Blenderでローポリゴンの「はしご」を作成していきます。初心者向けの簡単なものです。
はじめに
使用するBlenderのヴァージョンは4.3です。
今回やる事
ローポリゴンの「はしご」を作成していきます。
製作開始
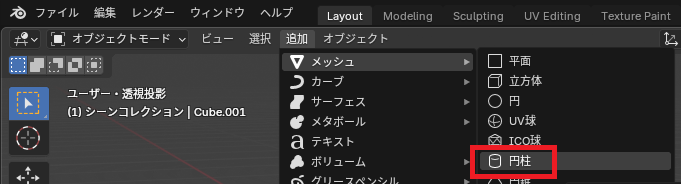
はしごの横部分を作ります。初期の立方体を削除して「追加」→「メッシュ」→「円柱」を追加します。

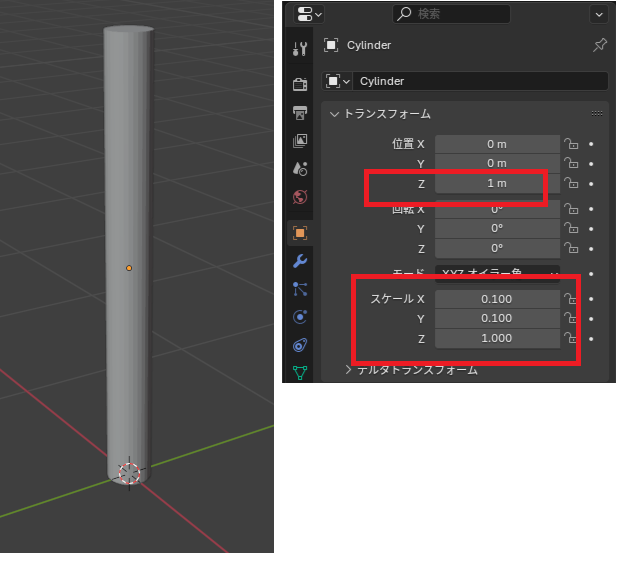
スケールを変更して細い縦長にします。

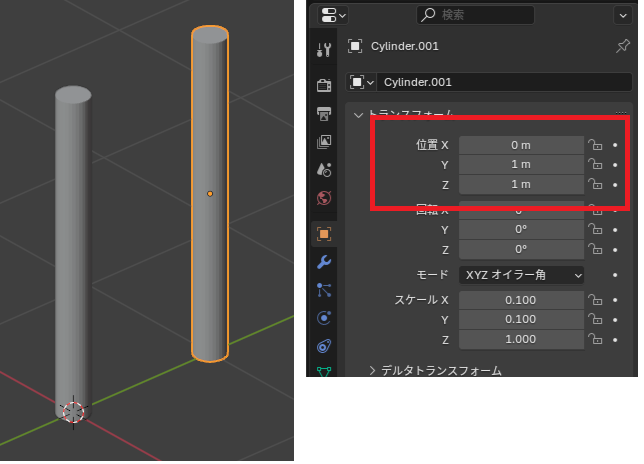
コピー(キーボードのShift+D)で横に並べます。

足場部分を作成
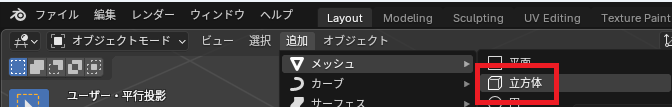
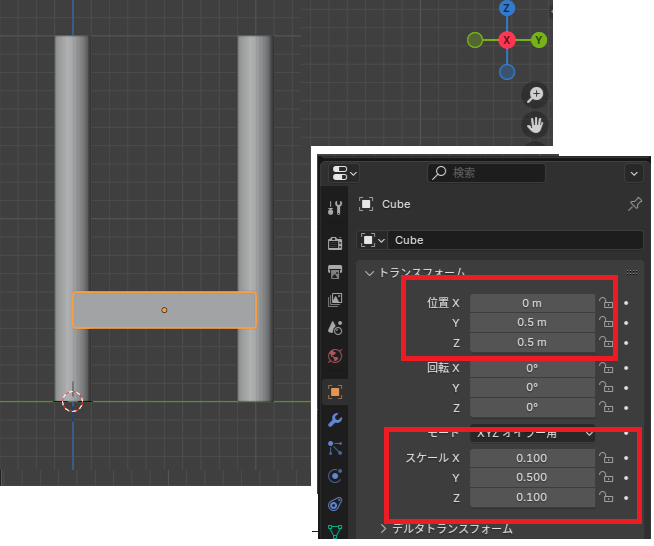
次に足の踏み場となる部分を作成していきます。「追加」→「メッシュ」→「立方体」を追加します。

テンキーの3を押して横から見た図にして、立方体の位置とスケールを調整します。

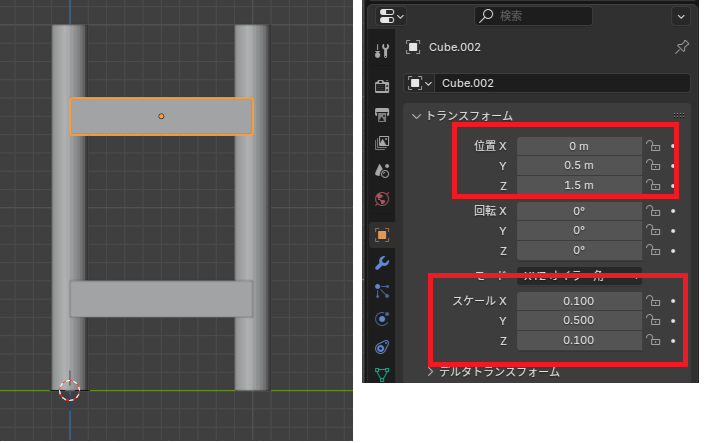
コピー(キーボードのShift+D)して「はしごの元」を作成します。足場は真ん中に1本でもOKです。

はしごの大きさを調整
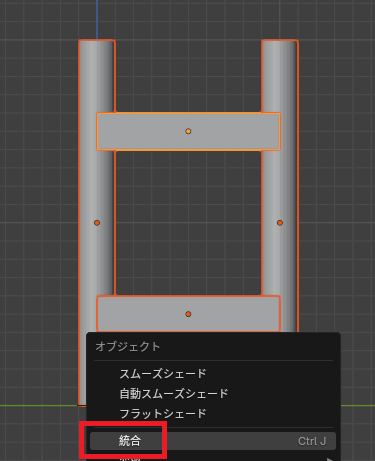
横部分、足場のオブジェクトを選択して、右クリックから「統合」を選択します。

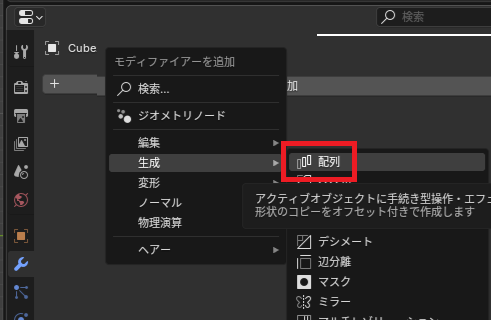
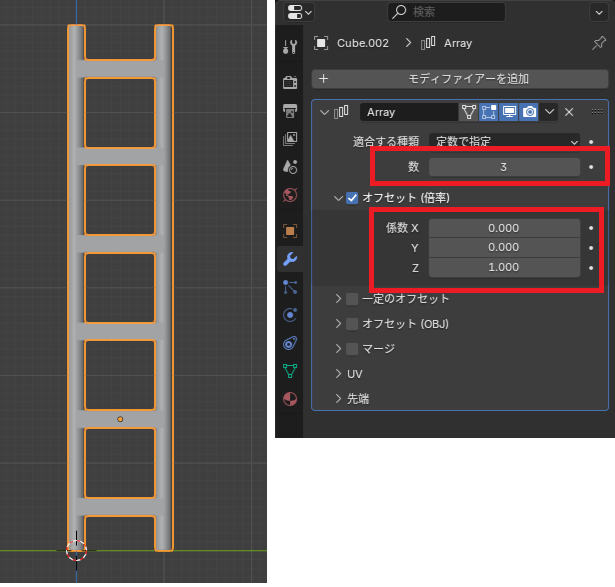
モディファイアーを追加から「生成」→「配列」を選択します。

オフセットの係数Zを1にして、数を増やすとハシゴが完成します。

数は好きな値でOK
マテリアルの設定
マテリアルでカラーを灰色っぽい感じにして、メタリックと粗さを調整するとシルバーっぽい感じに。

木目っぽいテクスチャを貼り調整すると木のような感じになります。

