前回までに「地面」と「玉」を作成して玉を操作できるようにしました。今回はカメラ(視点)と壁の設定をしていきます。
カメラの設定
前回、玉が動くようにしましたが、視点(カメラの位置や動き)が悪いので設定していきます。
カメラの基本設定
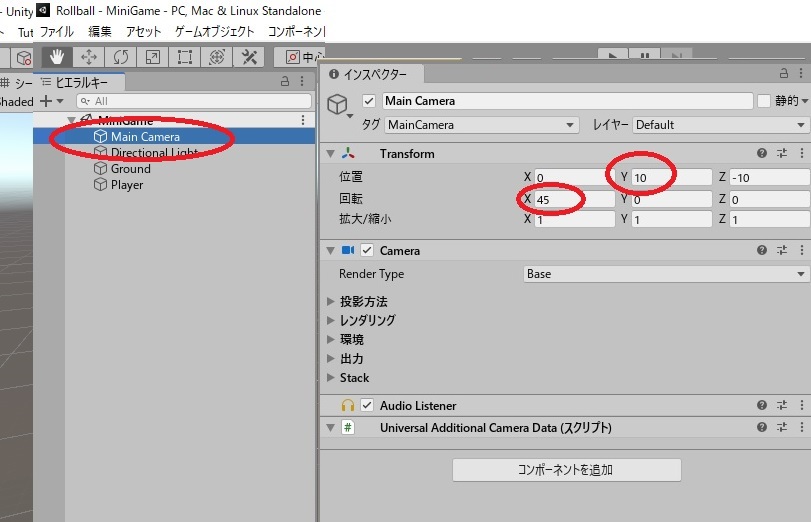
まずは第三者っぽい目線にするためにカメラ位置を調整。ヒエラルキーからMainCameraを選んで、インスペクターのTransformの位置Yを10、回転のXを45に変更。

これでいい感じの場所にカメラが設置されます。一回「再生」で試してみて、上から見下ろした感じになればOK。
カメラが玉(プレイヤー)を追跡
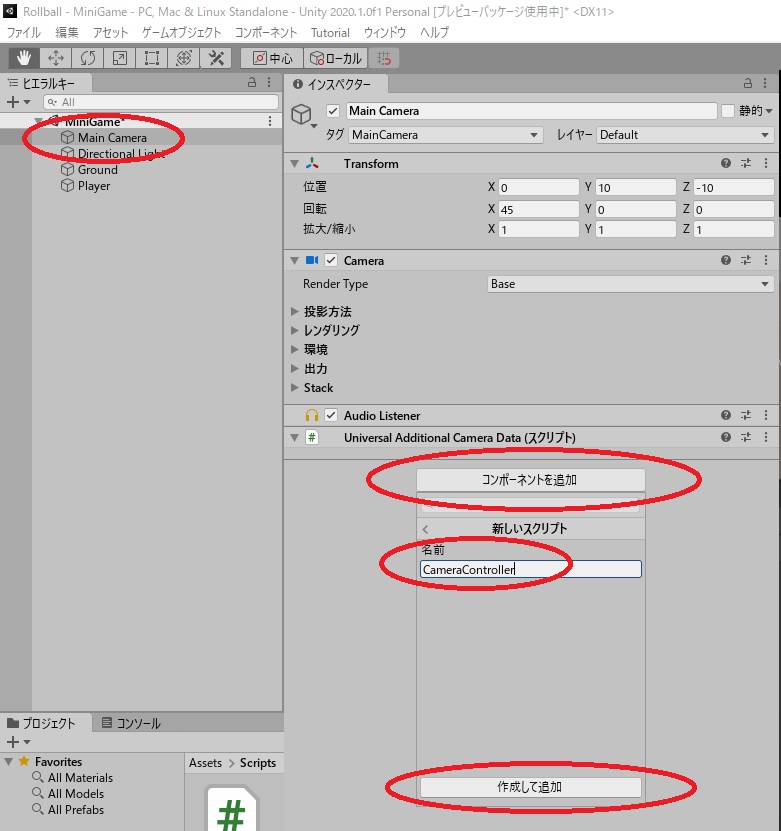
現状だとカメラが固定されているので、玉が動くのに連動してカメラも動くように変更します。「コンポーネントを追加」から「新しいスクリプト」を選んで名前は「CameraController」にします。

出来上がったCameraControllerスクリプトを開いて下記のように変更。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraController : MonoBehaviour
{
public GameObject player;
private Vector3 offset;
// Start is called before the first frame update
void Start()
{
offset = transform.position - player.transform.position;
}
// Update is called once per frame
void LateUpdate()
{
transform.position = player.transform.position + offset;
}
}
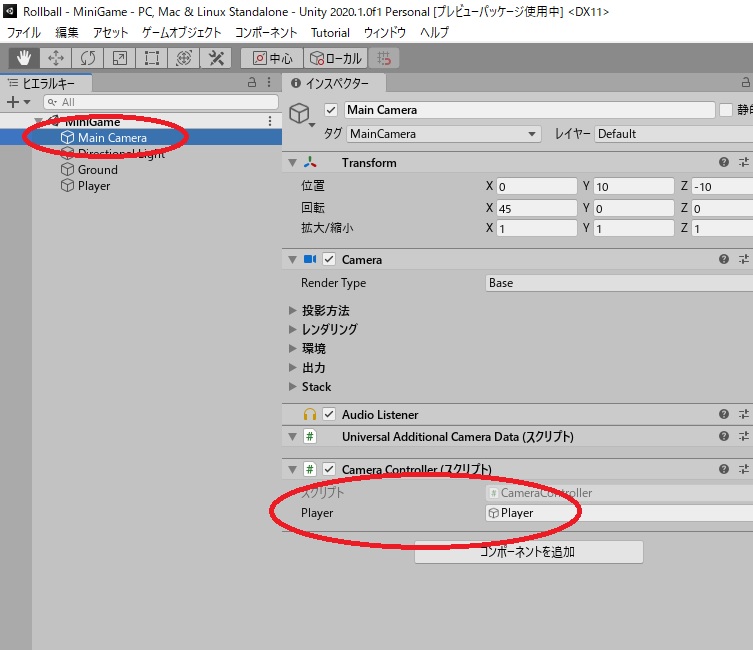
玉が動いた分だけカメラも動かすって感じですね。下図のようにPlayer変数に玉(Player)を設定。

実際に「再生」してみてカメラが玉と連動して動けばOK
壁の設定
次に壁を設置します。今の状態だと地面の範囲外玉が行くと落ちていくのでこれを防ぎます。
壁の一面を作成
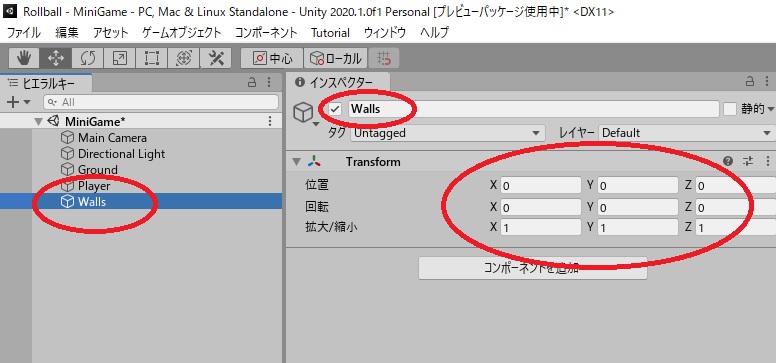
まずは「空のオブジェクトを追加」。名前をWallsに。

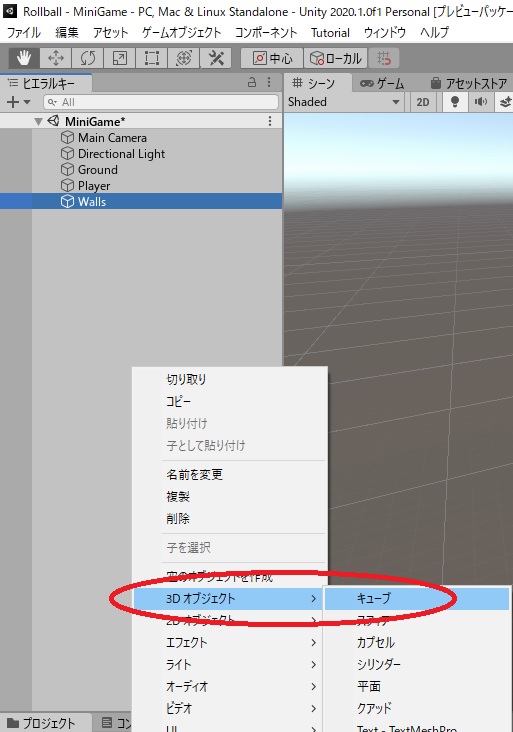
次に、3Dオブジェクトのキューブを追加。

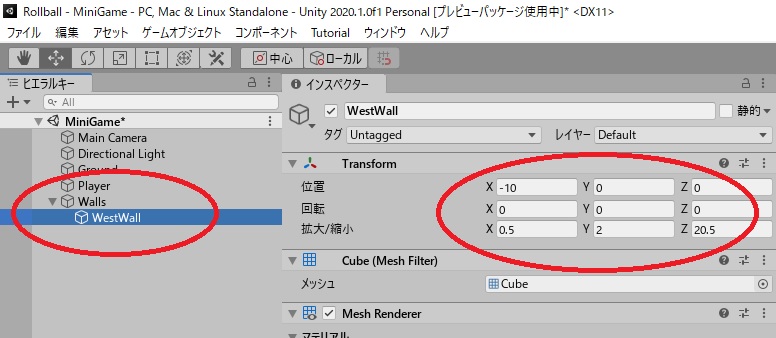
追加したキューブの名前を「WestWall」にして「Walls」の下の階層に移動。Transformの値を下図のように変更。

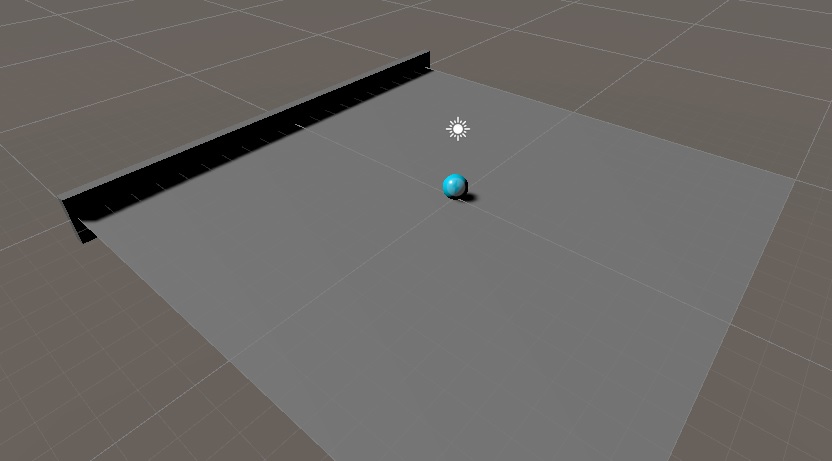
ゲーム画面が下図みたいに1面が壁になっていればOK。

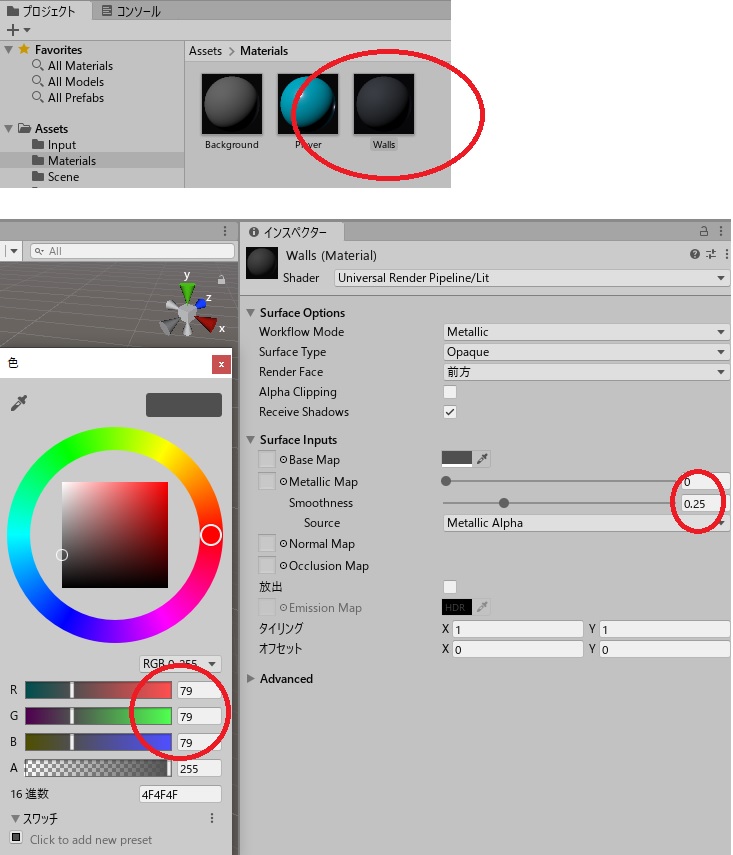
次に地面や玉の時と同じようにマテリアルを設定。名前を「Walls」、RGBは全て79、Smoothnessを0.25に。作成したマテリアルは壁にドラッグして適用。

これで一面が完成です。
複製して周り全てを囲む
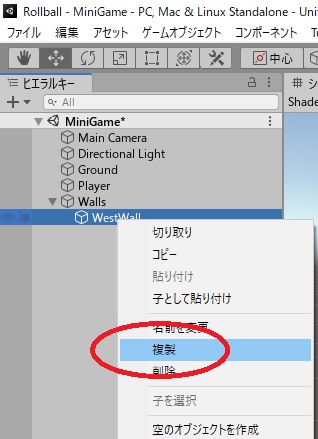
作成した壁を元に複製して囲みます。WestWallを複製して4つ作成。

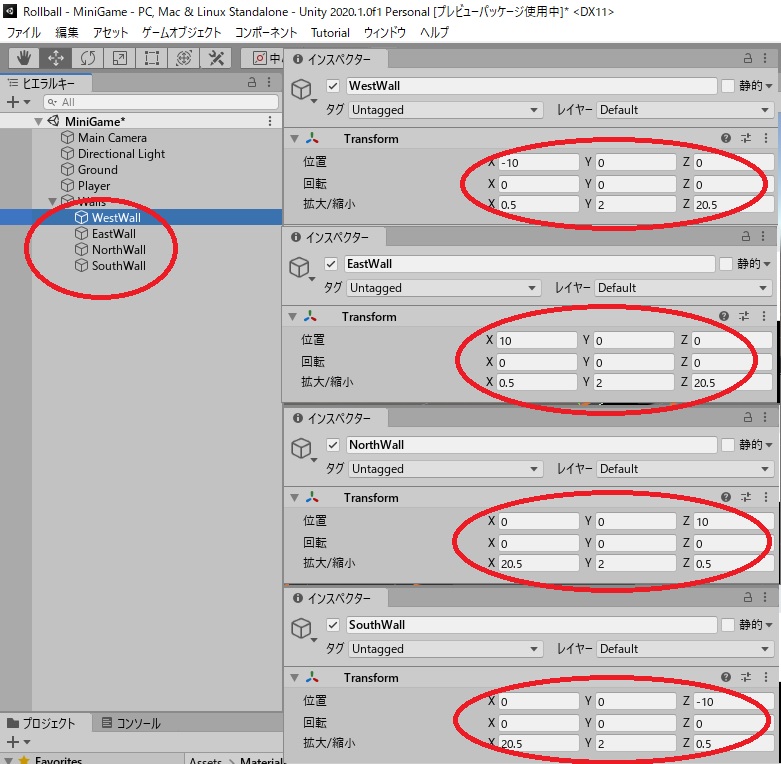
それぞれ下図のように名前とTransformを設定。

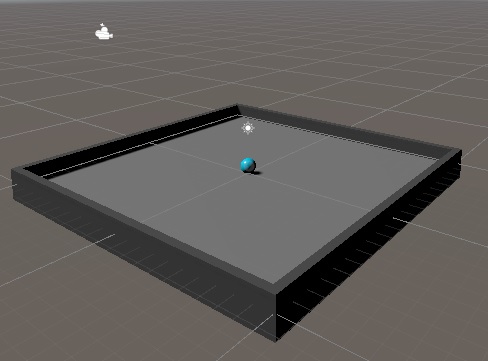
下図のように範囲内が全て壁で囲まれれば完成。

「再生」で動かしてテストします。玉が壁に当たって下に落ちなければOK。
次回は収集品(アイテム)を設置していきます。