今回は、Untiy2Dでドット絵を取り込んだ時に設定するメモです。ドット絵がぼやけるのを直したり、サイズ・画像間の隙間の調整です。
はじめに
Unityのバージョンは2021.3.14f1です。
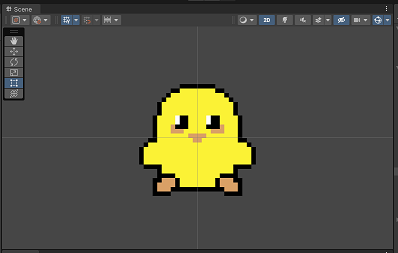
使用するドット絵は以前作成した下記のpng画像を利用します。

拡大したのが下記です。

取り込み
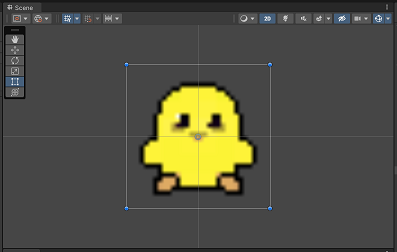
UnityのScene内に画像をドラッグアンドドロップで取り込み。初期状態だと下記の様にぼやけた感じになります。

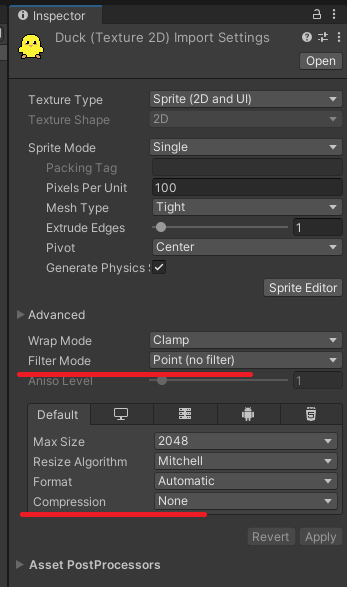
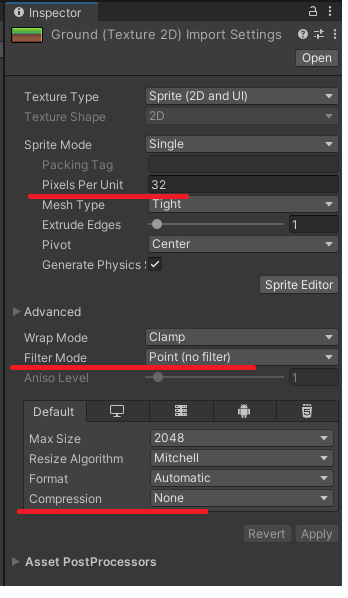
画像を選択し、インスペクター画面に設定を表示します。

FilterModeをBilinearからPoint(no filter)に変更。通常の画像はBilinearで色を補完することで綺麗に見えますがドット絵の場合は無し、Compression(圧縮)もNoneに。

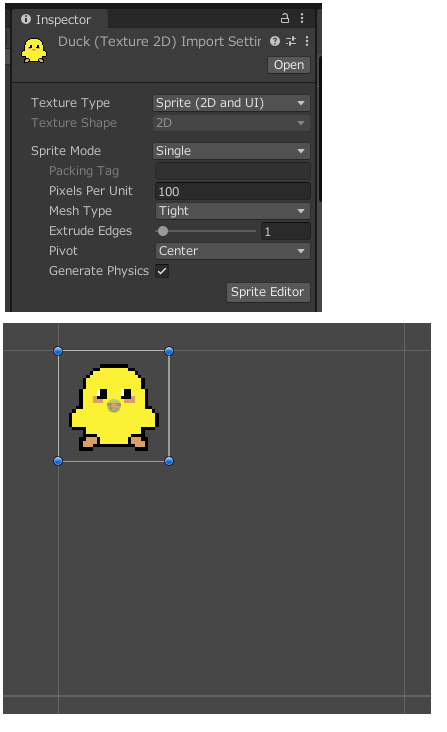
「Apply」で適用すると下記の様に画像の見た目はOKに。

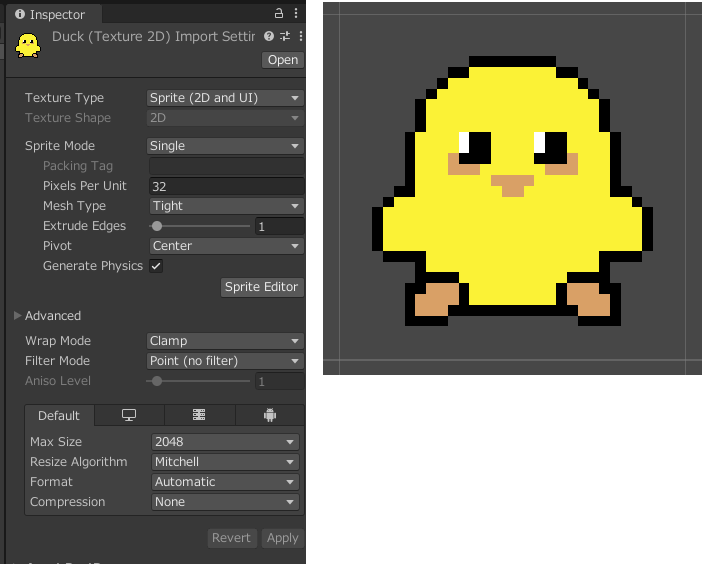
PixelsPerUnit
画像のサイズを調整、PixelsPerUnitを変更します。初期値は100です。この数値は画像の1Unitを構成するピクセル数です。

今回使用しているドット絵は32×32で作成してあるので、32を指定するとセル幅と同じサイズになります。

transformのScaleでサイズ変更できるので、自由に設定して良い気もするけど、画像のピクセル数に合わせた方が画面上で調整とかしやすいかな。
スプライト間の隙間
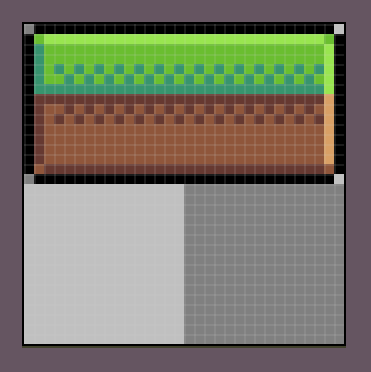
次に適当な地面のpng画像を用意。

拡大したのが下記です。

同じように取り込んだら、Inspectorで各種設定。

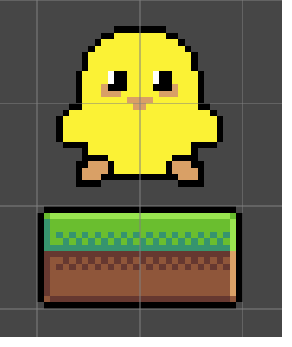
シーン内に設置します。

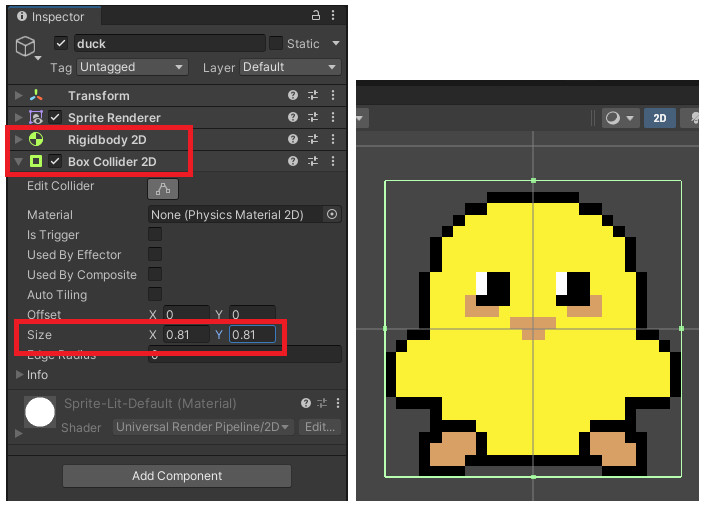
キャラクターにAddComponentから「Rigidbody2D」と「BoxCollider2D」をセット。
地面にも「BoxCollider2D」をセットして、重力でキャラクターが落下するようにします。

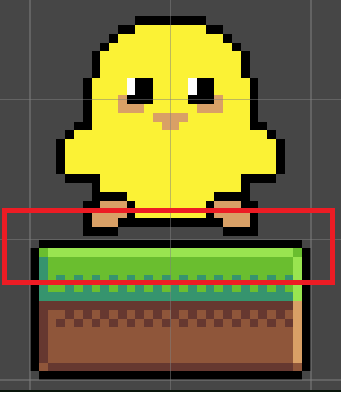
実行して落下すると着地していますが隙間ができます。ドット絵だと結構気になったり。

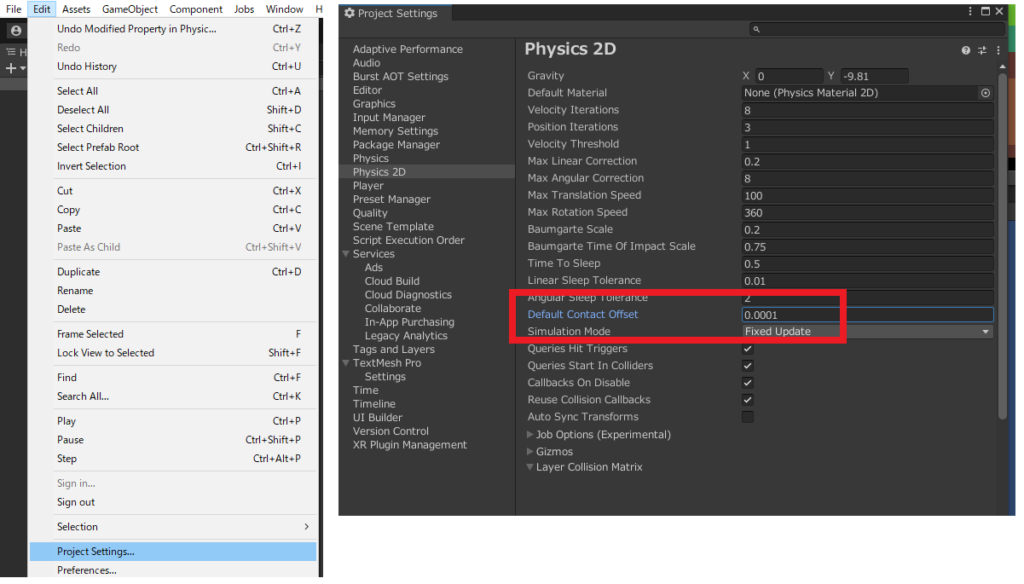
この隙間を調整するのはメニューから「Edit」→「ProjectSettings…」→「Physics2D」→「DefaultContactOffset」の値。0を入力すると0.0001に調整されるのでこれが最小。

これで実行すると分からないくらいまで、ほぼ隙間がなくなります。