Blenderでシンプルな家を作成してみます。内容は超初心者向けです。
はじめに
Blenderインストール方法・日本語化は下記で紹介しています。使用するBlenderのヴァージョンは4.3です。
今回やる事
今回は「簡単な家」を製作していきます。超初心者向けです。
学ぶ内容
- オブジェクトの統合
- 簡単な色分け(マテリアル)
製作開始
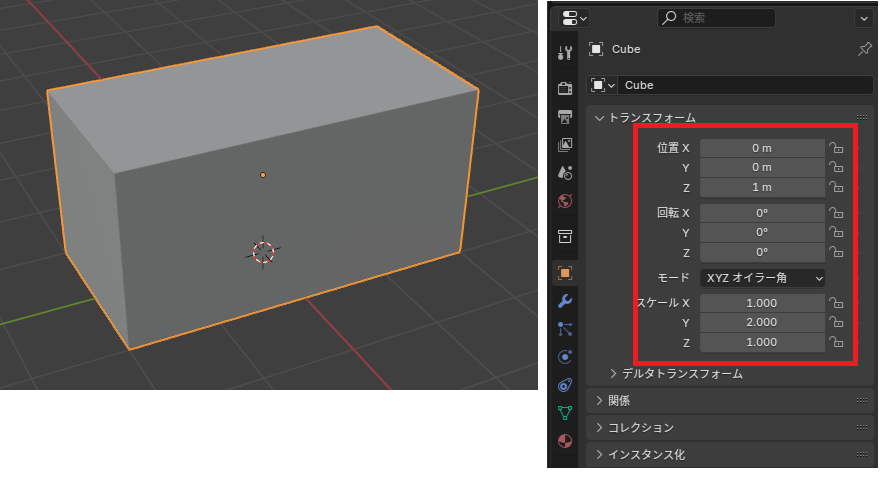
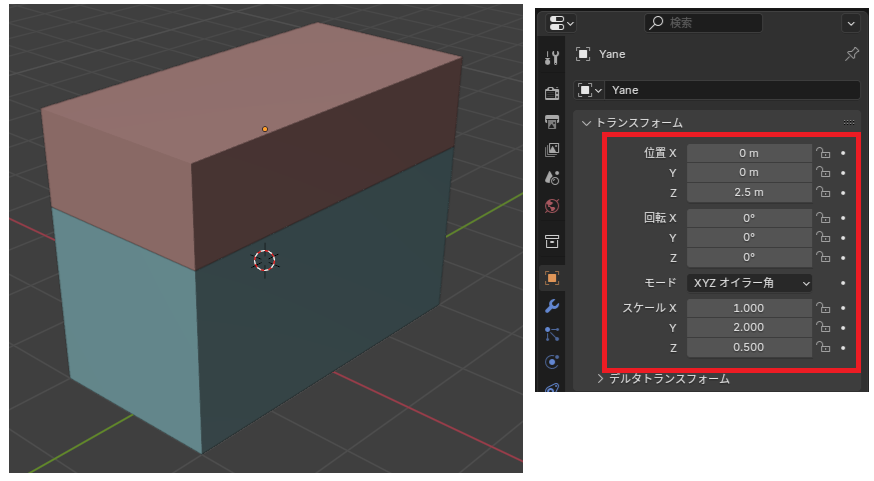
Blenderを起動したら、初期の立方体の位置とスケールを変更します。家の本体部分です。

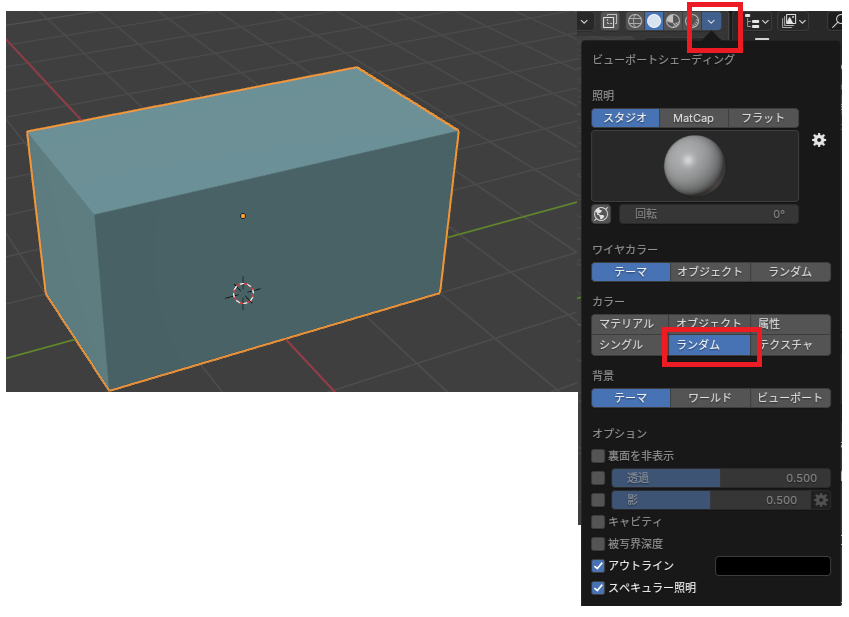
次に、画面上で分かりやすくするため色分けをしていきます。あくまでも仮色の設定です。
右上にある下矢印(ビューポートシェーディング)を選択して、カラーを「マテリアル」から「ランダム」に変更します。

屋根の作成
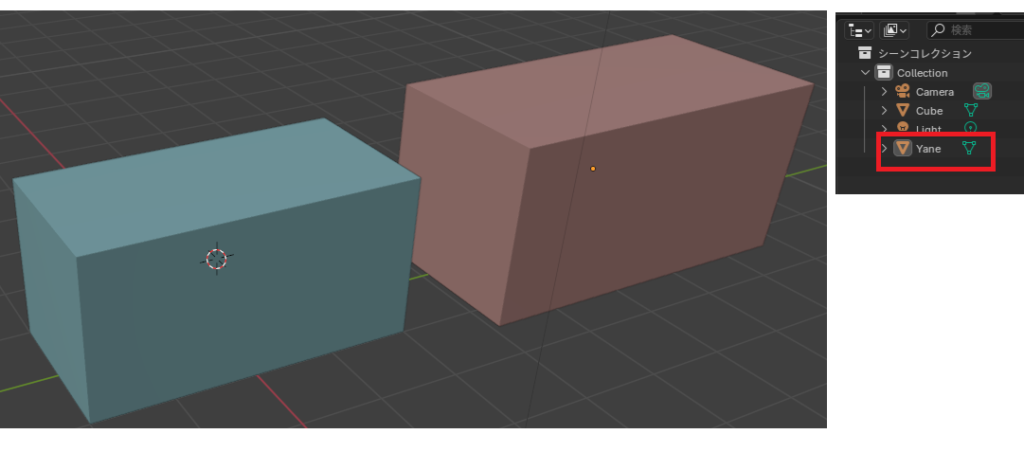
オブジェクトを選択してShift+Dで複製、名前を「Yane」に変更しておきます。

「Yane」の位置とスケールを変更して本体の上に設置します。

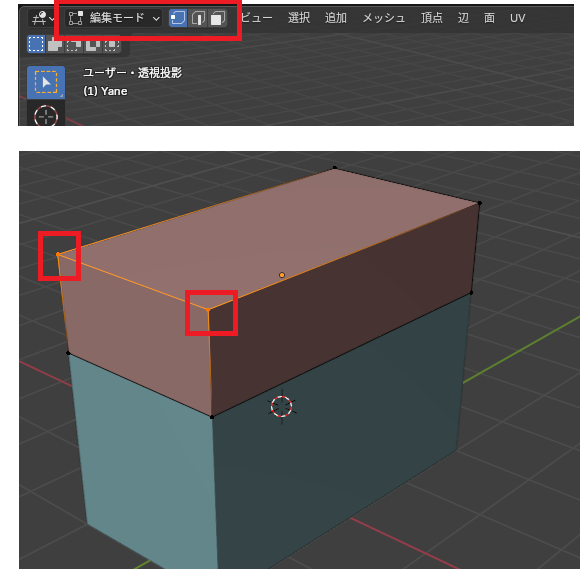
次に、屋根を選択した状態で「TAB」キーを押すと「オブジェクトモード」から「編集モード」に切り替わります(左上の下矢印から選択することもできます)。編集モードに変更したら頂点を2つ選択します。

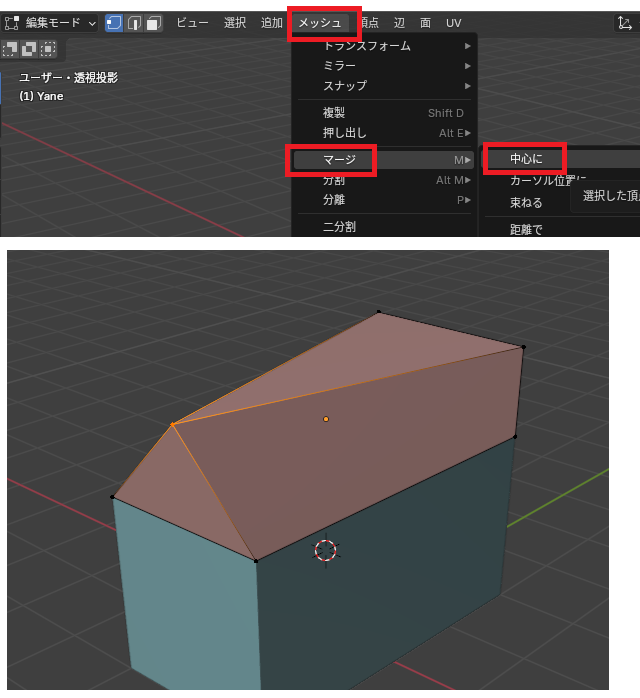
上の「メッシュ」からマージ、中心を選択して三角にします。

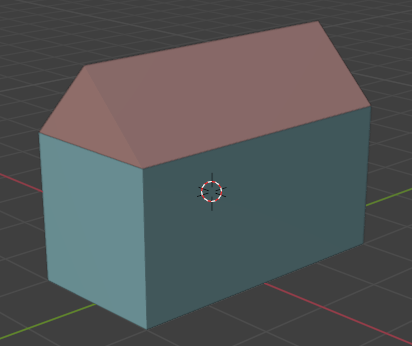
反対側も同じように頂点を選択してマージして屋根にします。

玄関の作成
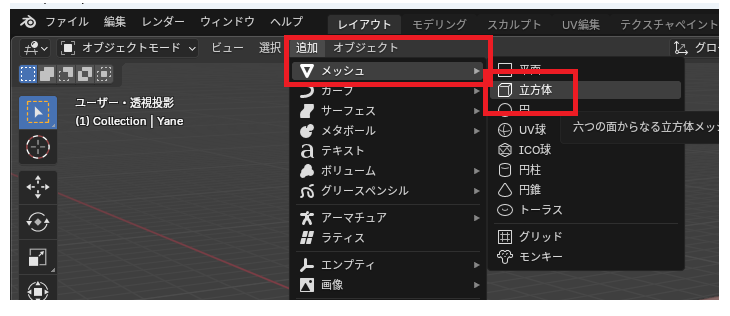
次に玄関を作成します。メッシュから立方体を追加。

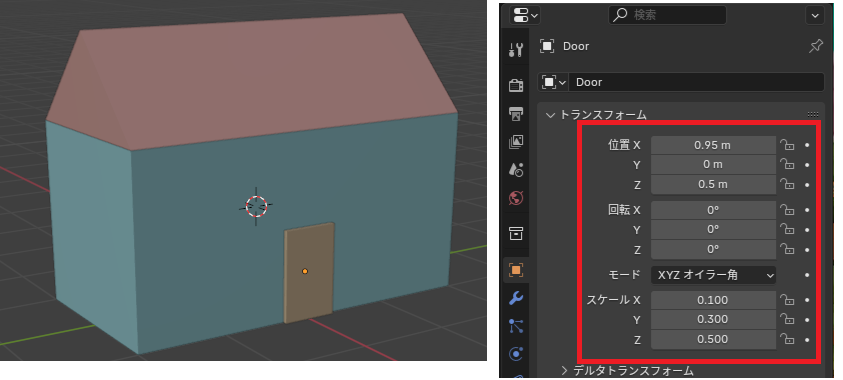
玄関となるように位置、スケールを変更します。

仮の玄関になります。
窓の作成
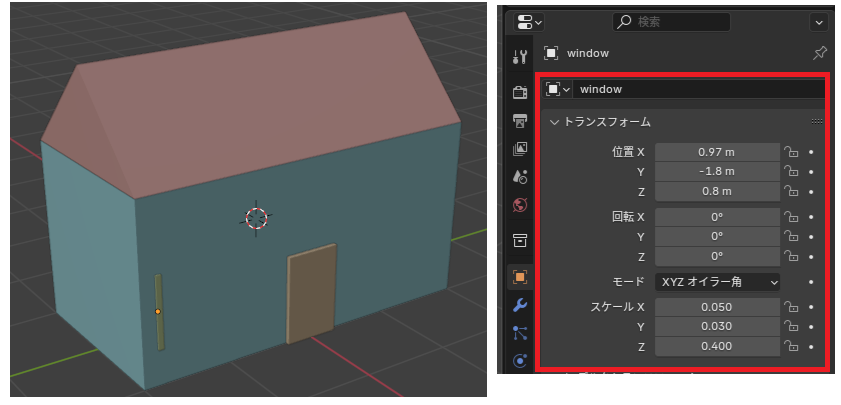
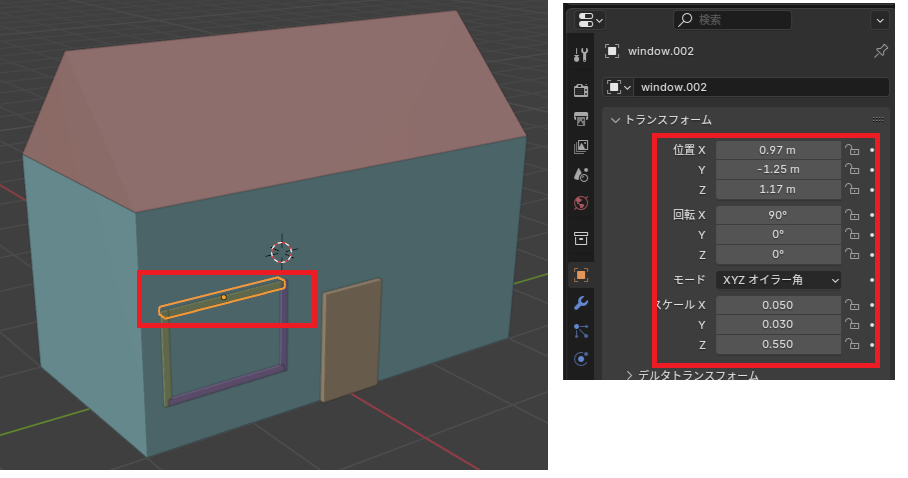
次に窓を作成します。メッシュから立方体を追加、位置やスケールを変更して窓枠を1つ作成します。

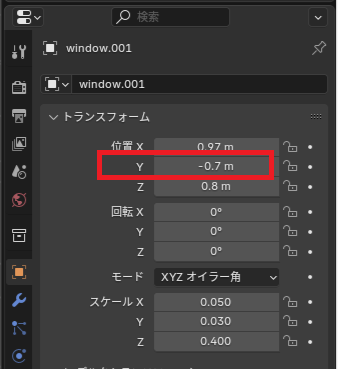
作成した枠をShift+Dで複製してY位置を変更します。

同じように枠を作成して窓枠を完成させます。

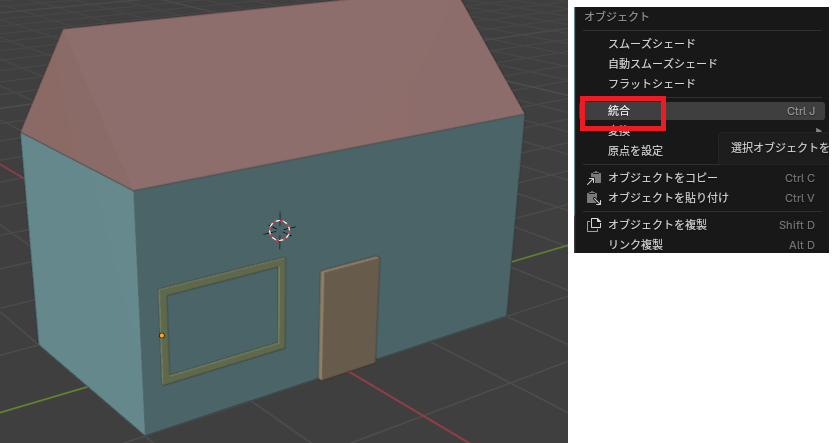
4つ選択した状態で、右クリックをして「統合」を選択、これで一つのオブジェクトになります。色を見ると一つのオブジェクトになったのが分かりやすいと思います。

これで窓になります。
最後に
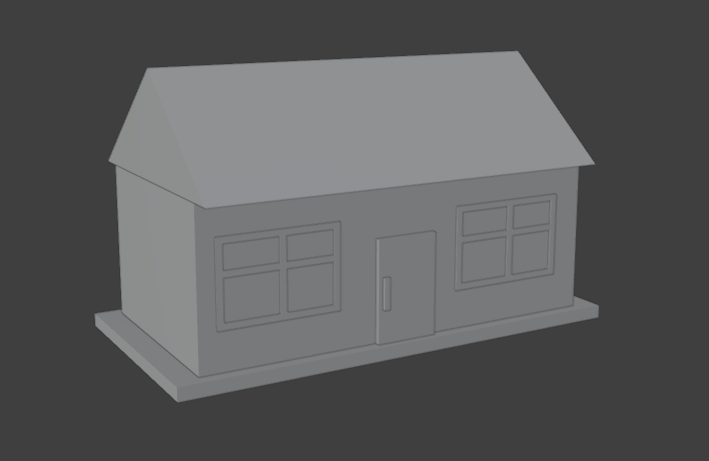
窓に更に枠を追加したり、ドアに立方体を追加してドアノブに。屋根のスケールを変更などを行うと下記のような感じのシンプルな家になります。