簡単な3D迷路ミニゲーム作成の第3回目を進めていきます。今回はスタートとゴールを設置していきます。これでとりあえずはゲームっぽくなります。
はじめに
今回は第3回目です。第1回目は下記から。
ゲーム作成開始
では、スタートとゴールを設定していきます。
完成イメージ
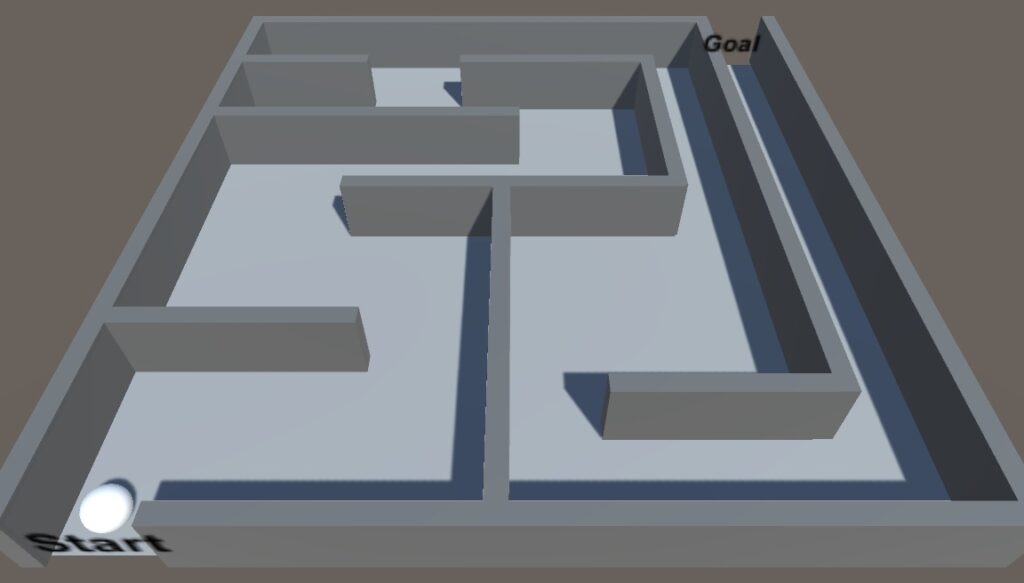
スタートとゴールを設置したイメージは下記のような感じです。

スタートの作成
プレイヤー(ボール)の初期位置を手前の切れ目にします。ここがスタート地点となります。

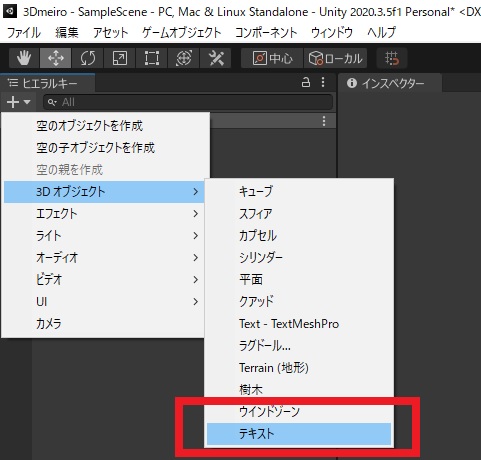
次に「スタート」のテキストを配置。ヒエラルキーメニューから「3Dオブジェクト」→「テキスト」を選択。

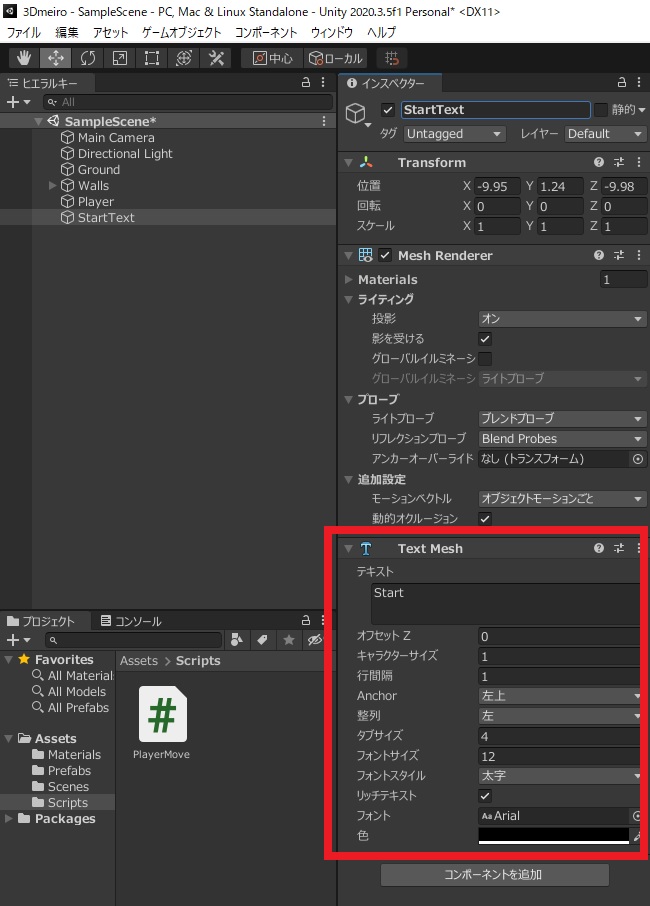
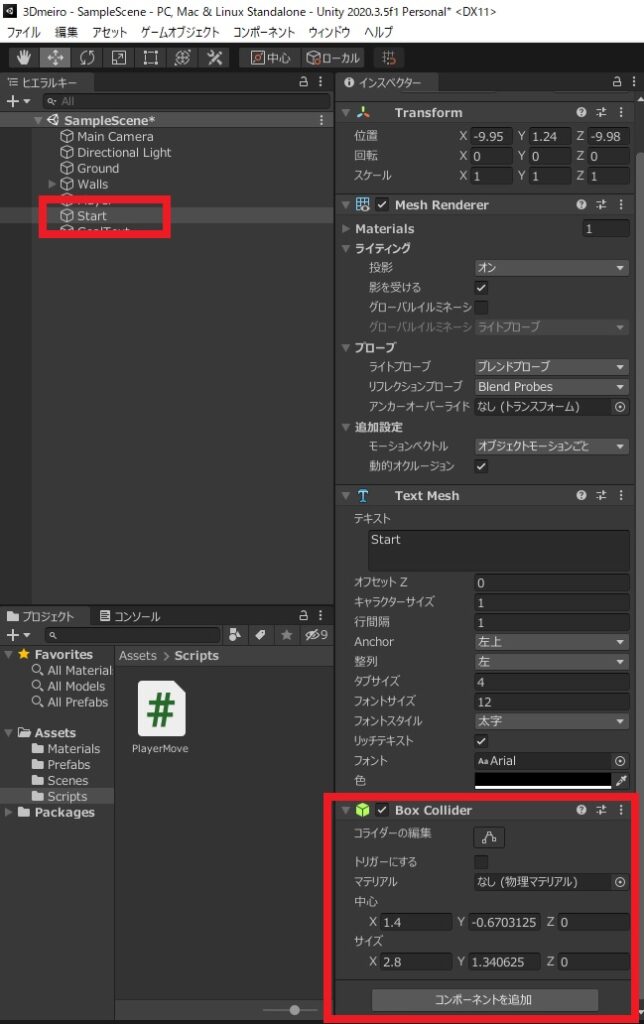
テキストを「Start」に変更してフォントサイズや位置(Transform)を調整。

「コンポーネントを追加」からボックスコライダーを選択。中心やサイズを調整します。イメージとしてはスタートの文字(スタートオブジェクト)が見えない壁を持っているという感じです。これを設定することで外に出れないようにします。

これでスタートの作成は完了。
ゴールの作成
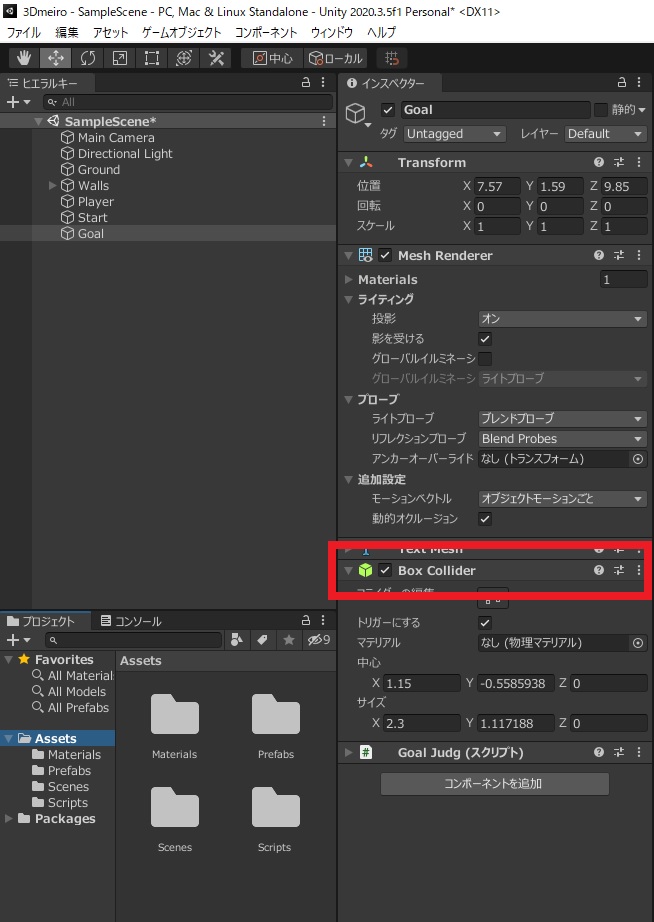
次にゴールを作成していきます。スタートと同じように3Dオブジェクトのテキストを追加。もしくはスタートをコピーしてもOK。ゴールの場所に位置を変更します。あとはボックスコライダーの「トリガーにする」にチェックを入れておきます。

これでとりあえずスタートとゴールの位置を決めました。
ゴール判定スクリプト
スタートはそのままでいいですが、ゴールの場合はゴールしたとわかるように、「ボールを消して終了メッセージを出す」ことにします。これをスクリプトで実装していきます。
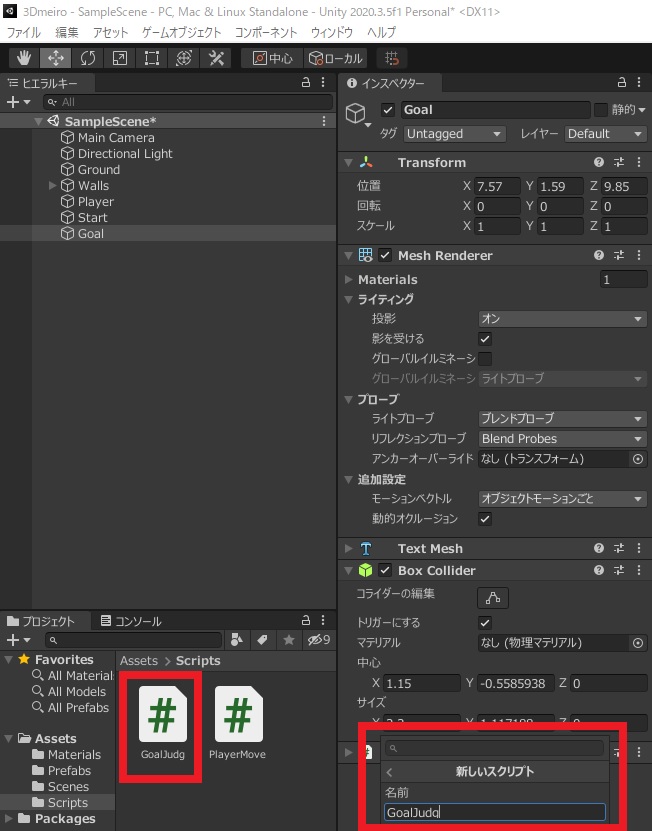
ゴールに新しいスクリプトを追加。「GoalJudg」とします。

中身を下記に変更します。やってることはものすごく簡単で、トリガーが発動(ボールがGoalに触れたとき)にボールが消えるようにしています。
ついでに、パブリック変数でオブジェクトを追加、これは終了メッセージですね。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GoalJudg : MonoBehaviour
{
public GameObject EndTextObject;
private void OnTriggerEnter(Collider other)
{
other.gameObject.SetActive(false);
EndTextObject.SetActive(true);
}
}
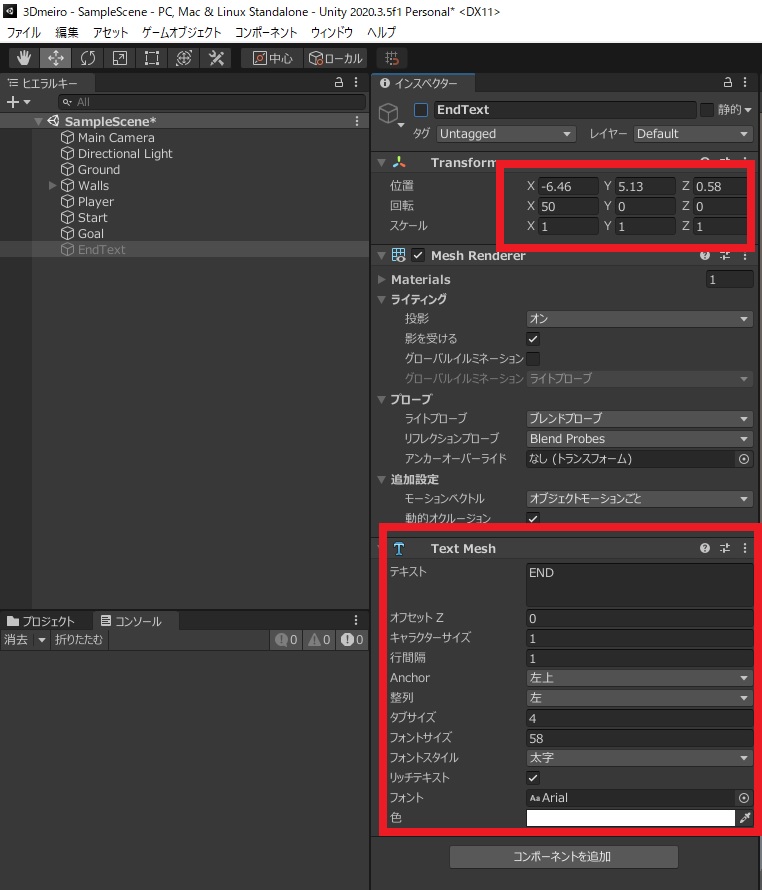
終了メッセージとなるオブジェクトを追加します。画面の真ん中にドーンと出る感じで大きく分かりやすくでとりあえずは良いかと。初期は非アクティブ状態です。

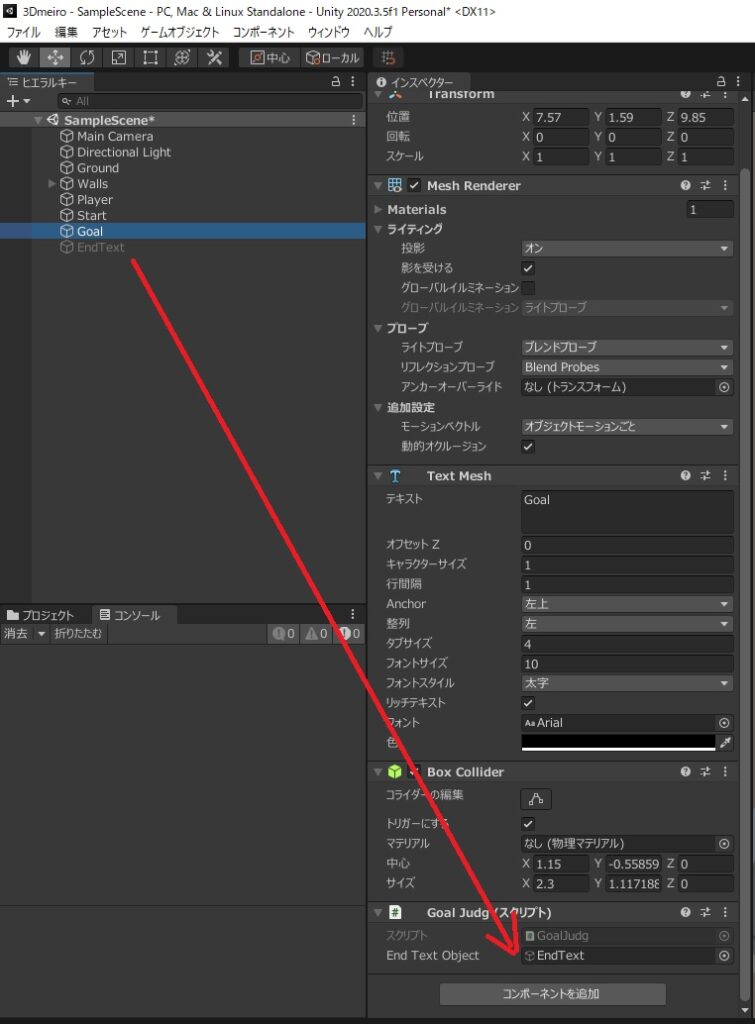
このオブジェクトをGoalの変数にセットします。

これで一度再生して動かしてみます。Goalしたらボールが消えて終了テキストが表示されればOK

一旦これで形は完成。もちろん、これでは何の面白みもないしオープニングもないし足りないのだらけ。
ここから、例えば、敵キャラみたいなのを作ったり、落ちる床とかすべる床などなど難易度を上げていってドンドンステージを増やしていく、もしくは対戦にしてみたり。徐々にしっかりとした「ゲーム」になるという感じですかね。
とりあえずここまでなら、初心者でも1日程度で作成できるミニゲームという感じですね。