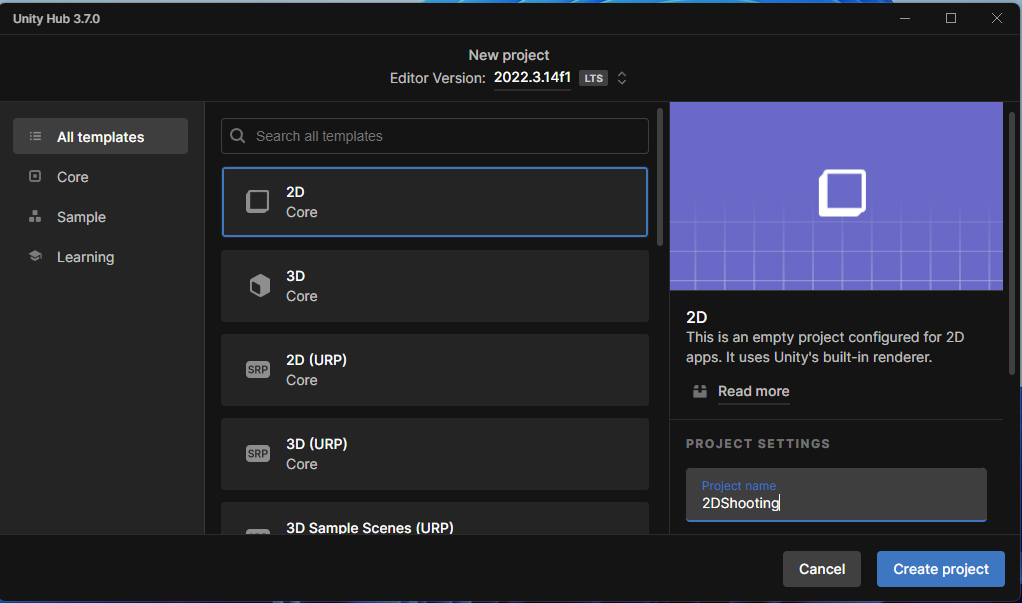
今回は「Unity 2022.3.14f1」ヴァージョンで作成していきます。UnityHubから「New Project」を選んで、テンプレートは「2D」を選択、プロジェクト名は何でもいいです。ここでは「2DShooting」としています。

初期設定・画面サイズの変更
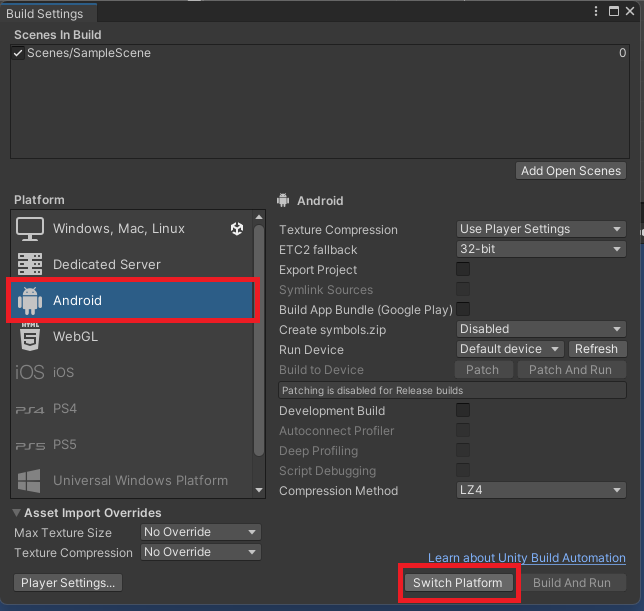
今回は「スマートフォン」の「縦」を想定しているので、まずはビルド設定のプラットフォームを「Android」にします。

PlatformでAndroidが選択できない場合は下記を参考にモジュールを追加します。
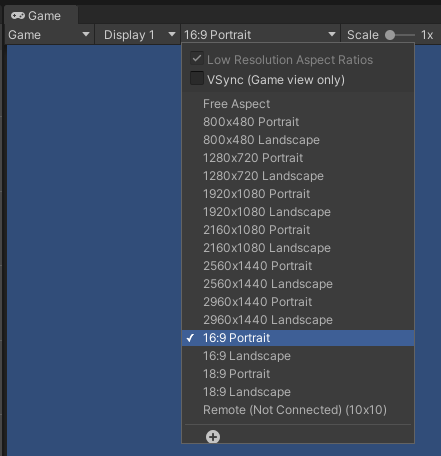
次にゲーム画面のサイズを変更。アスペクト比をスマホで主流の16:9に変更します。

ゲーム画面のイメージ
今回は、画面の下の方に操作パネルを置き、上にスコアを表示する、下図の様なイメージで作成していきます。

ゲーム作成開始
では、ここから実際にゲームを作成していきます。まずはプレイヤーとなる「機体の作成」を行います。
プレイヤー(機体)の仮作成
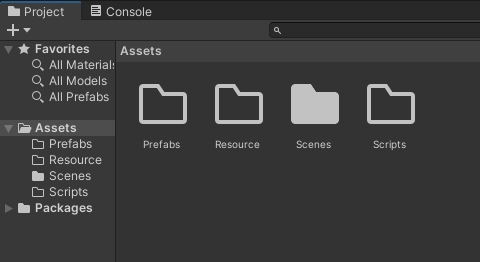
ProjectのAssetsフォルダ内に「Resource」、「Scripts」、「Prefabs」のフォルダを作成します。

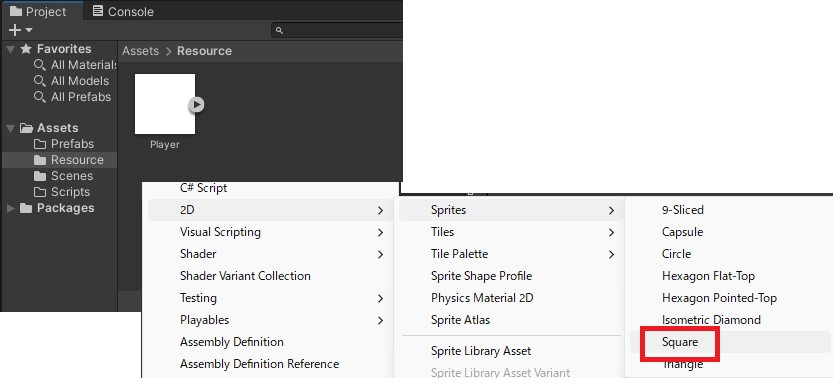
Resourceフォルダ内で右クリック。「2D」→「Sprites」→「Square」を選びます。

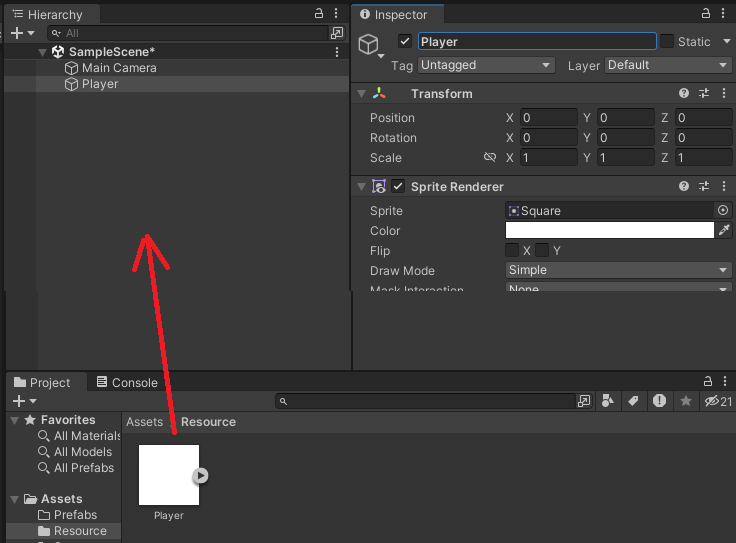
名前をPlayerにして、ヒエラルキーにドラッグアンドドロップします。ゲーム画面の真ん中に四角いのができます。これが「仮の機体」としていきます。

移動ボタン作成
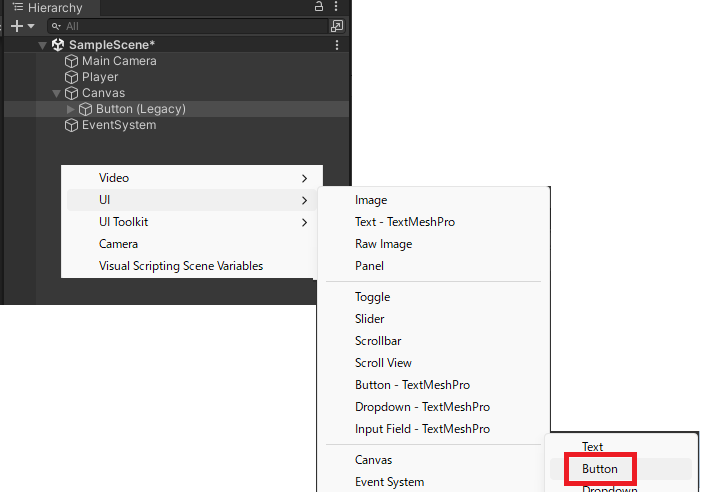
次に、機体の操作ボタンを設置します。Hierarchyで右クリックをして「UI」→「Legacy」→「Button」を選択。

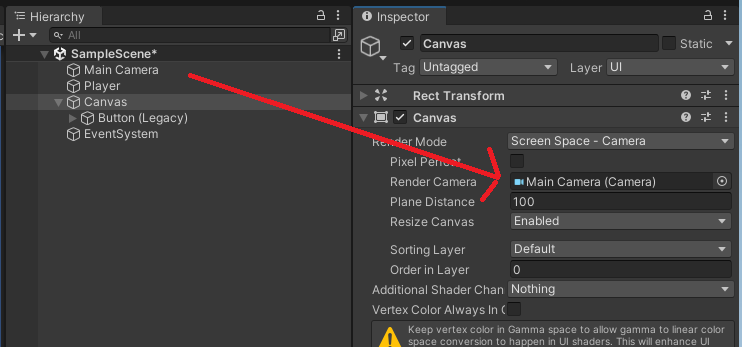
Canvasが自動で作成されるので、レンダーモードはカメラにして、レンダーカメラにMainCameraをセットします。

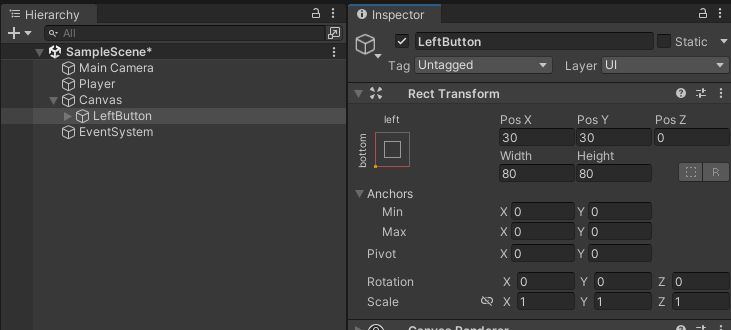
次に作成したButtonをLeftButtonに名称を変更、位置と幅・高さも変更しておきます。

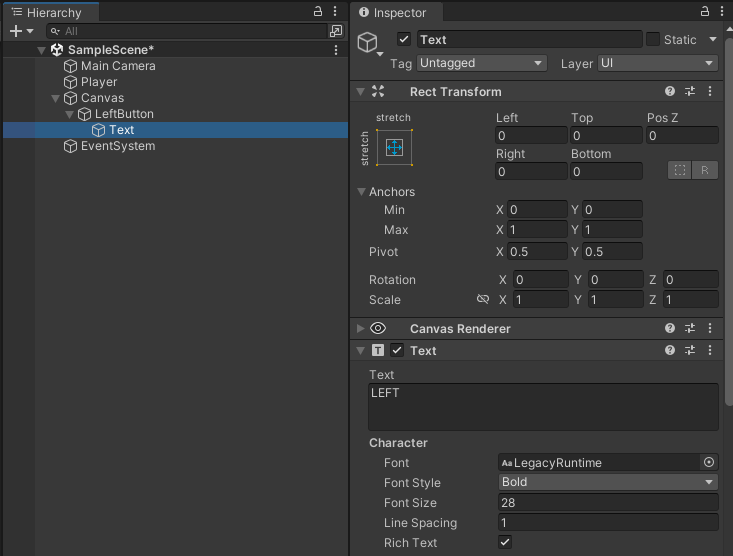
Textの中身は左っぽい感じなら何でもOK。「LEFT」としていますが、「←」でも「<」でもOK。

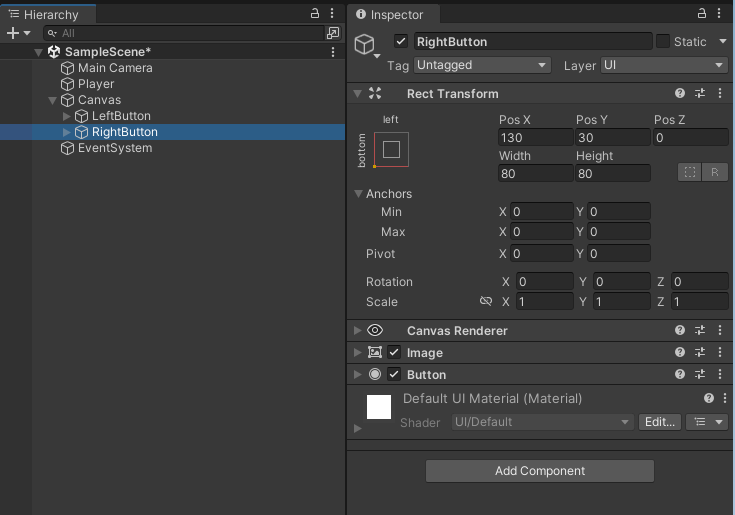
次に「右方向の移動ボタン」を追加します。「LeftButton」をコピー、名前を「RightButton」に変更して位置とテキストを変更。

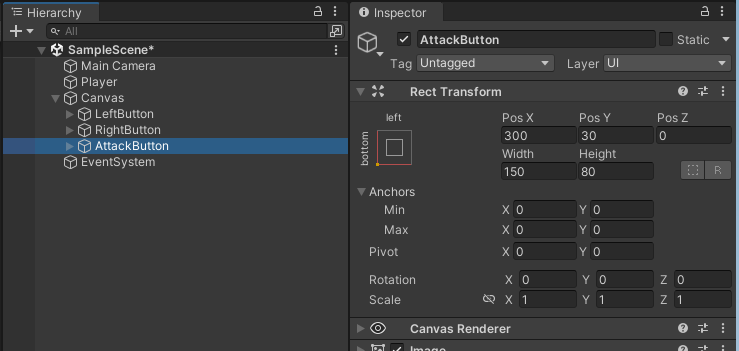
もう一つコピーして、「AttackButton」に名前を変更。shotでもfireでも何でもいいです。位置とサイズ、テキストを変更。

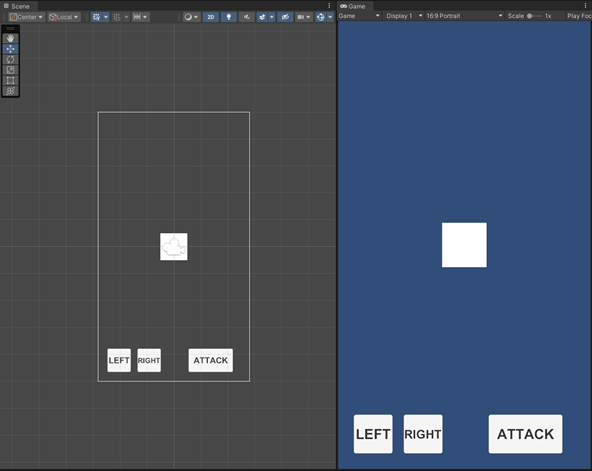
下記のような感じに配置できればとりあえず簡単な画面の作成はOKです。

次回から実際に動きなどを付けくわえていきます。


