今回は、簡単なスクリプトで「画像の変更」、「オブジェクトのアクティブ状態のONOFF切り替え」を簡単に実装する方法を確認していきます。画像をクリックしたら切り替わる、かなり基本的な内容です。
はじめに
下記記事では、スクリプトを使わずにイベントトリガーを利用して、オブジェクトを切り替え「扉の開け閉め」や「電源のONOFF」の実装を行いました。
今回は簡単なスクリプトを利用して、「画像の切り替え」と「オブジェクトの有効無効の切り替え」を実装していきます。
Unityのバージョン、利用する画像
Unityのヴァージョンは「2021.3.14f1」、2Dでプロジェクトを作成します。
今回も画像はいらすとやさんの「床下収納」を利用していきます。
UI作成
まずは簡単に見た目を作成していきます。
画像の取り込み、表示
まずはAssetsフォルダ内に「Sprites」フォルダを作成し、ダウンロードした画像を入れます。

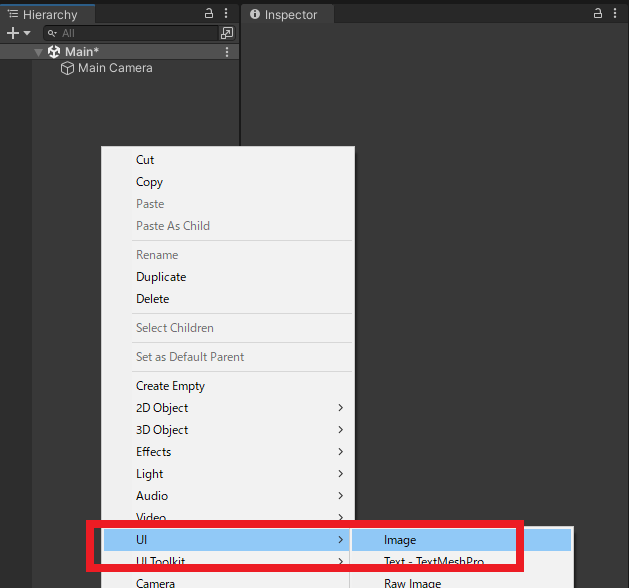
次にヒエラルキーメニューで右クリックをして「UI」→「Image」を選択

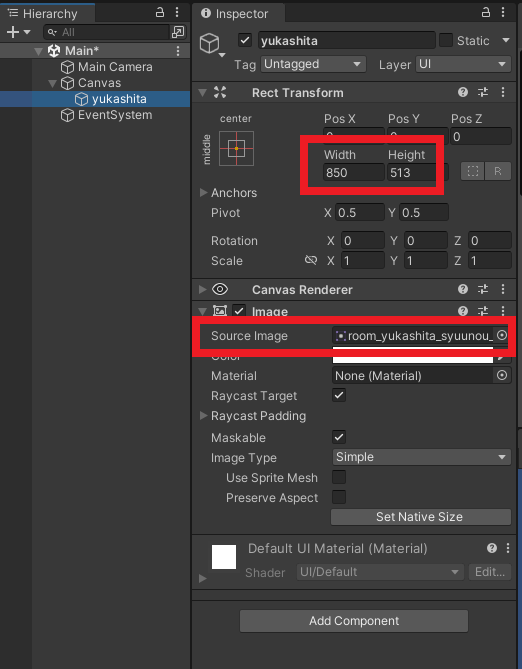
「Image」の名前を「yukashita」に変更、SourceImageに画像をセット、WidthとHeightを画像サイズに合わせます。

スクリプトを作成
スクリプトで画像を変更していきます。
SourceImageの変更スクリプト
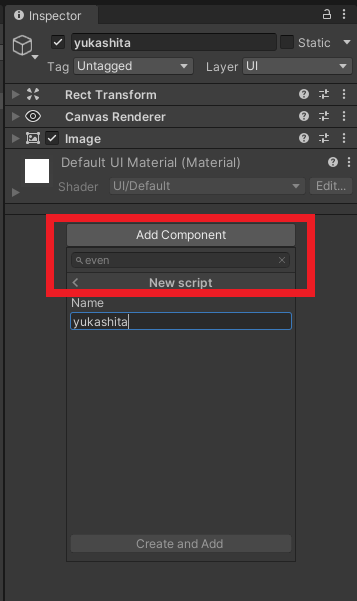
yukashitaオブジェクトの「AddComponent」から「New script」を選択し名前に「yukashita」と入力します。

スクリプトを開き、下記のように変更します。
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class yukashita : MonoBehaviour,IPointerClickHandler
{
[SerializeField] private Image _Yukashita;
[SerializeField] private Sprite _OpenYukashita, _CloseYukashita;
private bool isOpened;
private void Start()
{
isOpened = false;
_Yukashita.sprite = _CloseYukashita;
}
public void OnPointerClick(PointerEventData eventData)
{
isOpened = !isOpened;
_Yukashita.sprite = isOpened ? _OpenYukashita : _CloseYukashita;
}
}
簡単に説明すると、Start関数内で閉じる画像に変更し、オブジェクトをクリックしたら状態を反転させて画像を変更しています。下記は三項演算子で、「isOpenedがtrueの時は開いてる画像」、「falseの時は閉じてる画像」に変更しています。
_Yukashita.sprite = isOpened ? _OpenYukashita : _CloseYukashita;
スクリプトを変更したら保存して閉じます。
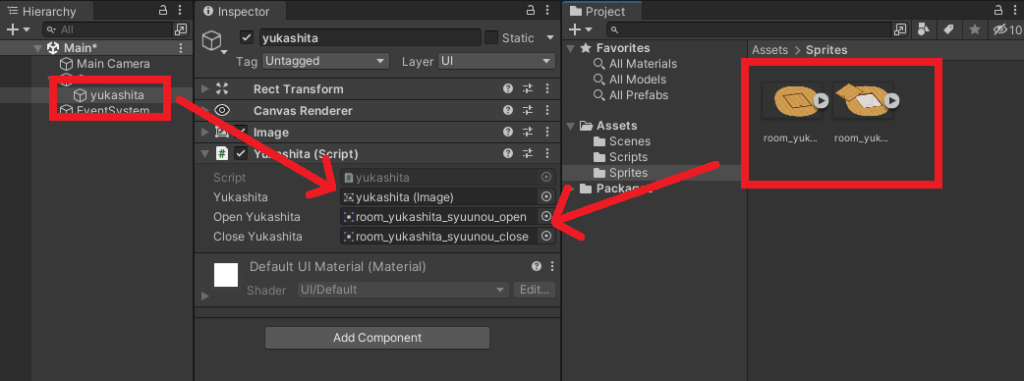
変数設定
スクリプトの作成が完了したので、それぞれの変数をセットします。

これで完成です。実際に再生して動作確認してみます。画像をクリックした時に扉が開け閉めされていればOKです。
オブジェクトを追加
次にオブジェクトを追加して「開いている状態の時、オブジェクトを有効にする」を実装してみます。
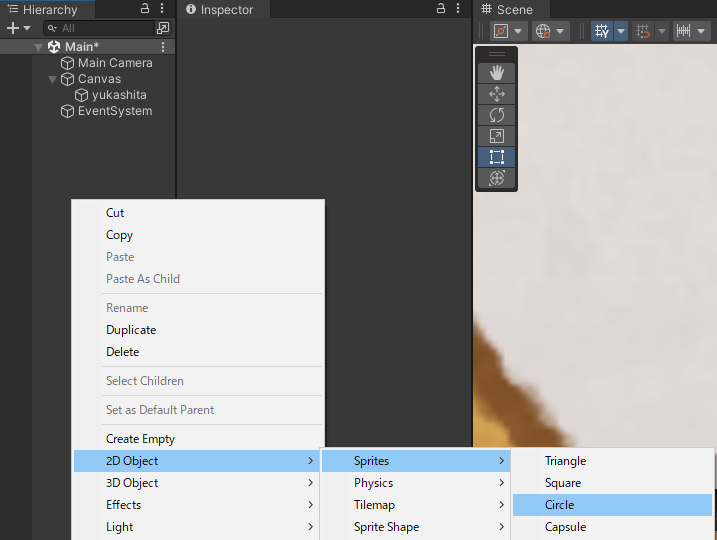
オブジェクトを追加
まずはオブジェクトを追加。「2DObject」→「Sprites」→「Circle」を追加します。

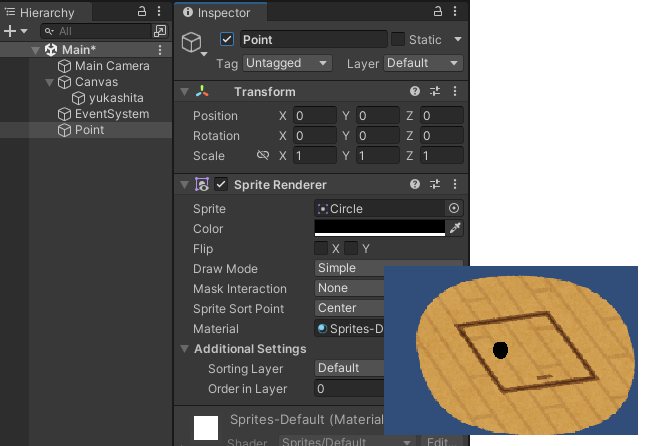
名前をPointにして、分かりやすく色を黒色にします。下記のような感じですね。

このPointを扉が開いている時だけ有効にします。
スクリプトを変更
スクリプトを下記のように変更、追加したのは9行目、17行目、23行目の3つです。
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class yukashita : MonoBehaviour,IPointerClickHandler
{
[SerializeField] private Image _Yukashita;
[SerializeField] private Sprite _OpenYukashita, _CloseYukashita;
[SerializeField] private GameObject _point;
private bool isOpened;
private void Start()
{
isOpened = false;
_Yukashita.sprite = _CloseYukashita;
_point.SetActive(isOpened);
}
public void OnPointerClick(PointerEventData eventData)
{
isOpened = !isOpened;
_Yukashita.sprite = isOpened ? _OpenYukashita : _CloseYukashita;
_point.SetActive(isOpened);
}
}
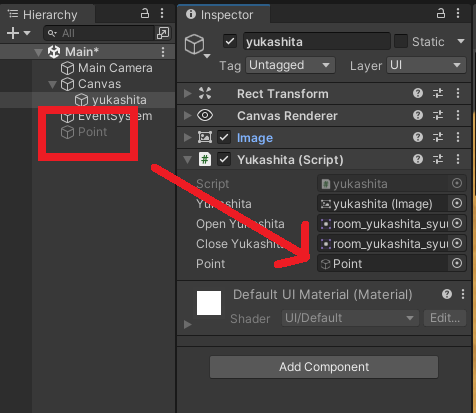
追加した変数にオブジェクトをセットします。

実行してみて下記のように動けばOK。

補足
今回はIPointerClickHandlerを利用してオブジェクトのクリックを判断しました。下記は公式リファレンスです。
Unityに限った話ではないけど、実装方法は沢山あります。
実際には負荷の大きさ、変更のしやすさなどが異なり、どの方法を取るのが良いかは様々です。スクリプトの方が後々の変更を考えたら便利になる可能性があるけど、あえてスクリプトを使わないってのも一つの考え方ですかね。

