今回から簡単なパズルゲームを作っていきます。内容としては「床に複数のスイッチ」があり、「全スイッチの上にブロックを乗せると扉が開く」という感じです。
見せ方は違えど、色々なゲームで導入されていますね。パズルと言うのか、謎解きと言うのか、ちょっと呼び方は分からないですが・・・。
はじめに
今回は謎解き要素はほぼ無しであくまでも「ゲームの実装方法」をやっていきます。
この手のゲームは謎解き要素やゲームバランスを考えるのが大変だったりします・・・。
参考チュートリアル
以前作成した迷路ミニゲームをベースにして作成しています。
Unityヴァージョン
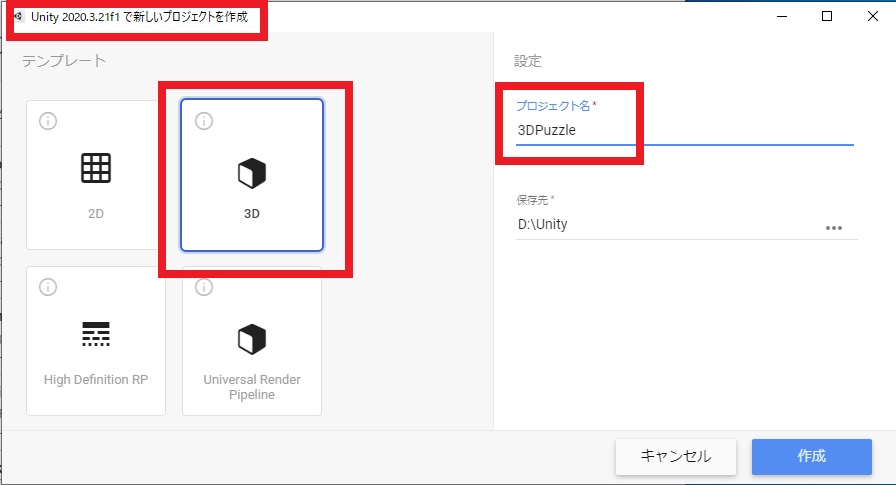
今回は「Unity 2020.3.21f1」ヴァージョンで作成しています。テンプレートは「3D」、プロジェクト名を「3DPuzzle」として作成。

ゲーム作成開始
では実際に作成していきます。まずは「地面」と「壁」と「プレイヤー」を作成。
地面の作成
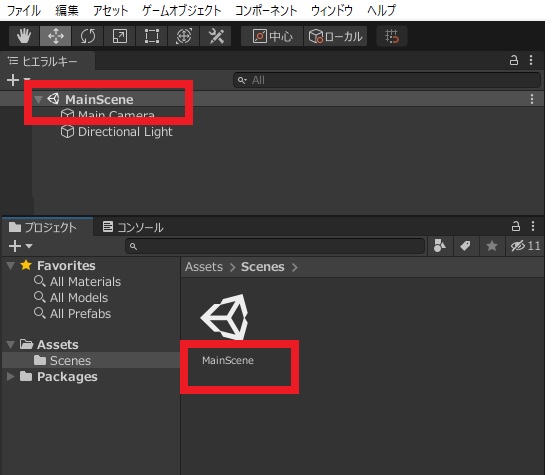
シーン名は「MainScene」に変更しておきます。SampleSceneのままでも問題ないですが。

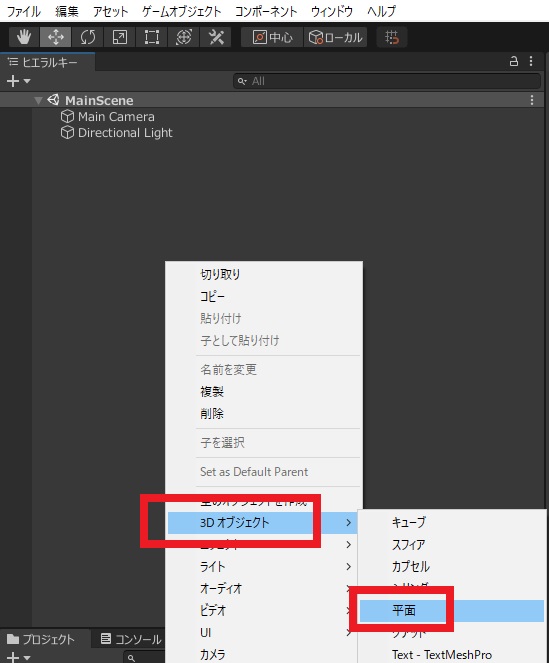
ヒエラルキーメニューから「3Dオブジェクト」→「平面」を追加。

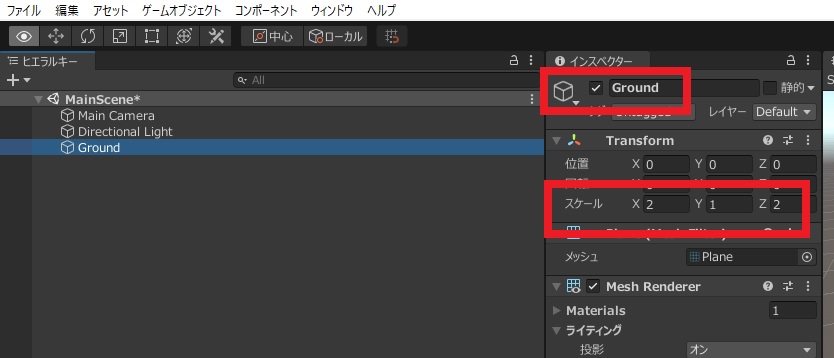
名前をGroundに変更して、スケールを変更。

一旦、仮の地面となります。
プレイヤーの作成
次にプレイヤーを作成。
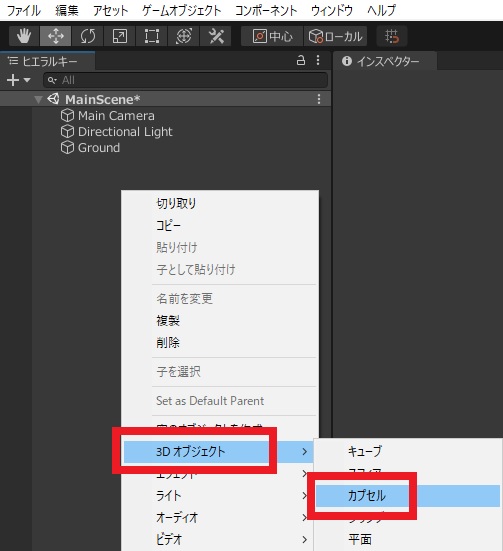
ヒエラルキーメニューから「3Dオブジェクト」→「カプセル」を追加。

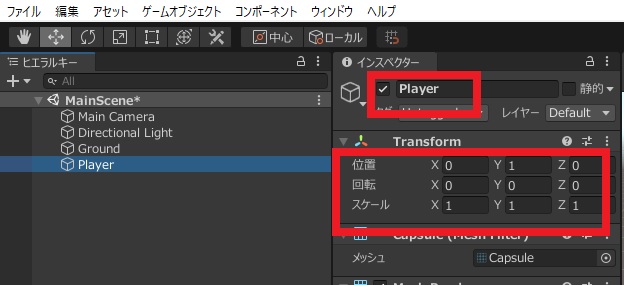
名前をPlayerに変更、位置、スケールを変更しておきます。

壁の作成
次に壁を作成していきます。
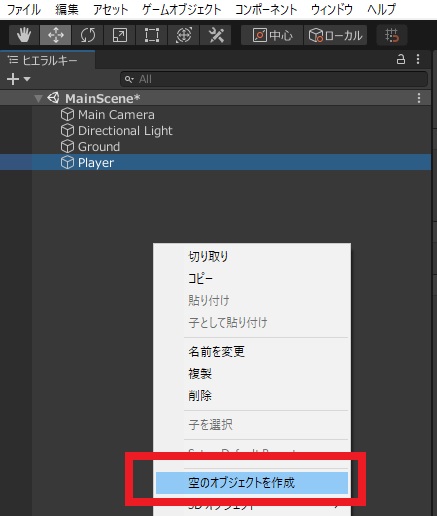
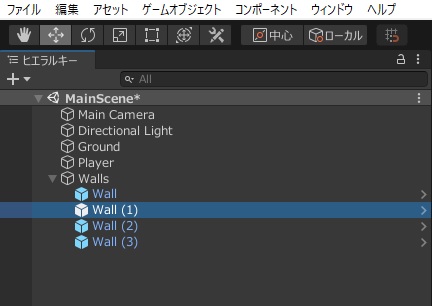
ヒエラルキーメニューから「空のオブジェクトを作成」を追加。

空のオブジェクトの名前を「Walls」に変更。
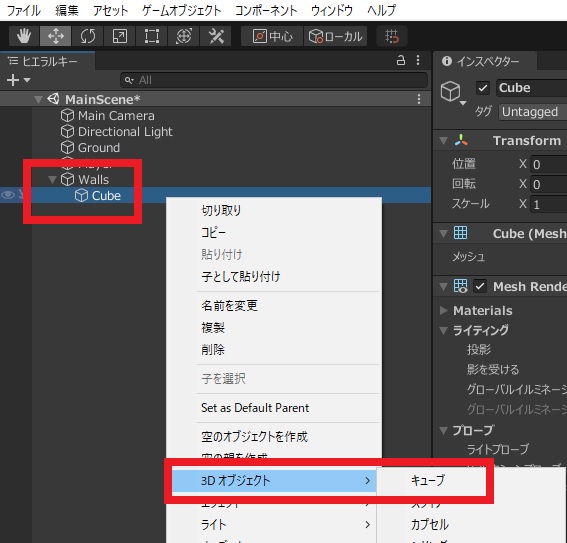
配下に「3Dオブジェクト」→「キューブ」を追加。

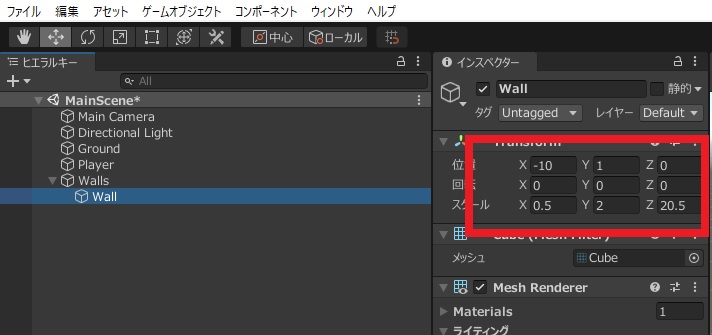
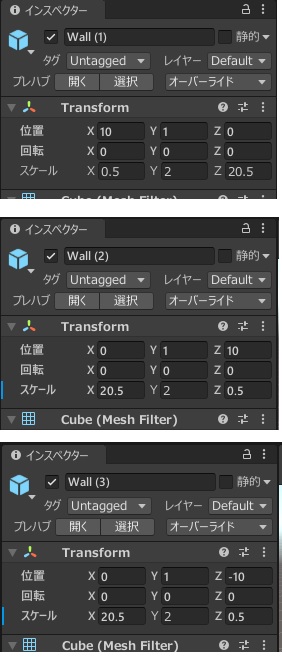
追加したキューブの名前を「Wall」に変更。位置とサイズを変更。

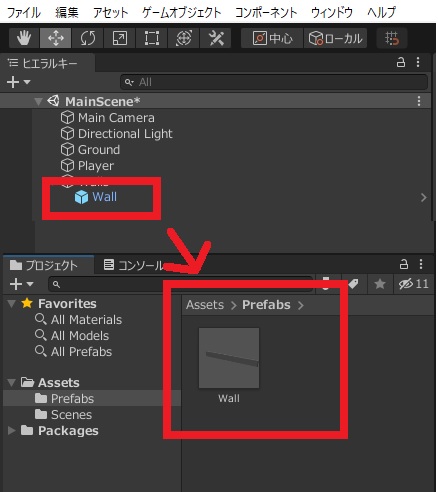
作成したWallはプレハブ化しておきます。

プレハブ化したら同じものを3つコピー。

それぞれ位置とスケールを変更して地面を囲むようにします。

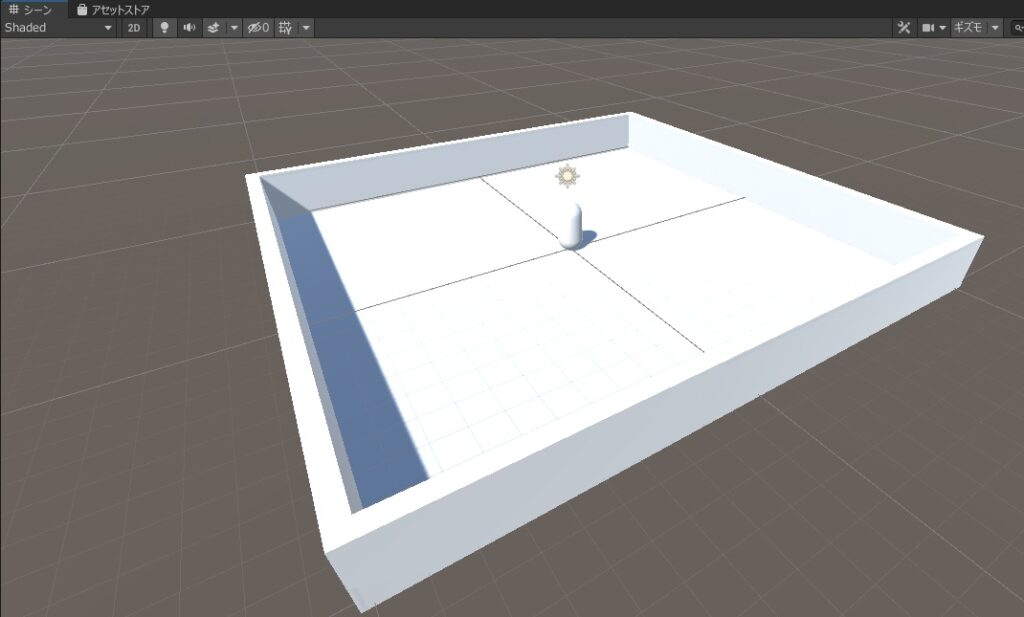
壁を設置すると、下のような箱の中にプレイヤーがいる状態になります。

プレイヤーを動かせるようにする
Playerをキー操作で動くようにスクリプトを作成します。「PlayerMove」と言う名前でスクリプトを作成。

スクリプトの中身は下記に変更。
矢印キー、WASD操作でプレイヤーに力を加える(動く)ようにしています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMove : MonoBehaviour
{
[SerializeField] float _playerspeed = 3.0f;
private Rigidbody _rigidbody;
private Vector3 _move;
void Start()
{
_rigidbody = GetComponent<Rigidbody>();
}
void Update()
{
_move = new Vector3(Input.GetAxis("Horizontal"), 0, Input.GetAxis("Vertical"));
_rigidbody.AddForce(_move * _playerspeed);
}
}
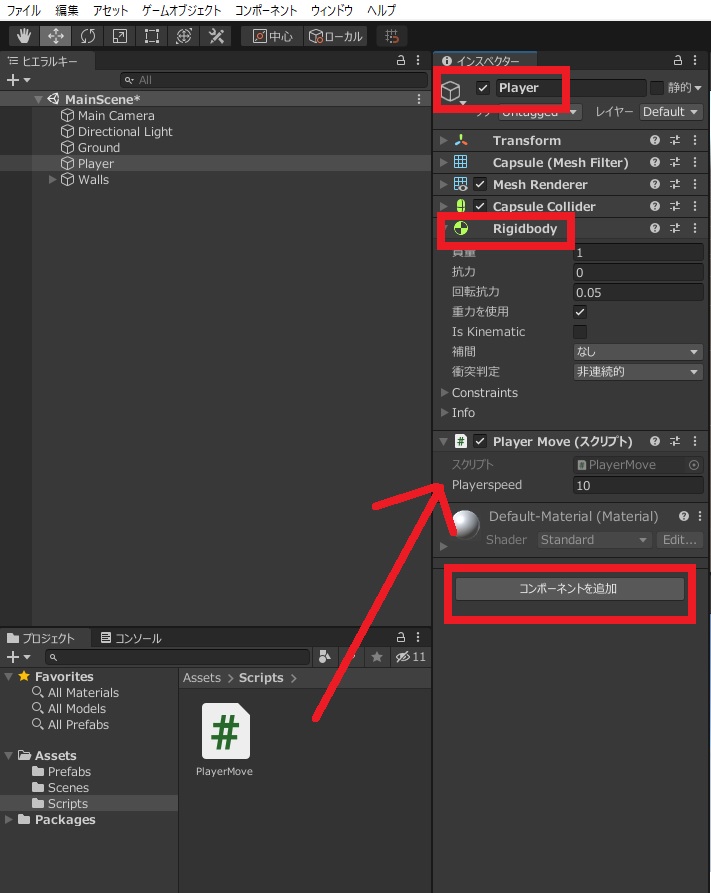
Playerにスクリプトをくっつけて、「コンポーネントを追加」からRigidbodyも追加しておきます。

試しに再生して矢印キーでプレイヤーを動かすと、ゴロンゴロンと回転して転がります。
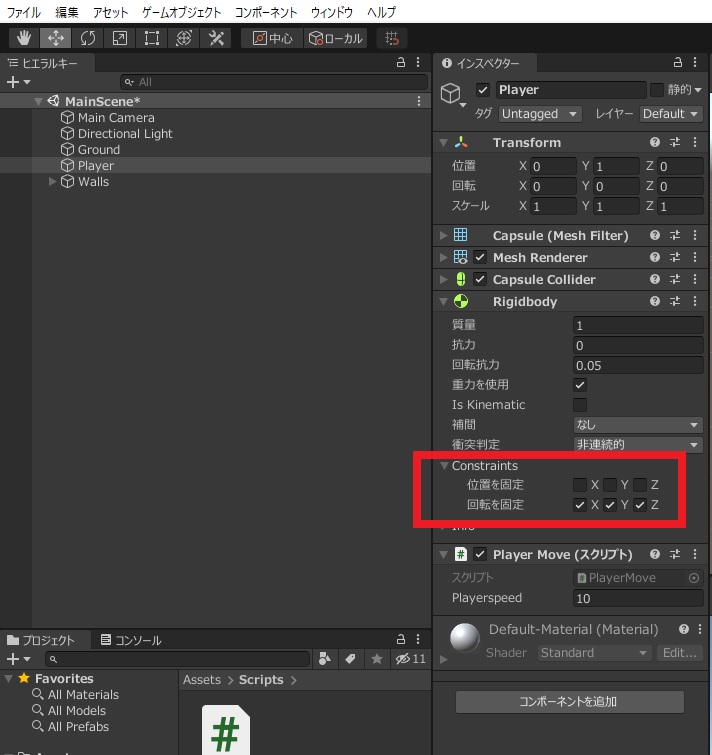
回転しないように、RigidbodyのConstraintsの回転を固定にチェックを入れます。

再度、再生してみてプレイヤーが滑るように動けばとりあえずOK。