「どうぶつしょうぎ」をUnityで作成する、第2回目です。
はじめに
Part1は下記です。
今回やること
パート1では駒の初期配置を作成しました。
パート2では駒を選択したときに、「移動先の候補を表示する」のを実装していきます。
実装開始
「CreateEmpty」で空オブジェクトを追加、名前を「TileManager」とします。

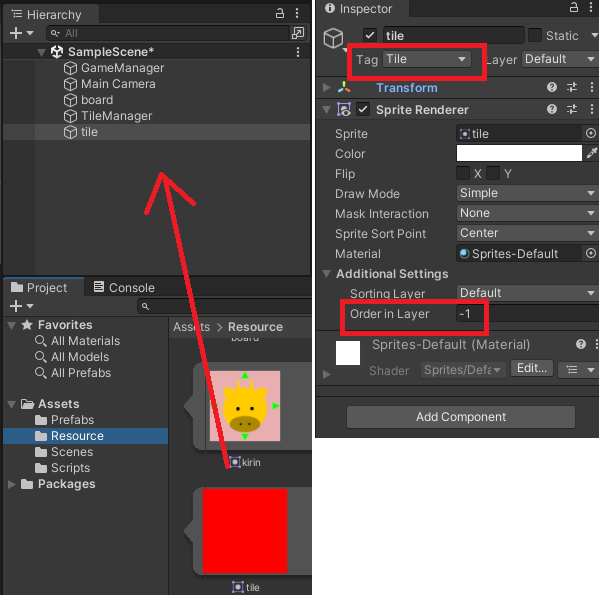
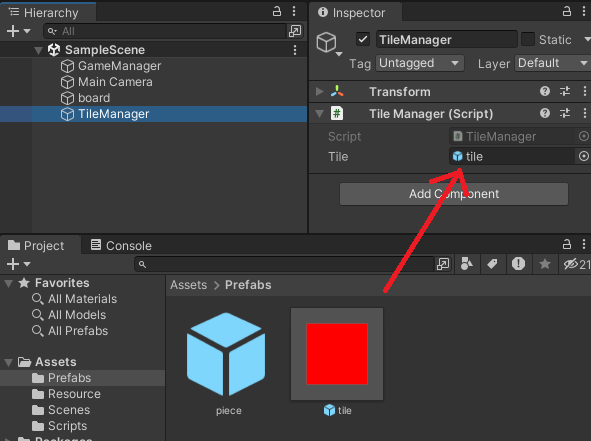
次に画像のtileをHierarchyにドラッグアンドドロップして、Tagに「Tile」をセット、Order in Layerを-1にします。

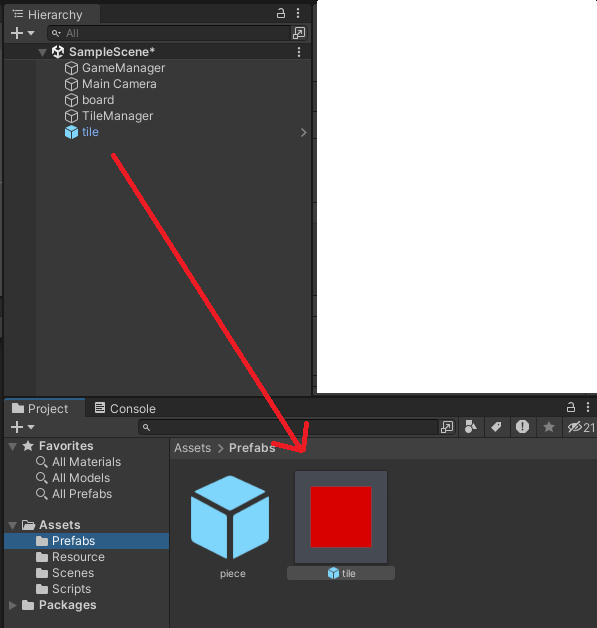
tileをプレハブ化して、Hierarchyのtileは削除しておきます。このtileプレハブを移動先の候補位置に生成します。

スクリプトの作成
Scriptsフォルダ内に「Tile」と「TileManager」の2つを追加します。

TileManagerスクリプトを下記に変更します。パラメータで指定した位置にタイルを生成します。
using UnityEngine;
public class TileManager : MonoBehaviour
{
[SerializeField] private GameObject _tile;
public void TileSpawn(int x,int y)
{
Instantiate(_tile, new Vector3(x, y), Quaternion.identity, this.transform);
}
}
pieceスクリプトに、下記を追加します。駒をクリック(厳密にはクリックを離した時)に自分の位置からY軸に+1した場所にタイルを生成します。
using UnityEngine;
public class Piece : MonoBehaviour
{
private TileManager TileManager;
private void OnMouseUp()
{
int x = Mathf.RoundToInt(transform.position.x);
int y = Mathf.RoundToInt(transform.position.y);
if (this.name == Const.hiyoko)
{
TileManager.TileSpawn(x, y + 1);
}
}
}
TileManagerにTileManagerスクリプトをアタッチして、tileプレハブをパラメータにセットします。

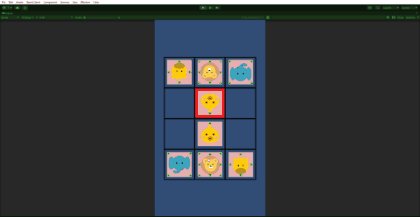
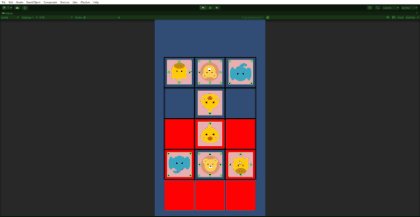
実行して、下記の丸の付けたヒヨコをクリックすると一つ上にタイルが表示されます。

すべての駒に対応
全ての駒を同じように対応していきます。
まずはGameManagerをinstance化をします。currentPlayerには操作プレイヤーを入れておきます。
using UnityEngine;
public class GameManager : MonoBehaviour
{
public static GameManager instance { get; private set; }
public string currentPlayer { get; private set; }
private void Awake()
{
instance = this;
}
void Start()
{
//森側のプレイヤーからスタート
currentPlayer = Const.player_forest;
}
}
TileManagerスクリプトを下記に変更して、駒によって表示するタイルを変更します。
using UnityEngine;
public class TileManager : MonoBehaviour
{
[SerializeField] private GameObject _tile;
public void MoveTileSpawn(string name, int x, int y)
{
switch (name)
{
case Const.hiyoko:
if (GameManager.instance.currentPlayer == Const.player_forest)
{
TileSpawn(x, y + 1);
}
else if (GameManager.instance.currentPlayer == Const.player_sky)
{
TileSpawn(x, y - 1);
}
break;
case Const.kirin:
TileSpawn(x, y + 1);
TileSpawn(x, y - 1);
TileSpawn(x + 1, y);
TileSpawn(x - 1, y);
break;
case Const.zou:
TileSpawn(x + 1, y + 1);
TileSpawn(x - 1, y - 1);
TileSpawn(x + 1, y - 1);
TileSpawn(x - 1, y + 1);
break;
case Const.raion:
TileSpawn(x, y + 1);
TileSpawn(x, y - 1);
TileSpawn(x + 1, y);
TileSpawn(x - 1, y);
TileSpawn(x + 1, y + 1);
TileSpawn(x - 1, y - 1);
TileSpawn(x + 1, y - 1);
TileSpawn(x - 1, y + 1);
break;
}
}
private void TileSpawn(int x,int y)
{
Instantiate(_tile, new Vector3(x, y), Quaternion.identity, this.transform);
}
}
駒スクリプトのOnMouseUp()内を下記のように変更します。
using UnityEngine;
public class Piece : MonoBehaviour
{
private void OnMouseUp()
{
int x = Mathf.RoundToInt(transform.position.x);
int y = Mathf.RoundToInt(transform.position.y);
//移動先タイル表示
TileManager.MoveTileSpawn(this.name, x, y);
}
}
最後にTileManagerにタイルを生成する前に、すでに表示しているタイルの削除を追加します。他の駒を選択したときに前に表示したタイルを消します。
using UnityEngine;
public class TileManager : MonoBehaviour
{
public void MoveTileSpawn(string name, int x, int y)
{
//タイル削除
DestroyTile();
}
private void DestroyTile()
{
GameObject[] tiles = GameObject.FindGameObjectsWithTag("Tile");
foreach (GameObject tile in tiles)
{
Destroy(tile);
}
}
}
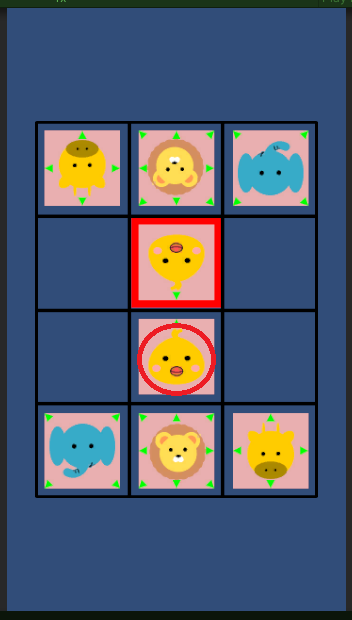
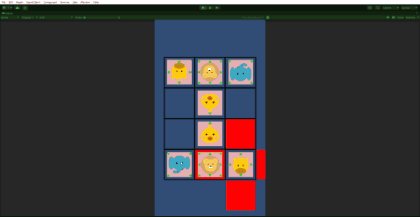
実行すると下記のように駒ごとの移動先がタイルで表示されます。

次回は「盤の外には移動できない」、「自分の駒の場所には移動できない」などを制御してから駒を移動していきます。

