Blenderでローポリゴンの地面(地形・地形のパーツ)を作成していきます。内容は初心者向けの簡単なものです。
はじめに
Blenderのインストール方法・日本語化は下記で紹介しています。使用するBlenderのヴァージョンは4.3です。
今回やる事
今回はローポリゴンで地面(地形)を作成していきます。
学ぶ内容
- モディファイヤーのディスプレイス
- マテリアルの割り当て
製作開始
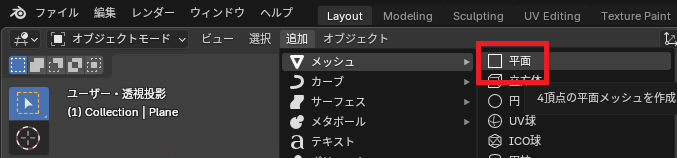
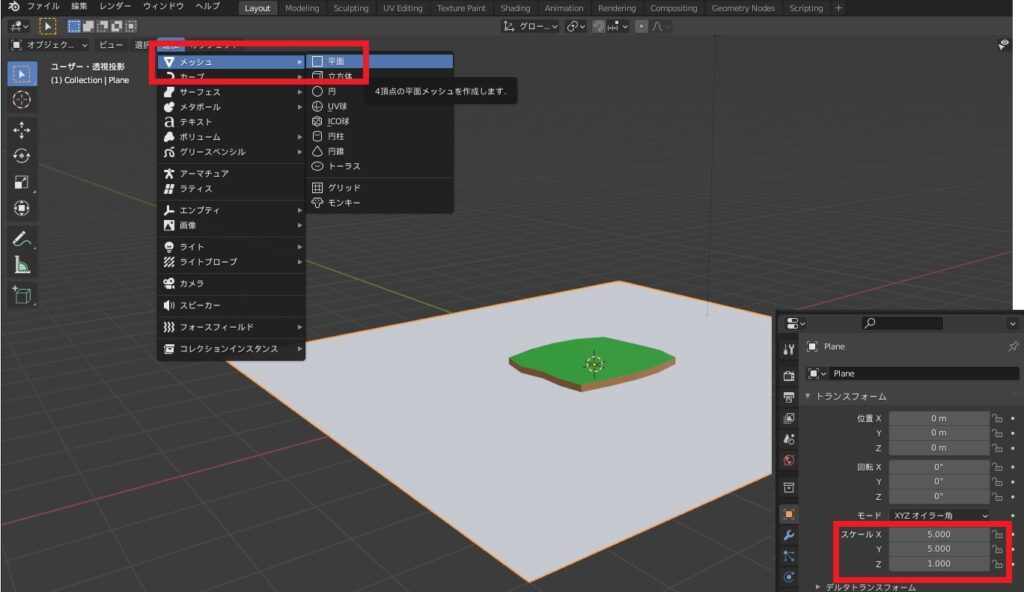
Blenderを起動したら、初期表示の立方体を削除して「メッシュ」→「平面」を追加します。

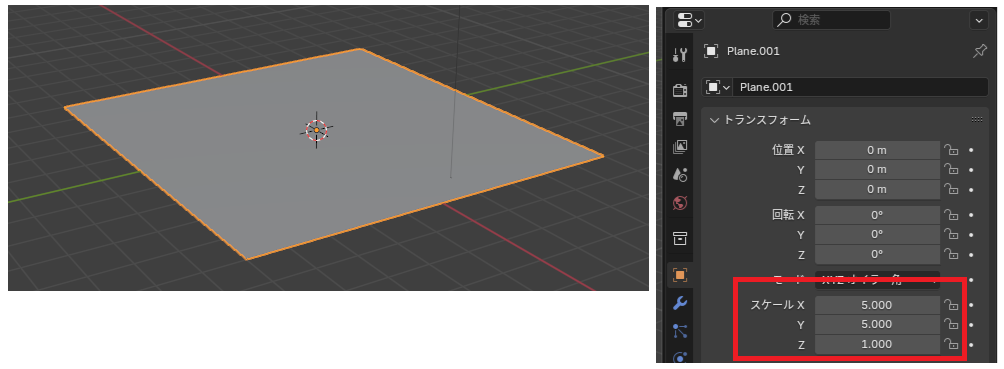
スケールを変更して大きくします。

細分化
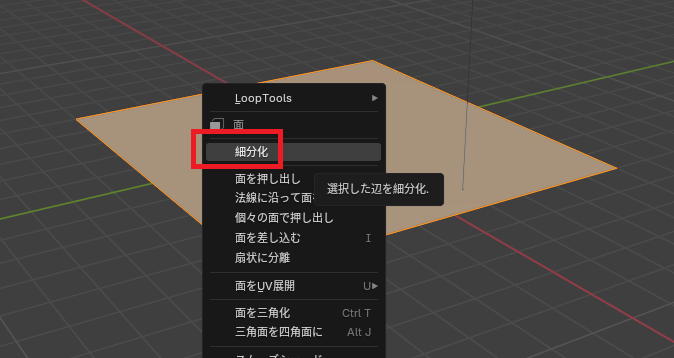
「編集モード」にして、右クリックから「細分化」を選択します。ループカットでも良いですが、縦横同じ数に分割したいので細分化を使用してみます。

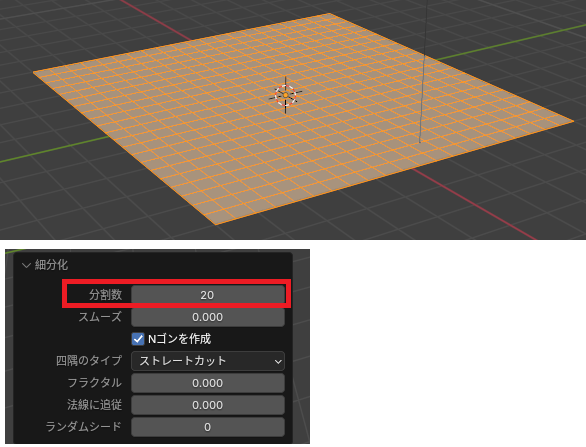
左下に細分化の詳細が出るので分割数を20くらいにしておきます。

プロポーショナル編集
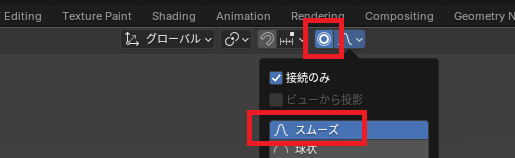
平面なので、部分的に盛り上げていきます。上部のプロポーショナル編集を「スムーズ」にセット。

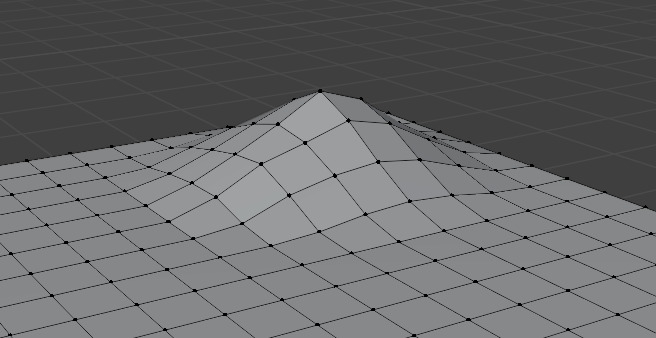
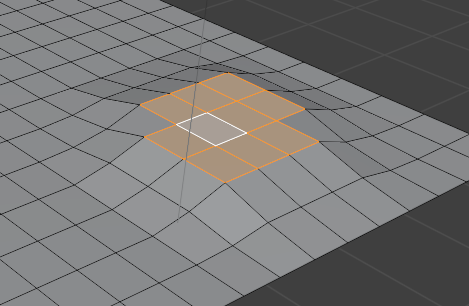
盛り上げたい場所の点を選択して上に移動します(キーボードのG)。プロポーショナル編集をONにしていると移動時に輪っかが出てきます。マウスホイールで影響範囲を変えることが出来ます。

他の場所では面選択で複数の面を選択して上に移動して丘っぽくします。

ディスプレイス追加
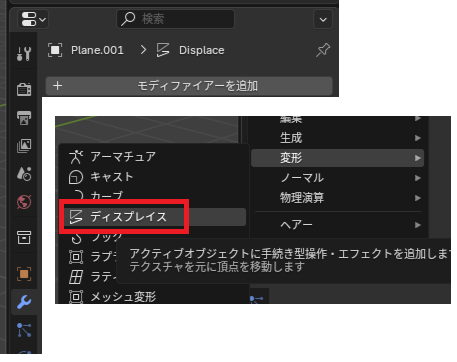
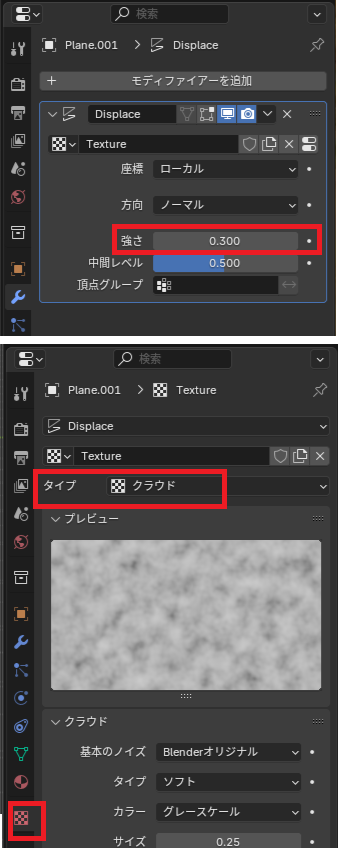
次に全体的に動きを付けます。モディファイヤーを追加から「変形」→「ディスプレイス」を追加します。

テクスチャからタイプにクラウドを選択します。

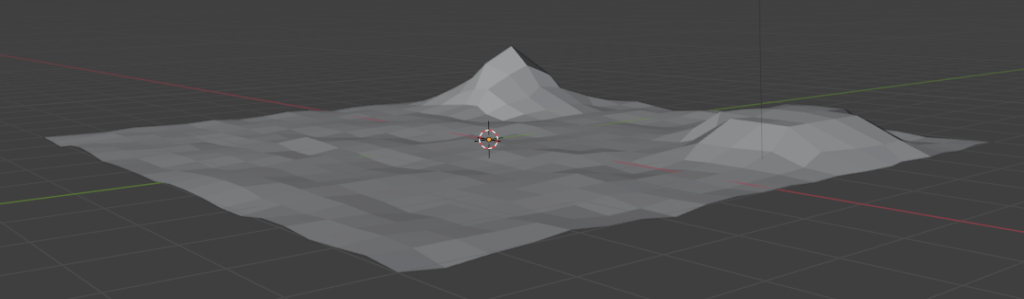
強さを変更することで大きさを変えることが出来ます。

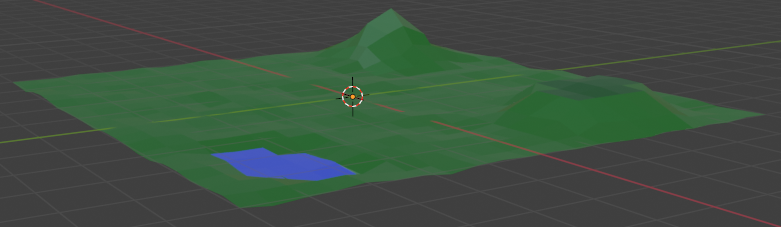
マテリアルで色をセットすると下記の様な感じに。

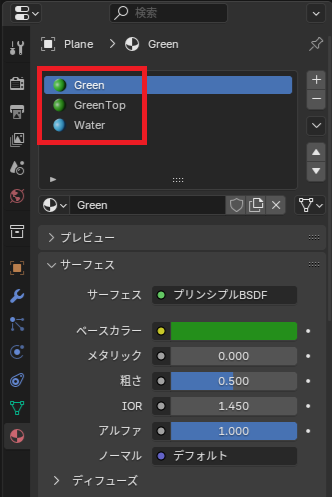
ベースとなるマテリアルを追加したら、丘の上部分に割り当てるマテリアルを追加。丘の上部分を選択して濃い緑色を「割り当て」ます。似たような感じで、凹みを付けて水色を割り当てると湖みたいな感じになります。
一つのオブジェクト対して複数マテリアルを用意し、面で割り当てるマテリアルを変更することで、変化を付けることが出来ます。

単体の地形
次は、アクション系のゲームにありそうな地形を作成します。地形そのものというよりは地形のパーツという感じです。
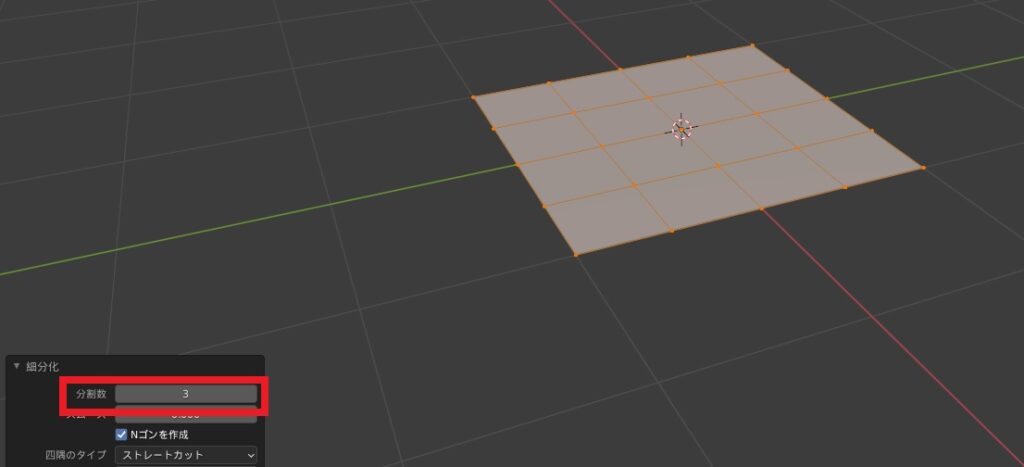
同じように、平面を追加し分割します。今回は3つに分割。

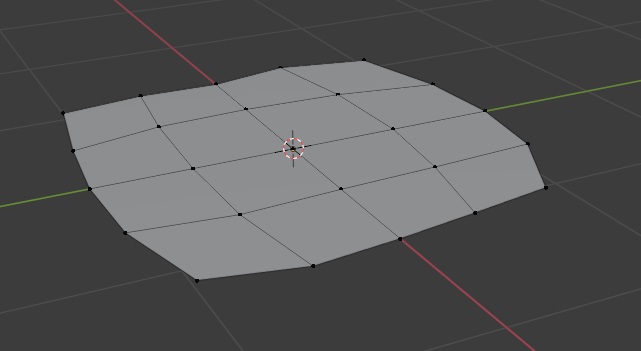
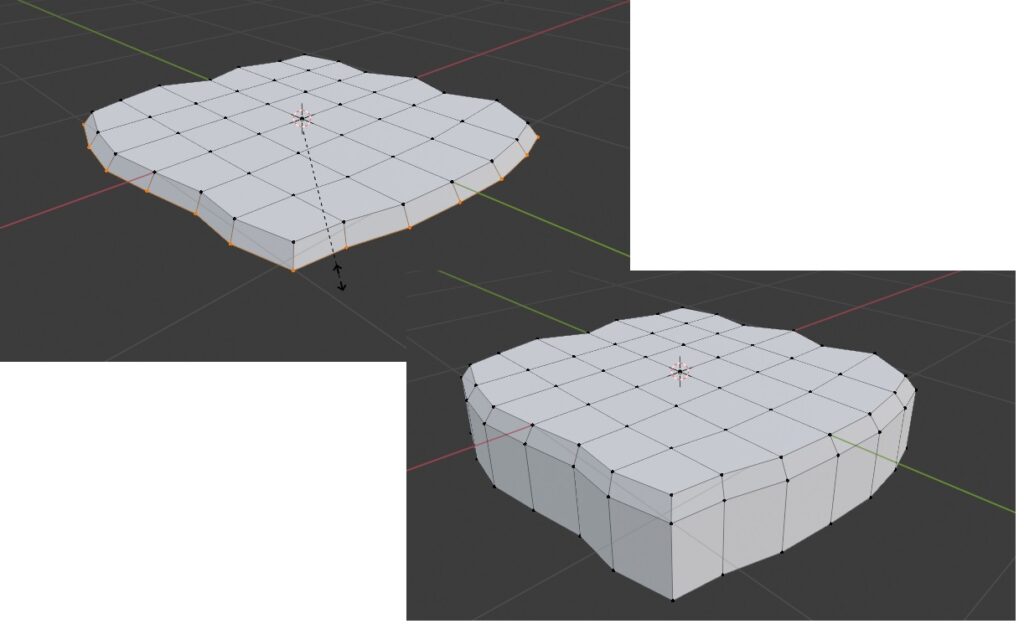
頂点移動(キーボード:G)、プロポーショナル編集も適用して、なだらかにするイメージで下記の様な感じに調整。

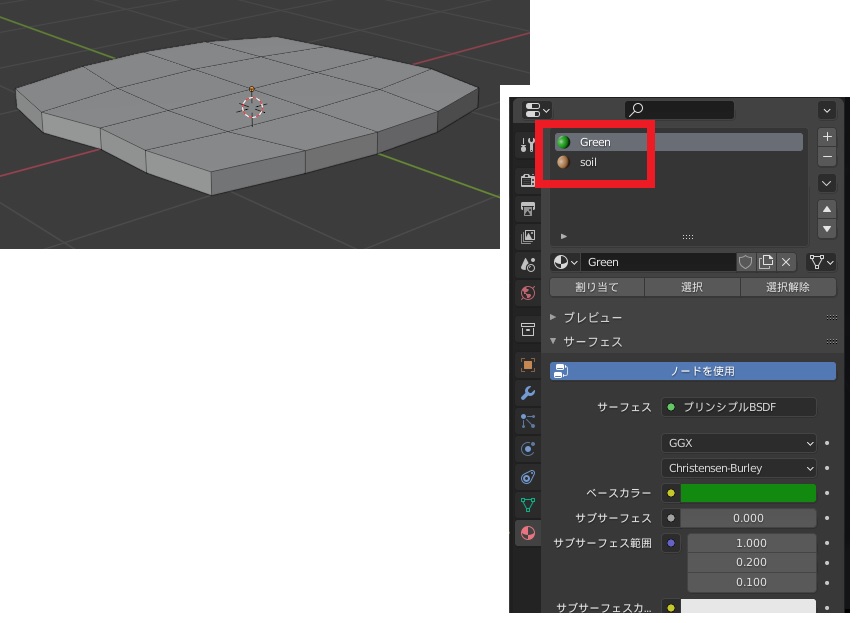
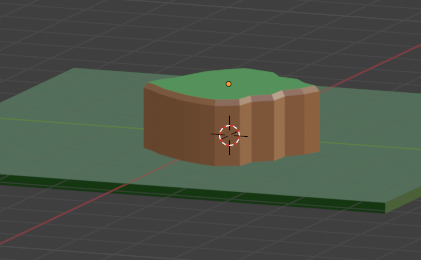
全体を押し上げて(キーボード:E)、オブジェクトに緑と茶色を用意します。

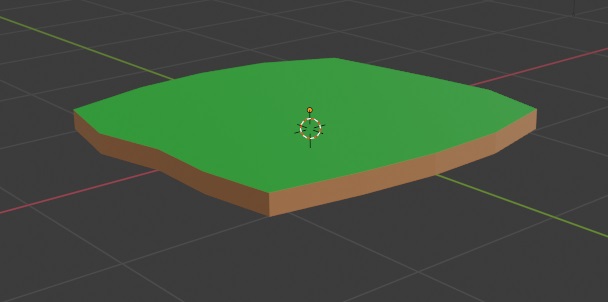
上部分を緑に、横部分を茶色にします。

同じように「平面」を追加して、分割数を変えて押し出した後にスケール変更(キーボード:S)で横に少し広げてから、押し出して別の形を作成。

更に「平面」を追加して、スケールを変更します。

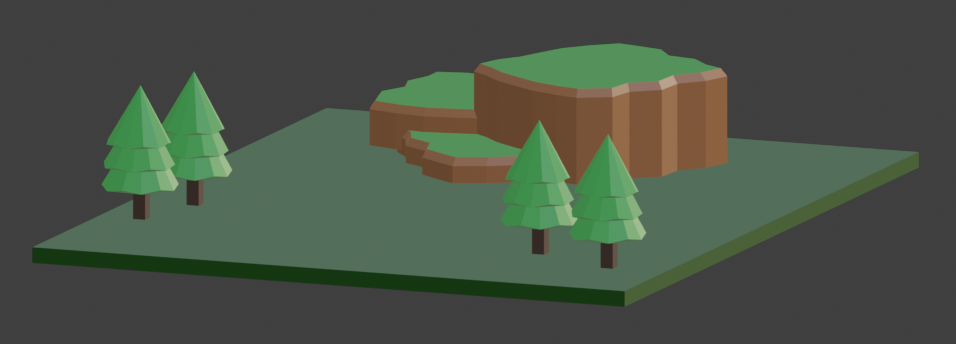
後はマテリアルを適用して、作成したオブジェクトの位置を変更。回転(キーボード:R→Z)させたりして下記の様な感じに。

木を追加すると下記のような感じに。

それぞれのオブジェクトのポリゴン数が大きく違うと見た目に違和感が出ますね。

