第16回のBlenderを触ってみた。今回は「簡単なキャラクター(ローポリゴン)」を作成していきます。リアルな人間ではなく、2頭身くらいのマインクラフト風のキャラを作成していきます。
はじめに
利用するBlenderのヴァージョンは2.93.4です。
人物風キャラクターをローポリゴンで作成していきます。イメージ的にはマインクラフトに出てくるキャラクターのイメージです。今回はキャラを作るだけで動かす部分(アニメーション)は別でやっていきます。
作成開始
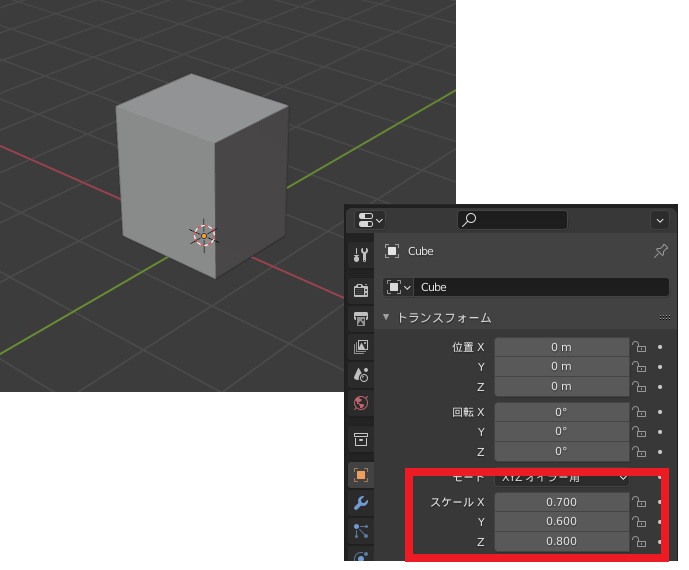
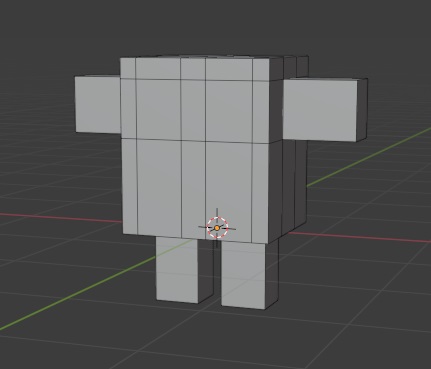
初期の立方体を胴体になるイメージでスケールを変更。後で調整するので、大体の大きさで

手足を作成
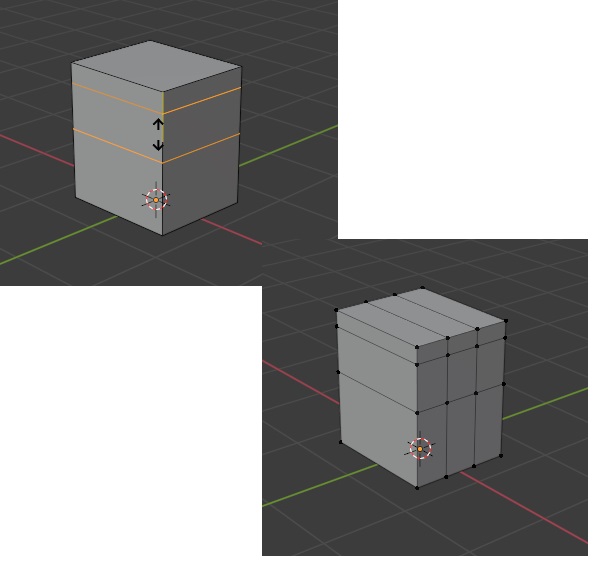
ループカット(キーボード:Ctrl+R)をして腕部分、脚部分となる面を作ります

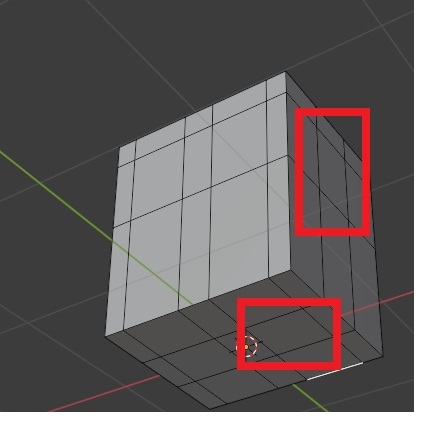
赤で囲った部分が腕と足になる部分です。

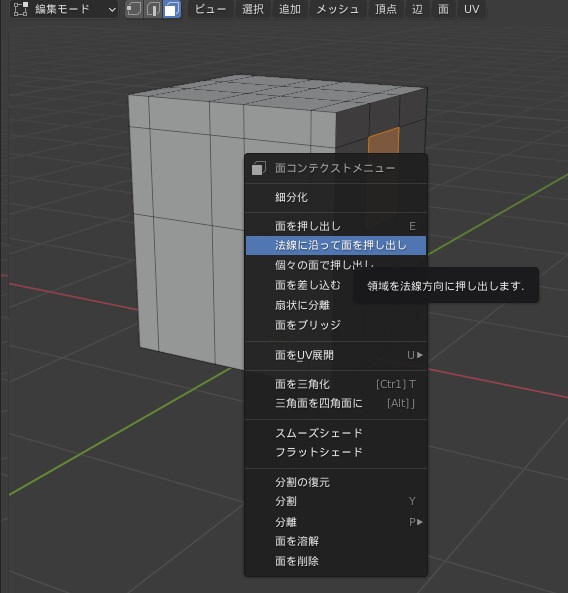
法線方向に押し出しで腕を作成。

脚も押し出して作成します。

胴体の調整
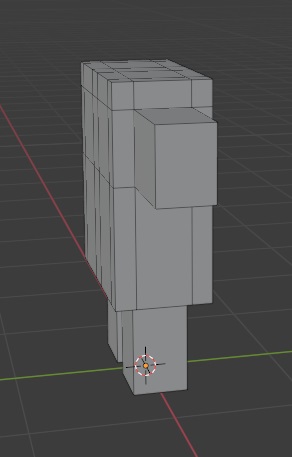
横幅が厚いので薄くします。横向きにして、ワイヤー表示。

面を選択して移動(キーボード:G)して薄くします。

首と頭を作成
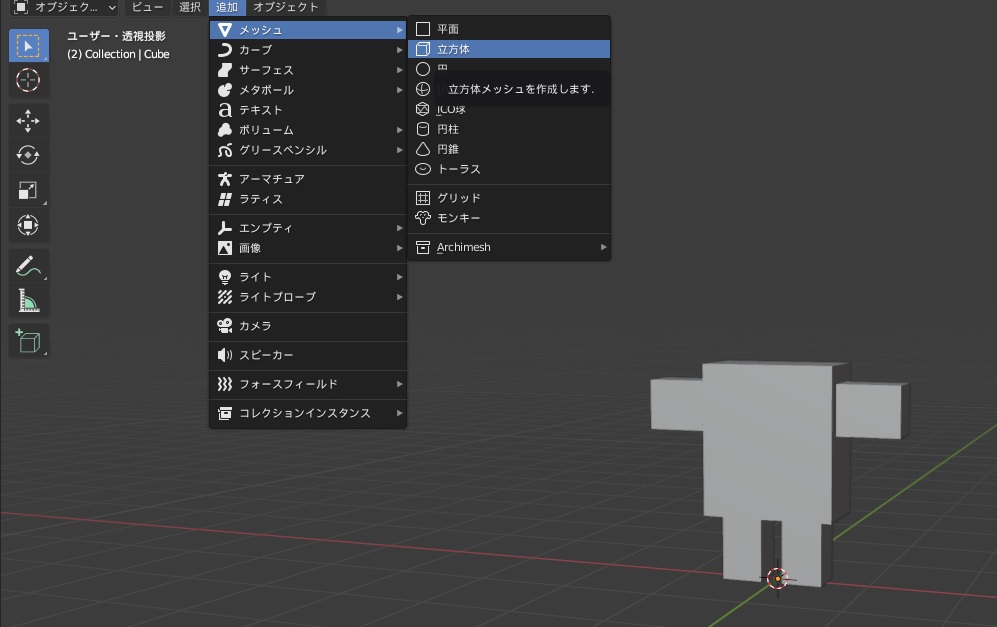
立方体を追加して首と頭を作成していきます。

メッシュから立方体を2つ追加して、首と頭の大きさにスケール変更。
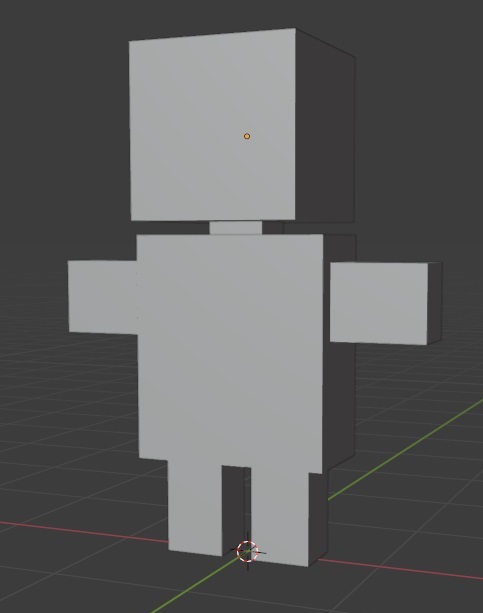
移動して胴体とつなげます。

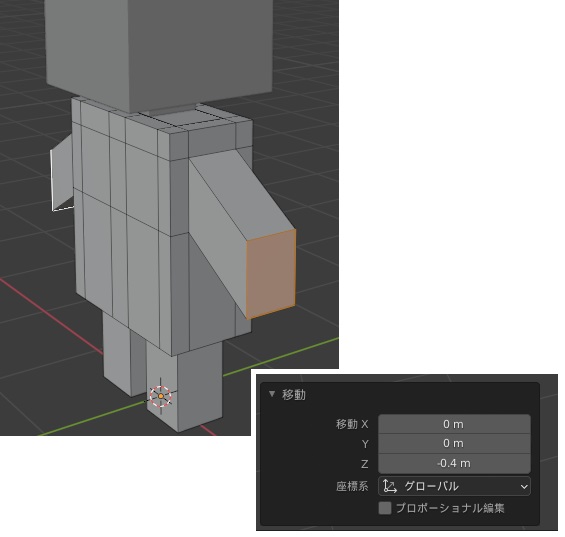
腕の先端面を選択して、下に移動して腕を下げます。

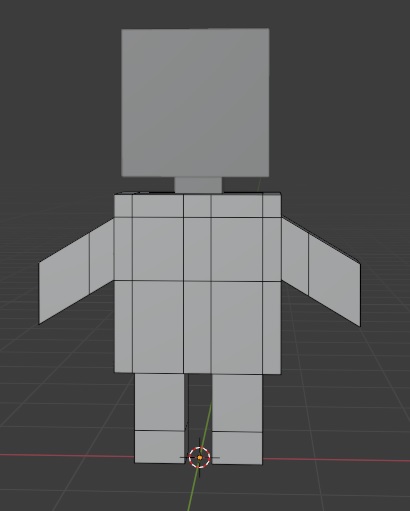
腕と足部分に適当にループカットを入れます。

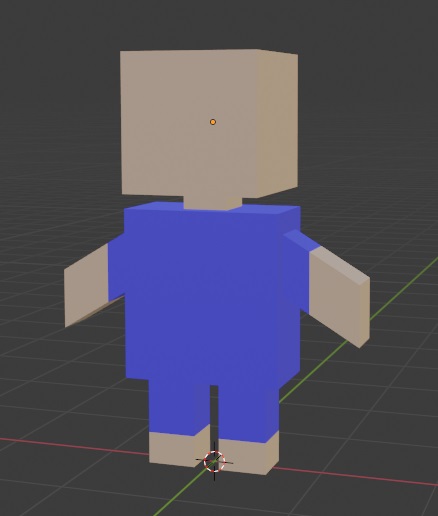
マテリアルで色を付けて完成。

こんな感じだったようなで作ってみました。
ちょっと違和感があったので、本家の画像を検索してより近い感じに少し修正。
首は削除。腕は新規で立方体を追加して横につける感じに。
顔はループカット、面コピーで貼り付けてある感じです。

とりあえずは画像ですが、動くようにしていきたいですね。
