今回は一旦完成したゲームを実際にアプリケーションにしていきます。
アプリケーション化
前回までは作成したゲームを動かすときUnityの「再生」ボタンから動かしていました。当然、この状態ではゲームとしては公開したり配布したりすることが出来ないです。ということで、今回は実際にゲームとして最終形態にしていきます。
ビルド設定
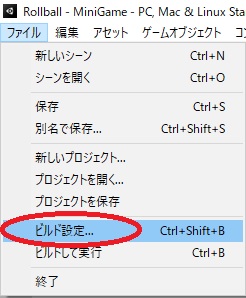
まずはUnityの左上のファイルから「ビルド設定」を選びます。

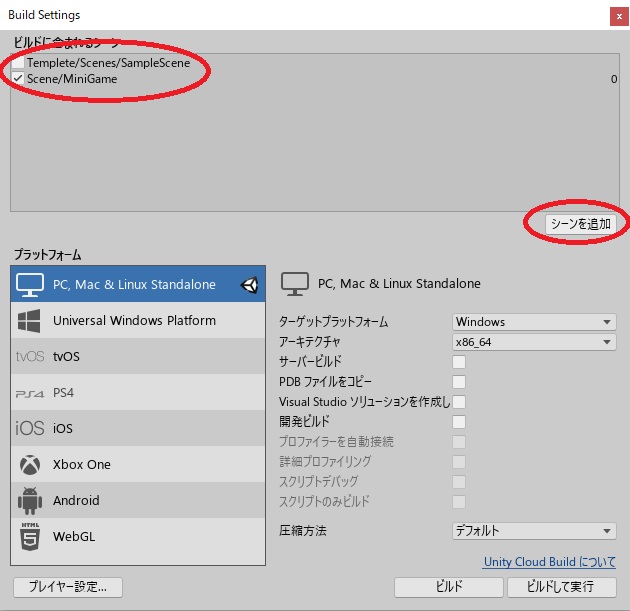
例としてパソコン向けで作っていきます。プラットフォームは「PC,Mac &・・・」を選びます。「シーンを追加」を選んで作成したシーンを追加。作成した「MiniGame」を追加ですね。

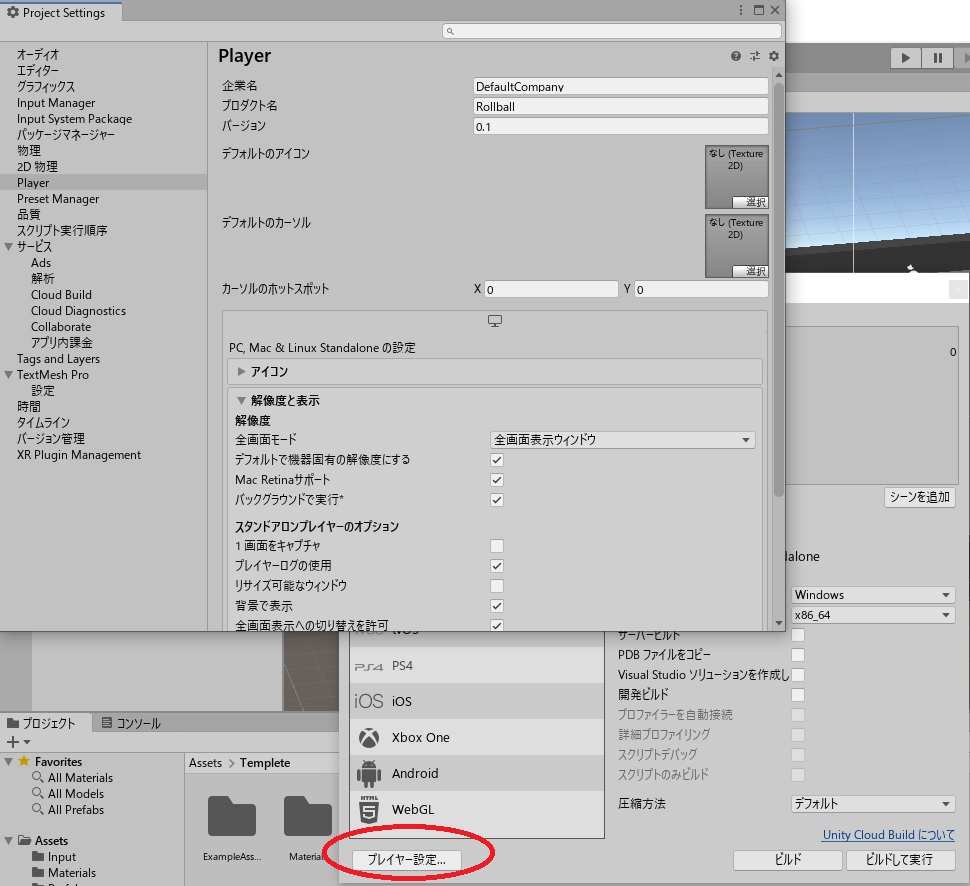
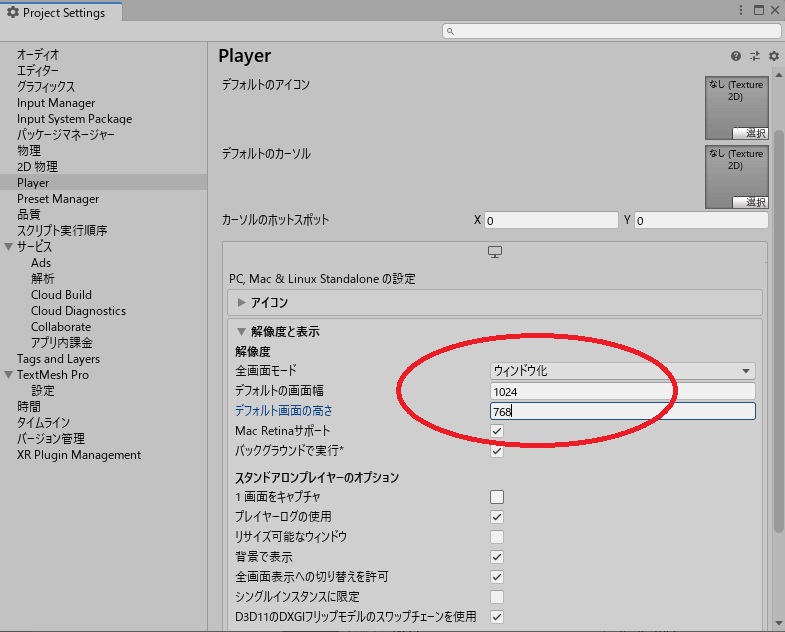
次に左下のプレイヤー設定を選択。

ゲームを起動した時の設定ですね。全画面ではなく、解像度を変更。変更したら設定画面を閉じます。

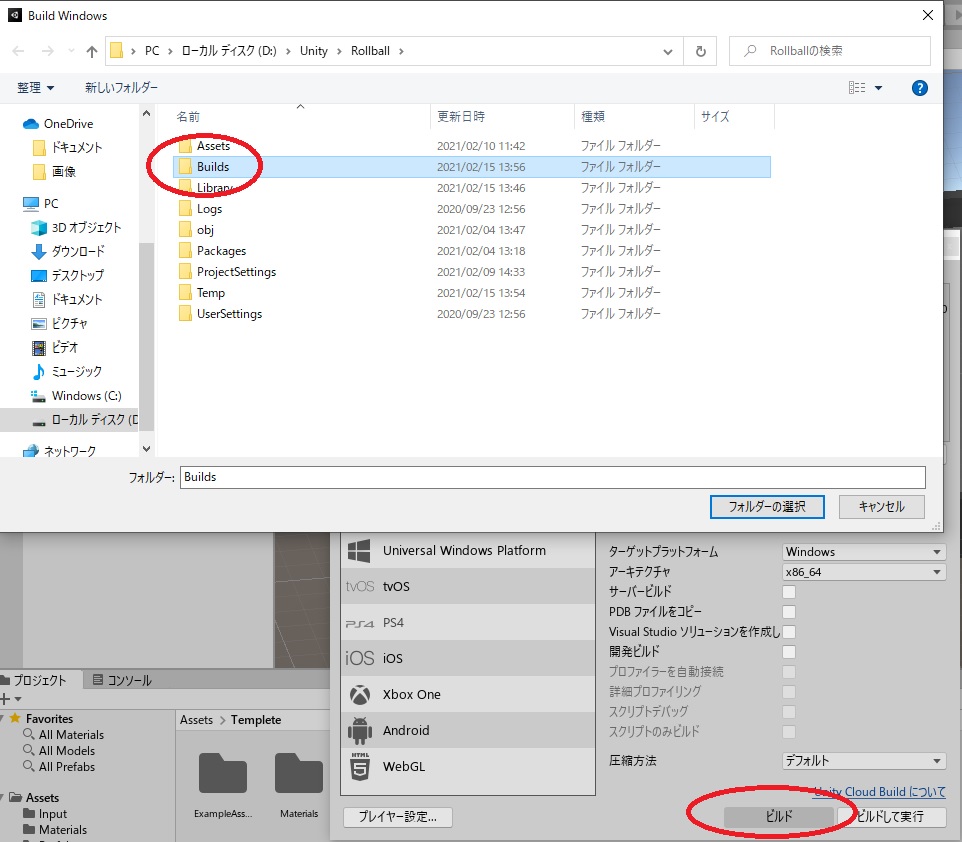
次に「ビルド」を選択。Buildsフォルダを作成して、フォルダを指定。

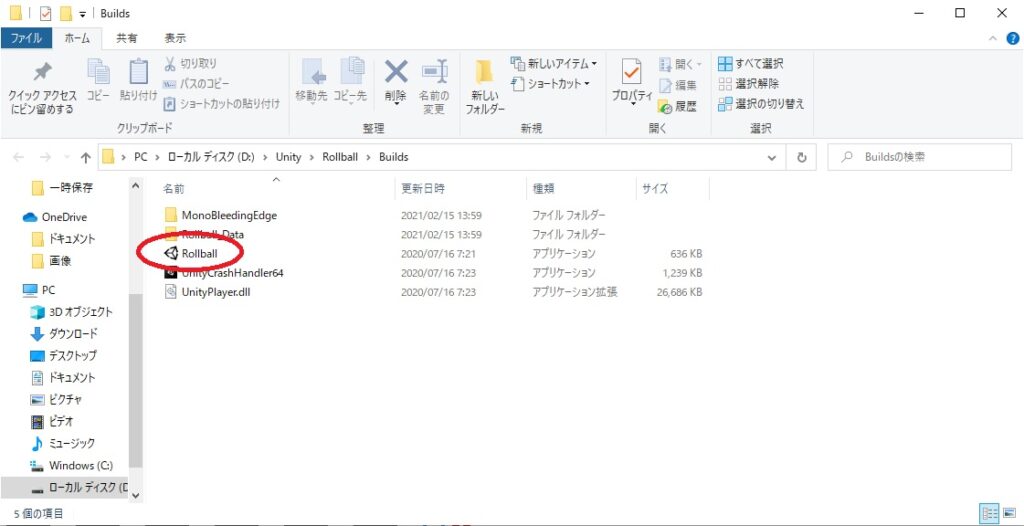
ビルドが完了するとBuildsフォルダ内にアプリケーションが作られます。

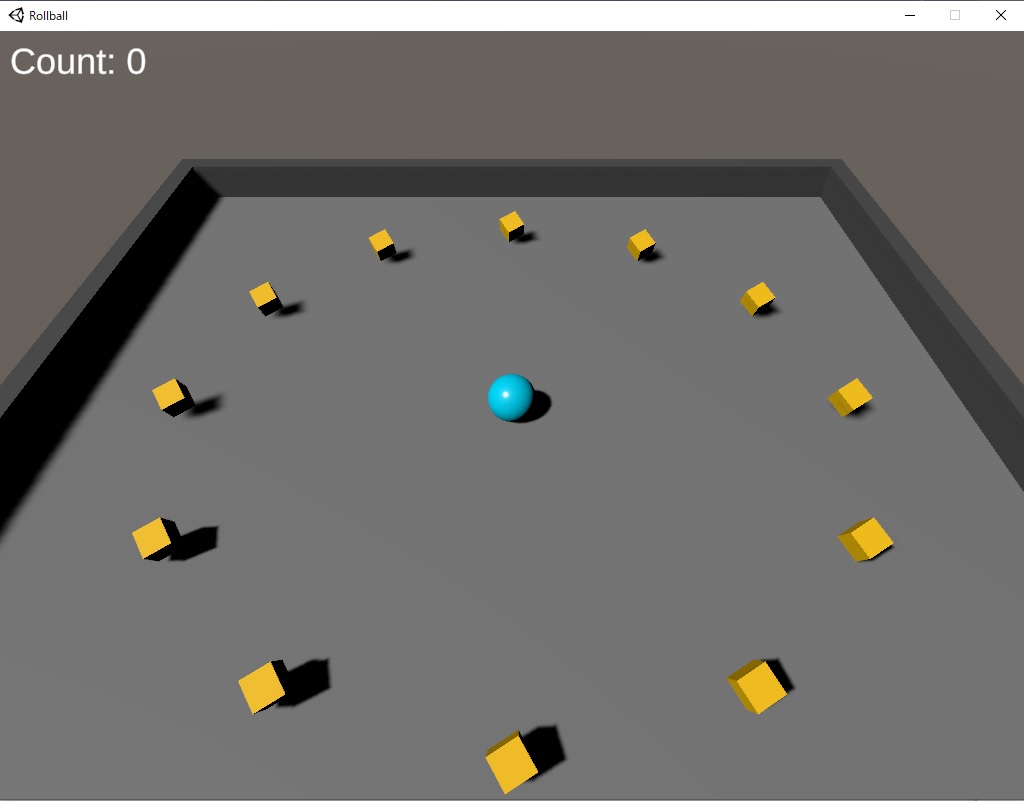
実際に作成されたアプリケーションを起動してみて問題なく動けばOK

今回で「玉転がし」ゲームのRollaBallの作成が終了。簡単なゲーム作成の流れを見ていった感じですね。次も何かゲームを作りたいなーとか考えてます。