Unityでシーンを移動する時に「フェード」や「アニメーション」を加えてみます。画面が切り替わる時に徐々に暗くしたり、部分的に暗くする感じですね。簡単な感じで実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。スクリプトとアニメーションを利用する2パターンを実装してみます。
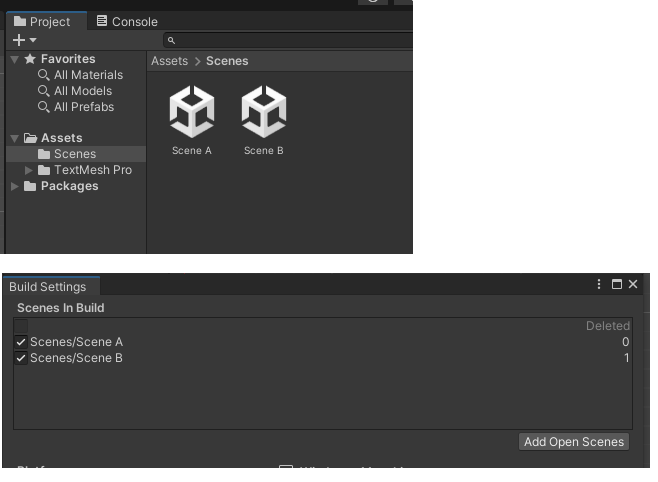
まずは、二つのシーンを用意し、BuildSettingsに追加しておきます。

スクリプトで実装
はじめにスクリプトで簡単に実装してみます。
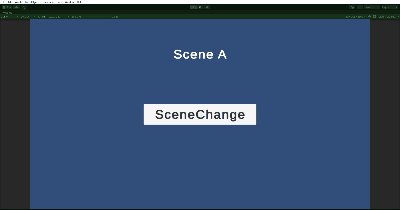
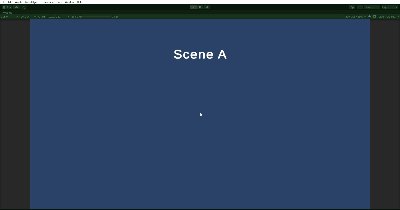
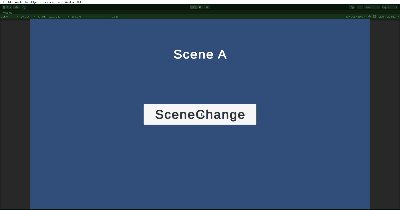
下記のような感じで徐々に暗くなってシーンが切り替わります。切り替わったのが分かりやすいようにシーン名を表示してます。

オブジェクトの追加
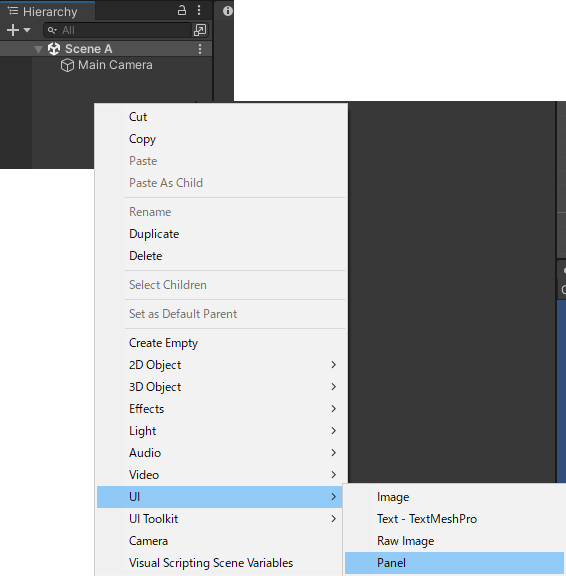
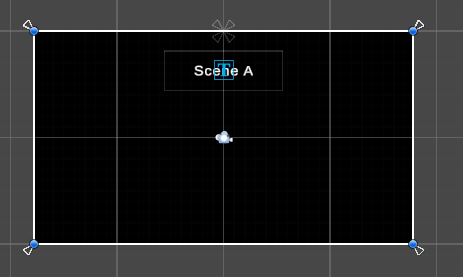
「UI」→「Panel」を追加。

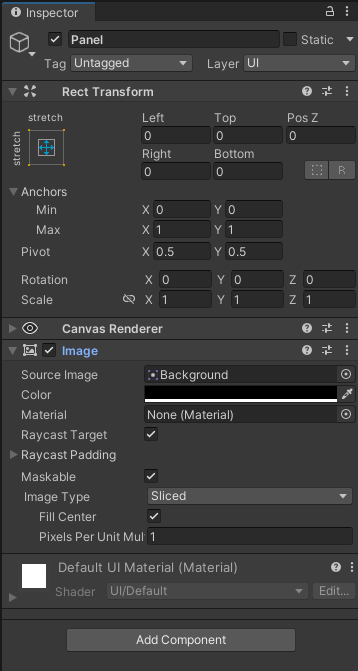
画面全体が真っ黒になるように「Rect Transform」の値を0にします。


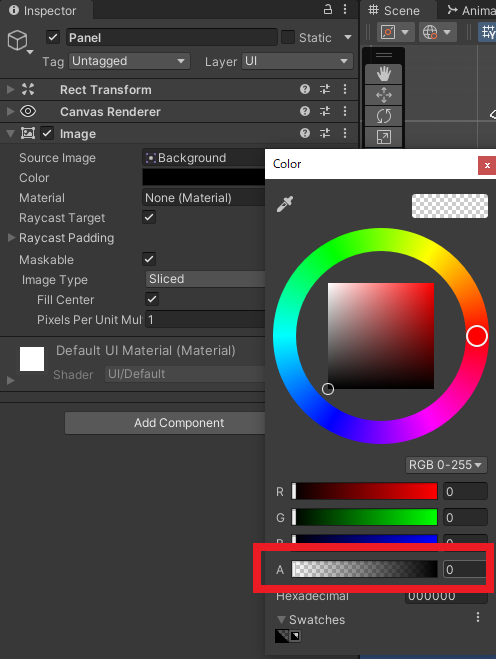
ImageのColorから透明度を変更して透明(A:0)にします。この透明度を上げることで徐々に画面を暗くしていきます。

スクリプトの作成
下記スクリプトを作成、スクリプト名は「ChangeScene」です。
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class ChangeScene : MonoBehaviour
{
[SerializeField] private Image _PanelImage;
[SerializeField] private float _speed;
private bool isSceneChange;
private Color PanelColor;
private void Awake()
{
isSceneChange = false;
PanelColor = _PanelImage.color;
}
public void blackout()
{
StartCoroutine(Sceneblackout());
}
private IEnumerator Sceneblackout()
{
while (!isSceneChange)
{
PanelColor.a += 0.1f;
_PanelImage.color = PanelColor;
if (PanelColor.a >= 1)
isSceneChange = true;
yield return new WaitForSeconds(_speed);
}
SceneManager.LoadScene("Scene B");
}
}
やっていることは簡単で、blackout()が呼ばれたら徐々に暗くしていき、真っ暗になったらシーンを移動するって感じです。暗転っぽい感じですね。
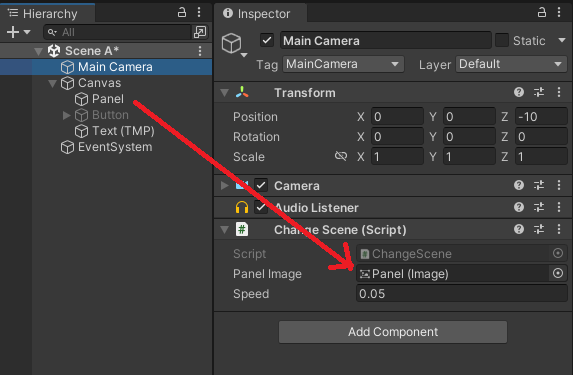
スクリプトをカメラにアタッチして、パラメータをセットすればOK。Speedは暗転する速度ですね。

あとは、blackout()をシーンの切り替えたい場所で呼び出せばOK。上のサンプルではボタンを設置して、ボタンクリックに割り当ててます。
アニメーションでシーン切り替え
次にアニメーションを利用してみます。下記のような「左から黒い部分が進出」してくる感じにしてみます。

オブジェクト変更
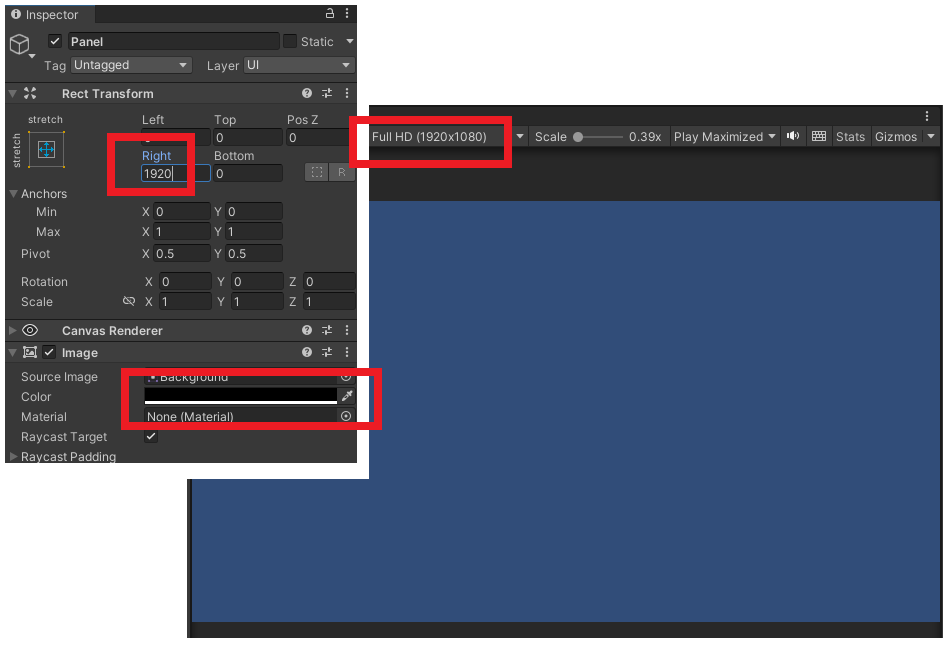
Panelの設定を変更します。今回は画面サイズを1920×1080としているため、Rightを1920にします。ImageのColorも不透明(A:255)にします。

試しにRightの数字を減らして0に近くした場合に、画面が左から暗くなればOKです。この動作(数字の減少)をアニメーションを利用して設定していきます。
アニメーションの設定
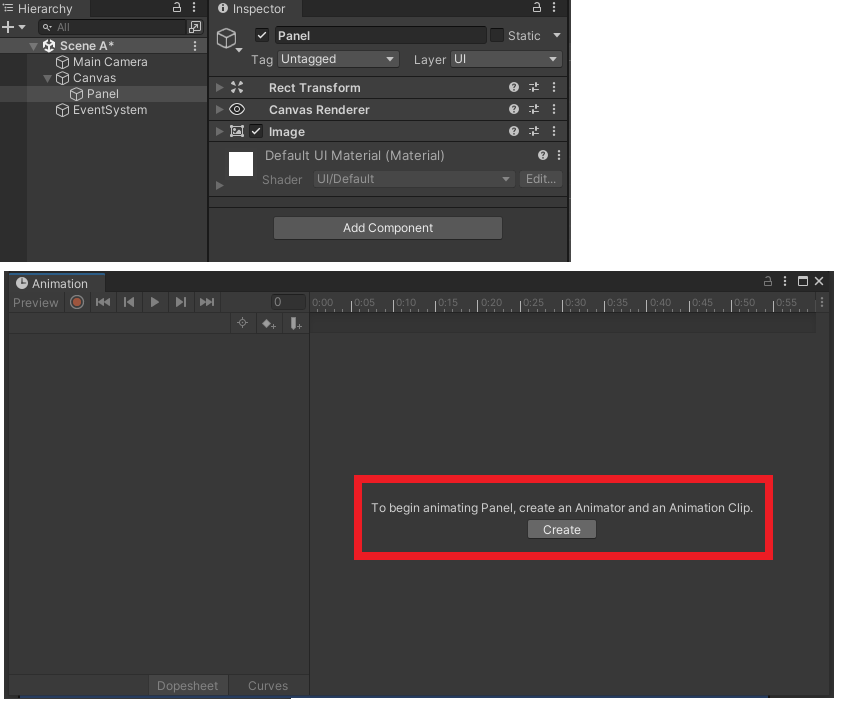
Panelを選択した状態でAnimationウィンドウから「Create」を選択します。

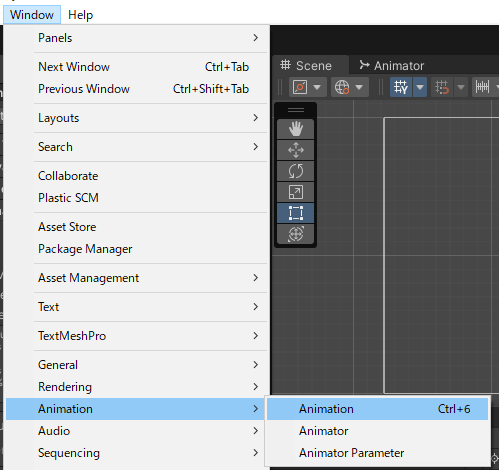
Animationウィンドウが無い場合は、画面上メニューから「Window」→「Animation」→「Animation」を選択。

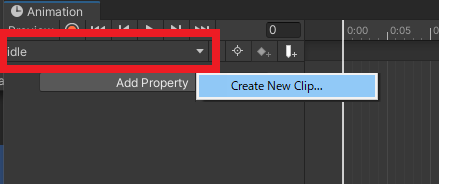
「Create」を選択したらidleと名前を入力、「Create New Clip…」から「change」も追加します。

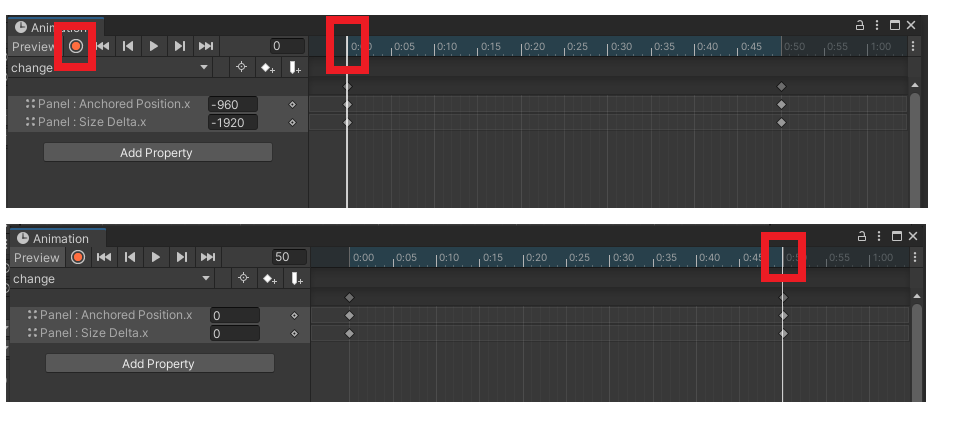
アニメーションの設定は、赤い録画ボタンを押して、初期状態(Right:1920)と、画面全体が真っ黒な状態(Right:0)をセットします。時間は任意の位置でOKです。

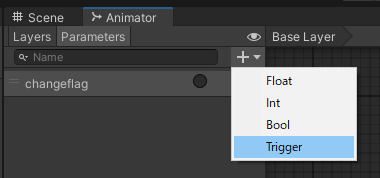
AnimatorのParametersからトリガーを追加します。

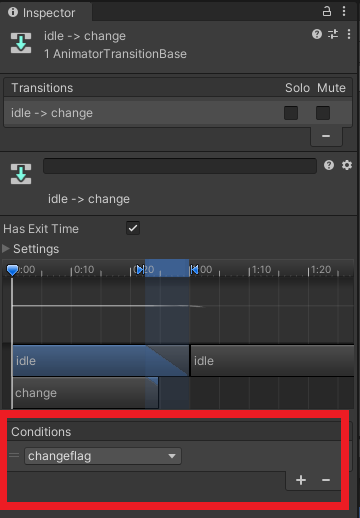
idleからchangeに移動する条件にトリガーを追加します。

スクリプトの作成
スクリプトを下記に変更して、オブジェクトのパラメータをセットし直します。
using System.Collections;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ChangeScene : MonoBehaviour
{
[SerializeField] private Animator anim;
public void ChangeScene()
{
StartCoroutine(LoadScene());
}
IEnumerator LoadScene()
{
anim.SetTrigger("changeflag");
yield return new WaitForSeconds(1.2f);
SceneManager.LoadScene("Scene B");
}
}
これでChangeScene()を呼び出すと左から徐々に黒くなって、真っ黒になった後に次のシーンに遷移するようになります。
この動作自体はスクリプトでも出来ますが、少し変化を加えたいならアニメーションで実装と言う感じですかね。