将棋ゲームをUnityで作成してみます。いきなり普通の将棋を作成するのは少し大変なので、「どうぶつしょうぎ」という将棋っぽいゲームを作成していきます。
はじめに
今回作成する「どうぶつしょうぎ」ですが、将棋をものすごく簡単にしたもので、3×4マスの盤面と動きを簡略化した4駒(+1駒)を利用します。
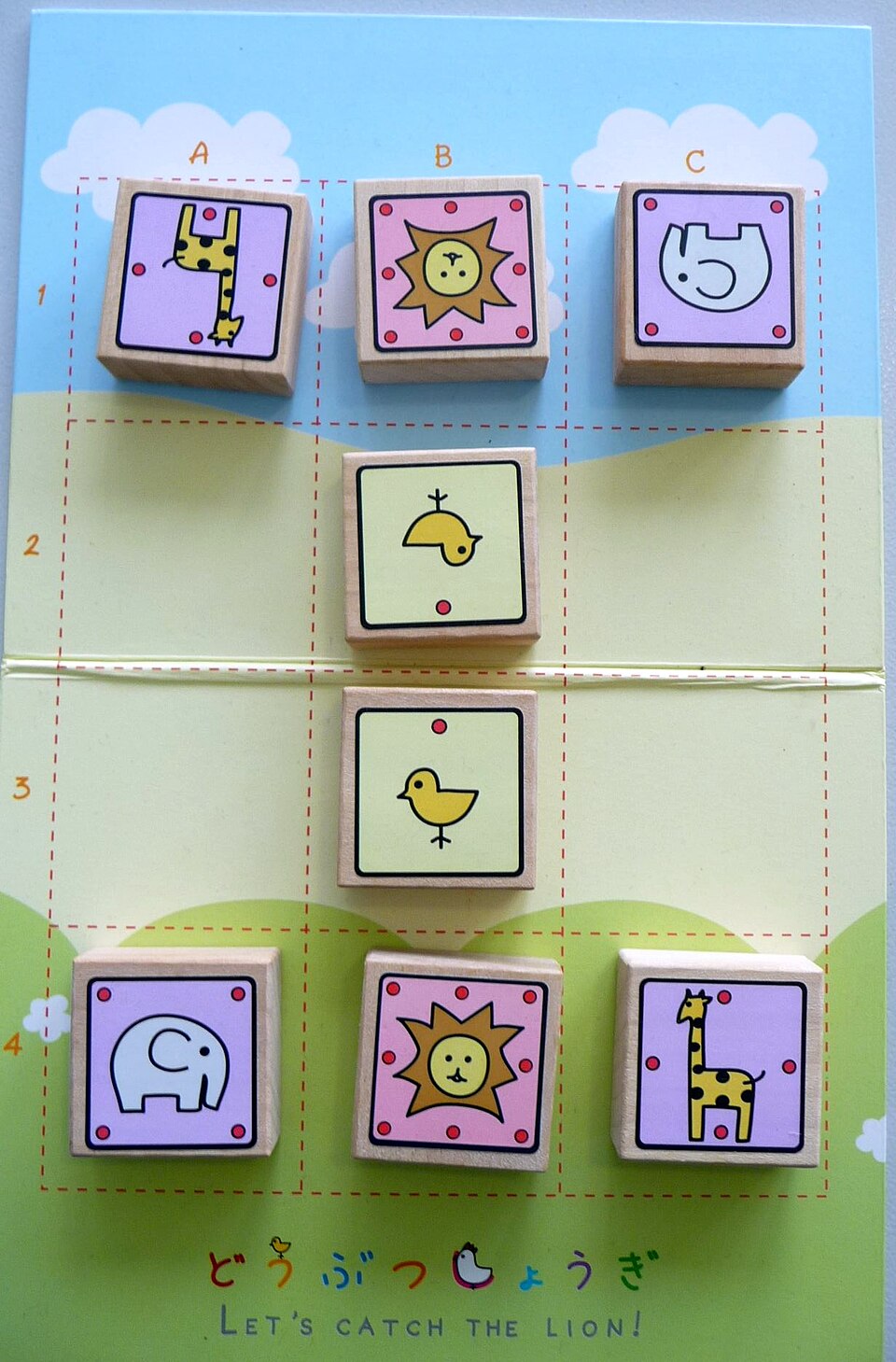
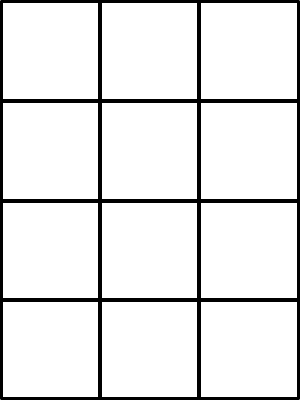
下記が初期配置の盤面で、動くことのできる場所が矢印で書いてあります。ライオンが王様で、基本的なゲームの流れは将棋と同じです。

今回は交互に動かすのを前提として作成していきます(AIやオンライン対戦などは無いです)。
これまで作成したチュートリアル的なゲームと比較するとスクリプト量が増えますが、できるだけ分かりやすい形で作成してみます。将棋やチェス、その他ボードゲームを作成するにあたっての基本みたいな感じになると思います。
Unityのバージョン
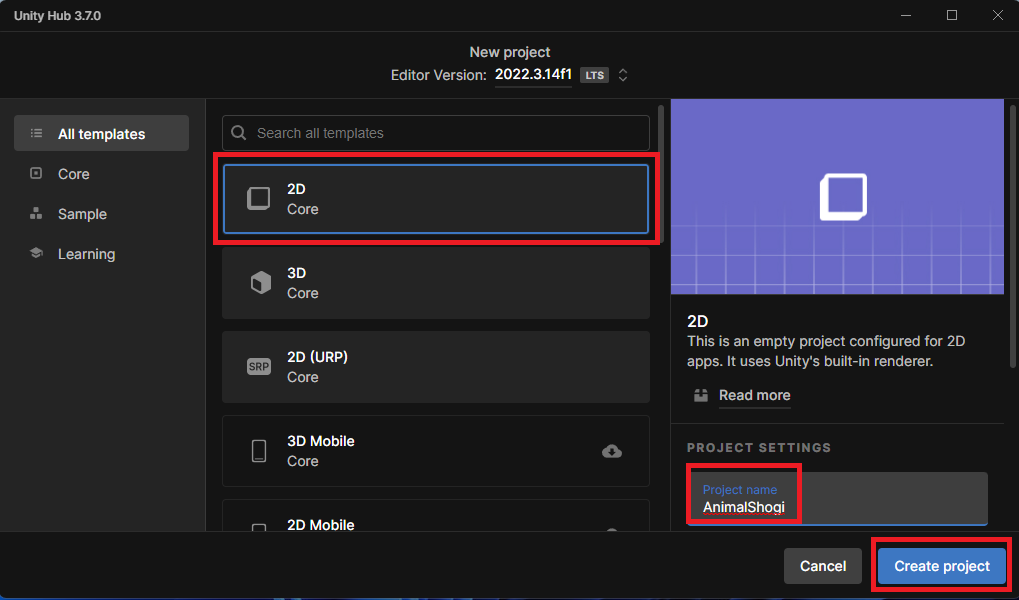
今回は「Unity 2022.3.14f1」バージョンで作成していきます。UnityHubから「新しいプロジェクト」を選択。
テンプレートは「2D」を選択、プロジェクト名は「AnimalShogi」としています。

作成開始
まずは将棋盤と駒を配置していきます。
事前準備
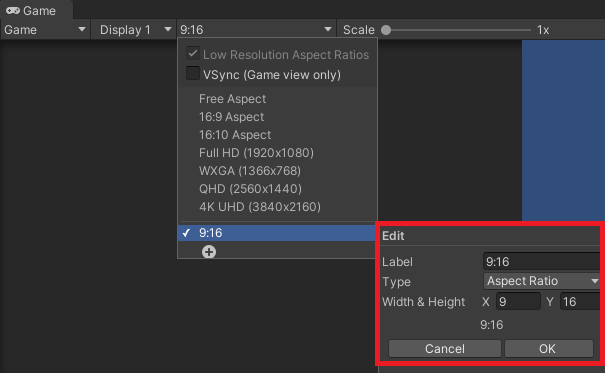
Unityが起動したら、ゲーム画面のサイズを9:16の縦長に変更します。

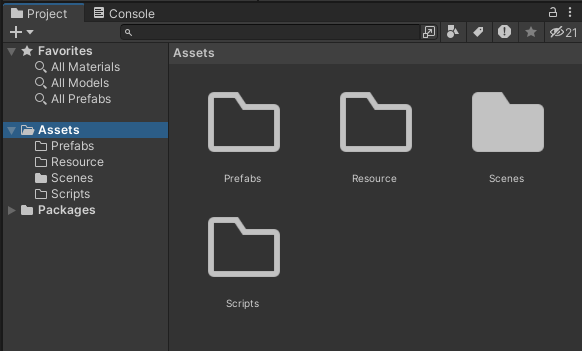
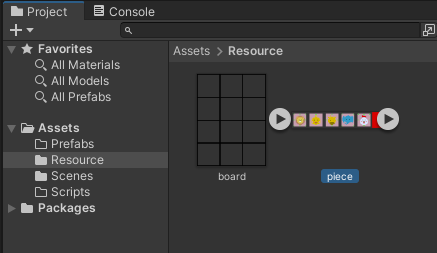
次に必要なフォルダを作成します。Assetsフォルダの配下に「Prefabs」、「Resource」、「Scripts」の3つを作成します。

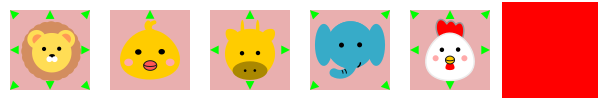
下記2つの画像を利用するので、右クリックして画像を保存します。


私がInkscapeで適当に作成したものです。かなり微妙なのもありますが、一応、左から「ライオン」、「ヒヨコ」、「キリン」、「ゾウ」、「ニワトリ」をイメージしています。
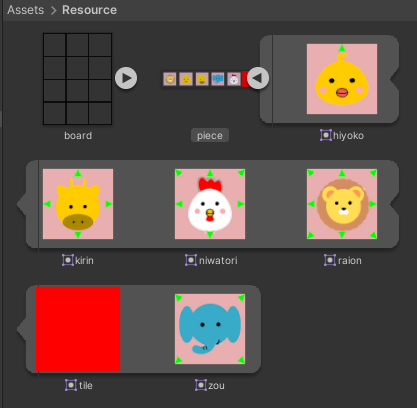
ダウンロードした画像をResourceフォルダに入れます。

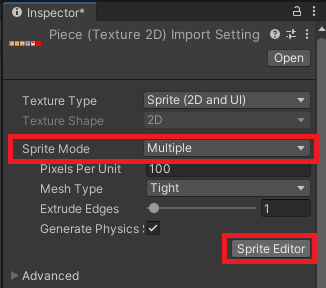
次に駒の画像を分割します。画像を選択して、Inspector画面でSpriteModeをMultipleに変更し、「SpriteEditor」をクリック。

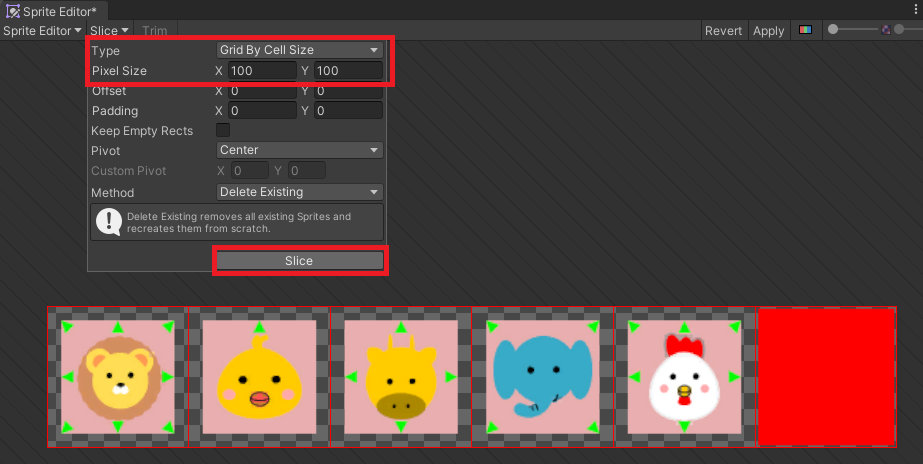
「Slice」からTypeを「Grid By CellSize」を選択、 PixelSizeを「100×100」にして「Slice」します。

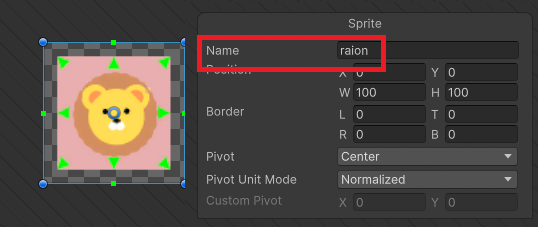
分割した各画像に名前を付けておきます。

下記のような感じに各画像に分割します。

ボード(将棋盤)を作成
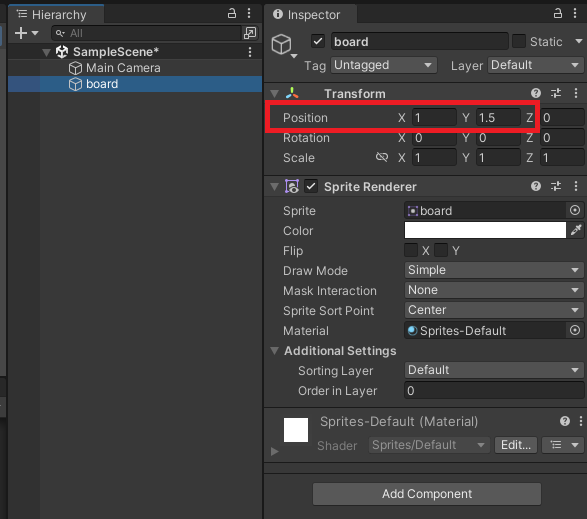
ボード(盤)をHierarchyにドラッグアンドドロップして、Position(位置)を変更します。

左下のマス目の中心座標が(0,0)になるようにしています。

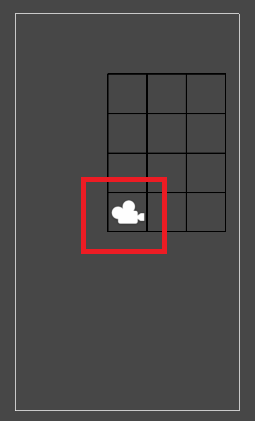
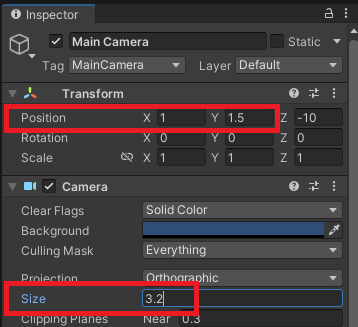
カメラの位置、サイズを変更します。

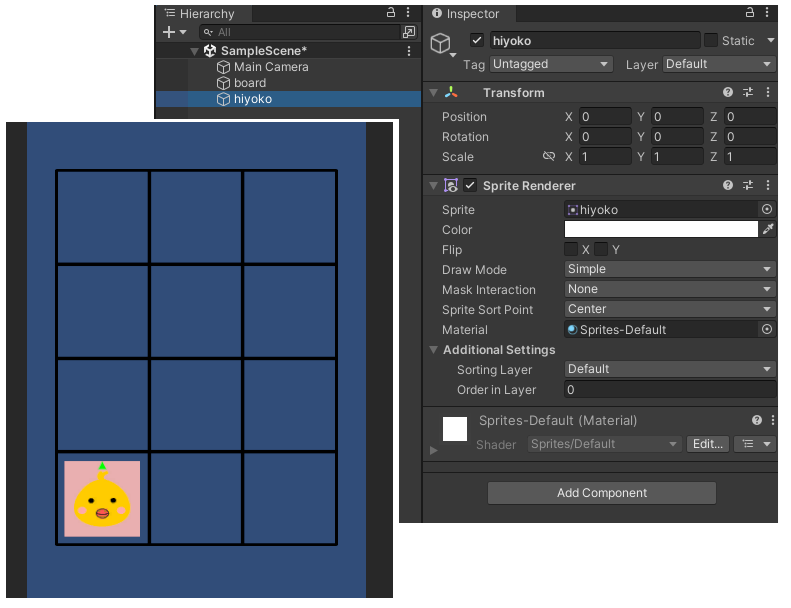
この状態でヒヨコの画像をHierarchyにドラッグアンドドロップすると、下記のようになります。

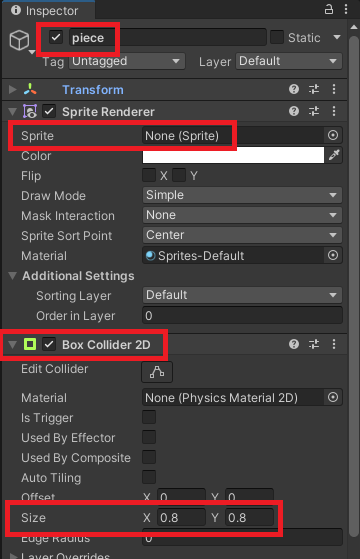
hiyokoの名前をpieceに変更して、SpriteをNoneに、BoxCollider2Dをアタッチして、Sizeを変更しておきます。「駒オブジェクト」のベースになります

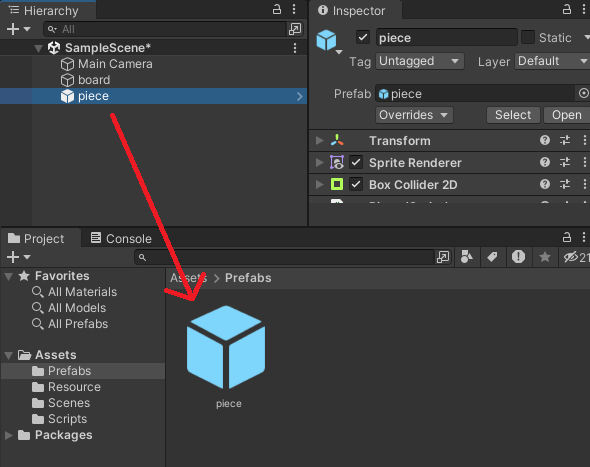
プレハブ化してHierarchyのpieceは削除します。

スクリプトの作成
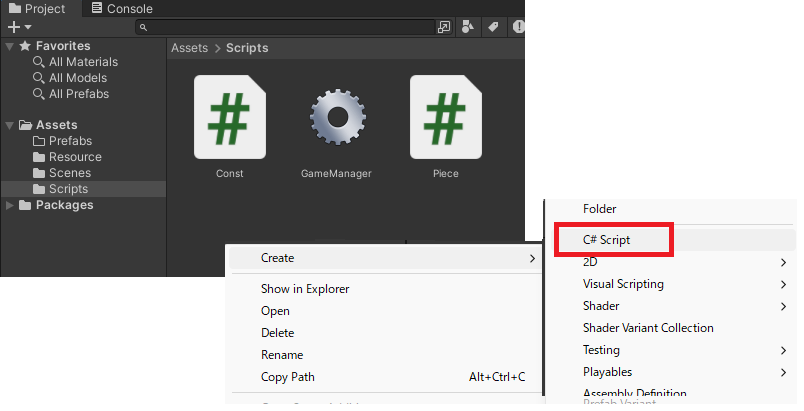
Scriptsフォルダ内で右クリックして「Create」→「C# Script」を選択。「Const」、「GameManager」、「Piece」の3つのスクリプトを作成します。

GameManagerのスクリプトの中身を下記に変更します。座標(1,1)の位置に「駒オブジェクト」を生成、表示画像を変更しています。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private GameObject _piece;
[SerializeField] private Sprite hiyoko;
void Start()
{
GameObject obj = Instantiate(_piece, new Vector3(1, 1), Quaternion.identity);
obj.GetComponent<SpriteRenderer>().sprite = hiyoko;
}
}
Hierarchyで「CreateEmpty」を選択して空オブジェクトを追加します。

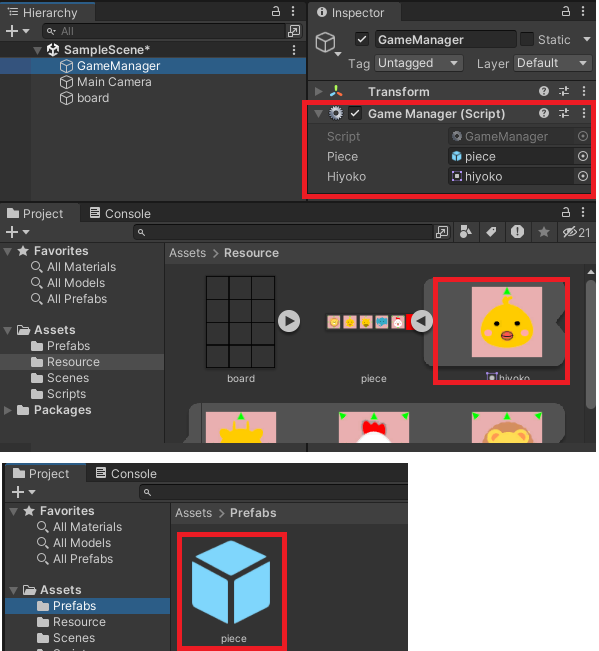
名前を「GameManager」に変更して、GameManagerスクリプトをアタッチします。パラメータに「駒オブジェクトのプレハブ」と「ヒヨコの画像」をセットします。

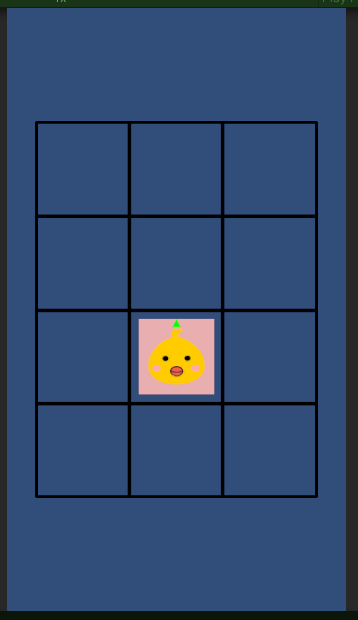
試しに実行してみると、下記のように指定した位置に「ヒヨコの駒」が生成されます。

初期駒を全て配置する
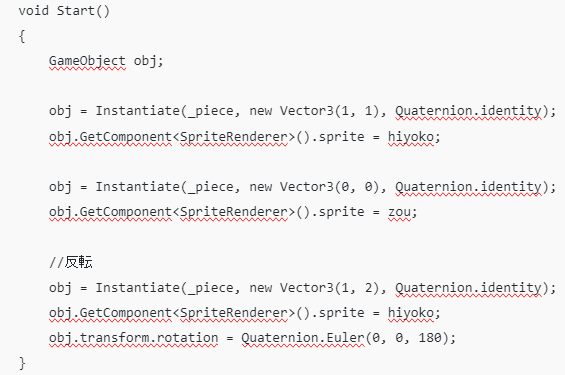
例えば、下記のように記載するとGameManagerですべての駒の配置ができますが、駒の画像は駒のスクリプトで指定するようにしていきます。※下記スクリプトは参考用なので画像で表示

まずはConstのスクリプトを下記のようにしておきます。「どうぶつしょうぎ」では先手が森、後手は空となります。
public class Const
{
//盤のサイズ
public const int boardRow = 3;
public const int boardCol = 4;
//プレイヤー
public const string player_forest = "forest";
public const string player_sky = "sky";
//駒の種類
public const string hiyoko = "hiyoko";
public const string kirin = "kirin";
public const string zou = "zou";
public const string raion = "raion";
public const string niwatori = "niwatori";
}
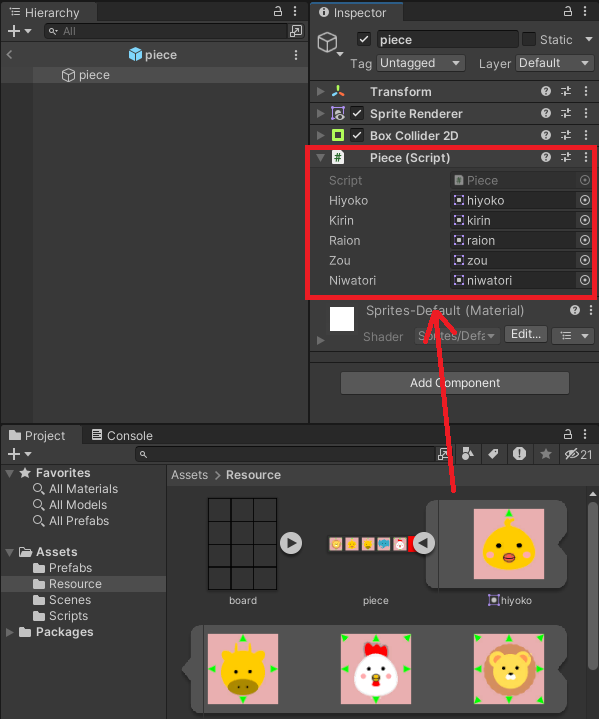
駒のスクリプトは下記にします。駒の初期化としてSprite(画像)をセット、必要に応じて回転しています。オブジェクト名も対応した駒の名前に変更しておきます。
using UnityEngine;
public class Piece : MonoBehaviour
{
[SerializeField] private Sprite hiyoko, kirin, raion, zou, niwatori;
public void InitPiece(string player, string name)
{
this.name = name;
//画像変更
switch (this.name)
{
case Const.hiyoko:
GetComponent<SpriteRenderer>().sprite = hiyoko;
break;
case Const.kirin:
GetComponent<SpriteRenderer>().sprite = kirin;
break;
case Const.raion:
GetComponent<SpriteRenderer>().sprite = raion;
break;
case Const.zou:
GetComponent<SpriteRenderer>().sprite = zou;
break;
}
if (player == Const.player_sky)
{
transform.rotation = Quaternion.Euler(0, 0, 180);
}
}
}
GameManagerのスクリプトは下記に変更します。駒オブジェクトを生成して、駒の初期化を呼び出しています。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private GameObject _piece;
void Start()
{
//森側初期配置
CreateInitPiece(Const.player_forest, Const.hiyoko, 1, 1);
CreateInitPiece(Const.player_forest, Const.zou, 0, 0);
CreateInitPiece(Const.player_forest, Const.raion, 1, 0);
CreateInitPiece(Const.player_forest, Const.kirin, 2, 0);
//空側初期配置
CreateInitPiece(Const.player_sky, Const.hiyoko, 1, 2);
CreateInitPiece(Const.player_sky, Const.zou, 2, 3);
CreateInitPiece(Const.player_sky, Const.raion, 1, 3);
CreateInitPiece(Const.player_sky, Const.kirin, 0, 3);
}
private void CreateInitPiece(string player, string name, int x, int y)
{
GameObject obj = Instantiate(_piece, new Vector3(x, y), Quaternion.identity);
obj.GetComponent<Piece>().InitPiece(player, name);
}
}
駒のプレハブにスクリプトをアタッチしてパラメータに画像をセットします。

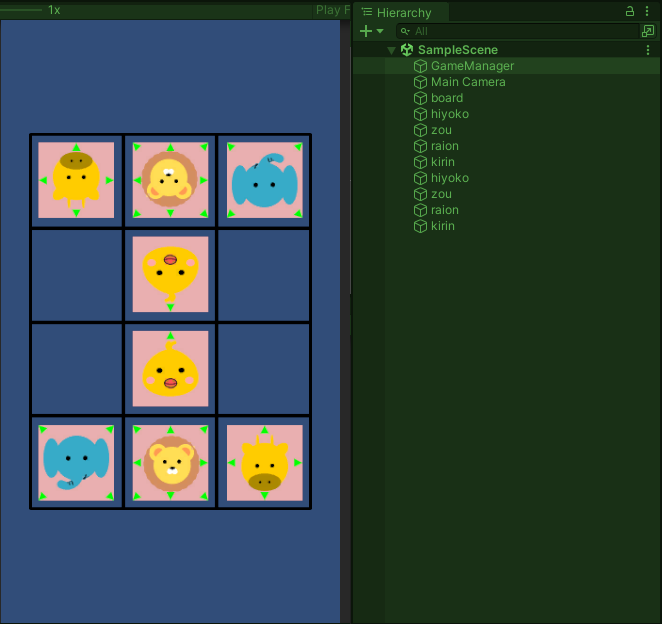
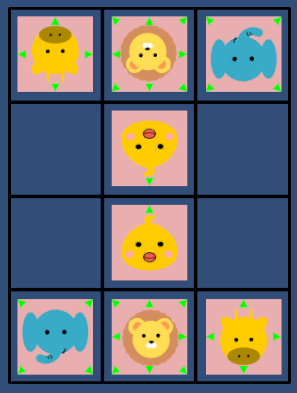
実行してみると、下記のように初期配置ができます。オブジェクトの名前も駒の名前になっています。