Unityで「簡単なモグラ叩きゲーム」を作成する、Part2です。
はじめに
Part1は下記です。
今回やること
Part1ではモグラが動くのをアニメーションで作成しました。Part2の今回は、モグラをマウスクリックで叩けるようにしていきます。
作成開始
まずはPart1で作成したアニメーションをスクリプトに組み込んでいきます。
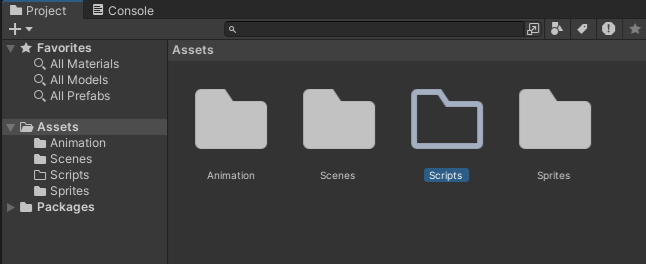
Assetsフォルダ内にScriptsフォルダを作成します。

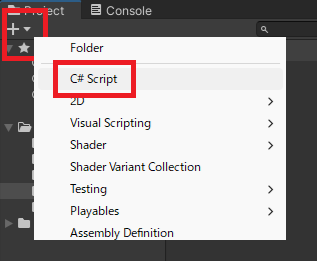
Scriptsフォルダ内に新規でスクリプトを作成して名前を「mogura」にします。

スクリプト内容
スクリプトの中身は下記に変更します。Startでトリガーをセットして、もぐらが動くアニメーションを起動しています。また、OnMouseDownで画像を変更しています。
using UnityEngine;
public class mogura : MonoBehaviour
{
[SerializeField] private Sprite moguraDamage;
private SpriteRenderer spriteRenderer;
private Animator animator;
private void Awake()
{
spriteRenderer = GetComponent<SpriteRenderer>();
animator = GetComponent<Animator>();
}
private void Start()
{
animator.SetTrigger("Show");
}
private void OnMouseDown()
{
spriteRenderer.sprite = moguraDamage;
}
}
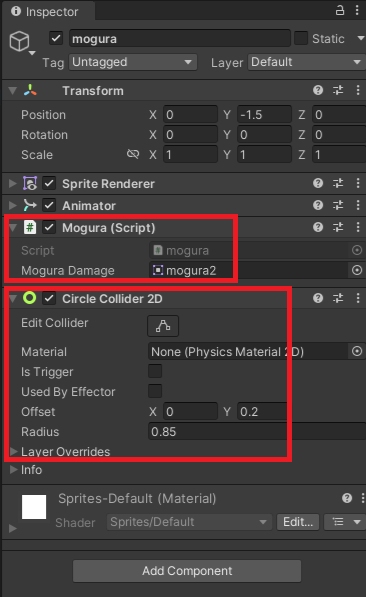
スクリプトをmoguraに追加して、パラメータに叩かれたモグラの画像をセットします。また、OnMouseDownが動くようにAddComponentから「CircleCollider2D」を追加します。

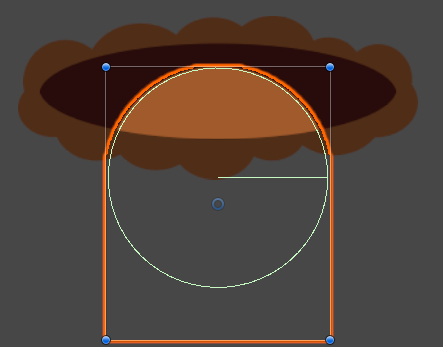
コライダーの範囲をモグラの頭部分にします。

スクリプトを変更
現状だと、モグラが穴の中にいても叩けてしまうのと、画像が初期に戻らないのでスクリプトを下記に修正します。
using UnityEngine;
public class mogura : MonoBehaviour
{
[SerializeField] private Sprite moguraNormal;
[SerializeField] private Sprite moguraDamage;
private SpriteRenderer spriteRenderer;
private Animator animator;
private CircleCollider2D collider;
private void Awake()
{
spriteRenderer = GetComponent<SpriteRenderer>();
animator = GetComponent<Animator>();
collider = GetComponent<CircleCollider2D>();
}
private void Start()
{
animator.SetTrigger("Show");
}
private void OnMouseDown()
{
spriteRenderer.sprite = moguraDamage;
}
public void ColliderOn()
{
collider.enabled = true;
}
public void ColliderOff()
{
collider.enabled = false;
}
public void spriteReset()
{
spriteRenderer.sprite = moguraNormal;
}
}
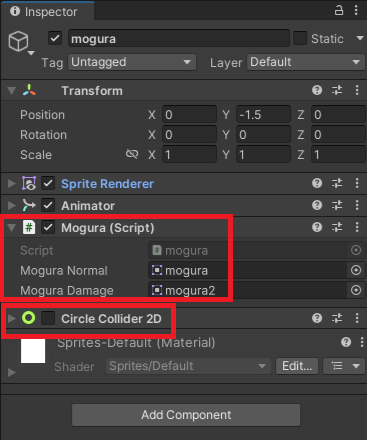
スクリプトのパラメータに画像をセットして、CircleCollider2Dのチェックを外します。

アニメーションにイベントを追加
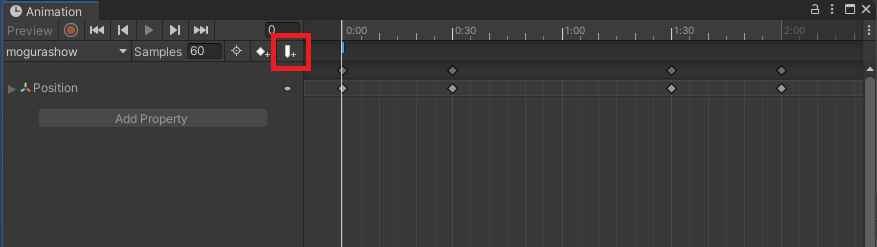
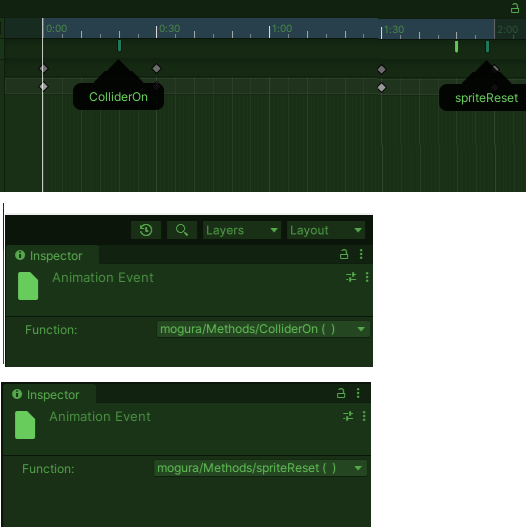
アニメーションを開いてEventを追加します。Eventはその位置にきたら作動するものです。

スクリプトに追加した「ColliderOn」と「ColliderOff」、「spriteReset(画像のリセット)」をEventで適切な位置に設定します。

実行して「モグラが穴から出たときにマウスでクリックしたら画像が変わる」となればOKです。

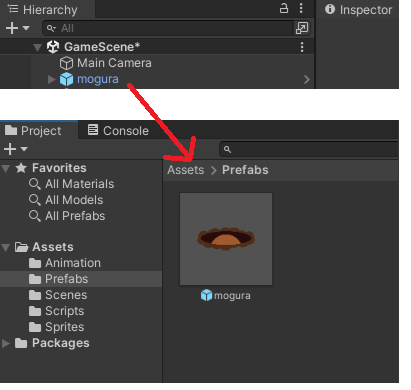
モグラのプレハブ化
Assetsフォルダ内にPrefabsフォルダを作成して、moguraをドラッグアンドドロップしてプレハブ化しておきます。