今回はUnity2Dで「ブロック崩し(breakout)」を簡単に作成してみます。Part1ではパドルを動かすのとボールを実装していきます。
はじめに
今回作成するゲームは「ブロック崩し」です。実装方法はたくさんありますが、初心者でも出来るような簡単な形で作成していきます。
Unityバージョン
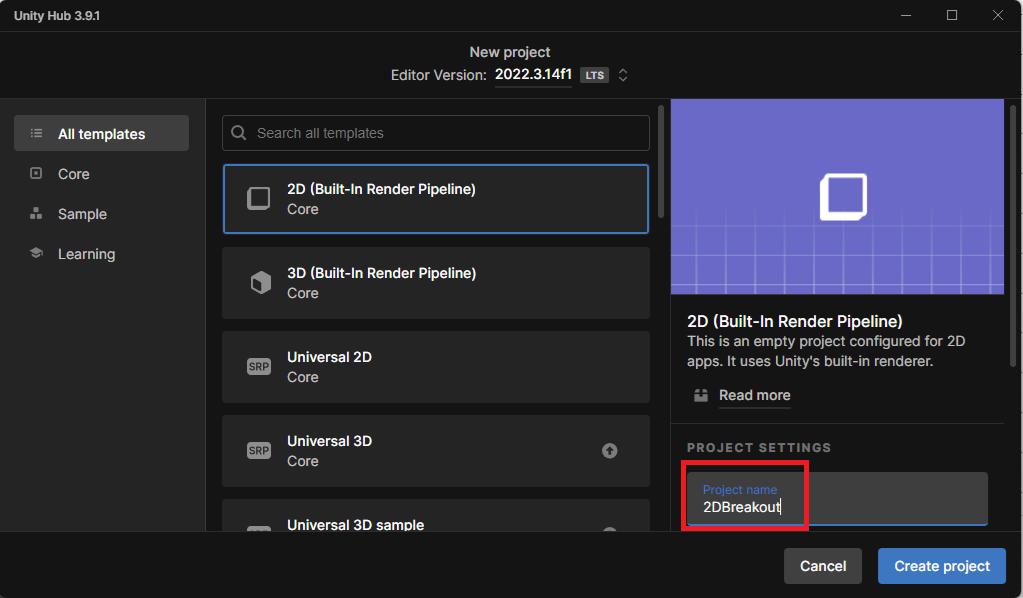
Unityのヴァージョンは2022.3.14f1、テンプレートは2Dを利用。プロジェクト名は「2DBreakout」としておきます。

ゲームの作成開始
まずはゲームの基本的な動作部分を作成していきます。
パドルとボールの作成
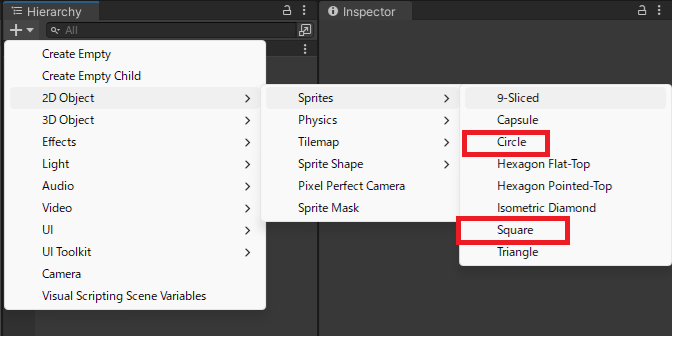
Hierarchyメニューで「2DObject」→「Sprites」から「Circle」と「Square」を追加します。

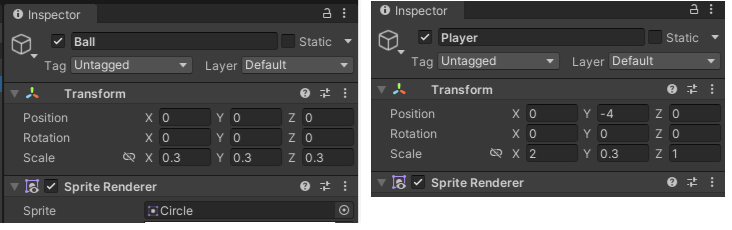
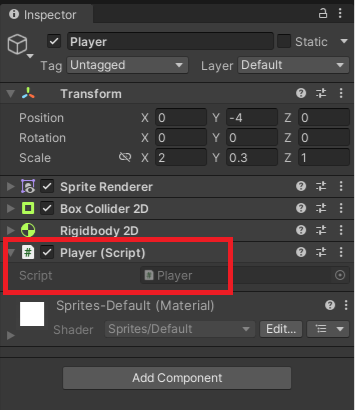
それぞれ名前を「Ball」と「Player」にして、サイズと位置を下記のような感じで変更しておきます。

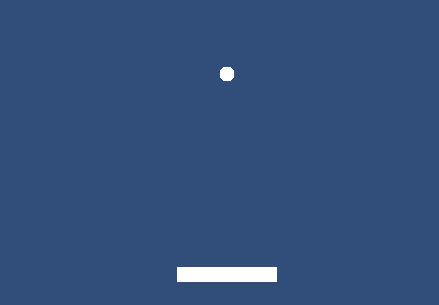
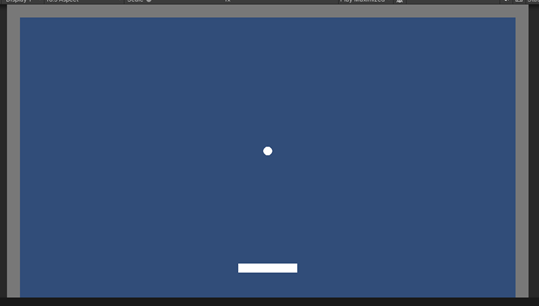
ゲーム画面が下記のような感じになればOKです。Playerは左右に動くパドルです。

パドル(プレイヤー)の設定
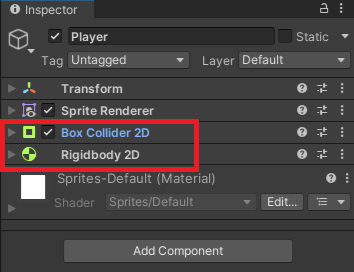
Playerには「BoxCollider2D」と「Rigidbody2D」を追加します。

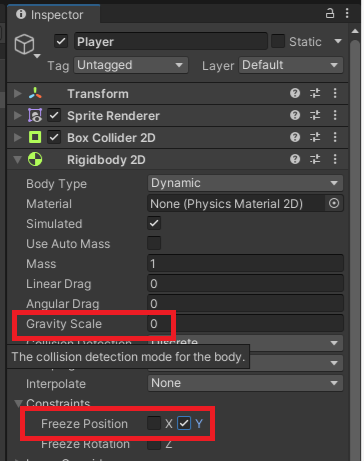
「Rigidbody2D」はGravityScaleを0にして、Y軸を固定します。

下記スクリプトを作成します。マウスの位置にパドル(プレイヤー)を移動するスクリプトです。
using UnityEngine;
public class Player : MonoBehaviour
{
private new Rigidbody2D rigidbody;
private void Awake()
{
rigidbody = GetComponent<Rigidbody2D>();
}
void Update()
{
rigidbody.MovePosition(new Vector2(Camera.main.ScreenToWorldPoint
(new Vector2(Input.mousePosition.x, 0)).x, transform.position.y));
}
}
作成したスクリプトをPlayerに追加しておきます。

ボールの設定
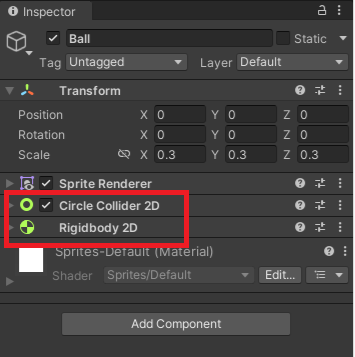
Ballには「CircleCollider2D」と「Rigidbody2D」を追加します。

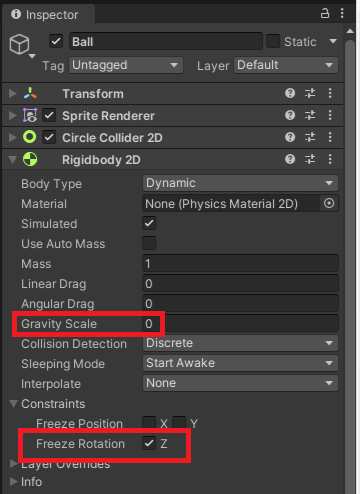
「Rigidbody2D」はGravityScaleを0にして、Z軸を固定します。

下記スクリプトを作成して、Ballに追加します。ボールに速度と跳ね返りをセットしています。
using UnityEngine;
public class Ball : MonoBehaviour
{
[SerializeField] private float speed = 7.0f;
private new Rigidbody2D rigidbody;
private Vector2 velocity;
private void Awake()
{
rigidbody = GetComponent<Rigidbody2D>();
rigidbody.velocity = Vector2.down * speed;
}
void FixedUpdate()
{
rigidbody.velocity = rigidbody.velocity.normalized * speed;
velocity = rigidbody.velocity;
}
private void OnCollisionEnter2D(Collision2D collision)
{
rigidbody.velocity = Vector2.Reflect(velocity, collision.contacts[0].normal);
}
}
実行して下記のような感じになればOKです。

壁の作成
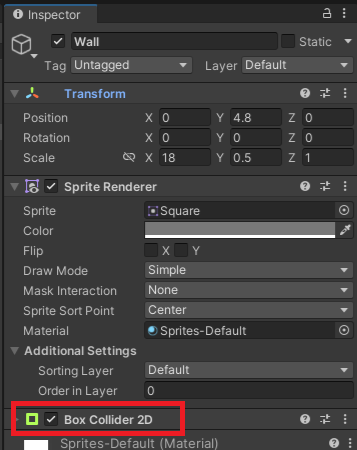
Hierarchyメニューで「2DObject」→「Sprites」→「Square」を追加します。名前をWallにして、位置と色を変更して、「BoxCollider2D」を追加します。

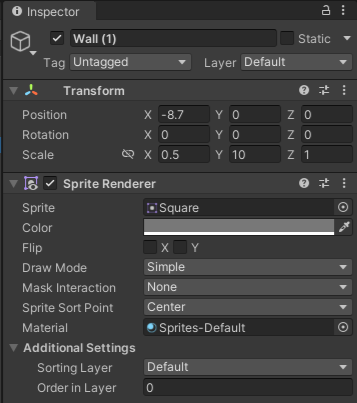
Wallをコピーして画面を囲うように壁を作成します。

下記のような感じですね。

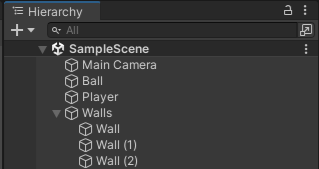
空オブジェクトを追加してWallsに名前を変更して、配下に壁を移動しておきます。

Part1ではここまで、パドル(プレイヤー)とボールを作成しました。