Unityで「簡単なモグラ叩きゲーム」を作成する、Part4です。今回で仮の完成形となります。
はじめに
Part1は下記です。
今回やること
Part1からPart3でモグラ叩きの動きを作成しました。Part4では簡単なUI画面を作成していきます。
作成開始
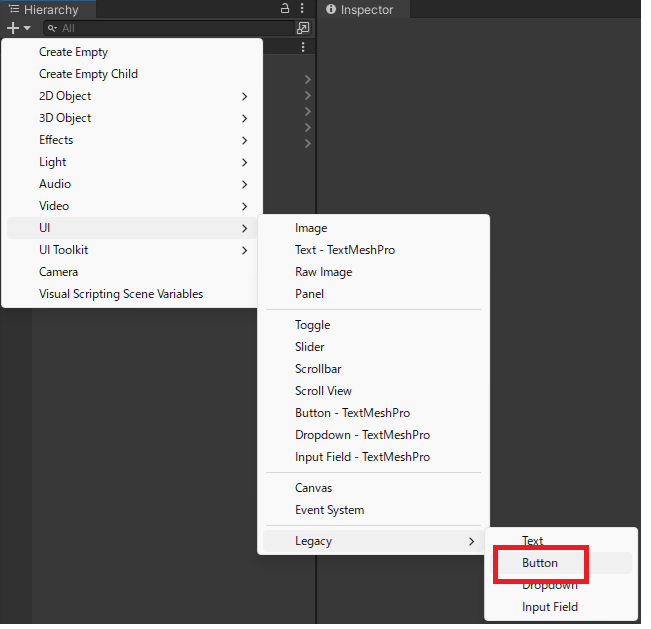
Hierarchyで「UI」→「Legacy」→「Button」を追加します。

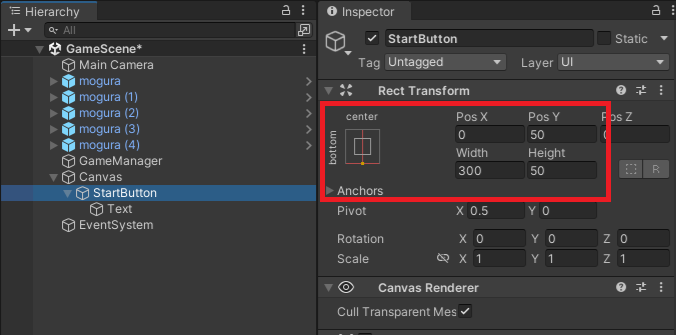
名前をStartButtonに変更して、位置を変更します。

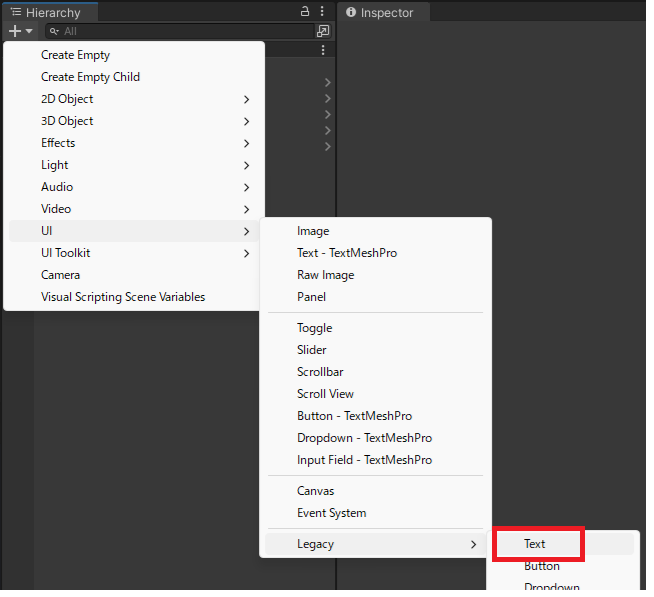
次に「UI」→「Legacy」→「Text」を追加します。

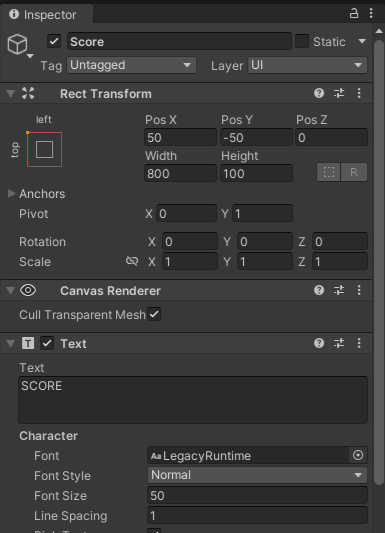
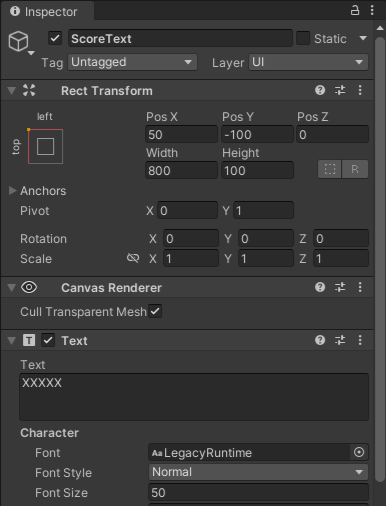
名前をScoreに変更して位置とテキストの内容、フォントサイズを変更します。

コピーして、位置をずらし、テキストの内容も変更します。

ScoreとScoreTextをコピーして、名前をTimerとTimerTextにします。

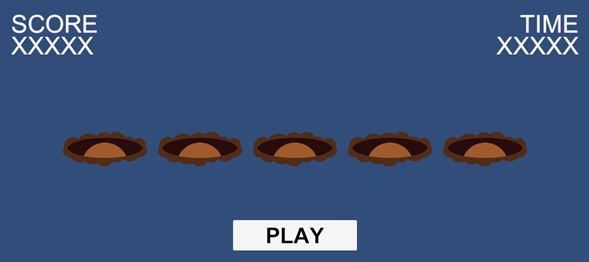
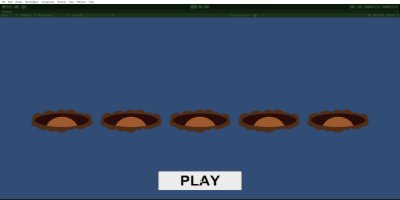
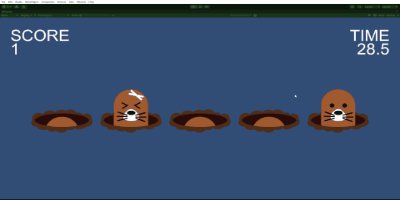
位置を変更して、ゲーム画面が下記のような感じになればOKです。

UI調整
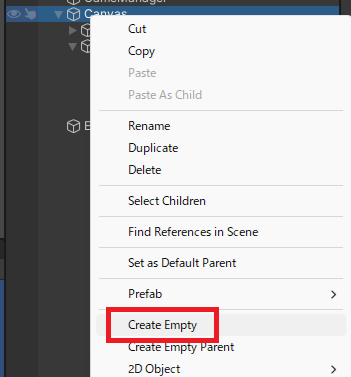
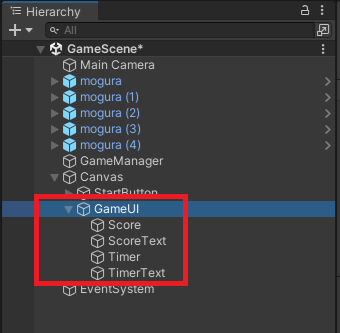
Canvas配下に「Create Empty」で空オブジェクトを追加します。名前を「GameUI」とします。

GameUI配下に作成したテキストオブジェクトを移動します。

スクリプトの変更
GameManagerスクリプトを変更します。下記が最終のスクリプトです。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
public static GameManager instance { get; private set; }
[SerializeField] private List<mogura> moguras;
[SerializeField] private GameObject playbutton;
[SerializeField] private GameObject gameUI;
[SerializeField] private Text scoreTxt;
[SerializeField] private Text timeTxt;
[SerializeField] private float gameTime = 30f;
private List<mogura> ActiveMoguras = new List<mogura>();
private int score = 0;
private bool isPlay = false;
private void Awake()
{
instance = this;
}
public void GameStart()
{
for (int i = 0; i < moguras.Count; i++)
{
moguras[i].SetIndex(i);
}
playbutton.SetActive(false);
gameUI.SetActive(true);
score = 0;
scoreTxt.text = score.ToString();
isPlay = true;
}
private void Update()
{
if (!isPlay) return;
gameTime -= Time.deltaTime;
if (gameTime <= 0)
{
gameTime = 0;
GameOver();
}
timeTxt.text = gameTime.ToString("F1");
if (ActiveMoguras.Count <= (score / 5))
{
int index = Random.Range(0, moguras.Count);
if (!ActiveMoguras.Contains(moguras[index]))
{
ActiveMoguras.Add(moguras[index]);
moguras[index].Activate();
}
}
}
public void AddScore(int index)
{
score += 1;
scoreTxt.text = score.ToString();
ActiveMoguras.Remove(moguras[index]);
}
public void Nohit(int index)
{
ActiveMoguras.Remove(moguras[index]);
}
private void GameOver()
{
isPlay = false;
playbutton.SetActive(true);
}
}
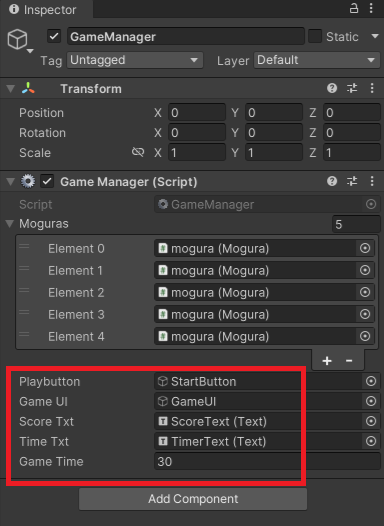
各パラメーターをセットします。

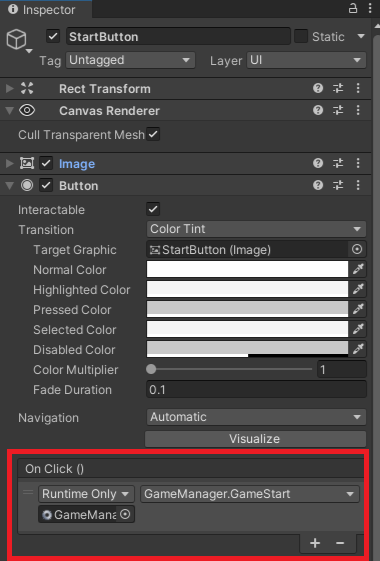
StartButtonのOnClickに「GameStart」を割り当てます。

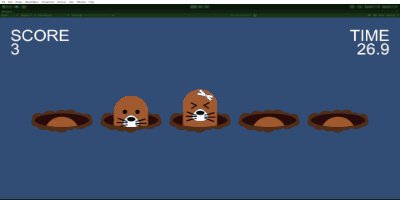
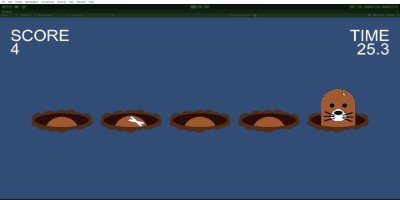
下記のように動けばOKです。

修正する箇所はいくつかありますが、基本的なもぐら叩きゲーム完成です。

