今回はUnity2Dで風船のような動きを実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
風船の画像を適当に用意します。下記は私がInkscapeで簡単に作成したものです、これを利用していきます。

実装開始
まずは画像をProjectのAssetsフォルダ内にドラッグアンドドロップします。

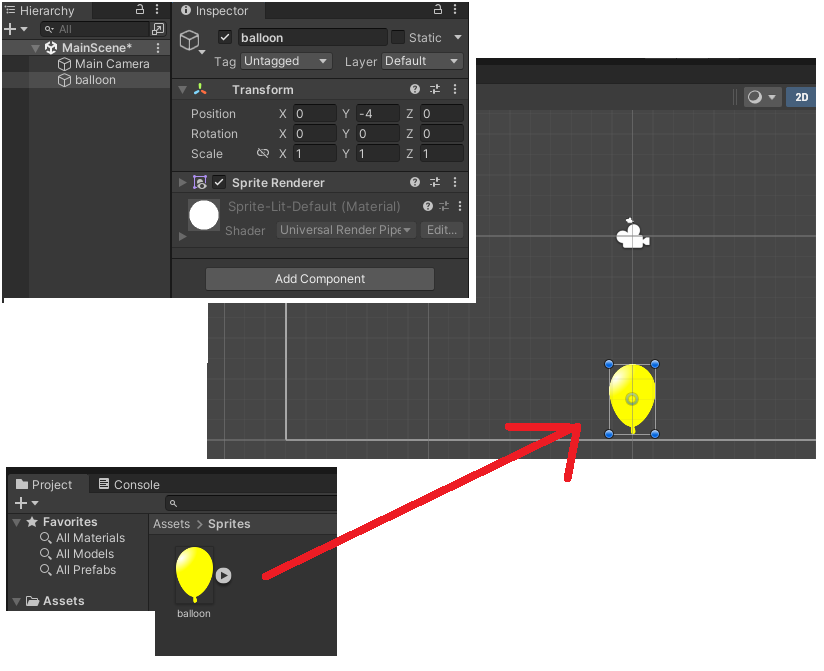
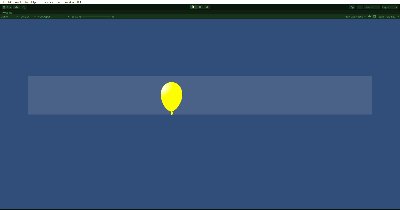
画像をシーンにドラッグアンドドロップして、画面の下の方にセットします。

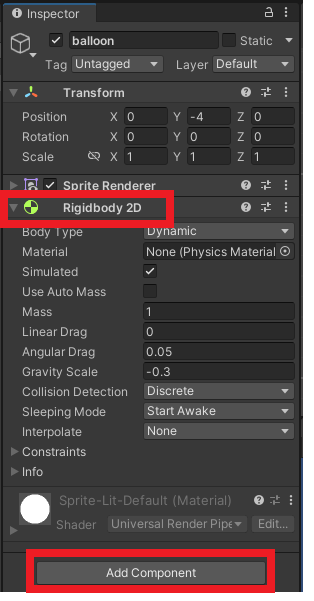
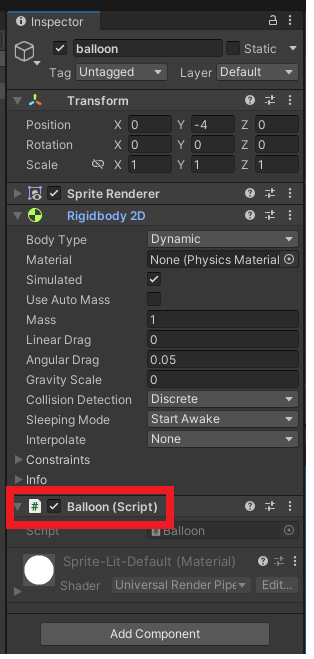
AddComponentから「Rigidbody2D」を追加。上に動かしたいので、GravityScaleを-0.3に変更します。

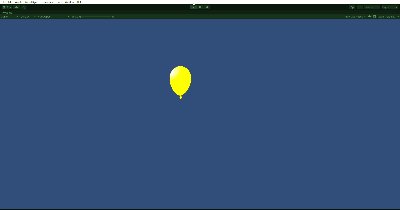
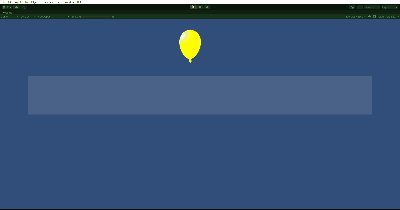
この状態で実行してみます。下記のように上昇しますが、風船の感じはあまりしないですね。

スクリプトを作成
Balloonと言う名前でスクリプトをアタッチ。GravityScaleを0にします。

スクリプトの中身を下記に変更します。スタート時に、ランダムな上方向に力を加えています。
using UnityEngine;
public class Balloon : MonoBehaviour
{
private Rigidbody2D _rb;
void Start()
{
_rb = GetComponent<Rigidbody2D>();
Vector2 power = new Vector2(Random.Range(-50,50), Random.Range(60, 80));
_rb.AddForce(power);
}
}
実行すると下記のような感じに。やや風船の感じが出ます。

横方向へ力を加える
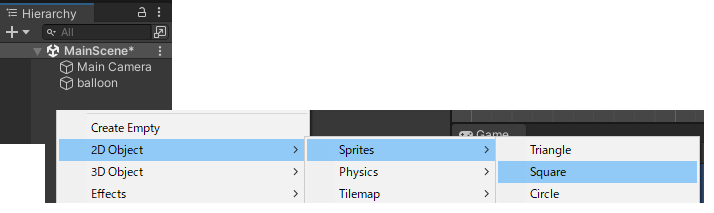
Hierarchyで右クリック、「2DObject」→「Sprites」→「Square」を追加。

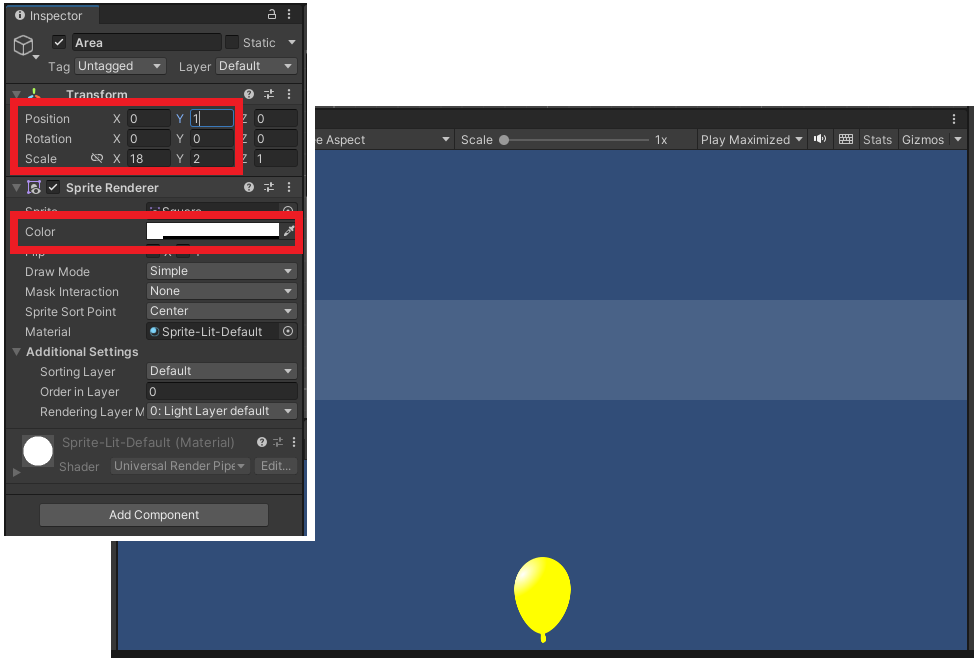
名前をAreaとして、スケールと色を変更して下記のような感じにします。

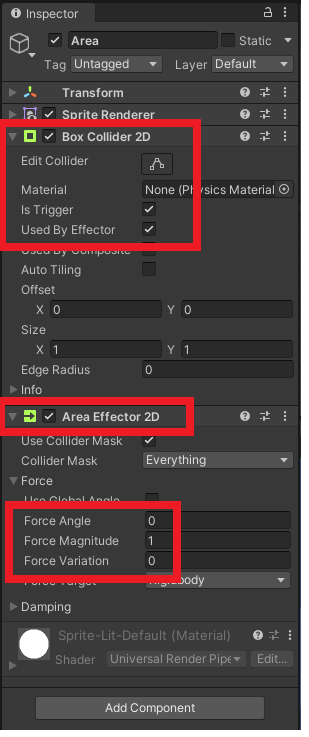
「BoxCollider2D」と「AreaEffector2D」をアタッチ。下記のようにパラメーターをセット。

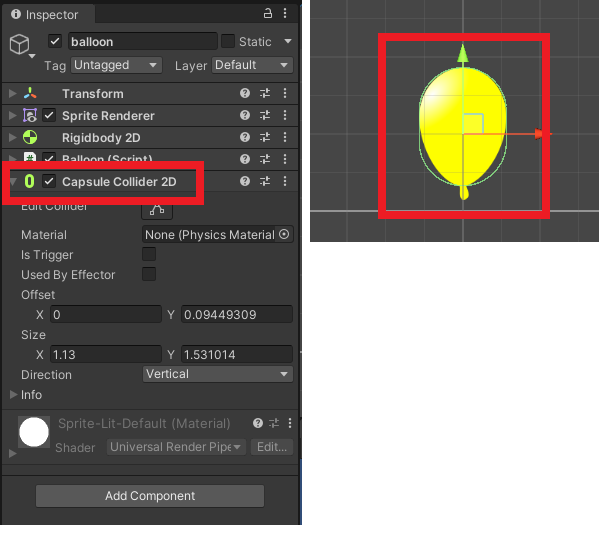
balloonには「CapsuleCollider2D」をアタッチします。

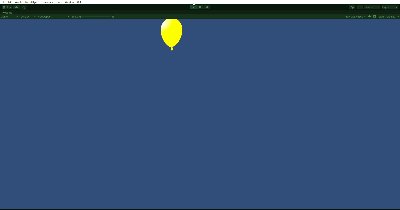
これで実行すると下記のようにエリア内に風船が入ると横方向に力が加わり向きが変わります。

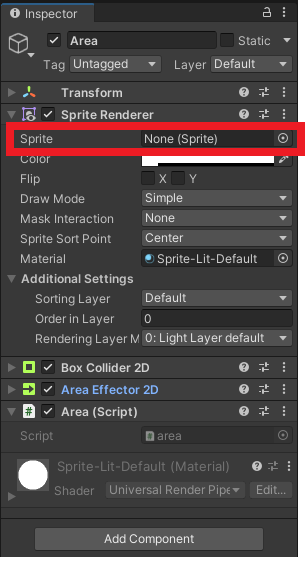
力を加えるエリアを広げ、Spriteを無しにします。また、Areaと言う名前でスクリプトをアタッチ。

スクリプトの中身を下記に変更します。時間経過で力を加える方向を変更しています。
using UnityEngine;
public class area : MonoBehaviour
{
private AreaEffector2D _area;
private float TimerCount;
void Start()
{
_area = GetComponent<AreaEffector2D>();
}
private void Update()
{
TimerCount += Time.deltaTime;
if (TimerCount < 1.5f)
_area.forceAngle = Random.Range(150, 180);
else
_area.forceAngle = Random.Range(0, 30);
}
}
力を加える方向、大きさを変更することでふわふわ動いている感じになります。