Unityでスクラッチカードを削るような、「画像を削る」のを簡単に実装してみます。「簡単」という部分に重きを置いているので最適ではないです。
はじめに
「Unity 2022.3.14f1」ヴァージョンで作成しています。下記記事にてマウスで画面に線を引いています。これを利用して、線を引くのではなく画像(スクラッチ部分)を削っていきます。
実装開始
まずはLinerendererで画面に線を描くのを実装してから、画像を削るのに変更していきます。
画面の作成
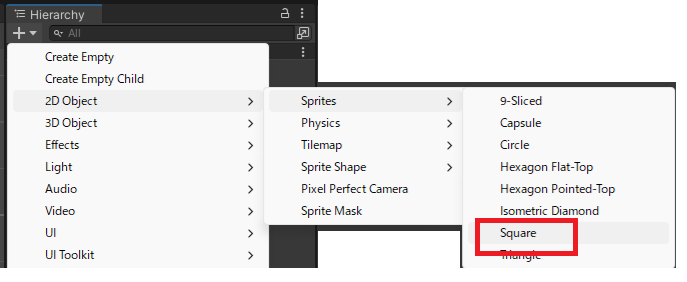
Hierarchyで「2DObject」→「Sprites」→「Square」を追加します。名前を「Base」にしておきます。削る対象です。

次に空オブジェクトを追加します。名前は「Shave」にしておきます。

下記スクリプトを作成します。
using UnityEngine;
public class Shave : MonoBehaviour
{
[SerializeField] private LineRenderer _rend;
[SerializeField] private Camera _cam;
private int posCount = 0;
private float interval = 0.3f;
private void Update()
{
Vector2 mousePos = _cam.ScreenToWorldPoint(Input.mousePosition);
if (Input.GetMouseButton(0))
SetPosition(mousePos);
else if (Input.GetMouseButtonUp(0))
posCount = 0;
}
private void SetPosition(Vector2 pos)
{
if (!PosCheck(pos)) return;
posCount++;
_rend.positionCount = posCount;
_rend.SetPosition(posCount - 1, pos);
}
private bool PosCheck(Vector2 pos)
{
if (posCount == 0) return true;
float distance = Vector2.Distance(_rend.GetPosition(posCount - 1), pos);
if (distance > interval)
return true;
else
return false;
}
}
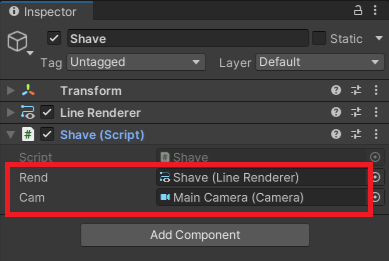
Shaveに「LineRenderer」とスクリプトを追加して、パラメータをセットします。

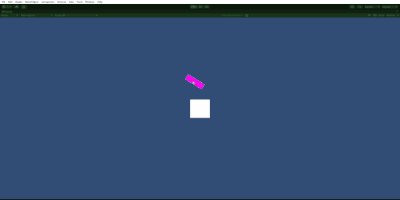
実行すると下記のような感じになります。

画面に線を引く詳しい記事は下記にて。
画像を削る
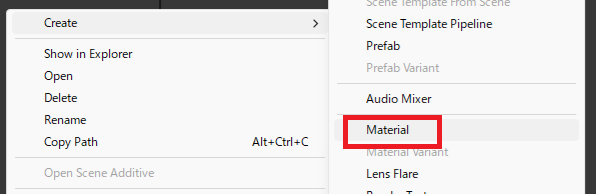
次に画像を削れるようにしていきます。各マテリアルを変更することで実装していきます。Projectフォルダで「Create」→「Material」を2つ追加します。

名前をそれぞれ「BaseMaterial」と「ShaveMaterial」にします。

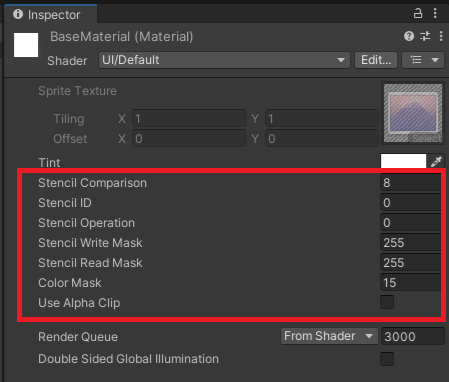
Stencilを利用して画像にマスクをかけていくので、各MaterialのShaderを「UI/Default」に変更します。Stencilが利用できればいいので、「UI/Unlit/Detail」などでもOKです。とりあえず一番シンプルな「UI/Default」を利用します。

重要となる項目はStencilComparison、StencilOperationです。数字を入力しますが、Enum型で定義されています。
簡単に言うと、画像の各ピクセルにバッファ値というのがあり、バッファ値により描画するかどうかの設定が「StencilComparison」、バッファ値の書き換えを「StencilOperation」で行っています。(細かく言うとちょっと違いますが…)
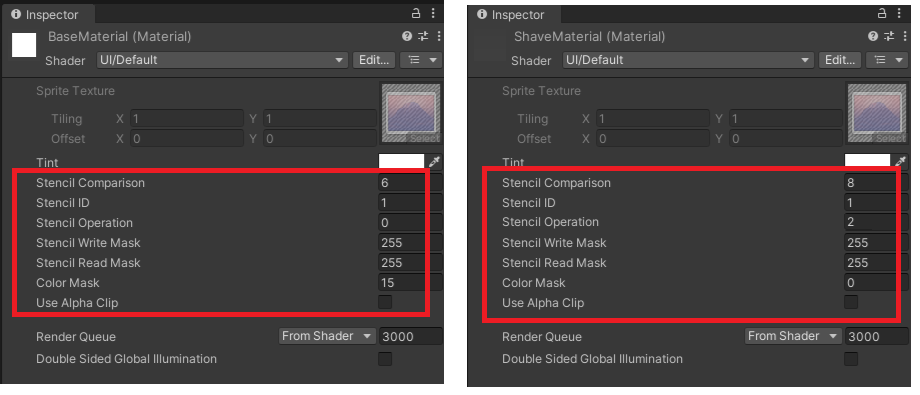
下記のようにマテリアルを変更します。削る側(Base)の描画をバッファ値が違う場合に変更し、削る側(Shave)はバッファ値の書き換えを行います。ColorMaskは色の表示で、0で非表示にします。

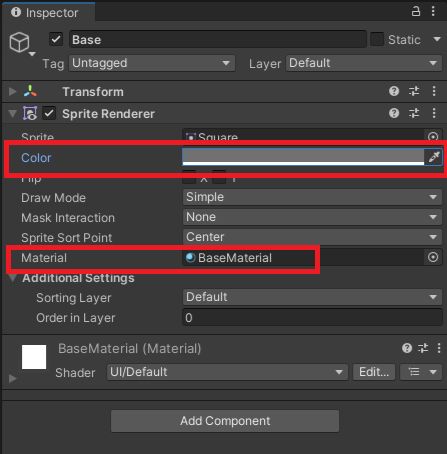
BaseのColorを変更して、Materialをセットします。

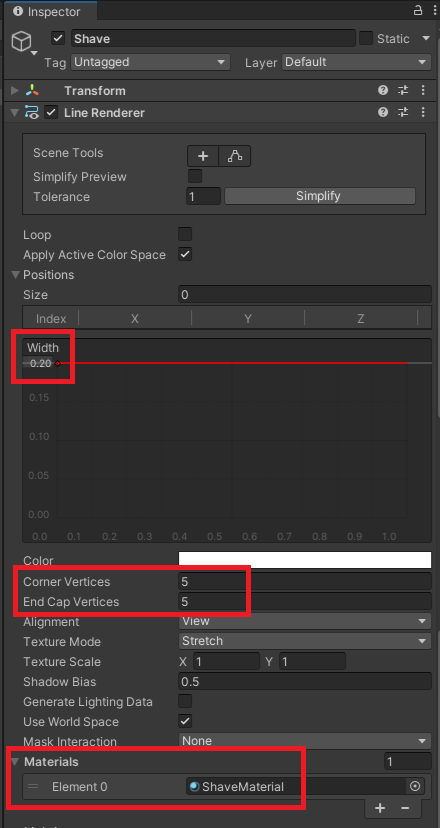
ShaveはLineRendereのWidth、Vericelsを好きに変更して、Materialをセットします。

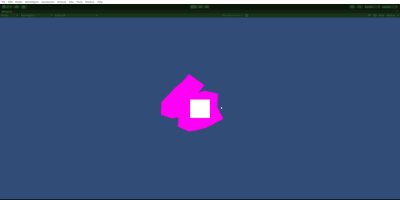
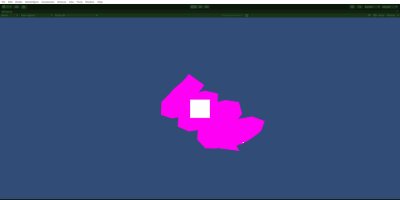
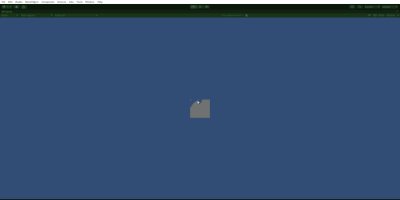
実行すると下記のような感じになります。

自分でShaderを作成したほうが様々な応用が利きますが、あくまでも「簡単の実装」というのに焦点を置いて実装してみました。
Properties
{
[Enum(UnityEngine.Rendering.CompareFunction)]_StencilComparison("Stencil Comparison", Float) = 0.0
...
}