今回はドット絵の光と影についてです。
平面の絵では光と影を意識して描くことで立体的に見せることが出来ます。
はじめに
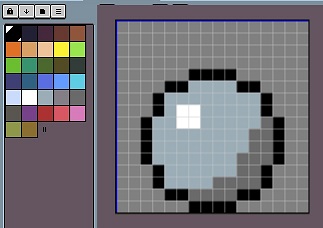
前回作成したボールを例にしてみていきます。16×16サイズなので小さくて粗いです。

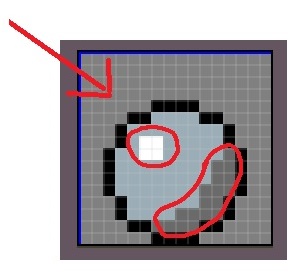
光の方向を意識
このボールの場合、矢印の方向から光が当たっているのを意識しています。

かなり簡略化したもので、光が当たっている部分を白色、自分自身によって光が遮断される部分を暗い色で作成しています。
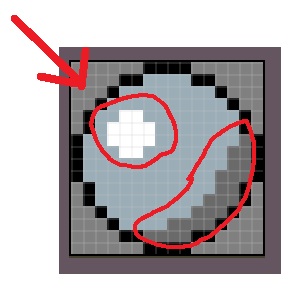
次にサイズは16×16で同じですが、範囲一杯までボールを大きくしてみます。

同じように光が当たっている部分と光が遮断されている部分を作成しています。
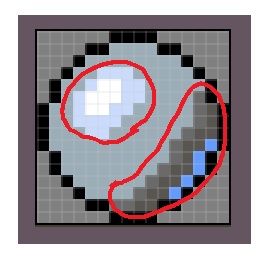
境界を意識
現実世界を見ると、光が当たっている部分から徐々に暗くなっています。
それを若干意識した感じが下記です。とりあえずパレットにある色を当てています。

明るい部分として「一番明るい部分」、「ぼんやりと明るい部分」の二つを作成。
光が遮断されている部分は「うす暗い部分」と「濃いめの暗い部分」、「逆光で明るい部分」の3つを作成してます。
影を作成
次は、地面に自分自分の影を作成しています。

作成した3つの画像をPNG画像で出力して並べると下記の様な感じ。

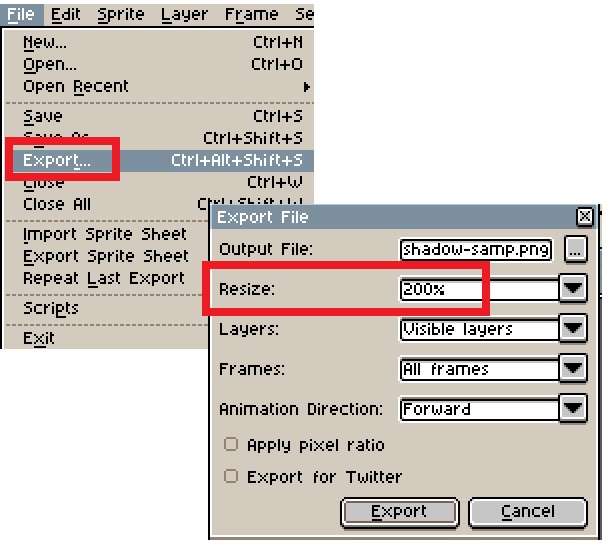
リサイズ
ExportするときにResizeすると、画像の大きさを変えることが出来ます。

200%(2倍)でExportすると下記の様な感じ。

低解像度の場合、細かく色を使うのではなく少ない色で簡略化した方が分かりやすかったり。
