今回は簡単な雲をドット絵で作成してみます。
レトロゲーム感が強めのものです。もっと上手に作りたかったですが、中々うまくいかなかったです。
はじめに
いつも通り、作成ソフトはAsepriteを利用。
サイズは90×160。一応モバイルを意識してみて縦長で試してみました。

パレットは前にプリセットに追加したeulbinkを利用。

作成開始
まずは背景を塗りつぶし。

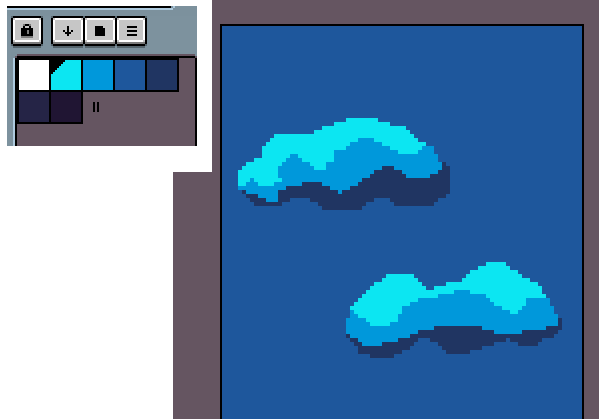
ざっくり雲の形を作成。

大体の色を分けます。

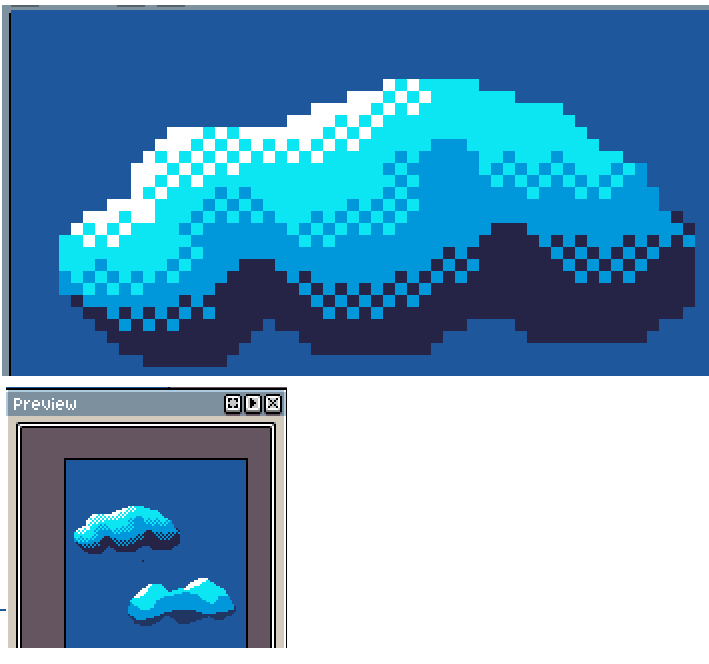
上の方を明るく、下の方を暗く。光が左上から当たっているのを意識。

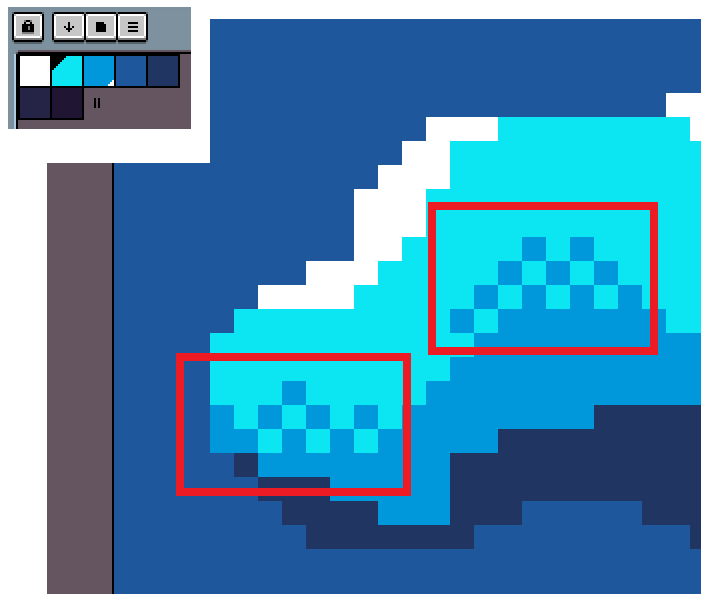
色が交差する場所を下記の様に、互い違いに。

全体的に同じようにします。プレビューを見ると雲感の違いが分かりやすいですね。

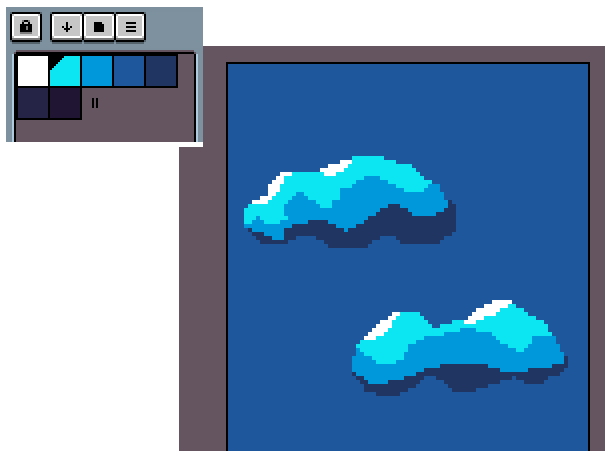
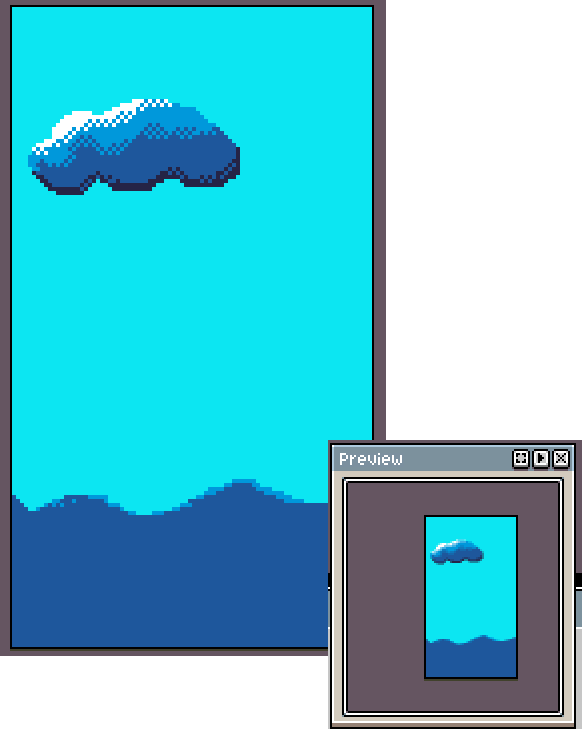
色を少し変更して調整。背景を明るく。

雲は青色ではなく、灰色っぽいのを使った方が良さそうな気も、あとは背景に多少グラデーションを付けてみたりとかですかね。この辺はまだまだ練習が必要ですな。
今回はモザイク柄っぽく互い違いにしてみたけど、普通に影(シェード?)の方が良さそうな気も。

