簡単な2Dシューティングゲーム作成の第6回目を進めていきます。今回は画像を置き換えて見た目を変えていきます。
はじめに
今回はPart6です。part1は下記から。
簡単なおさらいと今回やる事
前回までで「機体を動かし、弾が出る」、「敵となるマトを作成」、「スコア表示とゲームオーバー」を作成しました。ゲームの原型ですね。
ココからは様々な機能を追加、バグを修正しながらゲームとして完成させていきます。今回は画像の置き換えをしていきます。
ゲーム作成開始
まずは「背景」と「機体」、「敵(マト)」の画像を変更していきます。
画像の準備
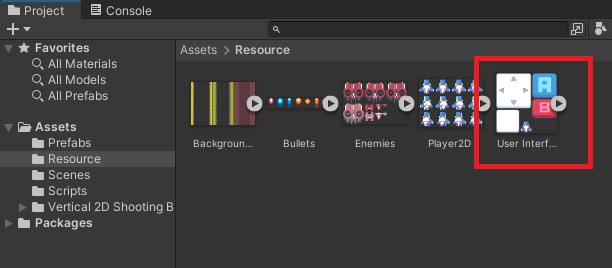
まずは画像を準備します。今回は、アセットストアにあるフリーで使える「Vertical 2D Shooting Assets Pack」を利用していきます。

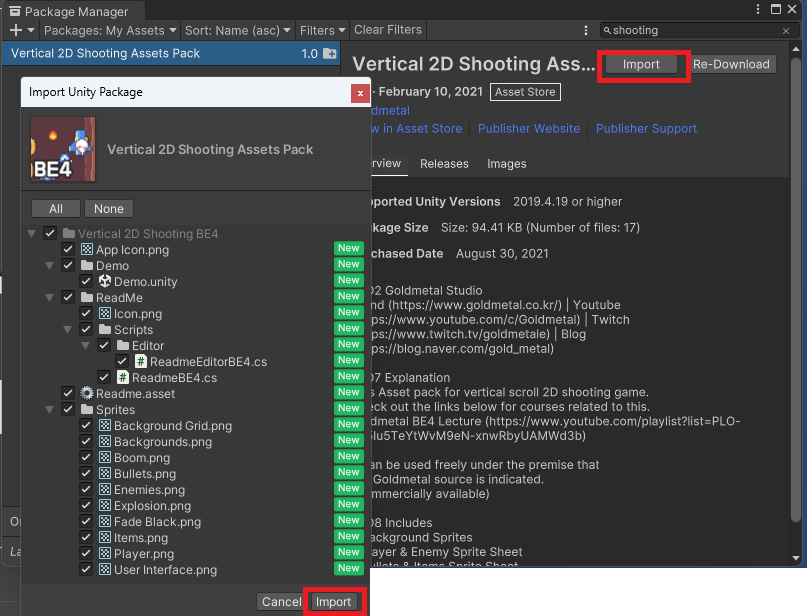
アセットを追加したらUnityのPackageManagerからダウンロードしてImportします。

背景の設定
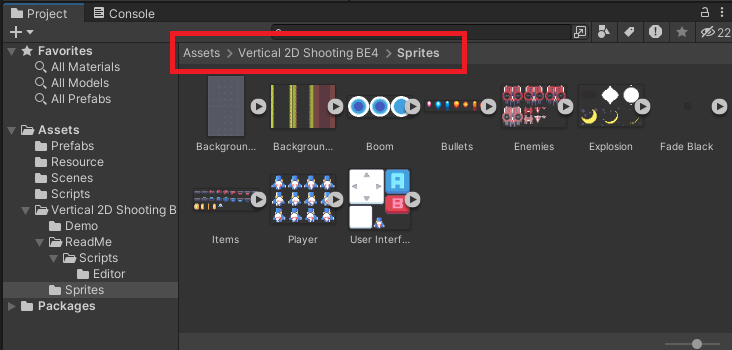
まずは背景の設定。追加した「Vertical2Dフォルダ」のSpritesフォルダ内にBackgroundがあるので、これをResourceフォルダに移動。

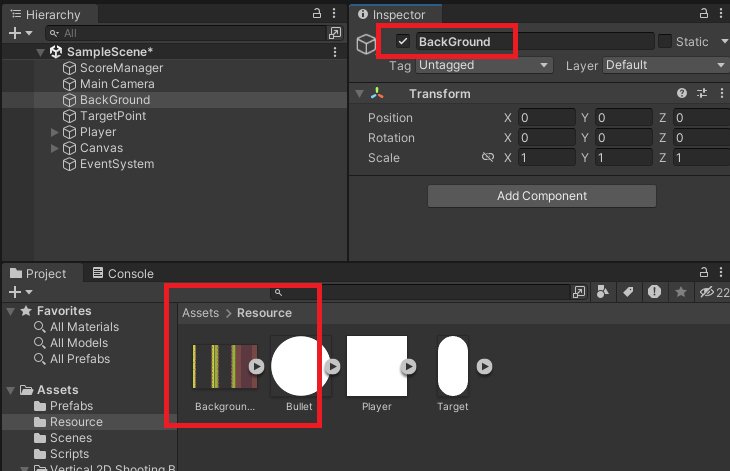
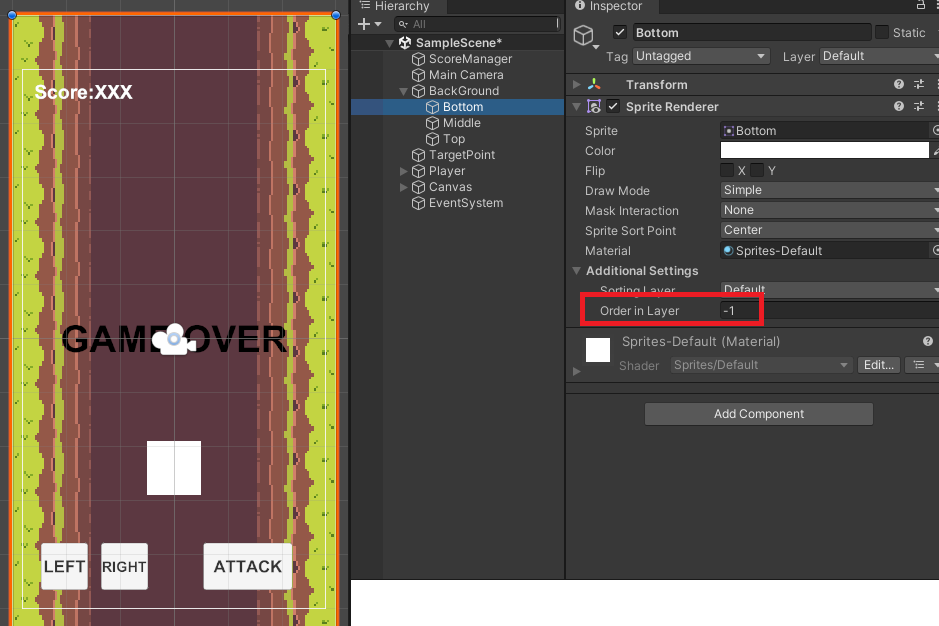
Hierarchyに空のオブジェクトを追加して名前を「BackGround」にしておきます。

配下にBackgroundのBottom、Middle、Topの3つをドラッグアンドドロップします。背景なので後ろに来るようにレイヤーの順序を-1に変更しておきます。

機体の変更
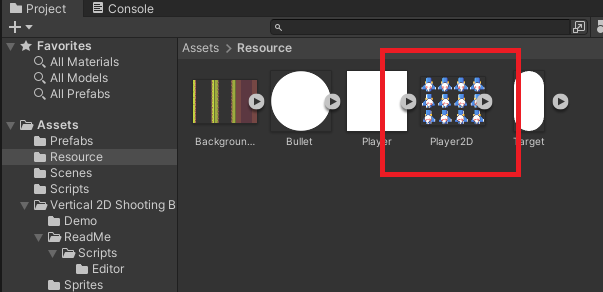
次に機体を変更します。同じようにPlayerをResourceフォルダに移動しますが、既にPlayerと言う名前で作成してあるので、Player2Dにでも名前を変更しておきます。

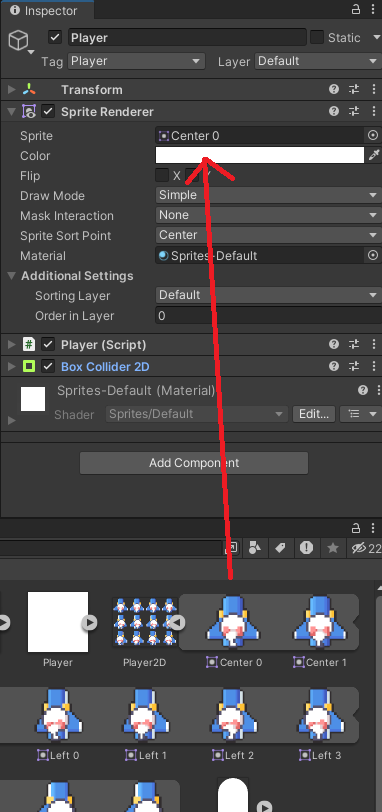
PlayerオブジェクトのSpriteにCenter_0を指定します。これで変更完了。

弾とマトの変更
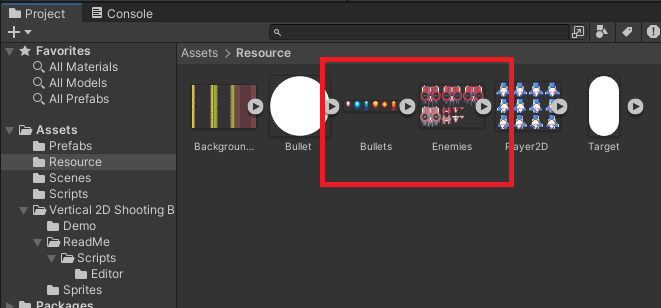
弾やマトとなる敵も同じように変更していきます。

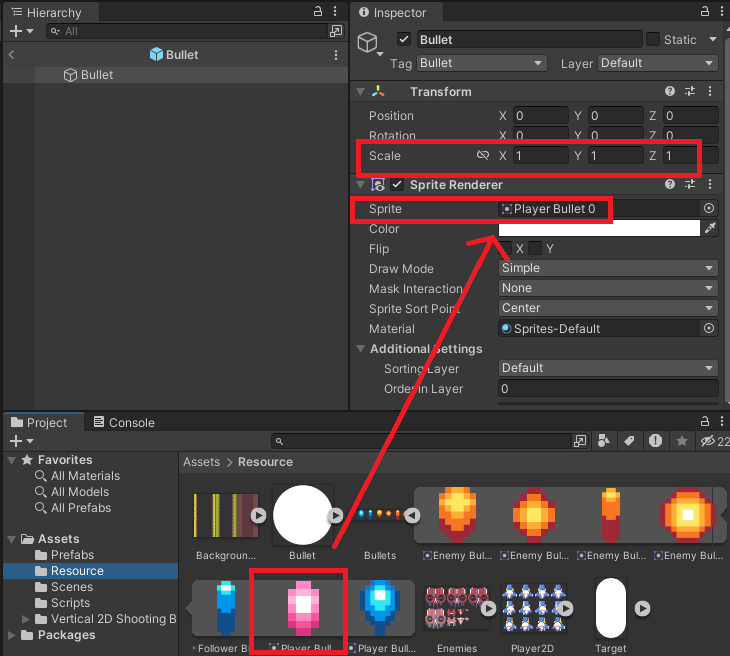
プレハブを開いて、スプライトを変更。スケールも変更しておきます。

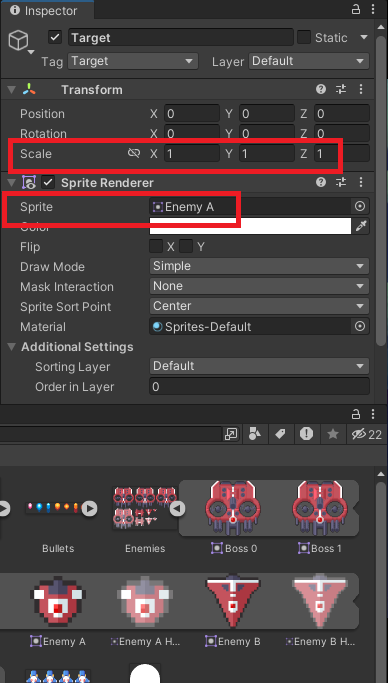
ターゲット(マトとなる敵)も同じように変更しておきます。

試しに一度動かしてみます。中々いい感じですが、少し変更する箇所があります。
判定の変更
画像を変更すると当然、画像のサイズが変わります。例えば、弾には衝突判定の範囲が設定してありました。これを新しい画像に合わせて変更します。
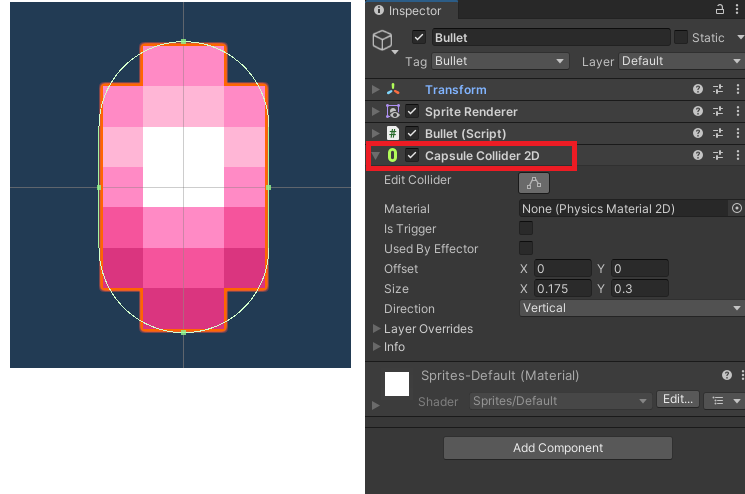
弾の形に合わせ、サークルコライダーからカプセルコライダーに変更。範囲を弾の形に合わせます。

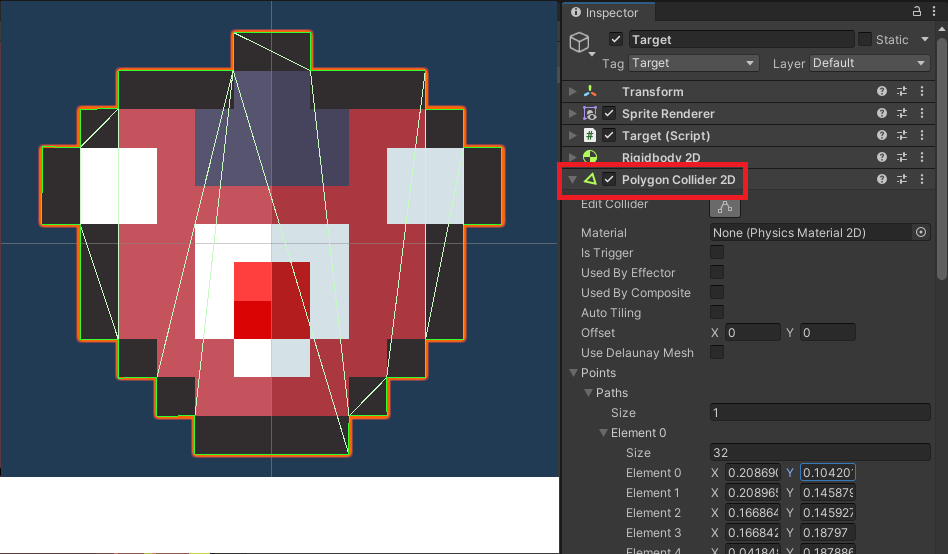
マトとなるターゲットも同じように範囲を変更します。ポリゴンコライダー2Dで画像に合わせていきます。

これで背景の設定、機体と弾とマトの画像の変更が完了です。画像を変えるだけでゲーム感が出てきますね。
補足
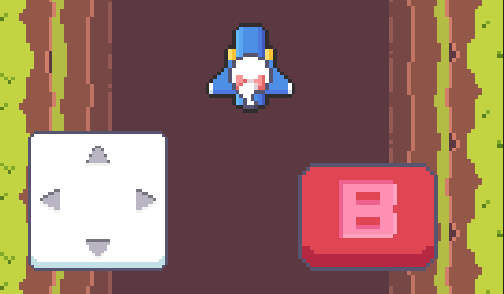
今回のアセットは他にも色々入っています。例えばユーザーインターフェースも用意されているので、下のように置き換えることもできます。

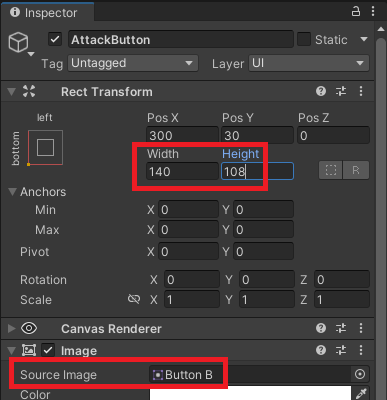
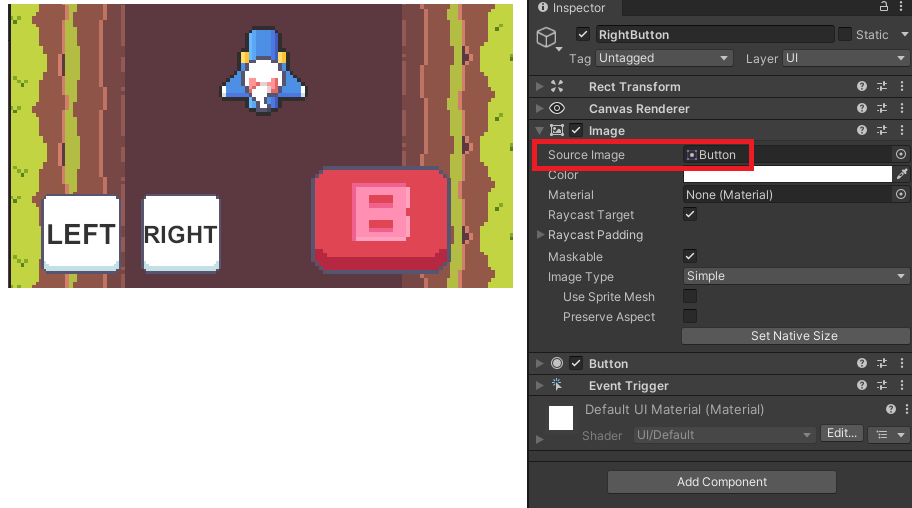
ボタンの画像を変更すると下記のような感じに。


左右の移動ボタンを変更することもできます。もちろん、UI画像を置き換えたらスクリプト、コライダーなどの見直しが必要になります。

Part6となった縦型2Dのシューティングゲーム作成は一旦ここまでにしておきます。
もちろん、ここから沢山手を加えて初めて「ゲーム」が完成します。オープニング作成、機体のライフ、アニメーションを追加、BGMやSE追加、ステージも追加して、ターゲットの種類を増やし、動きを変更、アイテムを追加するなど、挙げるとキリがないですね。

