今回からUnityHubに付属されている「使い方を学ぶ」にある玉転がしゲームの「Roll-a-Ball」をやっていきます。簡単にいうと「地面の上で玉を転がす」シンプルなゲームというかサンプルです。第1回目の今回は「地面」と「玉」を作成。
Roll-a-Ballの進め方を確認
基本的にはゼロベースから作成していく感じですが、進め方はyoutubeに用意されています。それに従うだけですが、説明が全て英語なので必要な個所を簡単に抜き出して進めていきます。
Roll-a-Ballを確認
UnityHubを起動して「使い方を学ぶ」、「プロジェクト」の中の「Roll-a-Ball」を選ぶと「チュートリアルを表示」と言うのが出てきます。

進め方が出てくるのでそれに従って進めていきます。適当に抜粋して進めていくので、進め方を見なくても問題ないです。
事前準備・初期設定
まずは実際に作成前の準備です。
プロジェクトを作成
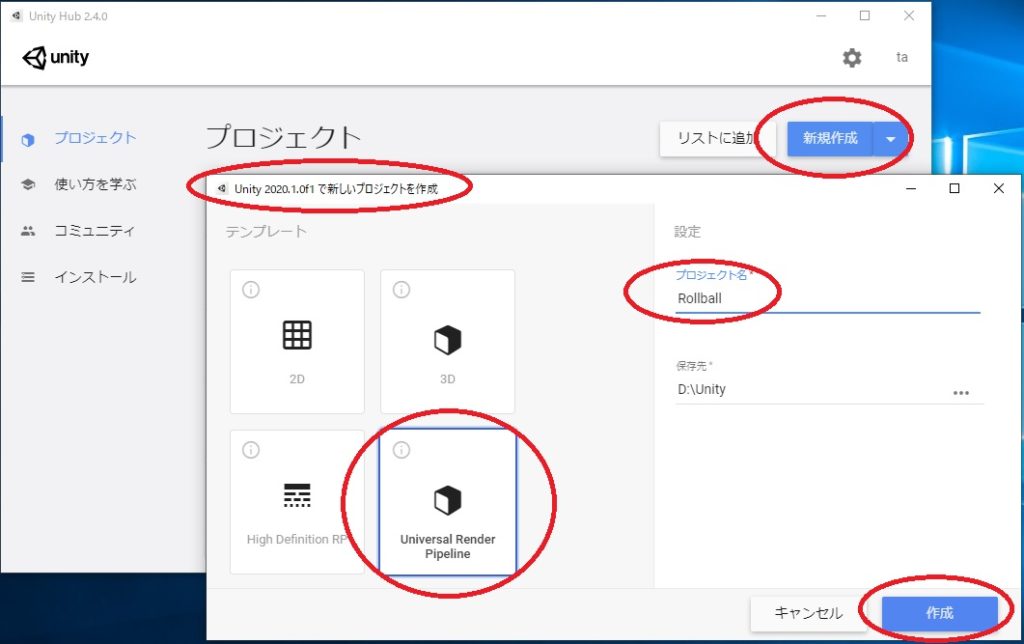
新規でプロジェクトを作成。今回は「Unity 2020.1.0f1」ヴァージョン。テンプレートは「Universal Render Pipeline」を選択。プロジェクト名を「Rollball」として作成。

ロードが完了したら何もない画面が出てきます。
シーン(Scene)の作成
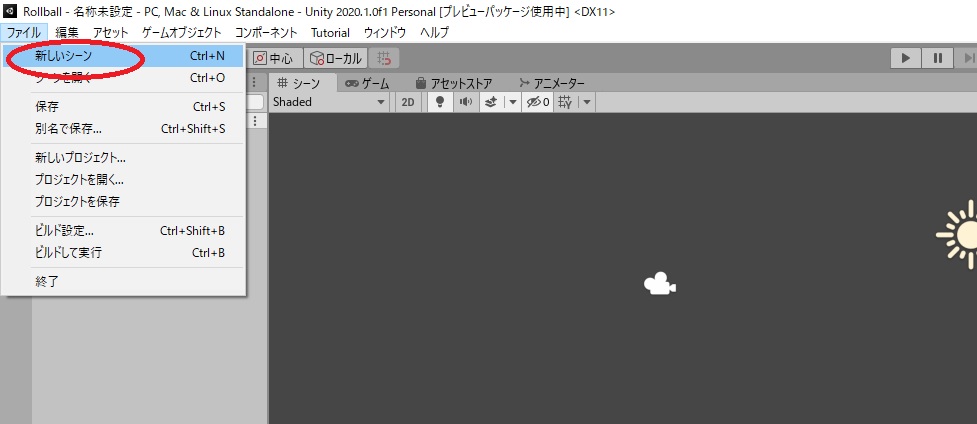
次にシーンを作成。左上の「ファイル」から「新しいシーン」を選択。

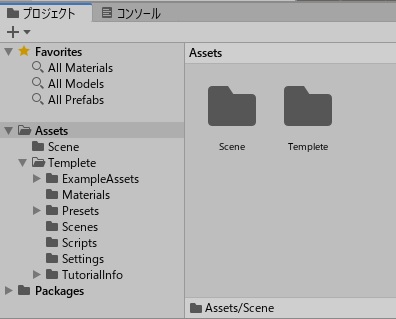
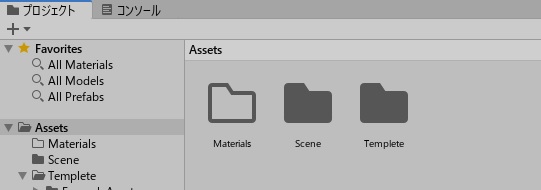
新しいシーンを作成したらプロジェクトにある「Assetsフォルダ」内に「Scene」と「Templete」フォルダを作成。「Templete」フォルダ内に、元々Assets内にあったものを移動して整理します。下図のような感じに。

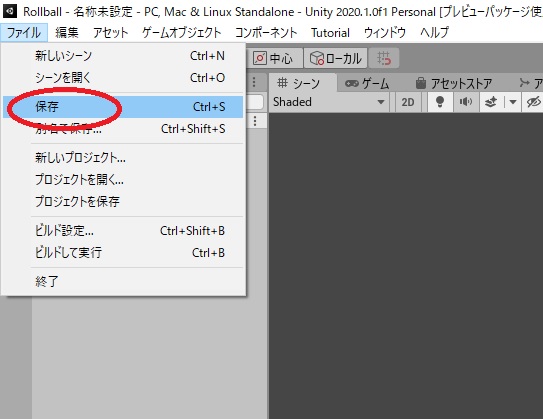
一旦、この状態で保存します。左上の「ファイル」から「保存」を選んでSceneフォルダ内に「MiniGame」という名前で保存。

実際にゲームを作成
さて、お決まりの初期設定が完了したのでここから実際にゲームを作成していきます。
地面の作成
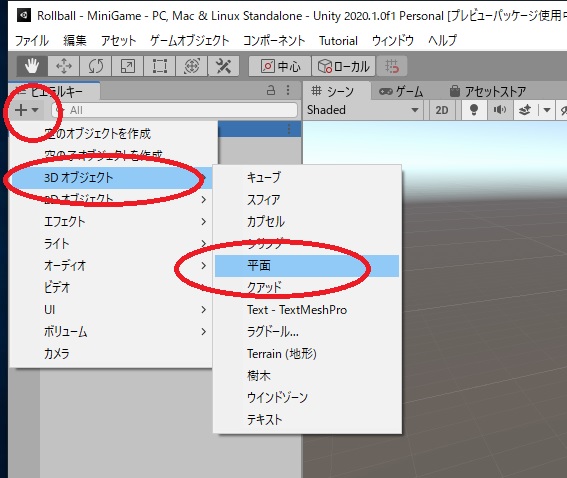
まずは地面を作成。玉が転がる場所ですね。メニューバーにある「ゲームオブジェクト」の「3Dオブジェクト」から「平面」を選びます。下図のようにヒエラルキーの「+」から選んでも同じです。

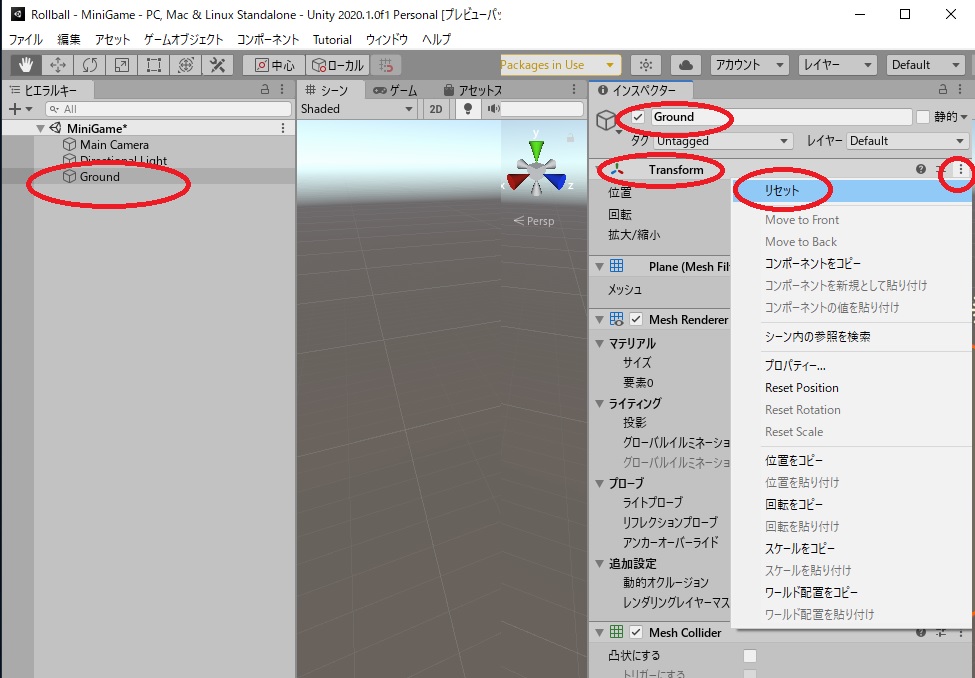
作成された平面の名前をGroundに変更。初期化するので、リセットをします。お決まりの作業という感じですね。

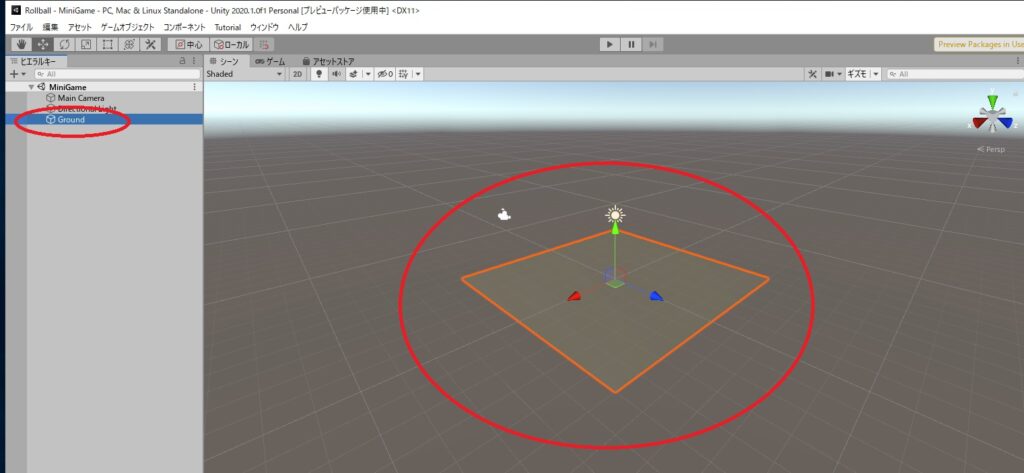
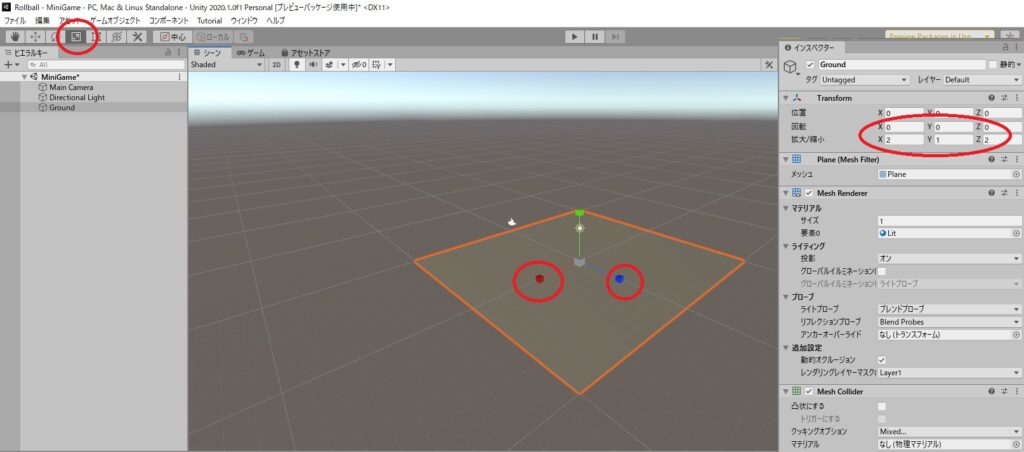
下の図のような感じになります。設定により色の濃さとかグリッドが若干違うかもしれないですが。

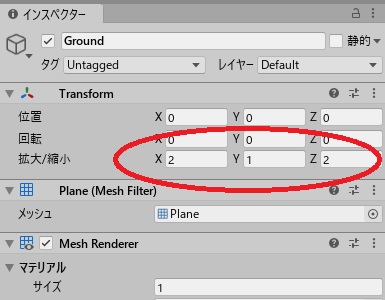
次に、地面のサイズを変更。スケールツールで動かすこともできますが、Transformsにある拡大/縮小に直接XとYに1、Zに2を入力。

抜き出すと下の図のような感じ。これで一旦、地面の作成完了。

ボールの作成
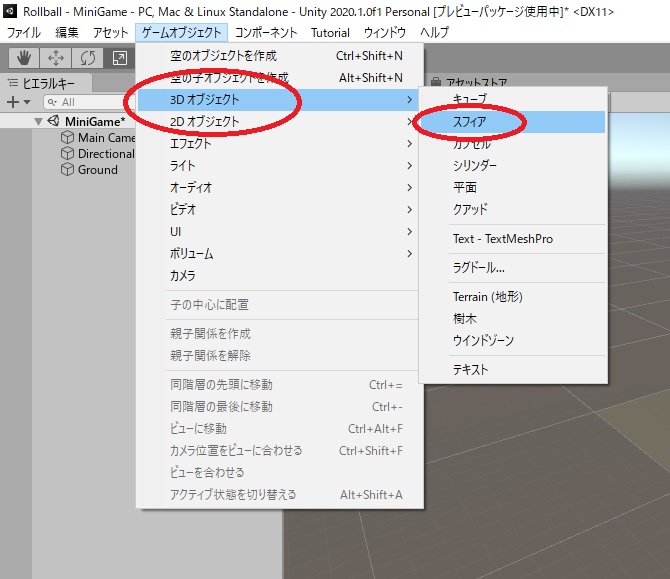
次は作成した地面の上を転がるボールを作成します。「ゲームオブジェクト」の「3Dオブジェクト」から「スフィア」を選択。

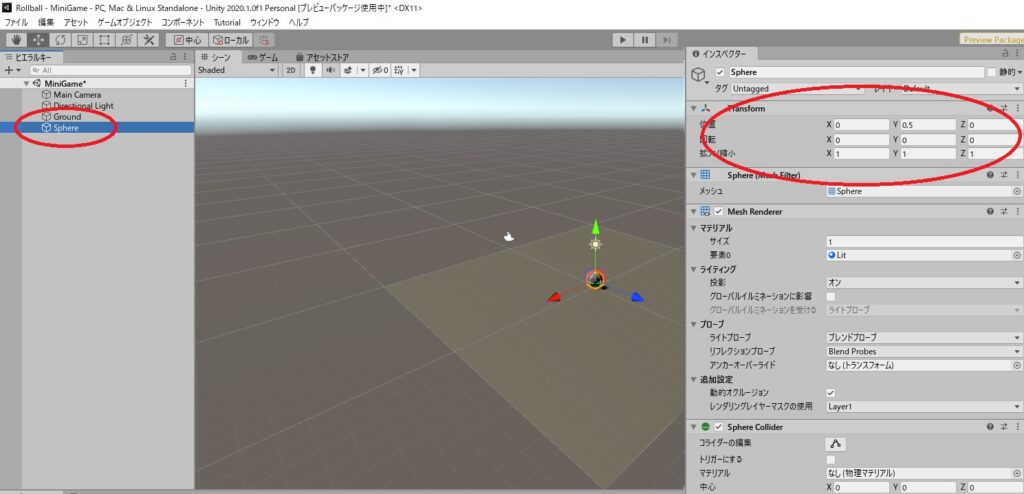
地面と同じように位置の調整。Transformの位置Yを0.5、拡大/縮小を全て1、残りを0に。名前をPlayerに変更。

下図のように地面にボールが置いてあるようになればOKです。

照明の設定
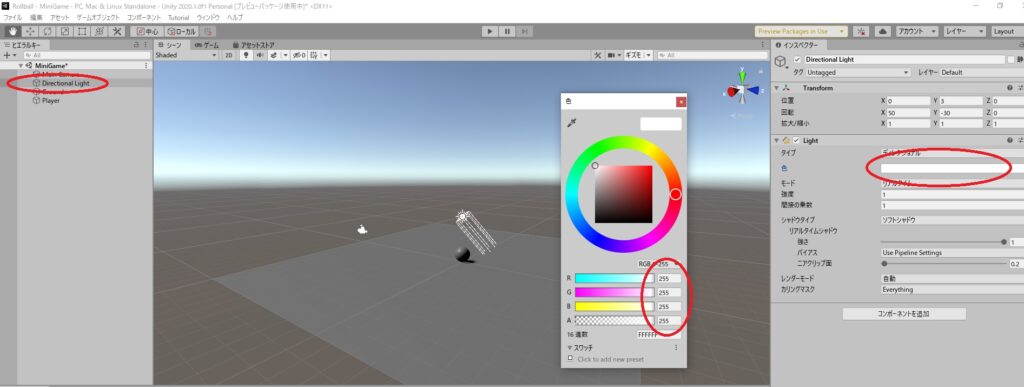
次に照明の設定。ヒエラルキーメニューから「DirectionalLight」を選択してインスペクターのLightにある色を調整。

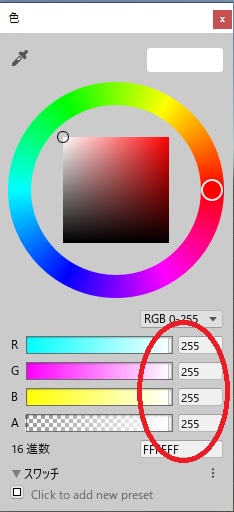
真っ白になるようにRGBすべてを255に。

地面の色の変更
次に地面と玉の色を設定。マテリアルを使います。「Assetsフォルダ」内に新しいフォルダを作成。名前は「Materials」。

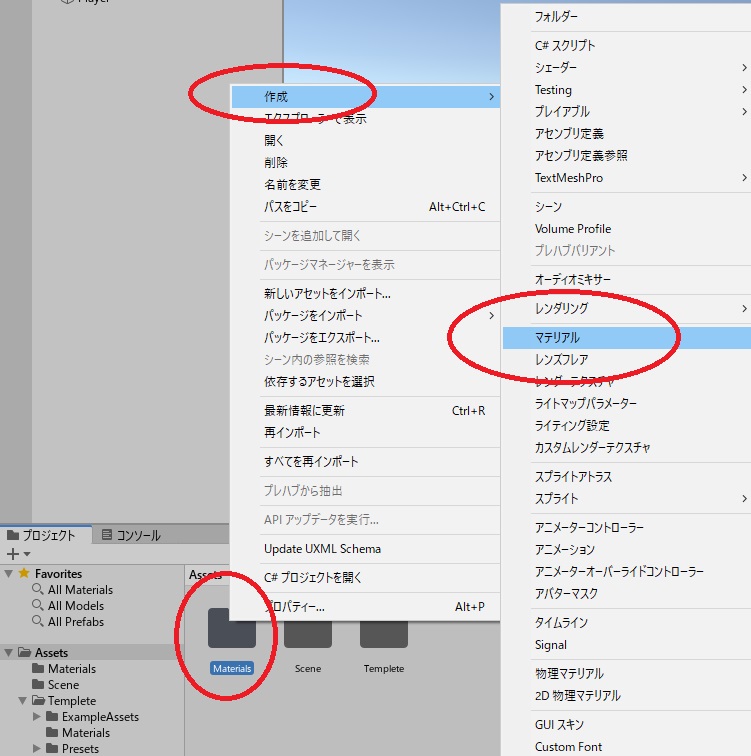
このフォルダ内で「作成」から「マテリアル」を選びます。

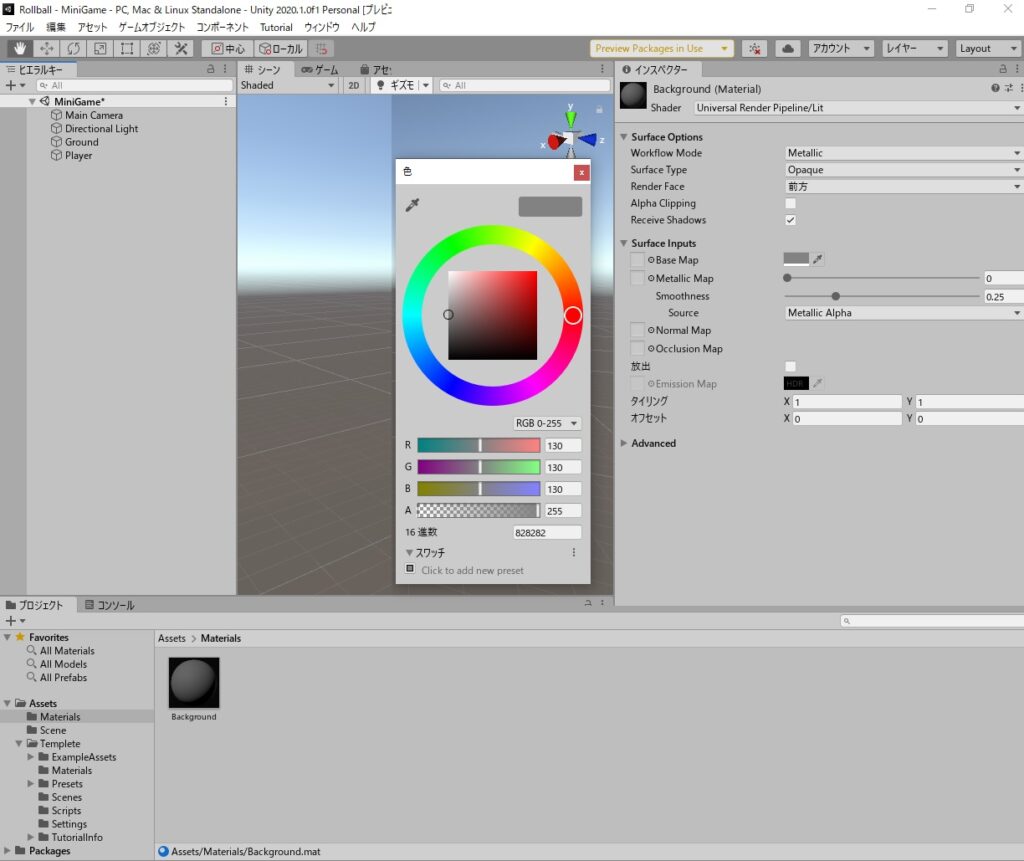
マテリアルの名前をBackgroundにして色をRGB全て130、SurfaceInputs にあるSmoothnessを0.25に。日本語にすると滑らかさですが、光沢感みたいな感じですかね。

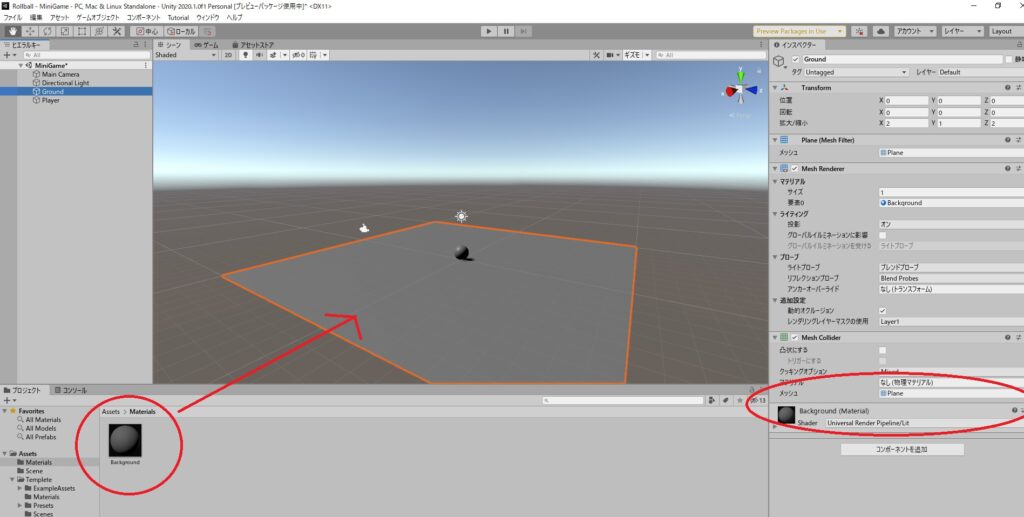
完了したらマテリアルを地面にドラッグして適用。

ボールの色を変更
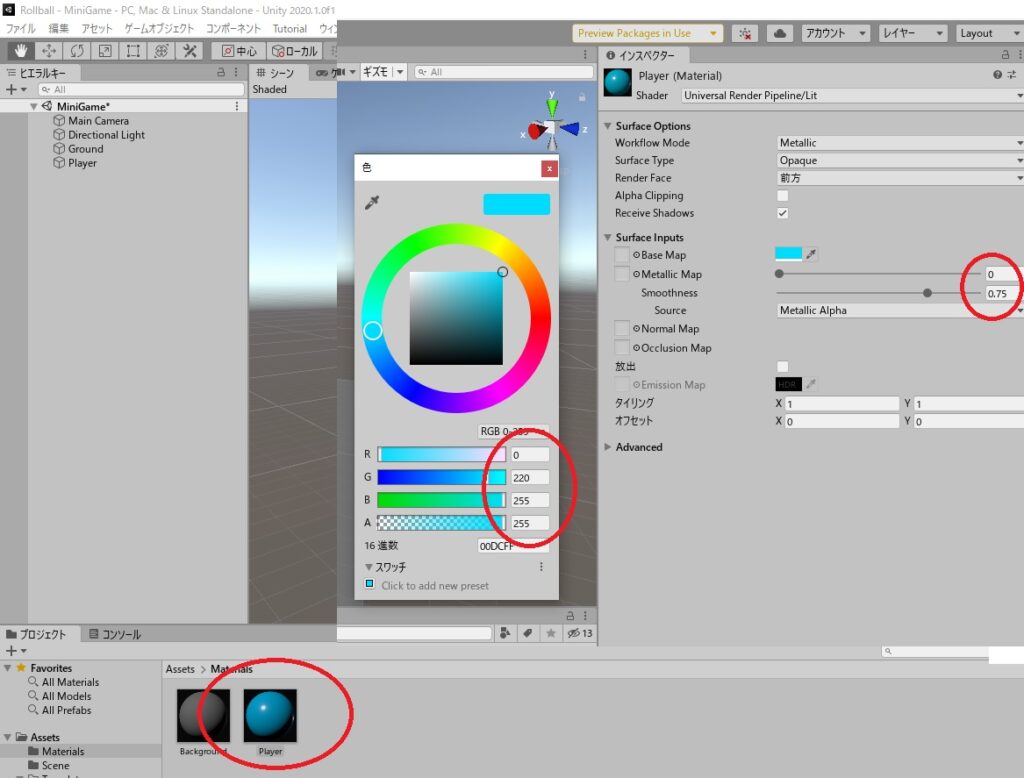
同じようにボール用の色を変更していきます。名前をPlayerとしてマテリアルを作成。色はRが0、Gが220、Bが255。Smoothnessは0.75。正直この辺は好みがあるかも。作成したら地面の時と同じようにドラッグして適用。

照明の調整
最後に少し照明を調整。ヒエラルキーから「DirectionalLight」を選択して回転のXとYを50に。

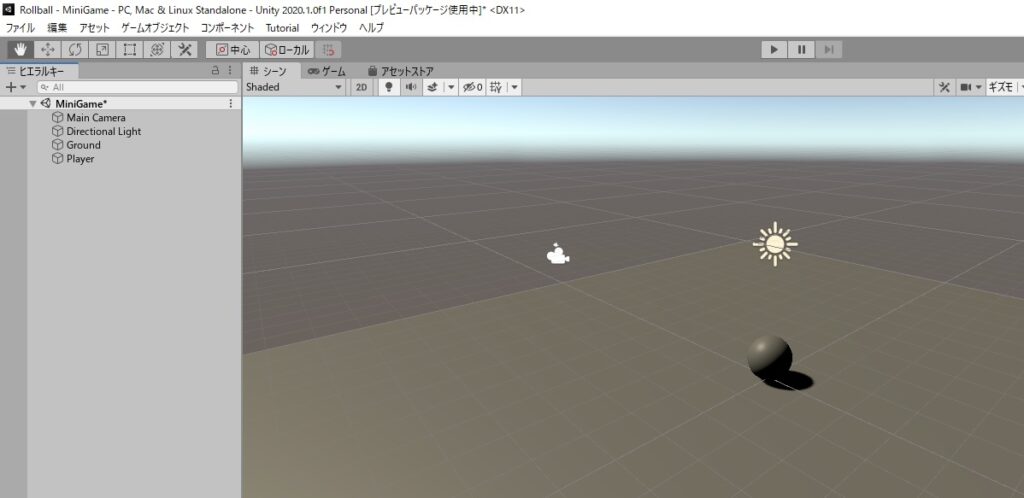
とりあえず地面と玉の作成が完了。下図みたいな感じになってればOK。

次回はボールが動くように設定していきます。