簡単な2Dシューティングゲーム作成の第3回目を進めていきます。今回は機体(プレイヤー)から弾を発射できるようにしていきます。
はじめに
Part1は下記から。
簡単なおさらいと今回やる事
前回まで、簡単な画面を作成して、矢印ボタンを押して機体が動くようにしました。今回は、機体から弾が出るようにします。
ゲーム作成開始
では、さっそく弾を撃つのを実装していきます。
弾の作成
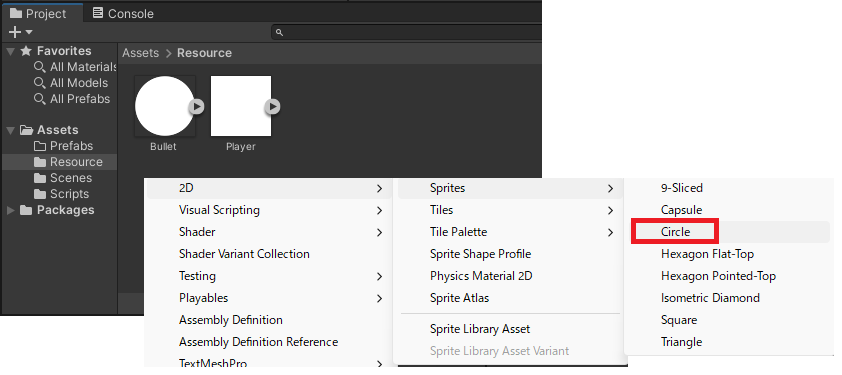
まずは仮となる弾を用意します。Resourceフォルダ内で右クリック。作成から「2D」→「Sprites」→「Circle」を選びます。

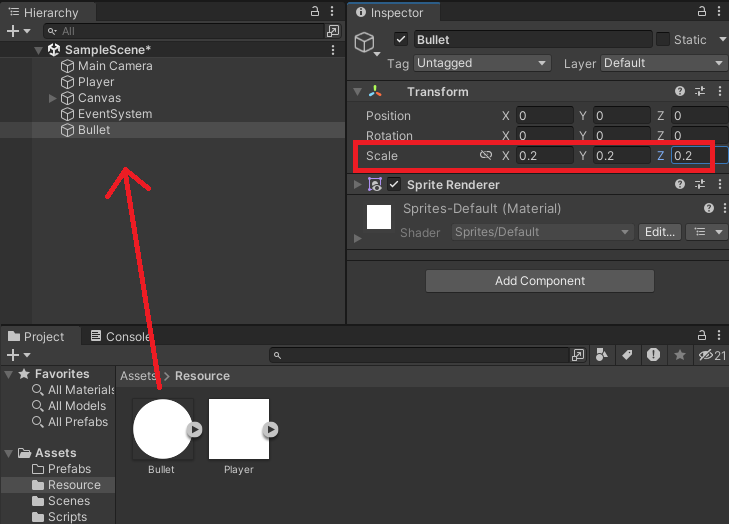
名前をBulletにしてヒエラルキーにドラッグアンドドロップ。このままだと大きいのでスケールを変更しておきます。

スクリプトで弾を発射
次に、Scriptsフォルダ内で右クリックして「Bullet」と言う名前で新しくスクリプトファイルを作成します。

Bulletスクリプトの中身は下記のように変更します。縦方向に場所を移動しているだけです。
using UnityEngine;
public class Bullet : MonoBehaviour
{
private float bulletspeed = 4.0f;
private void FixedUpdate()
{
transform.position += new Vector3(0, bulletspeed, 0) * Time.fixedDeltaTime;
}
}
このスクリプトをBulletにくっつけます。
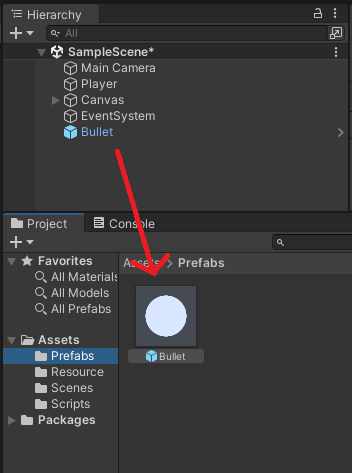
当然ですが、弾は何発も発射します。もちろん、同じ弾なのでこのようなものはプレハブ化しておきます。テンプレートみたいなものですね。ヒエラルキーからPrefabsフォルダ内にドラッグアンドドロップ。

試しに動かしてみると、弾が上に向かって動いていきます。これで弾の動きは一旦OKですね。
弾を複数作成する
次に「Attack」ボタンを押した時に弾が出るようにします。
Playerスクリプトの中身は下記のように変更します。一番下のAttack()を追加しただけです。
using UnityEngine;
public class Player : MonoBehaviour
{
[SerializeField] private GameObject prefabBullet;
private float speed = 4.0f;
private float MaxPos = 2.3f;
private bool LPush = false;
private bool RPush = false;
private void FixedUpdate()
{
if (LPush && transform.position.x >= -MaxPos)
{
transform.position -= new Vector3(speed, 0, 0) * Time.fixedDeltaTime;
}
else if (RPush && transform.position.x <= MaxPos)
{
transform.position += new Vector3(speed, 0, 0) * Time.fixedDeltaTime;
}
}
public void LeftPush(bool isPush)
{
LPush = isPush;
}
public void RightPush(bool isPush)
{
RPush = isPush;
}
public void Attack()
{
Instantiate(prefabBullet);
}
}
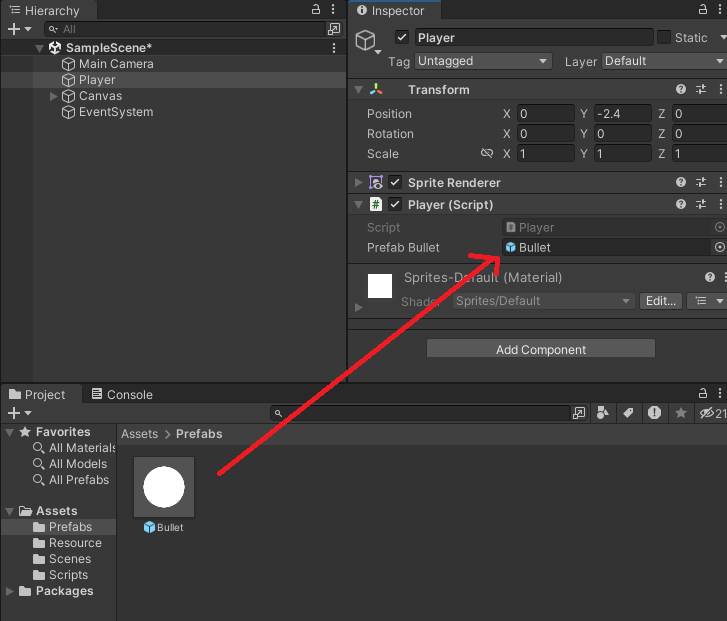
変数に「Bulletプレハブ」を指定します。ヒエラルキーにあったBulletは不要なので消しておきます。

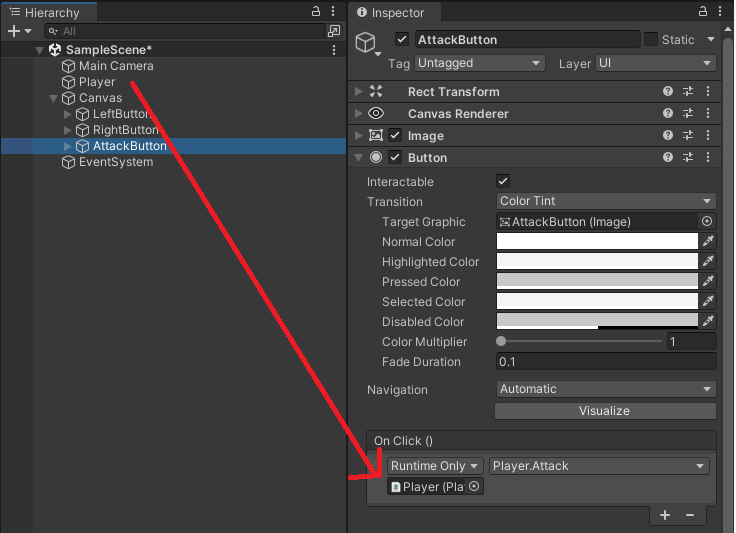
Attackボタンを押した時に呼ばれるように、Attackのクリック時のイベントに追加します。

これで一度実行してみます。ボタンを押すと弾が出ますが、機体がどこにいても真ん中の決まった場所から弾が出ます。
弾の出る位置を調整
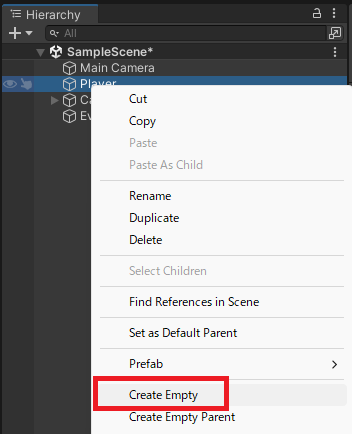
次に、弾が出る位置を「機体の先端」に変更します。Player配下に「CreateEmpty」で空オブジェクトを追加します。

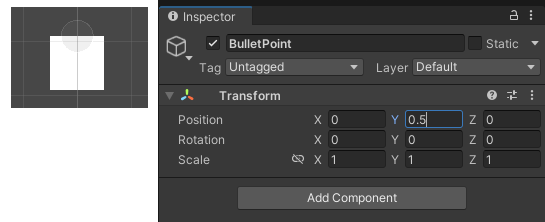
弾が出る位置なので名前は「BulletPoint」にでもしておきます。機体の前の方のいい感じの位置に調整します。

PlayerスクリプトのAttack()を下記のように変更します。オブジェクトの生成場所をパラメータで指定します。
[SerializeField] private Transform BulletPoint;
public void Attack()
{
Instantiate(prefabBullet, BulletPoint.position, Quaternion.identity);
}
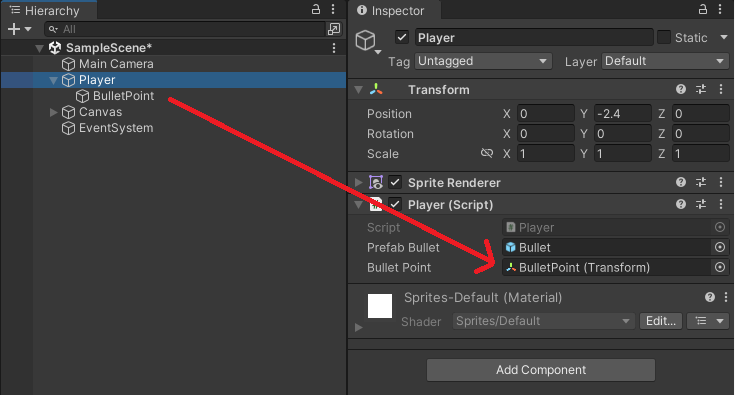
新たに追加した変数にBulletPointを指定します。

これで試しに動かして機体から弾が出るような動きになればOK。次回はマトとなる敵を生成していきます。