今回からUnity2Dで「三目並べ(まるばつゲーム)」を作成してみます。Part1ではUIとマークを付けるのを実装していきます。
はじめに
今回作成するゲームは「まるばつゲーム」です。3×3のマス目盤面にマル・バツを交互に置き、同じマークが3つ並べば勝ちという簡単なゲームです。基本的な形までは出来るだけ簡単に作成していきます。
Unityバージョン
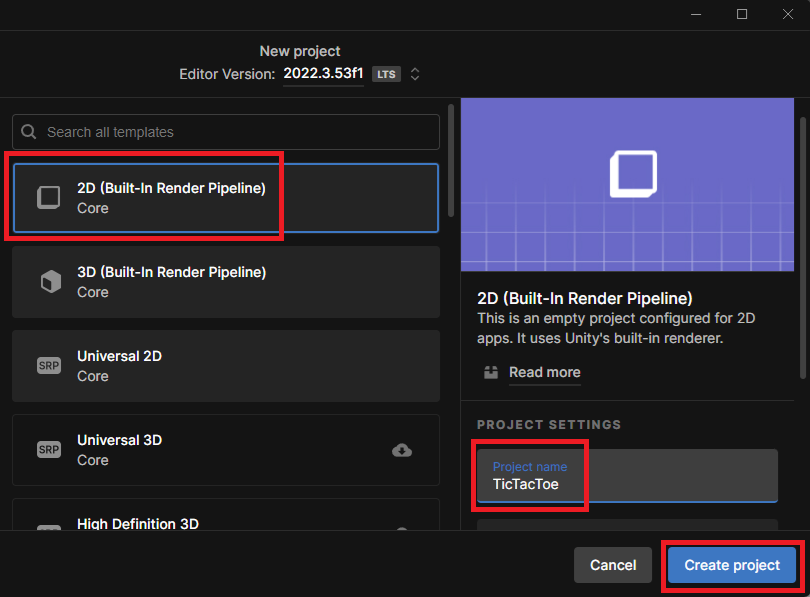
Unityのヴァージョンは2022.3.53f1、テンプレートは2Dを利用。プロジェクト名は「TicTacToe」としておきます。

利用する画像
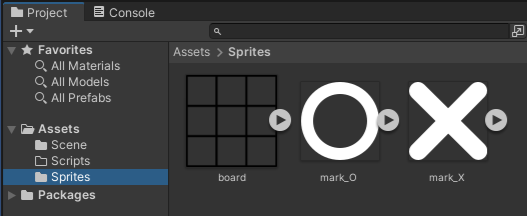
下記の3つの画像を利用していきます。〇とXは実際には白色を利用しています。



ゲームの作成開始
まずは簡単にUIを作成していきます。
Assetsフォルダ内にScriptsフォルダとSpritesフォルダを作成します。Spritesフォルダ内に画像を入れておきます。

盤面の作成
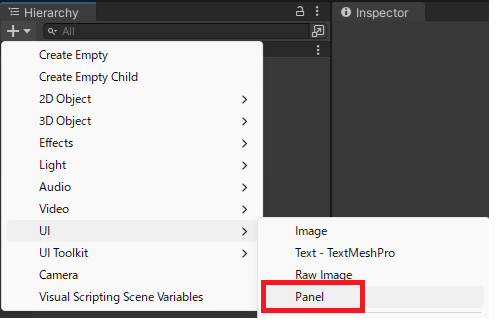
Hierarchyメニューで「UI」→「Panel」を追加します。

名前をBackPanelに変更して、Anchors等を設定します。

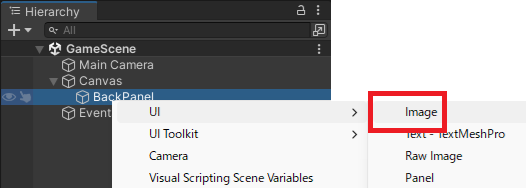
BackPanel配下に「UI」→「Image」を追加します。

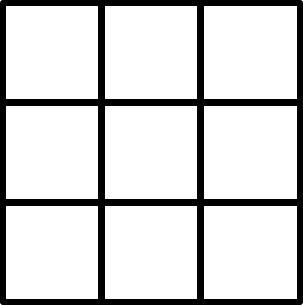
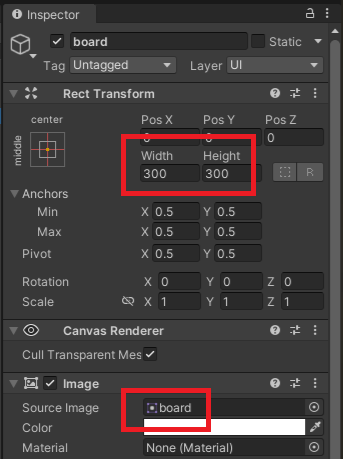
名前をboardに変更して幅と高さ、SourceImageを変更します。

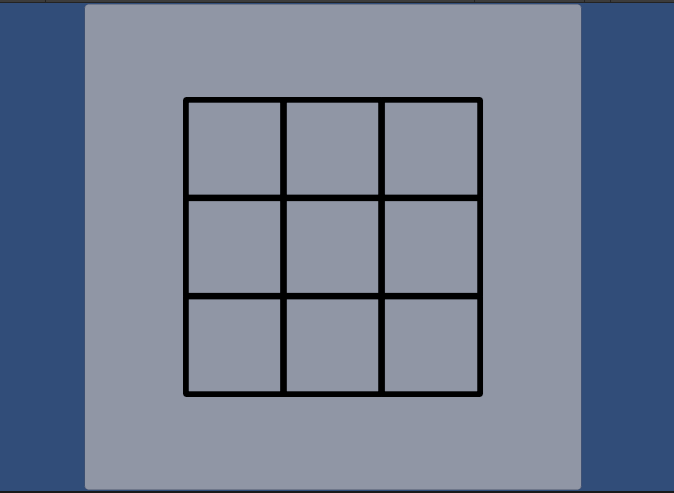
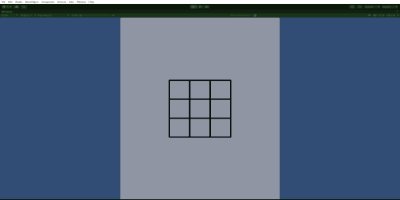
下記のような感じの盤面が出来ます。

マークの作成
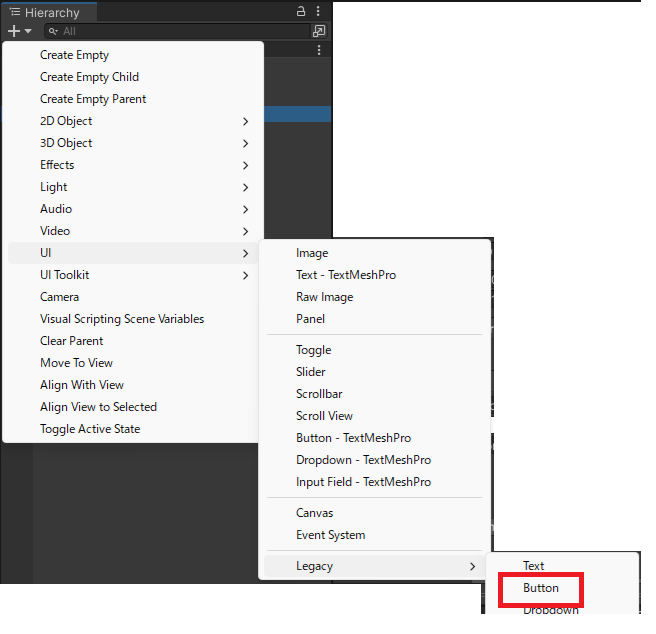
次にマス目にセットする、まるばつマークを作成していきます。board配下に「UI」→「Legacy」→「Button」を追加します。

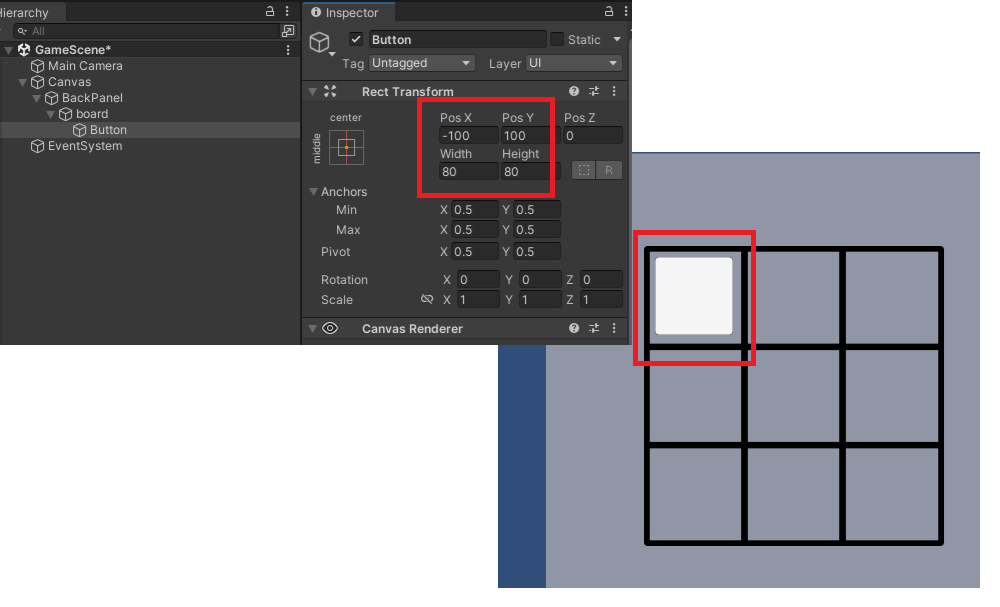
盤面の左上にボタンを設置します。

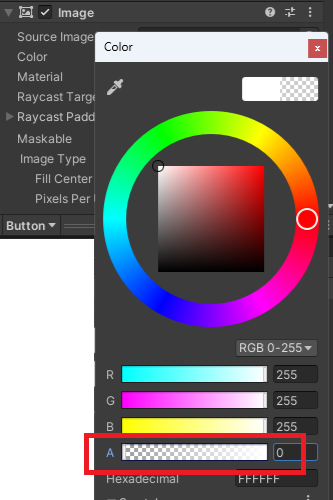
ボタンの色はアルファ値を0にして透明にしておきます。

スクリプトの作成
ボタンを押したら画像が「〇」、「×」に変わるようにスクリプトで実装していきます。
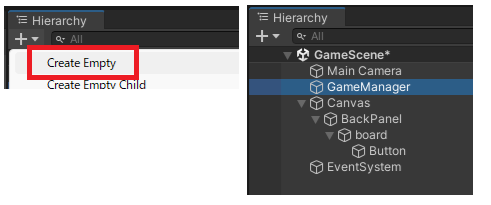
「CreateEmpty」で空オブジェクトを追加して、名前を「GameManager」に変更します。

同じ名前でスクリプトを作成して、中身を下記にします。
using UnityEngine;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
[SerializeField] private Sprite spriteX;
[SerializeField] private Sprite spriteO;
[SerializeField] private Color colorX;
[SerializeField] private Color colorO;
private bool isPlayer;
private void Awake()
{
isPlayer = true;
}
public void OnButtonClick(Button btn)
{
Image img = btn.GetComponent<Image>();
img.sprite = isPlayer ? spriteX : spriteO;
img.color = isPlayer ? colorX : colorO;
isPlayer = !isPlayer;
}
}
「isPlayer」は「true」でバツの番、「false」でマルの番です。「OnButtonClick」を呼び出した時に対応したマークに画像を変更しています。
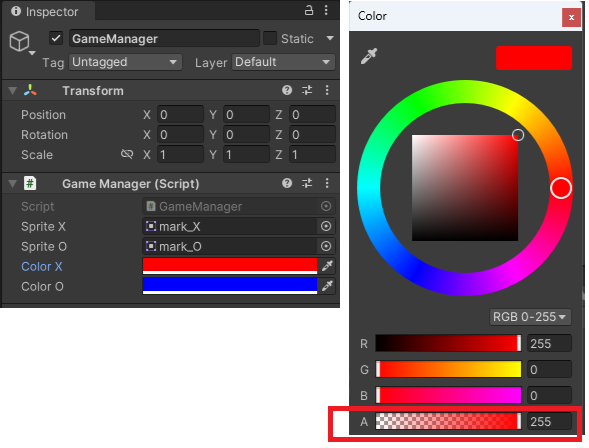
GameManagerスクリプトを追加して、パラメータに画像をセットします。色はアルファ値を最大にします。

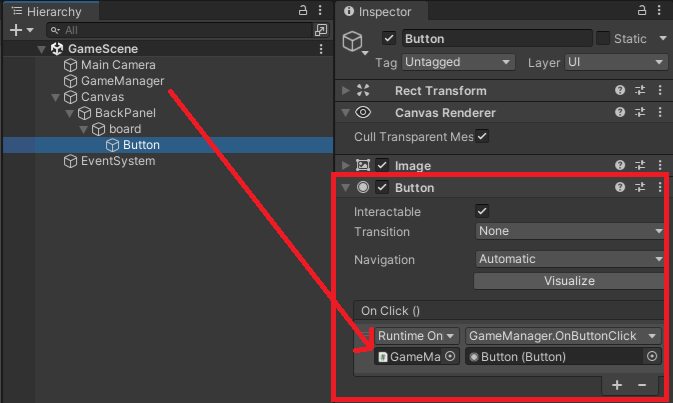
「Button」オブジェクトの「OnClick()」にGameManagerのOnButtonClickをセットします。パラメータは自分自身のボタンです。

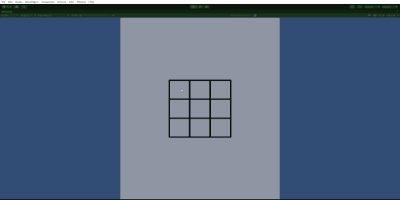
実行して左上のマスをクリック(ボタンクリック)してマークがつけばOKです。

第一回目は、簡単なUIの作成とクリックしてマークを付けるところまで。