前回までに「地面」と「玉」を作成。玉を操作できるようにして、カメラと壁を設定しました。とりあえず何となく動くものが出来たので、ここからはゲームっぽくしていきます。
収集物(アイテム)の設置
拾うアイテムみたいなものを設置していきます。玉を動かしてアイテムに触れると消えるという感じですね。
オブジェクトの追加
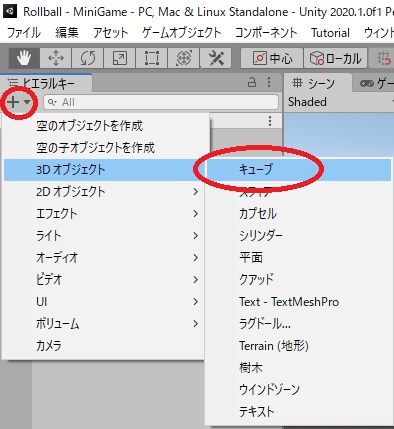
まずは3Dオブジェクトのキューブを追加。

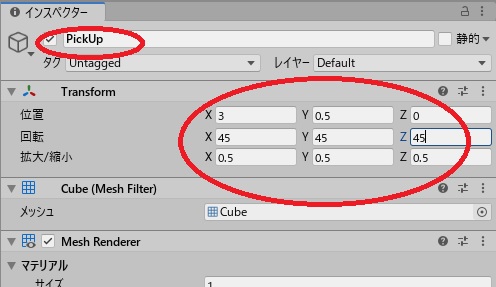
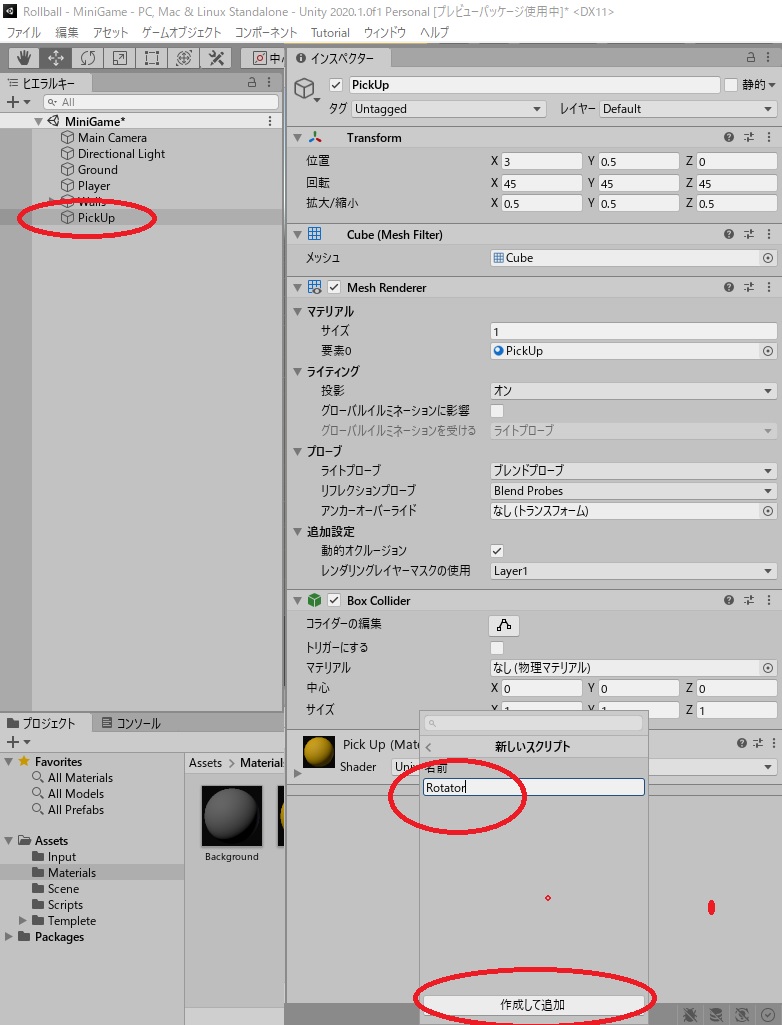
名前をPickUpに変更。Transformの値を下図のように変更。

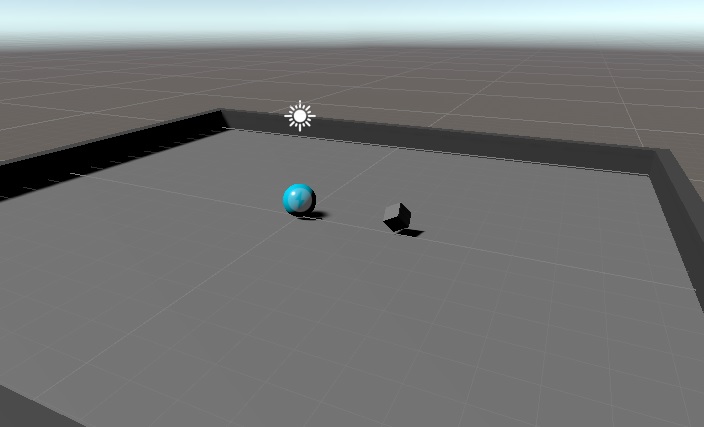
下図のようにオブジェクトが追加されます。

アイテムが動くように設定
追加したオブジェクトをアイテムっぽく変更していきます。PickUpの「コンポーネントを追加」から「新しいスクリプト」を選択。名前を「Rotator」に。

出来上がったRotatorスクリプトを開いて下記のように変更。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rotator : MonoBehaviour
{
// Update is called once per frame
void Update()
{
transform.Rotate(new Vector3(15, 30, 45) * Time.deltaTime);
}
}
簡単に説明すると玉が回転するように動かしています。実際に「再生」して追加したオブジェクトがその場で回転すればOK。
地面や玉の時と同じようにマテリアルを設定してPickUpに適用しておきます。玉の色と異なる目立つ感じでOK。
アイテムを複数設置
次にこのアイテムを沢山設置します。同じアイテムを沢山設置するのはプレハブを使う便利です。
プレハブ化
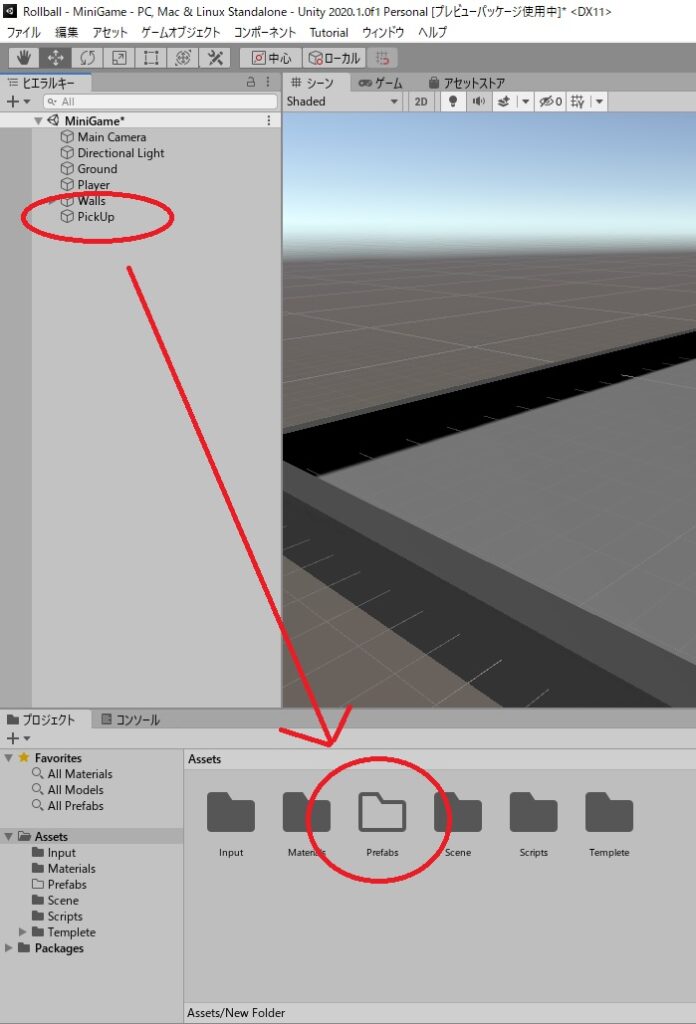
Assetsフォルダ内に「Prefabs」フォルダを作成。その中にPickUpオブジェクトをドラッグ。

次に「空のオブジェクトを作成」を選び、「PickUp Parent」とします。

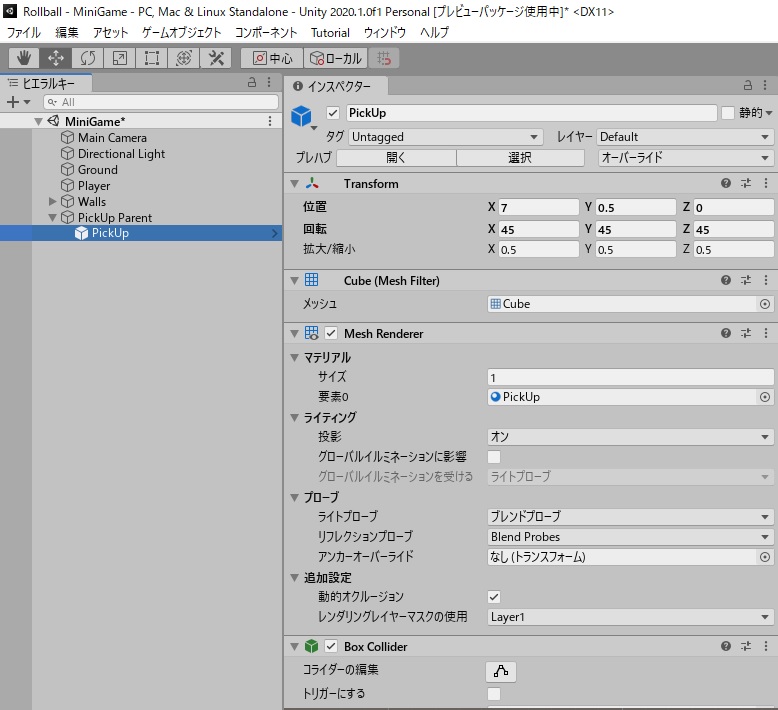
作成したPickUp Parentの配下にPickUpを移動。

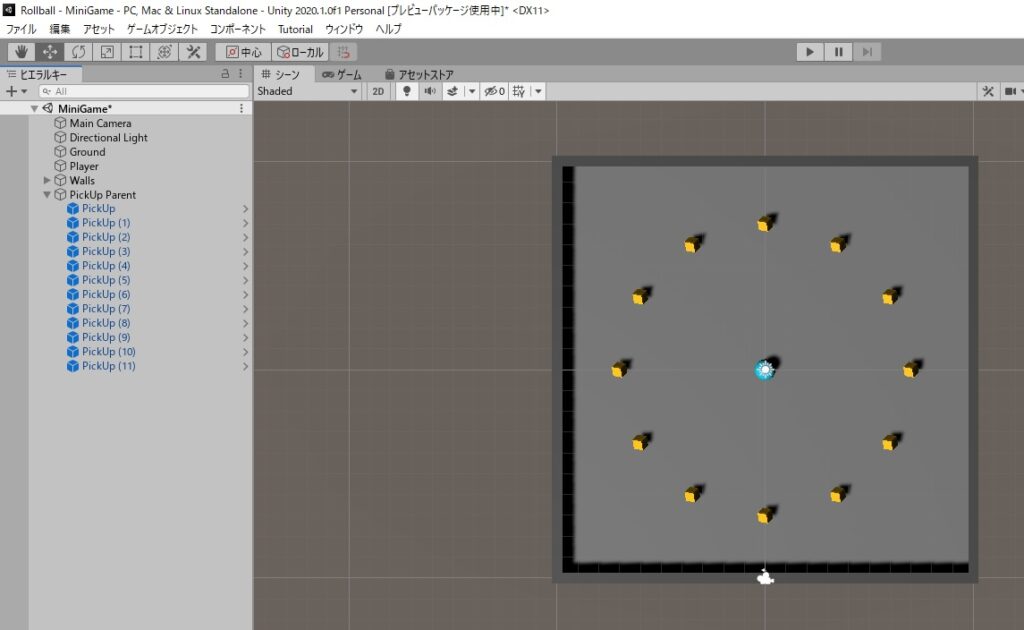
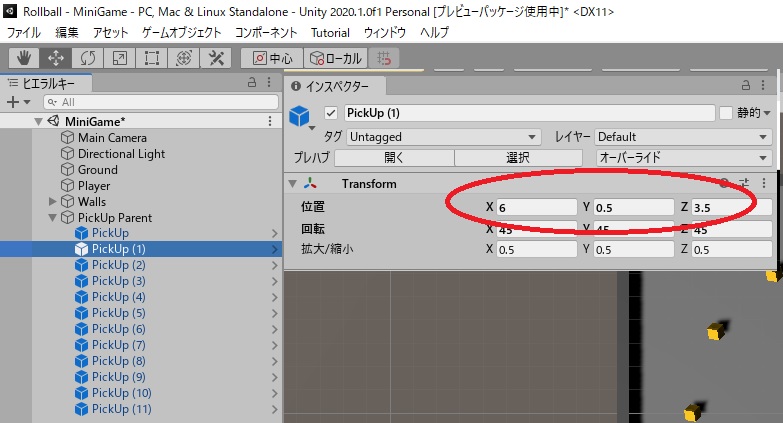
PickUpを複製して12個作ります。

マウスで動かすこともできますが、いい感じのバランス、見た目にするにはずれないようにTransformの位置を入力して指定します。Yは垂直方向なので0.5で固定。XとZを変更して好きな位置に配置。下図は一例です。

アイテムが消えるようにする
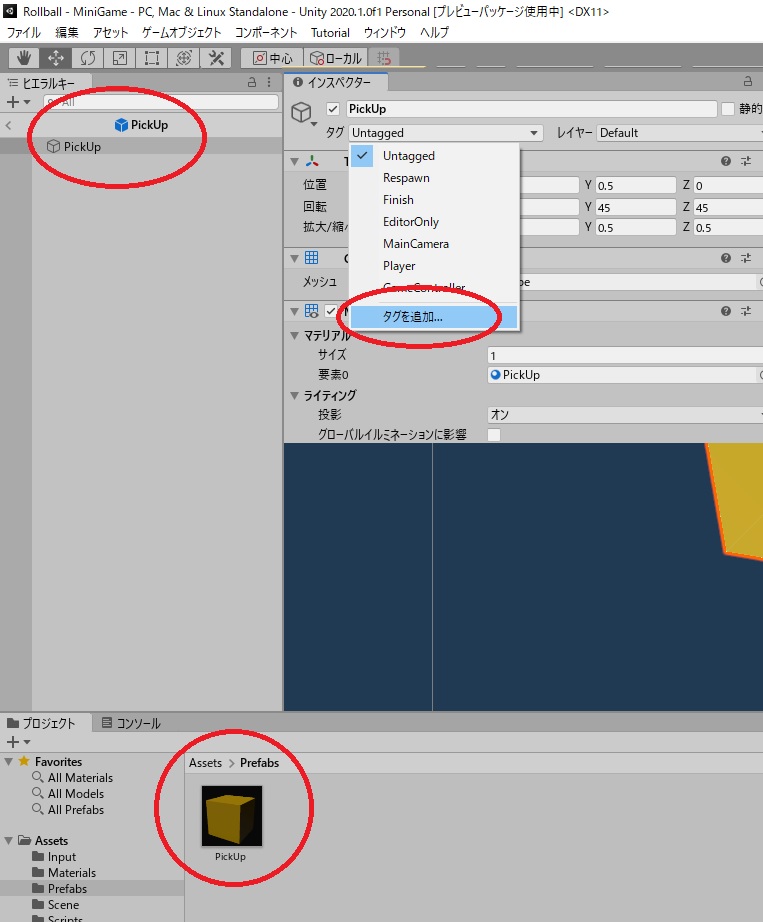
アイテムの設置が終わったので、次はボールがアイテムに触れたら消える設定をしていきます。まずはPickUpにタグを追加。

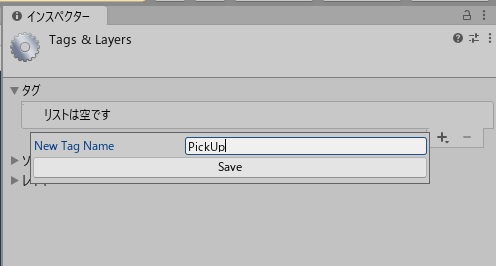
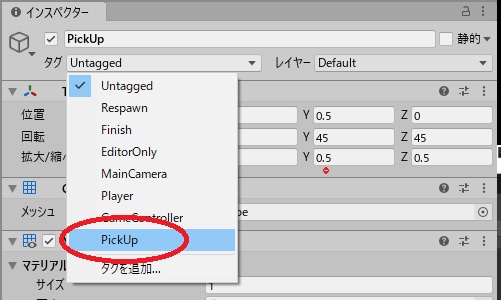
「PickUp」タグを新規作成して、作成したPickUpをタグに設定します。


次に「PlayerController」スクリプトを開きます。一番下にFixedUpdate()があるので、その下にOnTriggerEnterの部分を追加します。8行目-15行目ですね。
private void FixedUpdate()
{
Vector3 movement = new Vector3(movementX, 0.0f, movementY);
rb.AddForce(movement * speed);
}
private void OnTriggerEnter(Collider other)
{
if (other.gameObject.CompareTag("PickUp"))
{
other.gameObject.SetActive(false);
}
}
}
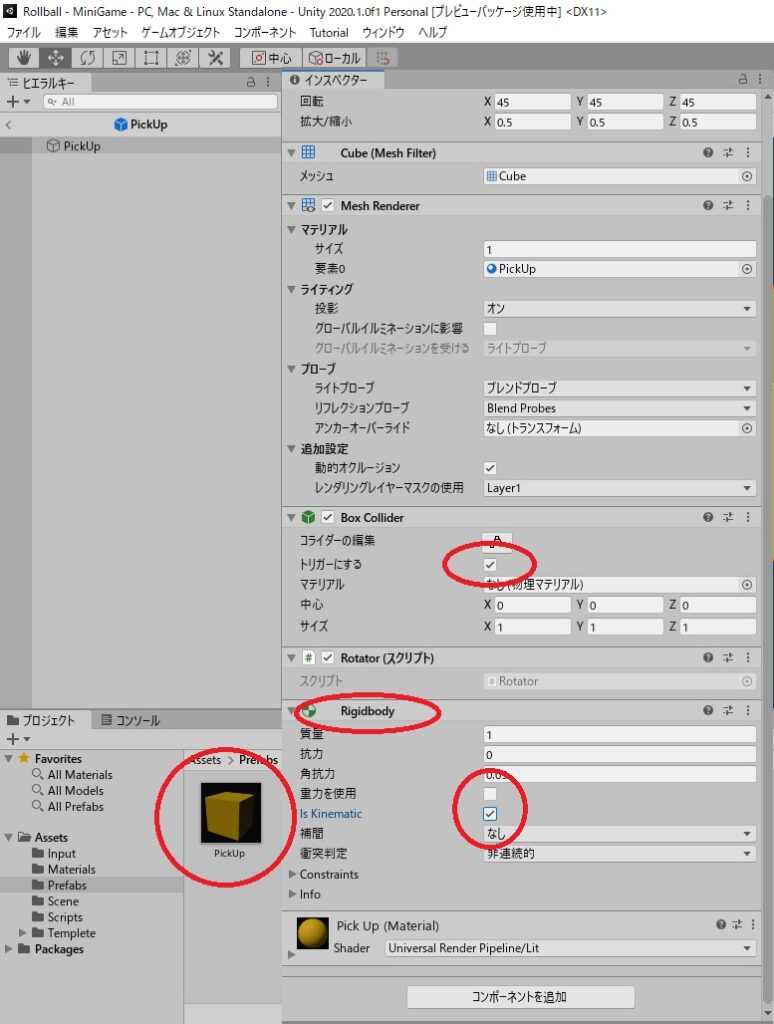
あとはPickUpインスペクター画面でBoxColliderのトリガーにするにチェック、Rigidbodyを追加して「is Kinematic」にチェック。

これで一度「再生」してみてボールがアイテムに当たった時にアイテムが消えればOK
次回は拾ったアイテム数をカウントする機能(スコア表示)を追加していきます。