今回はドット絵でキャラクターの歩くアニメーションを簡単に作成してみます。
画像を何枚か作成してパラパラ漫画の様につなげ、歩いている風に見せる感じですね。出来るだけ少ない画像数で簡単に作成してみます。
はじめに
ドット絵作成ソフトはAsepriteです。
画像サイズ・設定
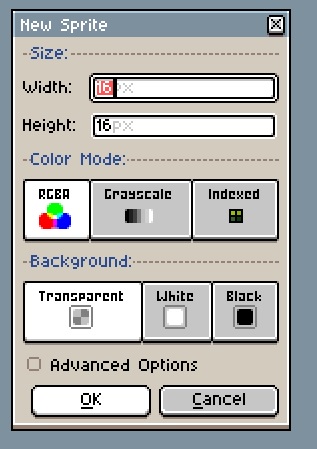
スプライトのサイズは16×16で作成。小さめのサイズですね。

参考画像
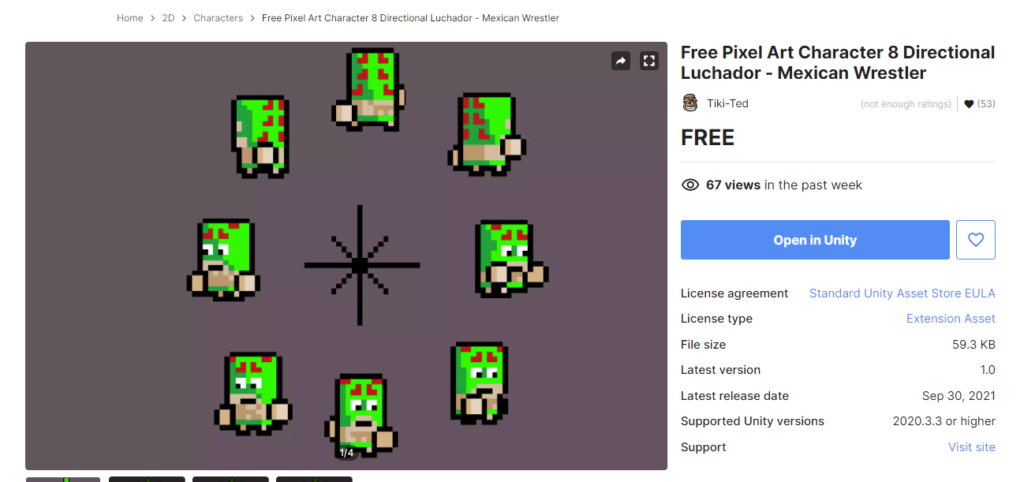
UnityAssetStoreにFREEで置いてある、下記のキャラクターのアニメーションを参考にしています。

画像作成開始
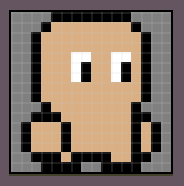
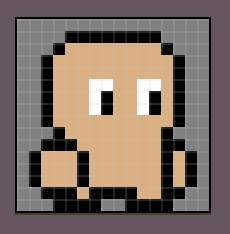
前に作成した正面向きのキャラクター画像を元に、右に向いている風に改良。頭部は正面向きと同じですが、手足を調整して右に向いている風にします。

肌色で塗り、目をつけます。下記がベースとなるキャラクターの画像です。

idle状態のアニメーション
まずはアイドル状態(停止状態)のアニメーション。アイドル状態なので、まったく動かないってのもありですが、少しだけ動きをつけます。
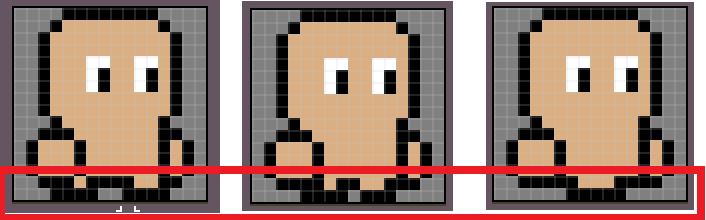
まずは「NewFrame」でフレームを追加。

頭を少し下げます。

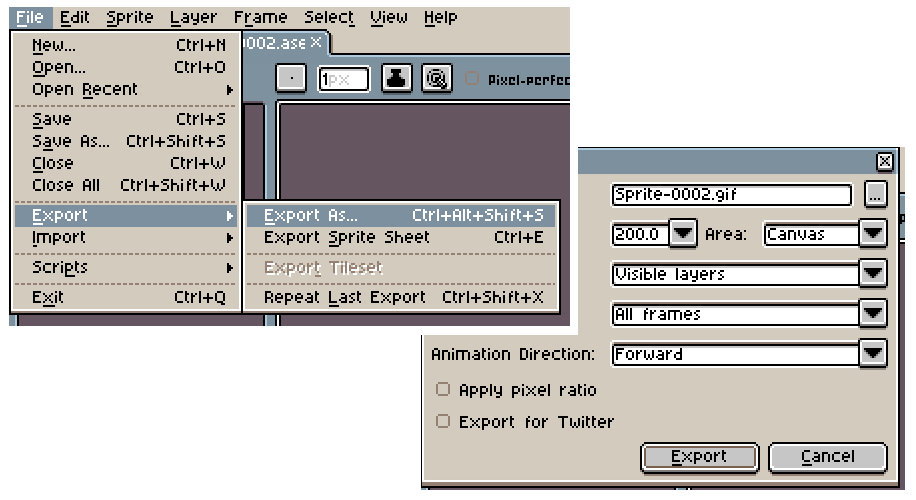
倍率を200%にして画像をExport。

gifで出力すると、下記の様な感じで待機状態の画像のアニメーションとなります。手を少し上下させても良いかも。

歩行アニメーション
次に歩くアニメーションを作成。右方向に歩いていく感じです。
まずは足だけを変更。横から見て、足がクロスする感じですね。実際に歩く時は後ろ足が前にきて、体が前に出ますが、体の位置を固定するので前足が後ろに行く感じに。

手の動きと頭の上下も追加。

繰り返すように画像をフレームにセットして出力。下記の様な感じの歩くアニメーションに。


