今回はドット絵で簡単な恐竜を作成してみます。
はじめに
「chrome://dino」で実行可能、おなじみのChrome恐竜ゲーム。

今回は、このキャラクターの恐竜(ティラノサウルス?)をドット絵で作成して、自分なりに改造してみます。
ドット絵作成ソフトは「Aseprite」を利用しています。
作成開始
スプライトのサイズは32×32。

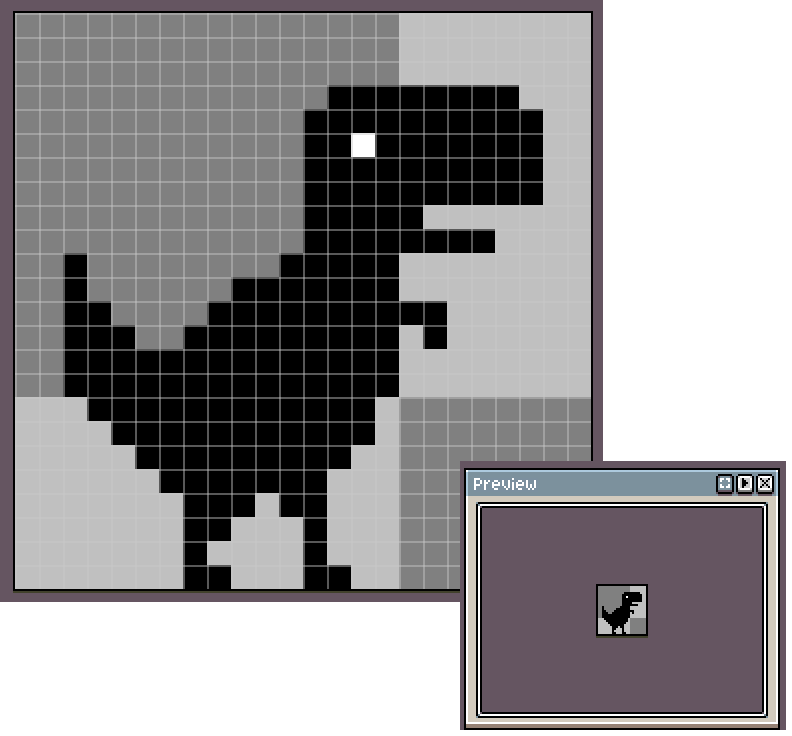
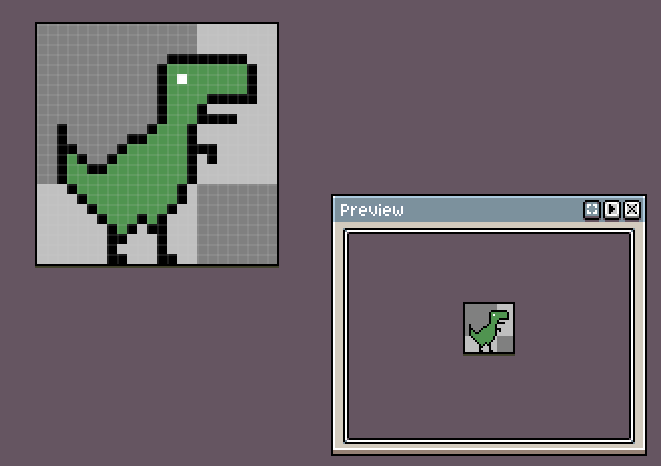
まずは真似して白黒の2色で作成。大体、下記の様な感じですかね。

歩いてるように見せるため、前足を上げているのと後ろ足を上げている2パターンを作成。

交互に実行することで下記の様に、歩いている様なアニメーションが作成できます。

色を付けてオリジナル感
ここからは色を付けて、少し変化を付けてみます。
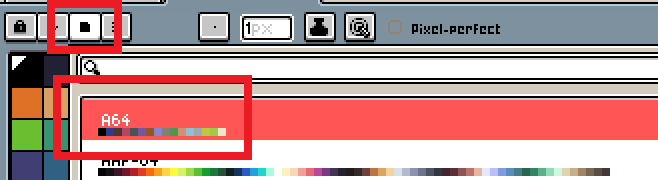
まずはパレットを変更、今回は一番上のA64を利用。

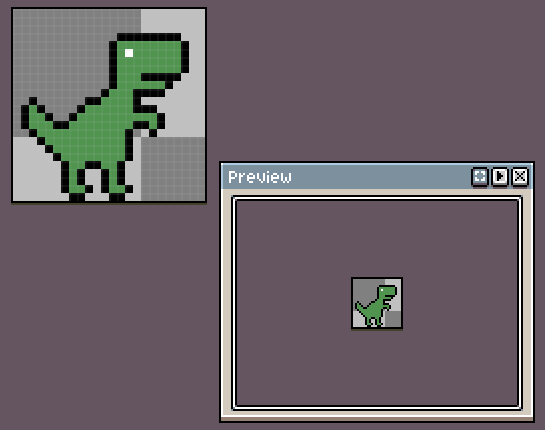
アウトラインを残しながら緑色で塗ると下記の様な感じに。

アウトライン無しで全体を緑で塗った方が良いのかも。
とりあえず、アウトラインを残しつつ修正を加えてみます。例えば、顔の部分は下記の様に。

全体も同じようにアウトラインを活かした感じに変更。

元の印象を残しつつ作成するとこんな感じですかね。
さらに改造
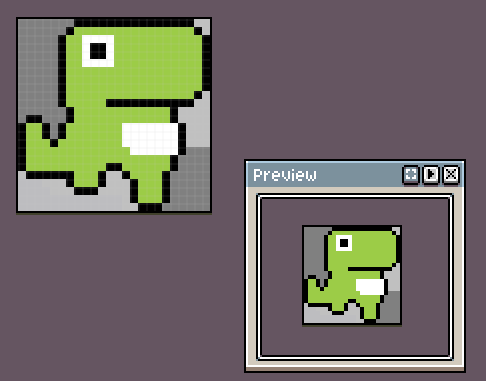
原型を気にすることなく、デフォルメして2頭身っぽい感じにしたのが下記です。

これだとスプライトのサイズは24×24で収まります。

口も手も無くしてシンプルな形に、色は白と黒と薄緑の三色だけです。
「恐竜??」という感じですね、難しい。
