今回はUnity2Dゲームで簡単なダイアログのようなメッセージボックスを作ってみます。
はじめに
Unityのバージョンは2021.3.14f1です。
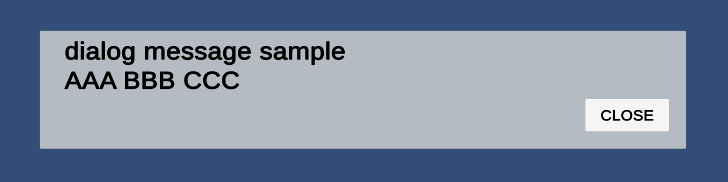
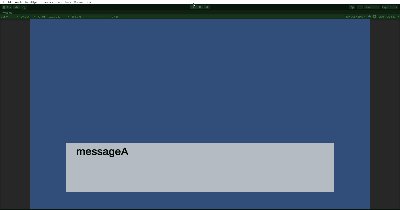
下記の様なダイアログというよりは「簡単なメッセージボックス」に近い感じですかね。

実装開始
「画面作成」→「スクリプト作成」→「調整」の順番で行います。
画面作成
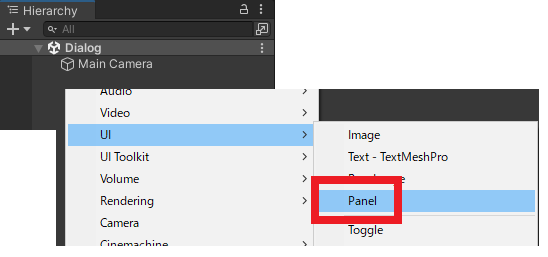
新規でシーン作成。「UI」→「Panel」を追加。

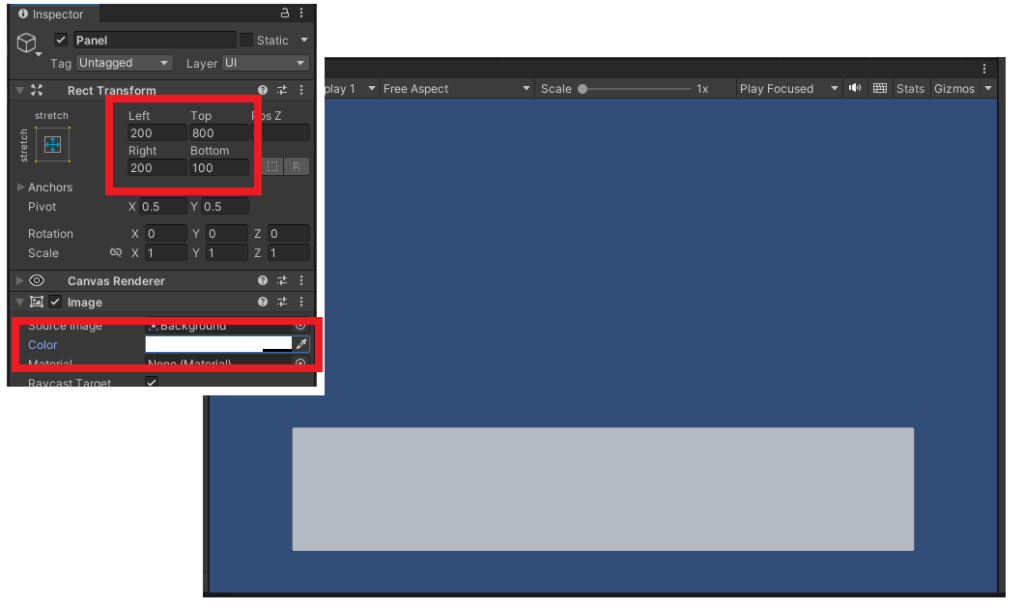
位置とサイズ、色の透過度を変更して好きな場所に配置します。メッセージを表示する枠ですね、今回は下の方に表示してみます。

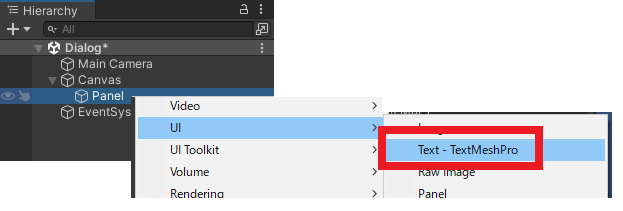
「Panel」の配下で「UI」→「Text – TextMeshPro」を追加。

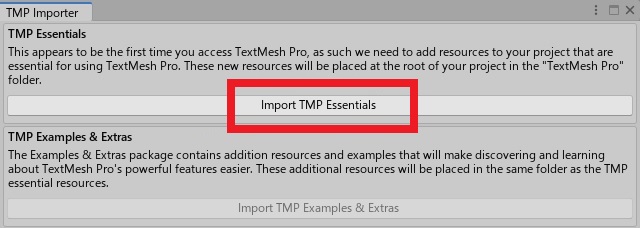
下記画面が出てきたら「Import TMP Essentials」を押します。

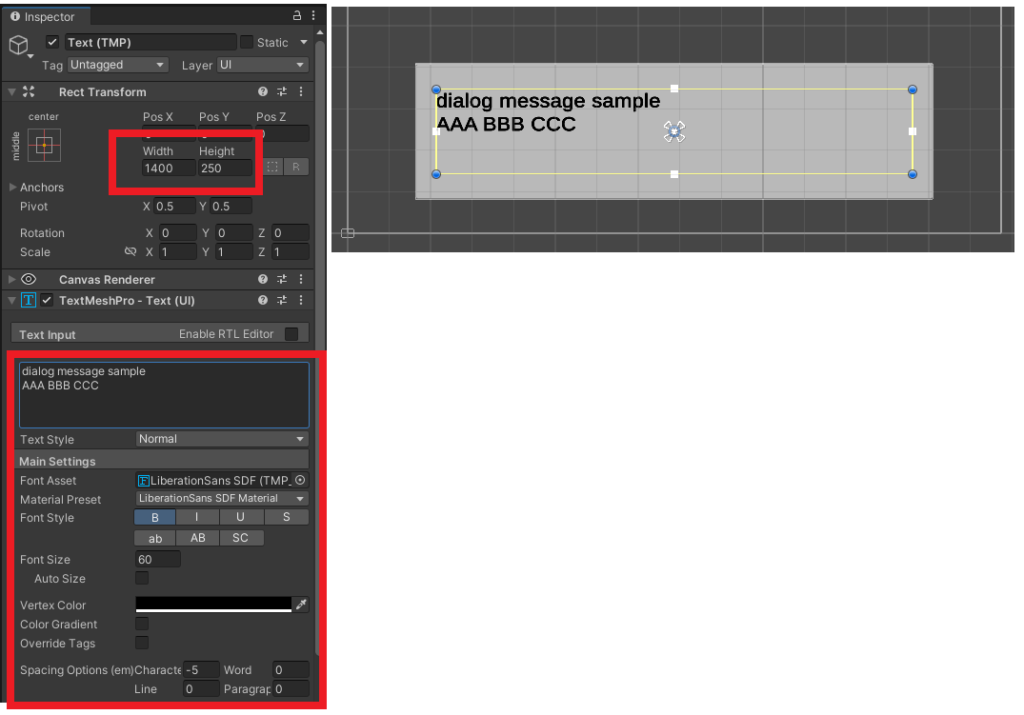
幅と高さを調整して枠内で良い感じに調整。テキストを変更し、文字サイズや色、文字間隔なども好きなように変更します。

これでざっくりと簡単なダイアログ画面が完成。
スクリプト作成
次に、スクリプトでメッセージを制御していきます。
下記スクリプトを作成します。
using UnityEngine;
using TMPro;
public class Dialog : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI DialogText;
[TextArea]
[SerializeField] private string msgText;
void Start()
{
DialogText.text = msgText;
}
}
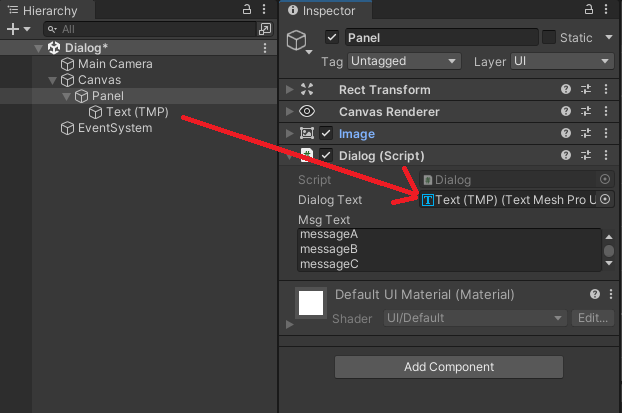
「Panel」にスクリプトをアタッチして、パラメータをセットすれば完成。表示メッセージを変更したい場合はMsgText変数を変更します。

メッセージを直ぐに全部表示するのではなく、タイピングするように順番に表示する場合は下記の様にスクリプトを変更します。msgSpeedの値でタイピングスピードが変わります。
using System.Collections;
using UnityEngine;
using TMPro;
public class Dialog : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI DialogText;
[TextArea(5,5)]
[SerializeField] private string msgText;
private float msgSpeed = 0.1f;
void Start()
{
DialogText.text = "";
StartCoroutine(TypeDisplay());
}
IEnumerator TypeDisplay()
{
foreach (char item in msgText.ToCharArray())
{
DialogText.text += item;
yield return new WaitForSeconds(msgSpeed);
}
}
}
実行すると下記の様な感じに。

閉じるボタンを追加
ボタンを設置してメッセージを閉じるようにします。
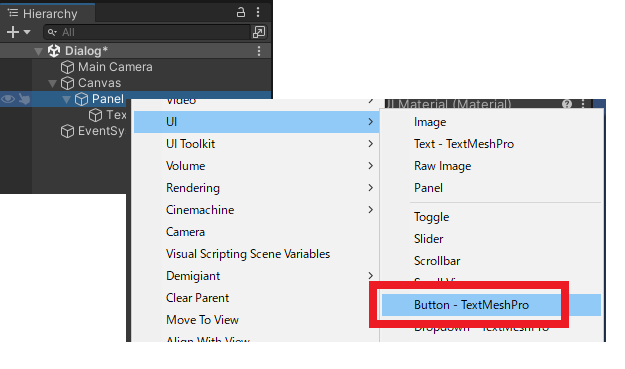
「Panel」配下で右クリックして、「UI」→「Button – TextMeshPro」を追加します。

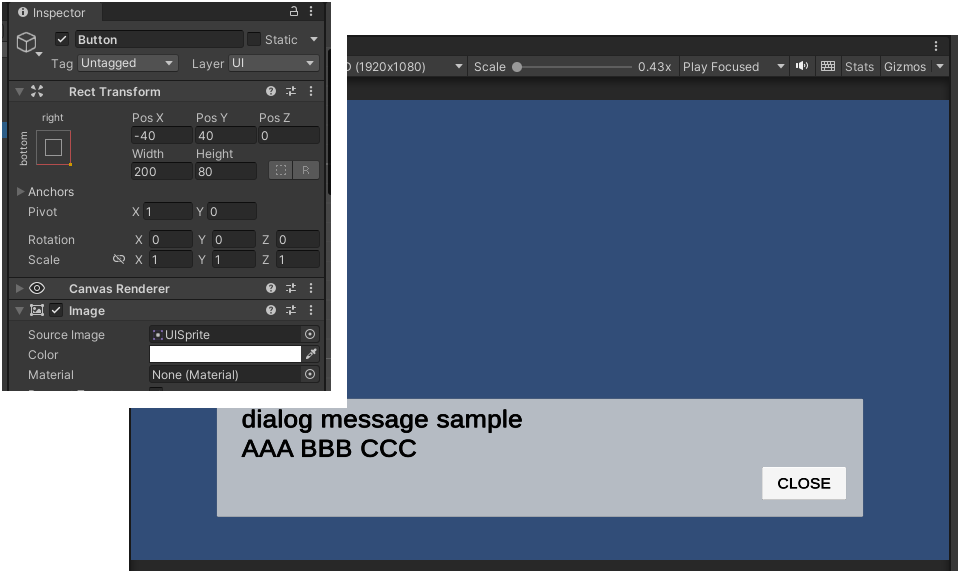
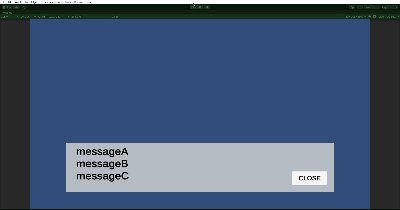
ボタンの位置、テキストを下記の様な感じに調整します。

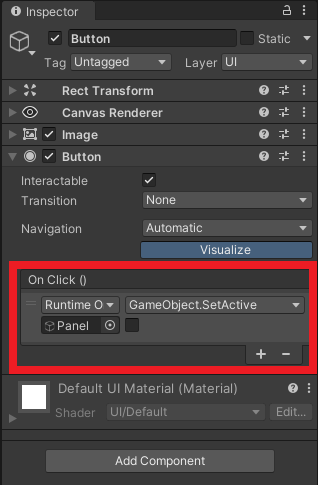
下記の様にボタンクリックで「Panel」を無効するようにします。

最終調整
メッセージが全て表示されたらボタン表示、スペースキーを押すとメッセージを即全部表示の2つをスクリプトに追加します。
using System.Collections;
using UnityEngine;
using TMPro;
public class Dialog : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI DialogText;
[SerializeField] private GameObject button;
[TextArea(5, 5)]
[SerializeField] private string msgText;
private float msgSpeed = 0.1f;
void Start()
{
DialogText.text = "";
button.SetActive(false);
StartCoroutine(TypeDisplay());
}
void Update()
{
if(Input.GetKey(KeyCode.Space))
{
StopAllCoroutines();
DialogText.text = msgText;
button.SetActive(true);
}
}
IEnumerator TypeDisplay()
{
foreach (char item in msgText.ToCharArray())
{
DialogText.text += item;
yield return new WaitForSeconds(msgSpeed);
}
button.SetActive(true);
}
}
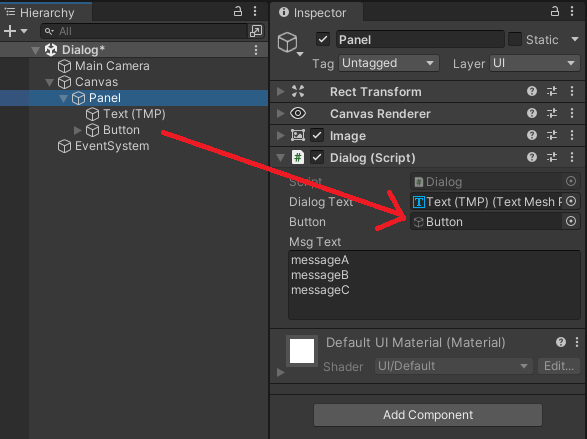
パラメータでボタンをセット。

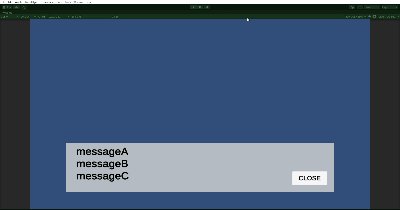
実行すると下記の様な感じに。

メッセージをStartで呼び出しているので、任意のタイミングに変更すれば完成。