今回はドット絵で簡単なアニメーションを作成してみます。
厳密にはアニメーションではなく、画像を何枚か作成してパラパラ漫画の様につなげ、動いてる風に見せる感じですね。
はじめに
ドット絵作成ソフトはAsepriteです。特に変わったことはしていないので、ほかのソフトでもOK。作成した画像を使い、Unityのアニメーションでも動かしてみます。
画像のサイズ・設定
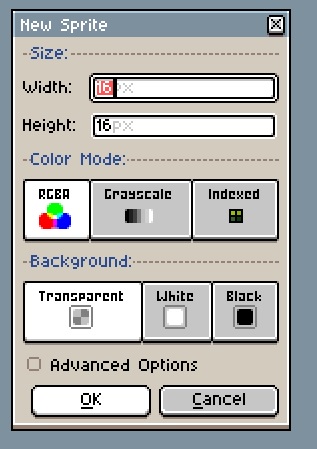
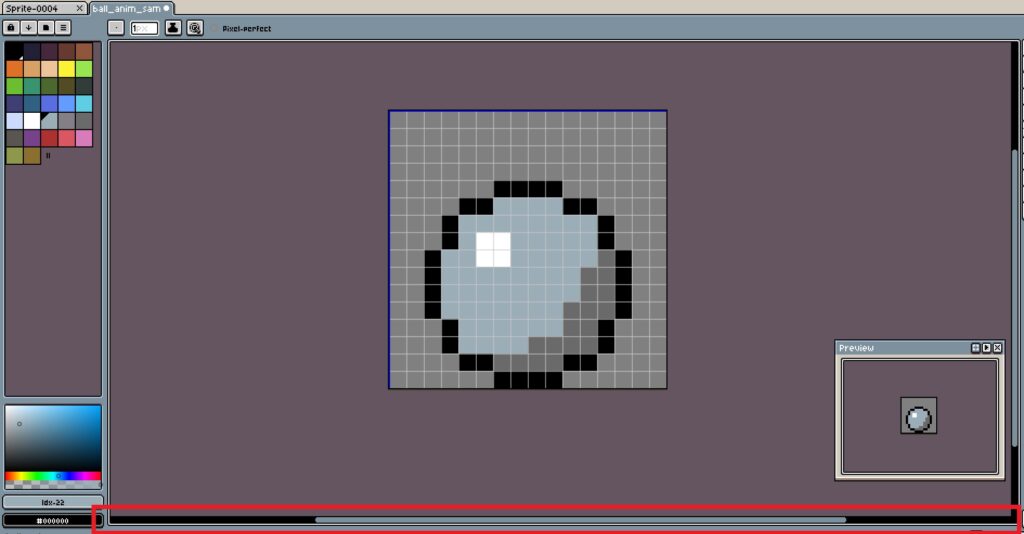
16×16で作成。

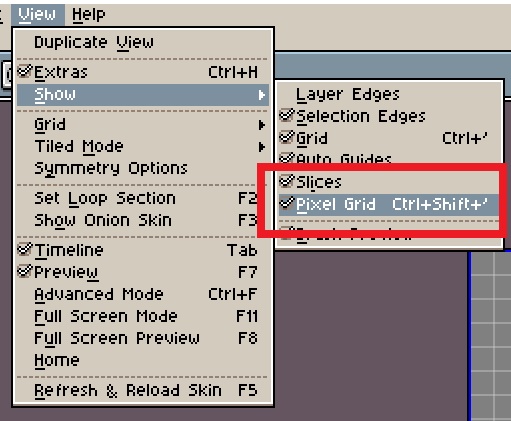
色の配置が分かりやすいように設定でグリッド線を表示。

画像作成
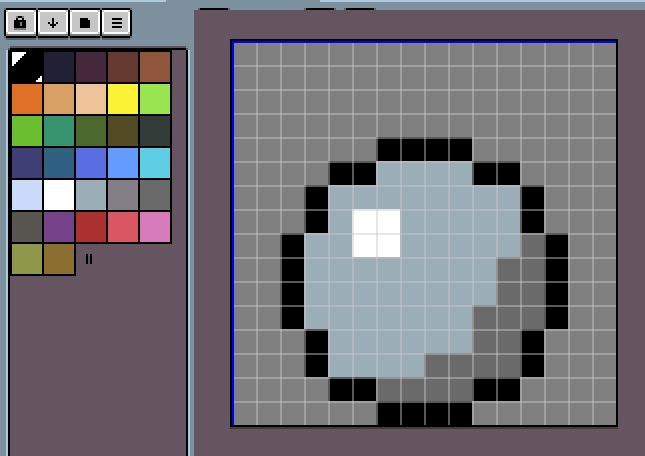
簡単なボールを作成。使用した色は黒、白、鼠色と灰色の4色。イメージとしては左上から光が当たっている感じです。

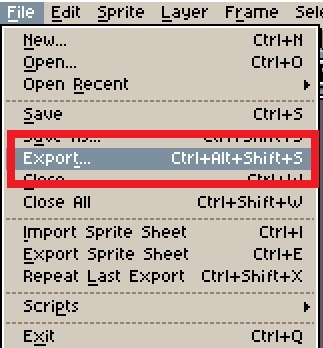
エクスポートしてpng画像として出力。

この画像を試しにUnityのアニメーションで動かしてみます。画像を下に移動しただけです。

これを地面についた時につぶれたような感じにしてみます。
Asepriteの下の方にフレームやアニメーションの操作が出来る場所があります。ない場合はマウスでギュっと持ち上げると出てくると思います。

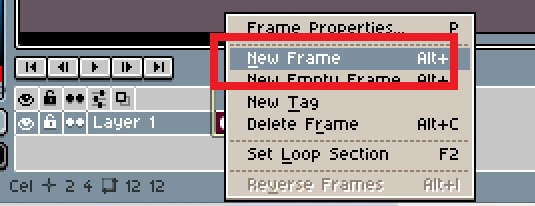
NewFrame(Alt+N)で元の画像をコピーします。

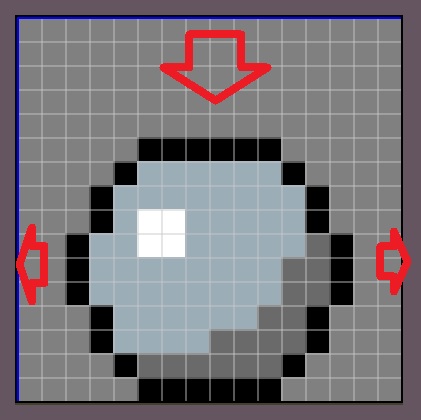
上から少し押したイメージで画像を修正。落下途中の状態ですね。

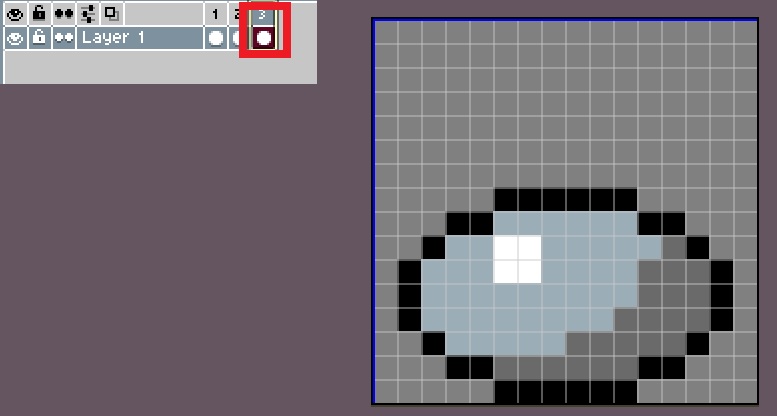
同じように、コピーして3番目のフレームを作成。さらにつぶしたような形にします。

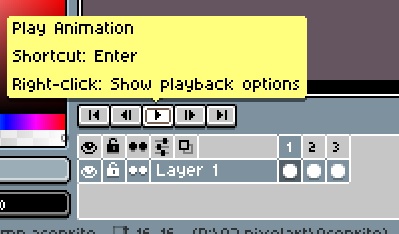
「再生ボタン」を押すとパラパラ漫画のように動かすことができます。

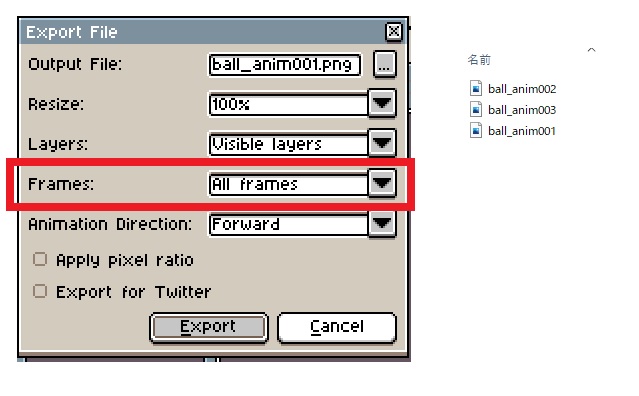
エクスポートで出力します。全てのフレームにすると連番で画像が出力されます。

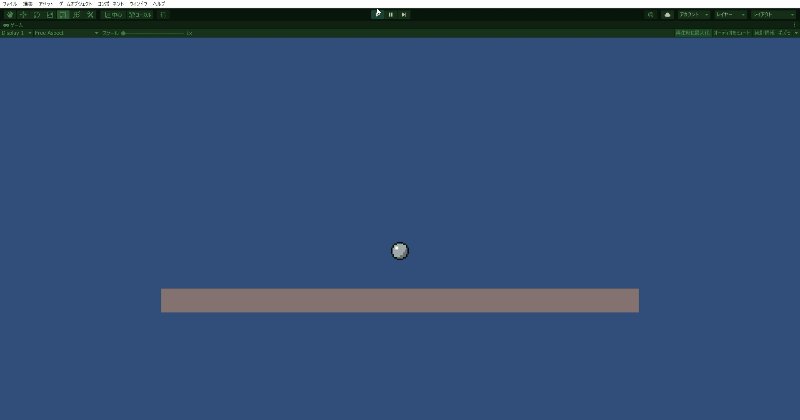
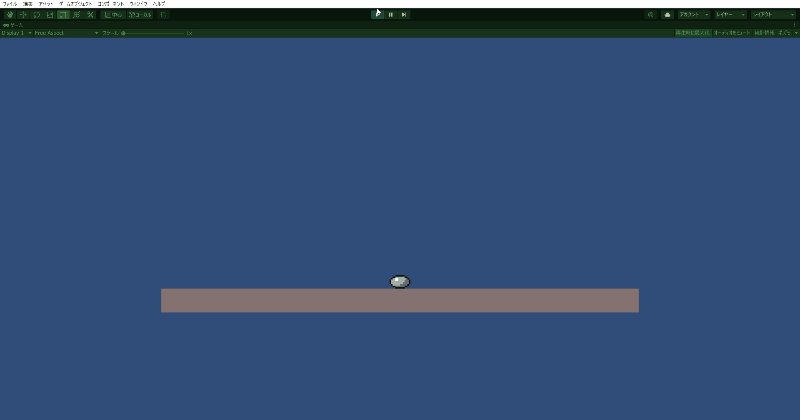
試しにUnityで動かしてみます。落下途中と下についた時の画像を変更しています。

細かい調整が必要な気もしますが、何となくイメージに近い感じになったのではと思ってます。
