簡単な2Dマト当てゲーム作成の第2回目です。
はじめに
第1回では、背景の設定とマトを作成しました。
今回は続きで、壁の設定とマトの生成を行っていきます。
壁の設定(2Dボックスコライダー)
前回までの状態だとマトが画面外に消えてしまうので今回は壁を設置し、画面内でマトが動くようにしていきます。
壁(オブジェクト)の設置
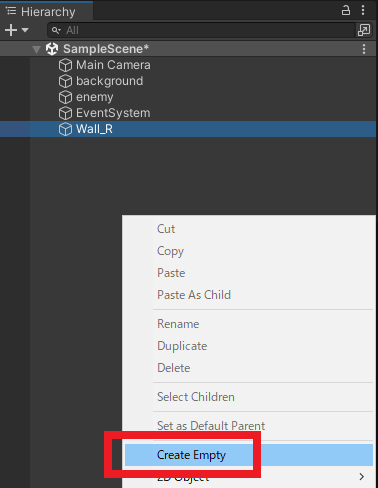
まずは壁を設置していきます。「Hierarchy」内で右クリックして「CreateEmpty」を選択。

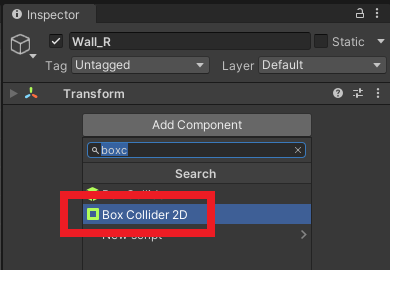
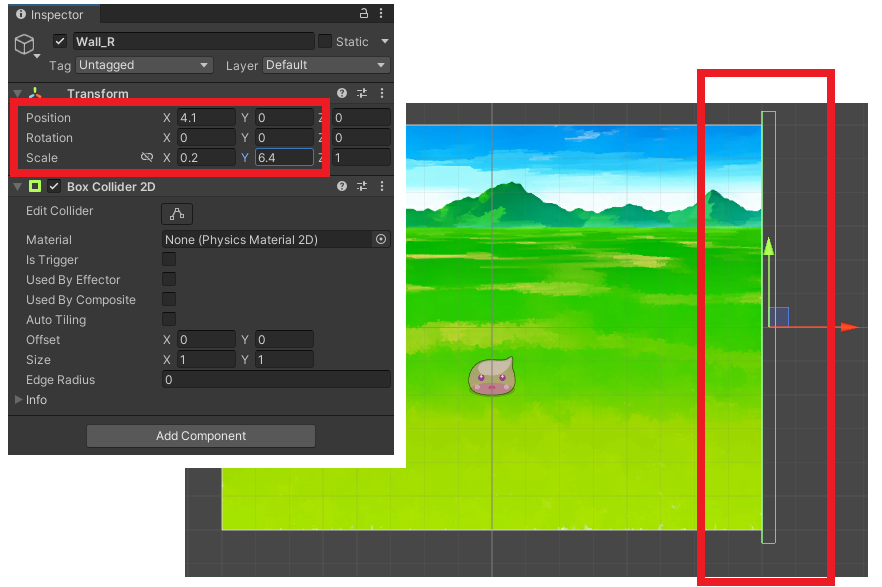
右の壁ってことでWall_Rと名前を変更。選択してインスペクター画面で「Add Component」から「Box Collider2D」を追加。

画面の右端に収まる感じにTransformで「位置」と「拡大/縮小」を設定。Scene内の緑色の枠線を見ながら調整します。

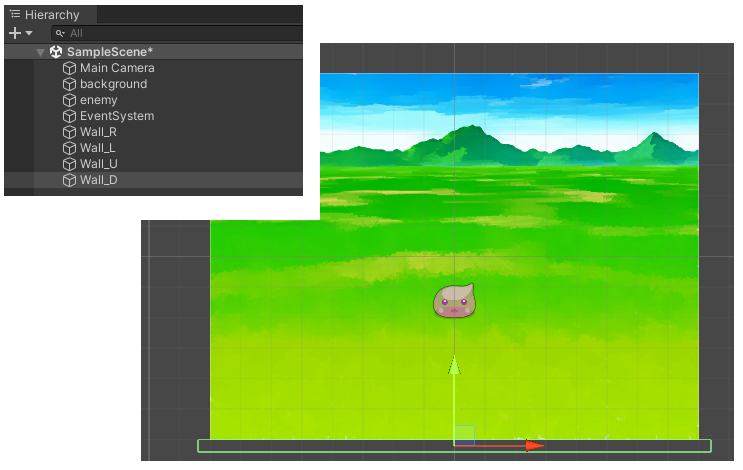
同じように「左壁」、「上壁」、「下壁」を追加して位置を調整して画面の外を囲みます。

四方を囲めたら一度試しに実行してみます。
壁があるおかげで画面外には出なくなりましたが、壁に当たると跳ね返らずコロコロと転がるので調整してきます。
壁の反発設定(2D物理マテリアル)
壁に当たったときに跳ね返るように設定していきます。
PhysicsMaterial2D
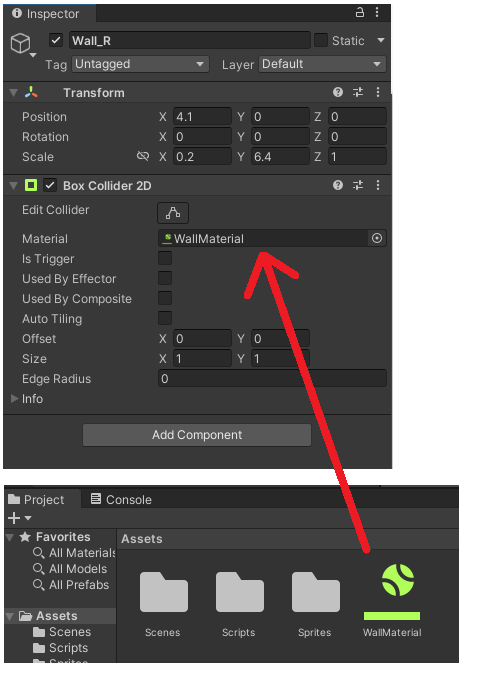
BoxCollider2Dを設定した時、Materialの個所が「None(PhysicsMaterial2D)」となっていたので、ここに設定していきます。
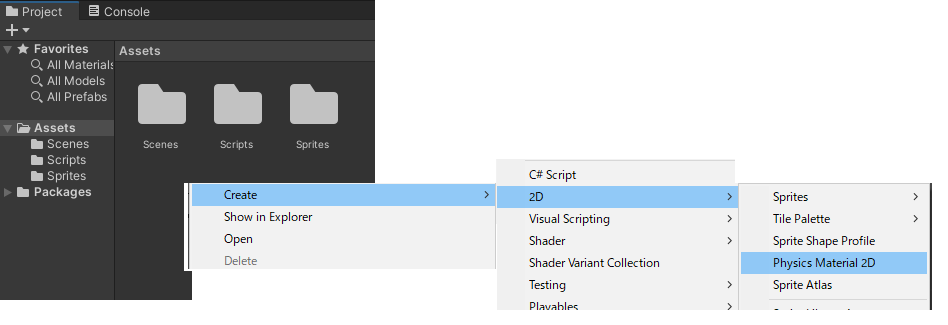
まずはプロジェクトツリーの「Aseets」で右クリック。「Create」→「2D」→「Physics Material 2D」を選択。

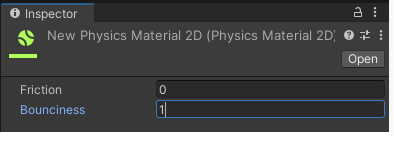
選択するとインスペクター内に設定できる項目が2つ出てきます。
Frictionが摩擦、Bouncinessは跳ね返りみたいな意味ですね。摩擦はいらないので0に、跳ね返りはそのままの力で跳ね返してほしいので1と設定します。また、名前を分かりやすく「WallMaterial」としておきます。

先ほど設置した4つの壁全ての「BoxCollider2D」の「Material」にセットします。

これで設定完了。ってことで実行してみます。下記のように壁で跳ね返って良い感じでマトが動けばOKって感じですね。

マトの当たり設定(消滅)
マトの当たり範囲を設定して、マトをクリックしたら消える設定を追加します。
あたり範囲の設定(CircleCollider2D)
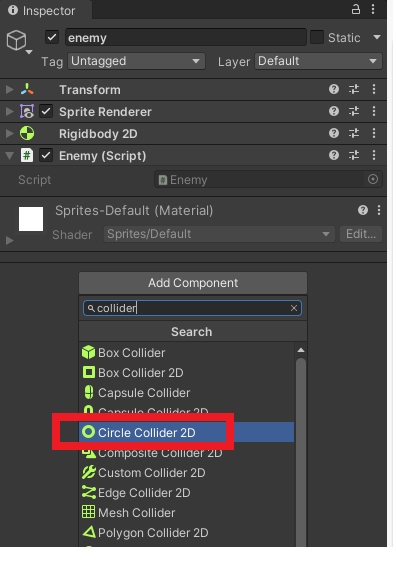
enemyを選択して「Inspector」内にある「AddComponent」から「CircleCollider2D」を選択。

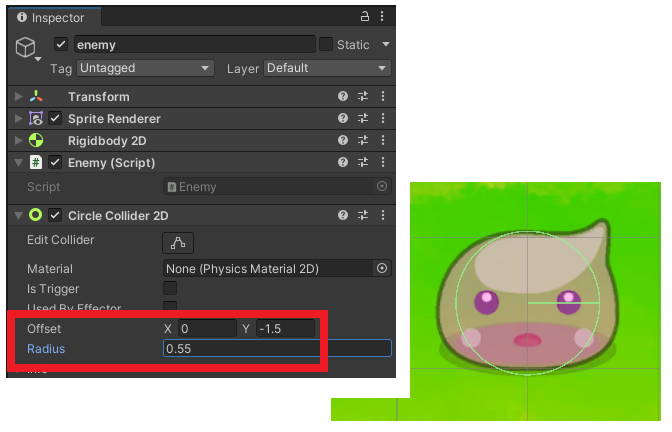
画面内の緑色の丸が判定枠です。「Offset」と「Radius」を変更して調整します。

消滅スクリプト
クリックした時にマトが消滅するようにEnemyスクリプトを下記に変更します。「ClickEnemy」の部分を追加しただけです。
using UnityEngine;
public class Enemy : MonoBehaviour
{
void Start()
{
Vector2 speed;
speed.x = Random.Range(-1.0f, 1.0f);
speed.y = Random.Range(-1.0f, 1.0f);
GetComponent<Rigidbody2D>().velocity = speed * 3.0f;
}
public void ClickEnemy()
{
Destroy(this.gameObject);
}
}
イベントの追加
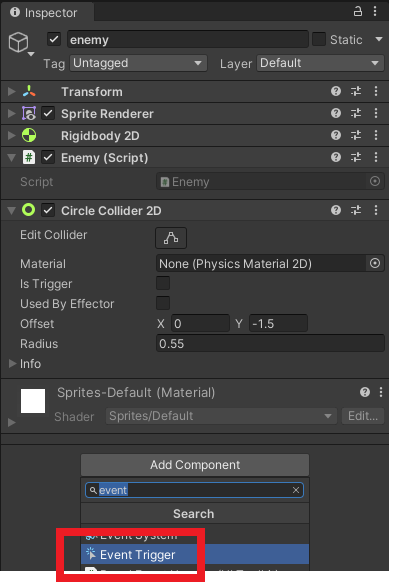
クリックした時の動作を有効にする設定をしていきます。まずはenemyに「Add Component」から「Event Trigger」をアタッチ。

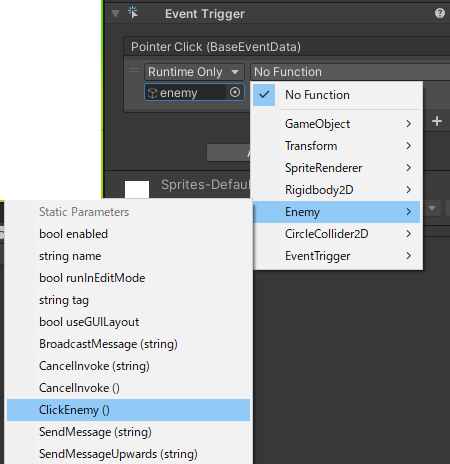
Event Triggerにマウスでクリックしたときの動作「Pointer Click」を追加し、先ほど作成したClickEnemyが実行されるようにします。

イベントの実行設定
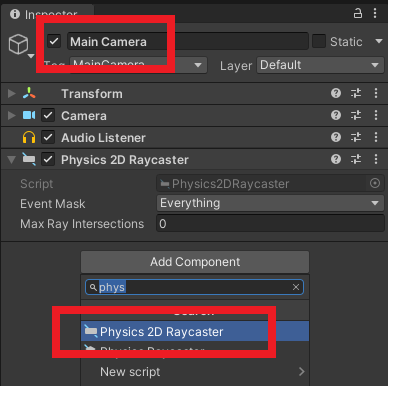
イベントトリガーを有効にするので、MainCameraに「Add Component」から「Physics 2D Raycaster」をアタッチ。

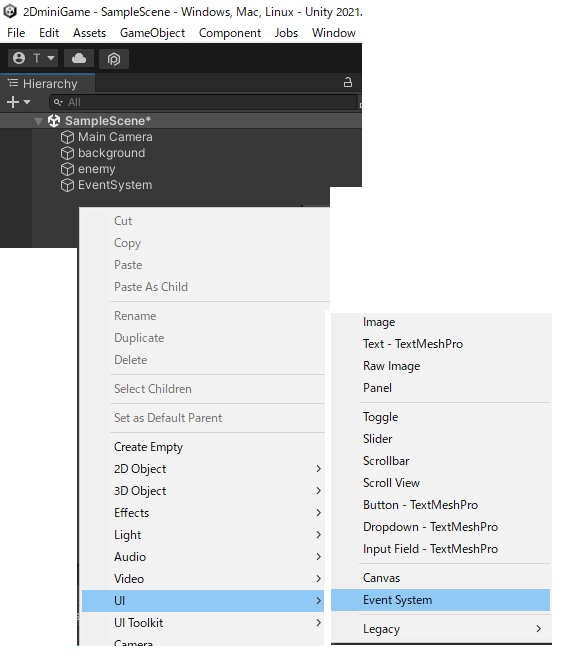
Hierarchyで右クリックして「UI」→「EventSystem」を追加。

これで動かしてマトをクリックした時に消えればOK。
プレハブ
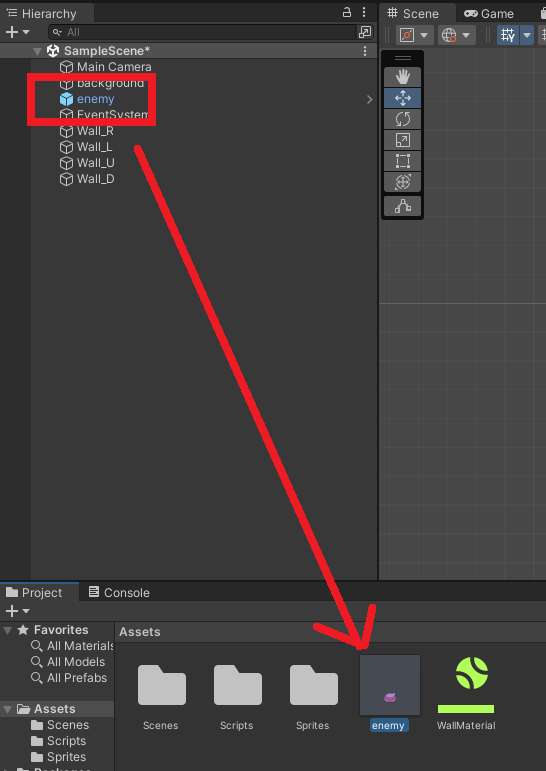
enemyオブジェクトをProjectのAssetsフォルダにドラッグアンドドロップし、元々のenemyを削除します。

プレハブの生成
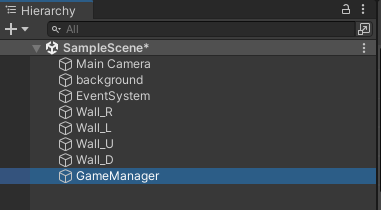
Hierarchyで右クリックして「CreateEmpty」。名前をGameManagerとし空のオブジェクトを追加します。

Assets内のScriptsフォルダ内に「Create」→「C# Script」を選んでスクリプトを生成。名前はGameManagerとしておきます。

スクリプトの中身を下記に変更します。実行時にマトが生成されます。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private Enemy _enemy;
void Start()
{
SpawnEnemy();
}
private void SpawnEnemy()
{
Instantiate(_enemy);
}
}
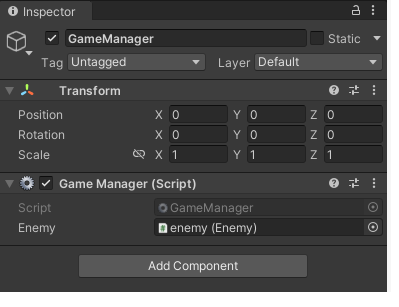
GameManagerにスクリプトをアタッチして、Enemyに先ほどのプレハブをセットします。

試しに実行してみてマトが生成されればOK。
マトを生成し続ける
最後にスクリプトを下記に変更します。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private Enemy _enemy;
void Update()
{
if (this.transform.childCount == 0)
{
SpawnEnemy();
}
}
private void SpawnEnemy()
{
Vector2 pos;
pos.x = Random.Range(-2.0f, 2.0f);
pos.y = Random.Range(-2.0f, 2.0f);
Instantiate(_enemy, pos, Quaternion.identity, this.transform);
}
}
変更点は「マトが生成される位置をランダムに」と「マトが0個の時にマトを生成する」と言う感じです。
実行して下記のように動けば簡単なミニゲームの完成です。

Instantiateの詳しいドキュメントは下記リファレンスにて。