今回はドット絵で簡単な背景画像を作成してみます。ダンジョンの背景と言うか洞窟内みたいな感じのものです。
小さめのサイズで作成していきます。
はじめに
ドット絵作成ソフトはAsepriteです。
スマートフォンの縦画面を想定して作成してみます。
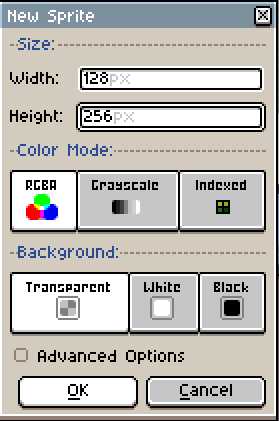
画像サイズ
サイズは128x256pxで作成。

以前作成したダンジョンの壁みたいなドット絵を利用していきます。

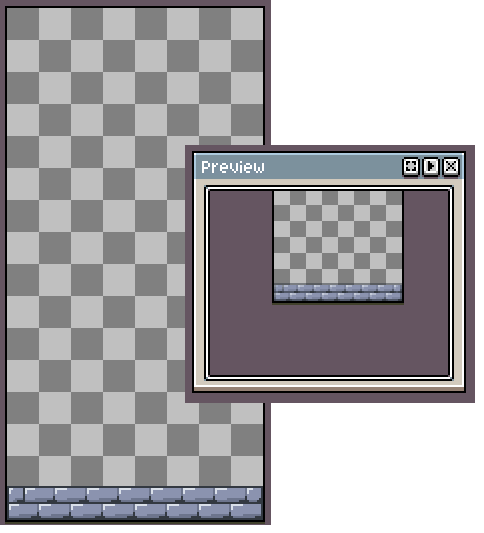
画像作成開始
まずは元となる画像をコピーして1段目、2段目を作成。これが基本パターンになります。

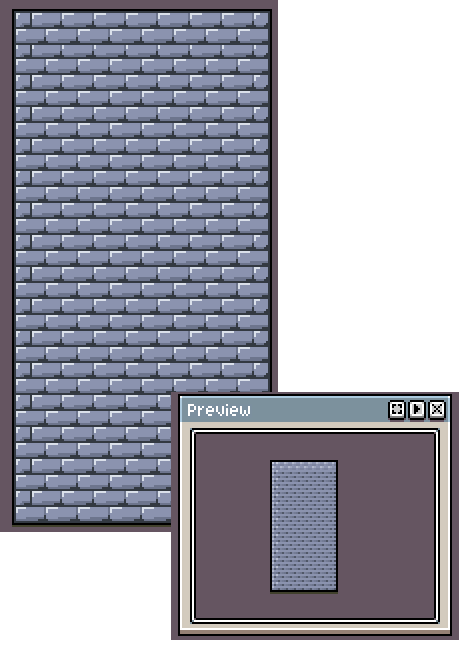
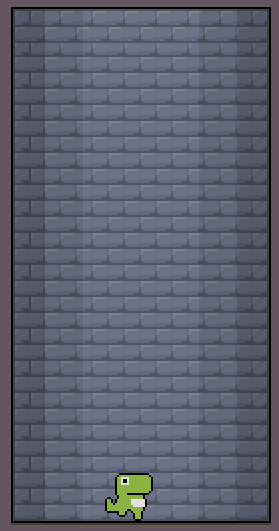
作成した2段をコピーして画面全体を埋めます。Asepriteの場合はTiled Modeも使う方法もあります。

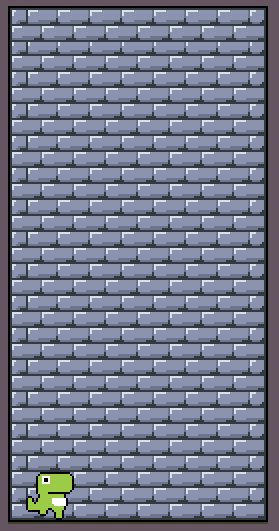
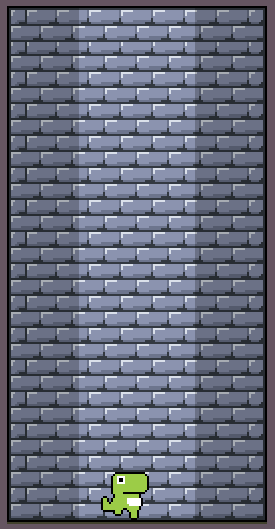
この状態でキャラクターを表示してみると、背景と考えるとかなり目立つ感じです。

背景感を出す
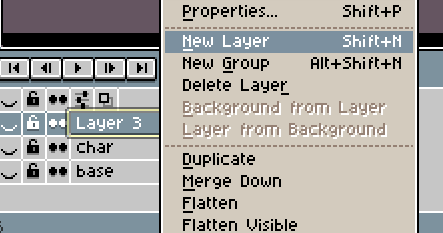
新しいレイヤーを追加。

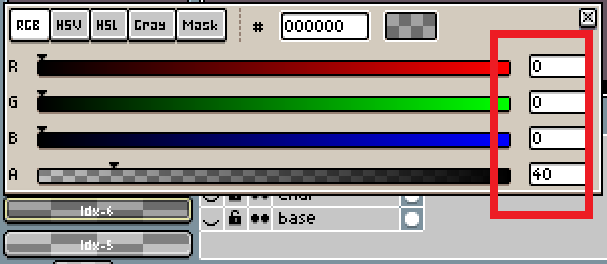
RGBは0で透明度のみ設定。

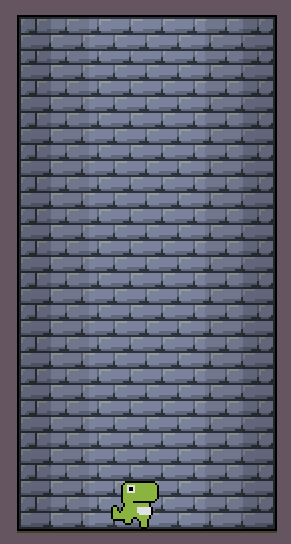
中央部分に一定の幅を持たせて、両サイドを塗りつぶします。

この状態で表示してみると何となく縦型のゲームっぽさが出ますが、まだ背景にしては明るくて目立ちますね。

色の置き換え
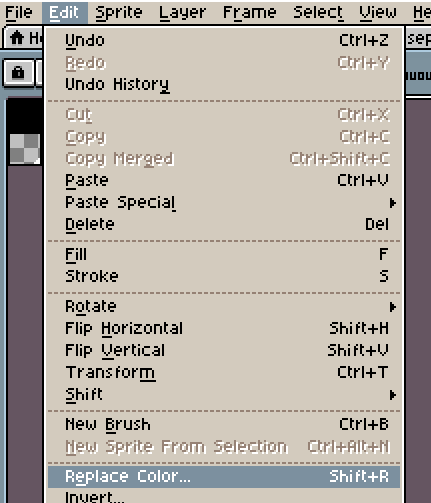
目立つ色を変更して背景ぽい感じに目立たなくします。「Replace Color」を選択。

光の当たっている白系の部分をやや暗く調整。

更に、先ほどの透明度を2段階にすると下記の様な感じに。

同じように黒線のアウトラインも薄くすると全体がうっすらとした感じに。

これくらいで背景っぽい感じになりますかね。
後はアイテムや足場とか他のオブジェクトを並べてみて、違いが明らかなら背景としてOKですかね。

